Difference between revisions of "Common gotchas with Verge3D"
m |
|||
| Line 1: | Line 1: | ||
[[Category:Tutorials]] | |||
This page describes some typical problems you might experience when creating 3D web content. These issues might cause problems with rendering or performance (or both). | This page describes some typical problems you might experience when creating 3D web content. These issues might cause problems with rendering or performance (or both). | ||
Latest revision as of 12:52, 20 October 2022
This page describes some typical problems you might experience when creating 3D web content. These issues might cause problems with rendering or performance (or both).
Too much copy-paste in Puzzles
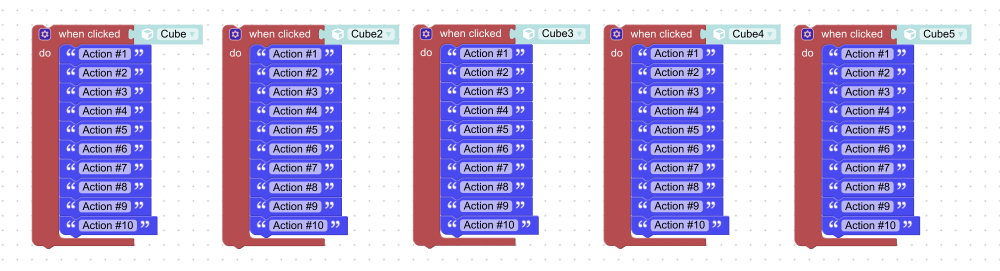
Say you need to perform 10 different actions for 5 objects on your scene. The most straightforward way to handle this would be just using copy-paste:
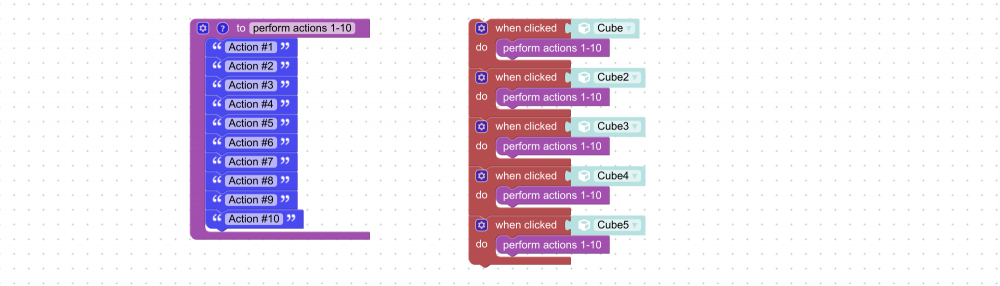
However, such a scenario is really hard to maintain. It also slows down the Puzzles editor. Instead, you might employ procedures that will make your scenario way more compact:
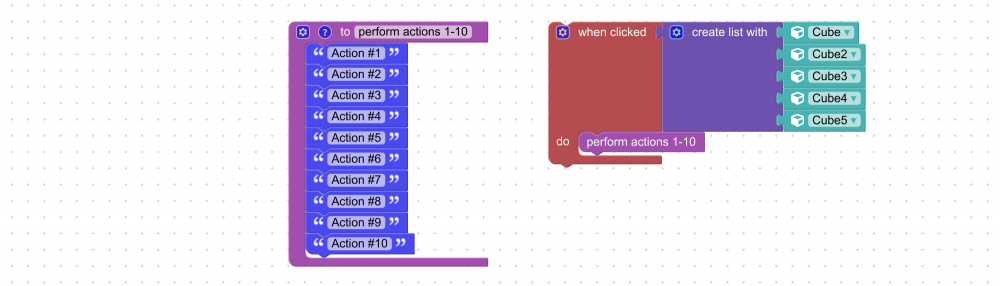
Also, by using lists you can simplify the logic even further:
It's definitely worth spending a little time to learn these two techniques, since it may save you many hours later.
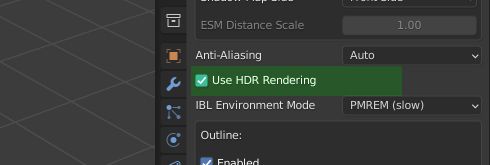
Enabling HDR Rendering when not required
Activating this feature causes excessive GPU memory consumption and rendering slowdowns. You still can use it in the following two cases:
- If you are using Bloom post-processing effect.
- There are procedural gradient nodes/maps in your materials.
Enabling HDR rendering will significantly improve the quality in both above-mentioned cases.
Contrary to popular belief, HDR rendering is NOT required for image-based lighting, even if it's uses HDR maps.
Using non-power-of-two (NPOT) textures
Avoid textures which have resolutions like 1000x1000, 1200x600, 1920x1080. See NPOT Textures article for more info.
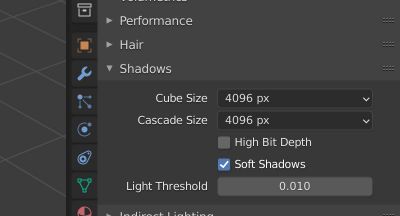
Huge shadow maps
Setting shadow size to high values basically kills performance on most devices:
Try to minimize shadow maps as much as possible. Instead of increasing shadow size, reduce pixelation of your shadows by using more advanced shadow filtering algorithms, like PCF (Poisson Disk) or ESM.
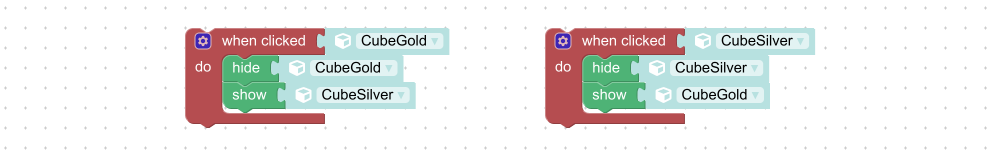
Swapping object on click
Say you need to replace some object by another one given they both occupy the same place, e.g swap CubeGold by CubeSilver and vice versa. Most evident way would be using two when clicked puzzles:
This won't work however since both events happen right after another. So the first event handler will switch to CubeSilver, then the second will switch back to CubeGold.
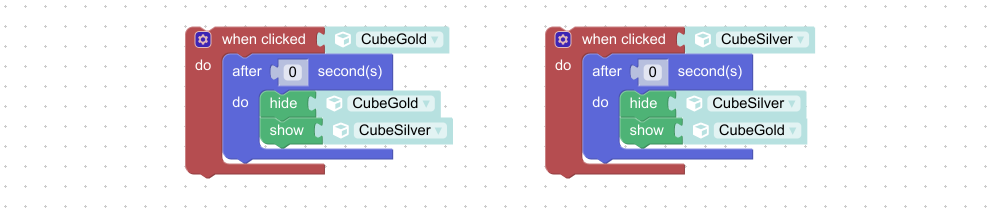
A possible workaround could be delaying the actions by one render frame:
Forgetting to enable asset compression in the scene file
Say you enable asset compression in Puzzles but forgot to enable it in the modelling suite:
There will be one of the two possible situations as a result of this:
- Situation #1 (bad). You won't be able to load your scene, since your app expects the compressed asset (e.g my_awesome_app.gltf.xz) which is unavailable. As a result the app preloader will freeze forever.
- Situation #2 (even worse). You have file called my_awesome_app.gltf.xz in your app which you exported earlier. As a result it is now out of sync with the uncompressed version (my_awesome_app.gltf), and so with your source scene (.blend/.max/.mb). You will have hard time trying to figure out why Verge3D rendering no longer reflects the changes you make in your scene.