Difference between revisions of "Why Verge3D if we have Three.js?"
| Line 1: | Line 1: | ||
{{Personal}} | {{Personal}}{{Category:Overviews}} | ||
{{#seo:|description=Herein we compare Verge3D with the popular WebGL library Three.js trying to elaborate the main differences between these two. What Verge3D users pay money for?}}{{#seo:|keywords=Verge3D, ThreeJS, WebGL, BabylonJS, Blender, 3ds Max, Maya, HTML5, Google, Microsoft, Open-Source, glTF}} | {{#seo:|description=Herein we compare Verge3D with the popular WebGL library Three.js trying to elaborate the main differences between these two. What Verge3D users pay money for?}}{{#seo:|keywords=Verge3D, ThreeJS, WebGL, BabylonJS, Blender, 3ds Max, Maya, HTML5, Google, Microsoft, Open-Source, glTF}} | ||
It's no secret that Verge3D is based on the cool and really popular WebGL framework called [https://threejs.org/ Three.js]. Three.js is open-source, so you can download and use it completely free of charge. So what makes Verge3D worth the money? | It's no secret that Verge3D is based on the cool and really popular WebGL framework called [https://threejs.org/ Three.js]. Three.js is open-source, so you can download and use it completely free of charge. So what makes Verge3D worth the money? | ||
Revision as of 10:14, 10 September 2021
The views and opinions expressed in this article are those of the authors and do not necessarily reflect any official policy or position of the Soft8Soft company.
It's no secret that Verge3D is based on the cool and really popular WebGL framework called Three.js. Three.js is open-source, so you can download and use it completely free of charge. So what makes Verge3D worth the money?
Way better Blender, 3ds Max, or Maya integration
Older versions of Three.js included exporters for these modelling suits, but it's not the case anymore. Instead, you should rely on third-party exporters to the glTF 2.0 format and GLTFLoader plugin which should be attached to your application by hand (it's not part of the Three.js core library). Basically, to make something you need to constrain your scene features to fit into glTF 2.0 standard and be a JavaScript coder to be able to render something with Three.js.
With Verge3D it's a completely different story. The framework was designed to be an artist-friendly tool. You just need to have some Blender, 3ds Max, or Maya skills to make any kind of 3D web content with Verge3D. Moreover, it supports features of these modelling suites (cameras, lights, shadows, constraints, animation, etc) natively and strives to make Verge3D renderings look exactly the same.
Code-Less Programming
Three.js requires you to have good programming skills. Since it's quite rare for a person be a good artist and a good coder at the same time, you need at least two specialists to make a non-trivial 3D web application with Three.js. Basically, the artist creates content compatible with glTF 2.0 standard, and then the coder creates an interactive app based on this content.
A typical Verge3D user is an artist. He or she can design content, create an app, and then do "programming" using the visual logic tool called Puzzles. Puzzles is both powerful and easy-to-use.
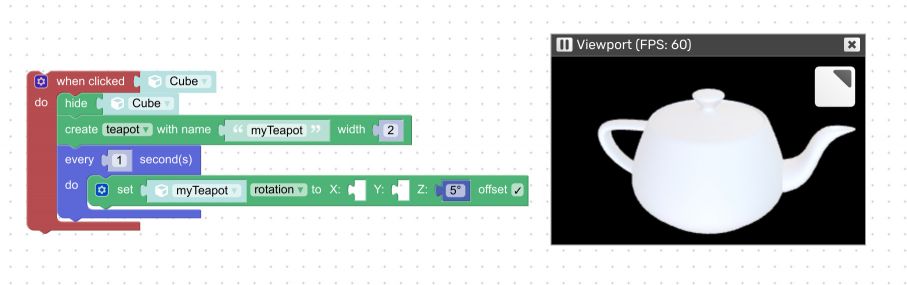
See it for yourself. The following example makes default Cube clickable and replaces it by a spinning Utah Teapot:
Beyond glTF 2.0
glTF 2.0 is a great format. The major drawback is lack of many features which are absolutely required to create full-featured 3D web applications. This includes lights, shadows, complex node-based materials, post-processing effects, features to control animation playback, constraints, and many more. Of course, there are dozens of glTF 2.0 extensions which improve the situation. However, they are required to be supported in the modelling suit exporters and sometimes you need even more JavaScript coding to make them work. But what's even worse, these extensions are made to be modelling-suite independent. So, integration with Blender, 3ds Max, or Maya is not that good.
Verge3D is based on glTF 2.0 standard but it's more than that! Thanks to the custom S8S-prefixed extensions, you can make your assets feature-rich right away. There is no need for third-party extensions and complex JavaScript coding to make your scene look awesome out-of-the-box.
Enterprise-grade Technical Support
Three.js is an open-source project developed by more than a thousand people! Most of them write code in their spare time, and do not get paid for their work. Officially, Three.js does not belong to any company and there are no "customers", only "users". As such, you can't get direct technical support from Three.js developers. You can ask in community groups for help, however there is no guarantee that your issue will be resolved.
Contrary to that, Verge3D is developed by Soft8Soft, the company that offers official technical support for their enterprise-grade customers.
It's not a by-product of large multinational corporations
Earlier we said that Three.js does not belong to any company officially. Still, the lead developer and main contributor to this software is an employee at Google. Same story is with Babylon.js, another popular WebGL toolkit, which is developed by two Microsoft employees. Of course, there are benefits of being under the umbrella of large corporations. Still there are risks, since the both products are non-profitable and do not affect Google/Microsoft income directly. This situation does not allow to say about stable development, since any activity that does not generate enough cash may get cut at any time.
On the other hand, Verge3D is Soft8Soft's flagship product, and this small enterprise invests all its resources in development and promotion.
App Manager
Verge3D comes with the App Manager, a tool which offers many important features:
- Creating ready-to-use applications based on templates.
- Running apps, opening models, using Puzzles editor, working with project files from one place.
- Creating Desktop and Mobile apps.
- Updating apps.
- Getting informed when new Verge3D version is out.
- Uploading files to Verge3D Network.
Verge3D Network
Three.js is just a library. It does not include any services to help you make your app available online. With Verge3D Network, an easy-to-use hosting and CDN platform, you can get the job done in seconds. Still, hosting on Verge3D Network is optional, so there is no vendor lock-in and other nasty stuff.
More
There is more. Verge3D comes with:
- Cooler documentation.
- Official tutorial videos to help you get started.
- Nice forums and Discord channel.
- Plugins!
- Out-of-the-box asset compression.
- Ready-to-use material libraries.
- Easy integration with HTML builders, such as WebFlow.
... and of course this Community Wiki that everyone can edit!