We are excited to present a new release of Verge3D for 3ds Max, Verge3D for Maya and Verge3D Ultimate! Version 4.7 brings support for Flexbox/Grid styling and Dialog windows for creating HTML-based UI, web forms for universal server-side processing of user input, streamlined export to glTF and USDZ formats, Service Tools to facilitate optimization and debugging of your 3D scenes, and many more!
Modern Web Layouts: Flexbox and Grid
For this update we have implemented means to create modern web layouts that are efficient and work well across different types of devices and platforms.

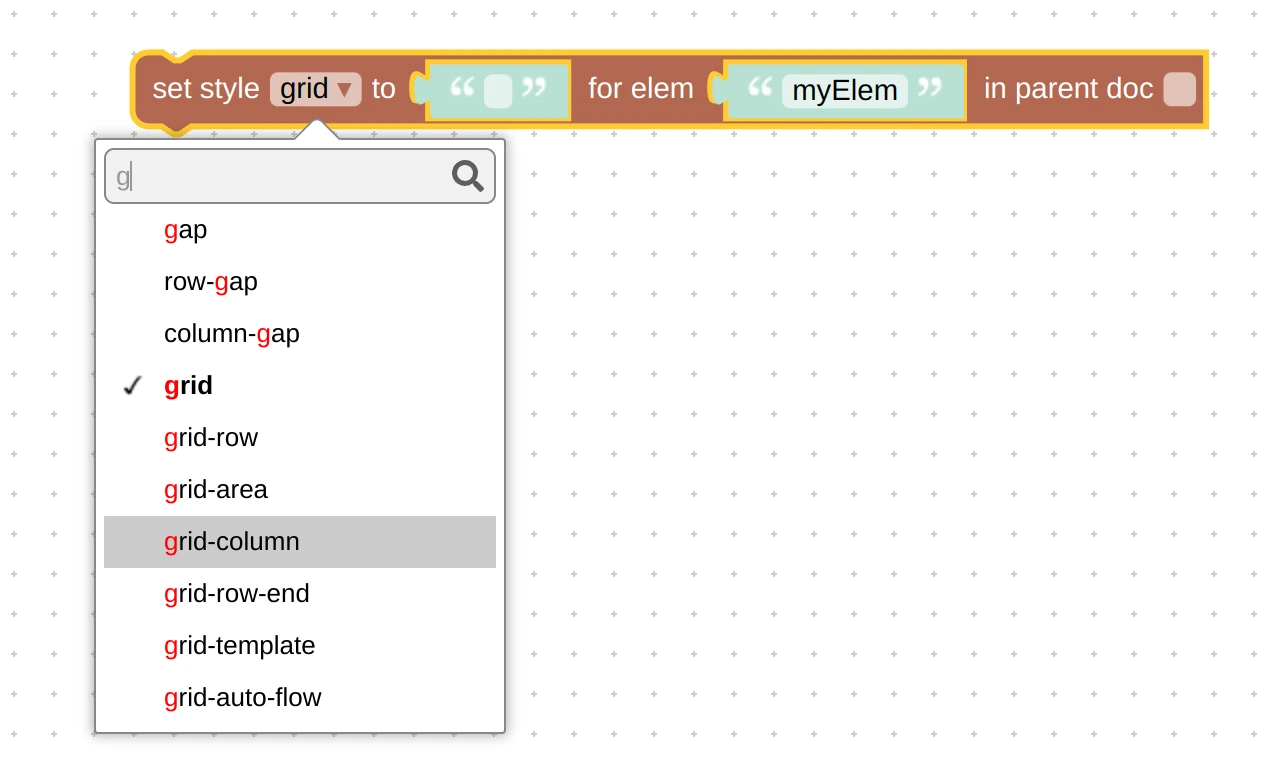
To make it possible, we added CSS properties for Flexbox that allows you to “grow” elements horizontally or vertically. We also added CSS props for Grid so that you can now create 2D layouts with puzzles as well.

As a result, you can now do robust UI designs using a minimal number of puzzles. It’s worth investing your time in learning this tech as it will be beneficial in the long run!
Interactive Infoboxes: Dialog
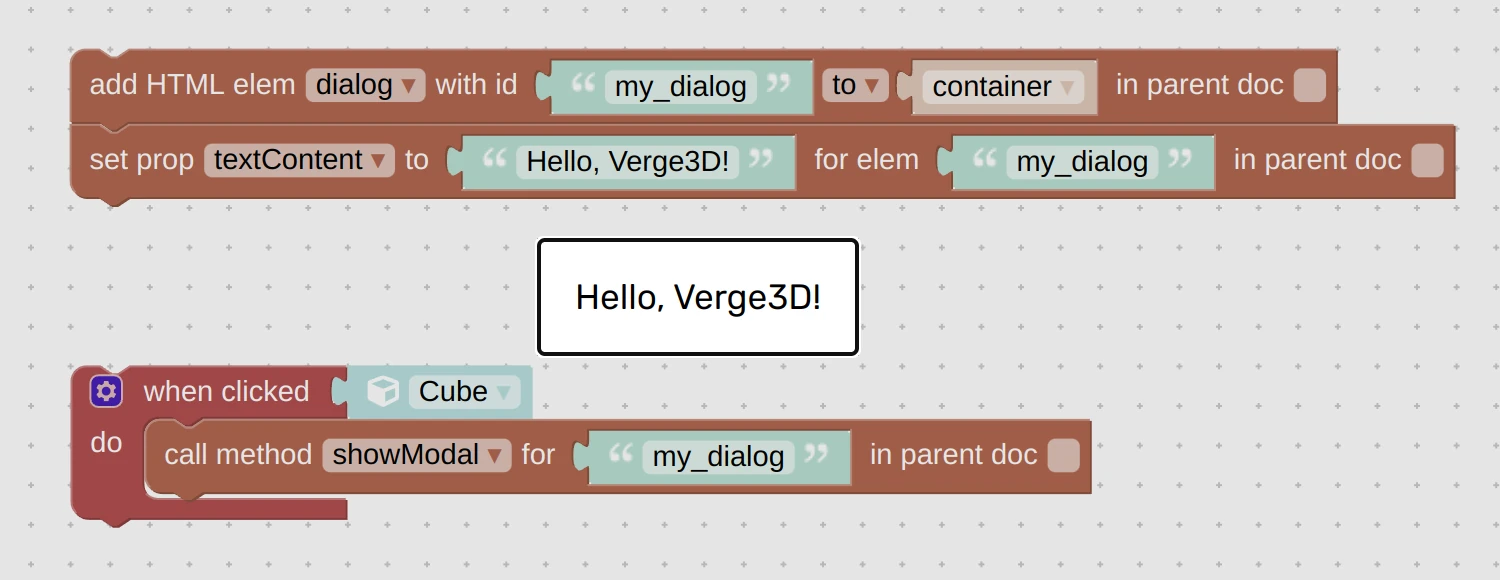
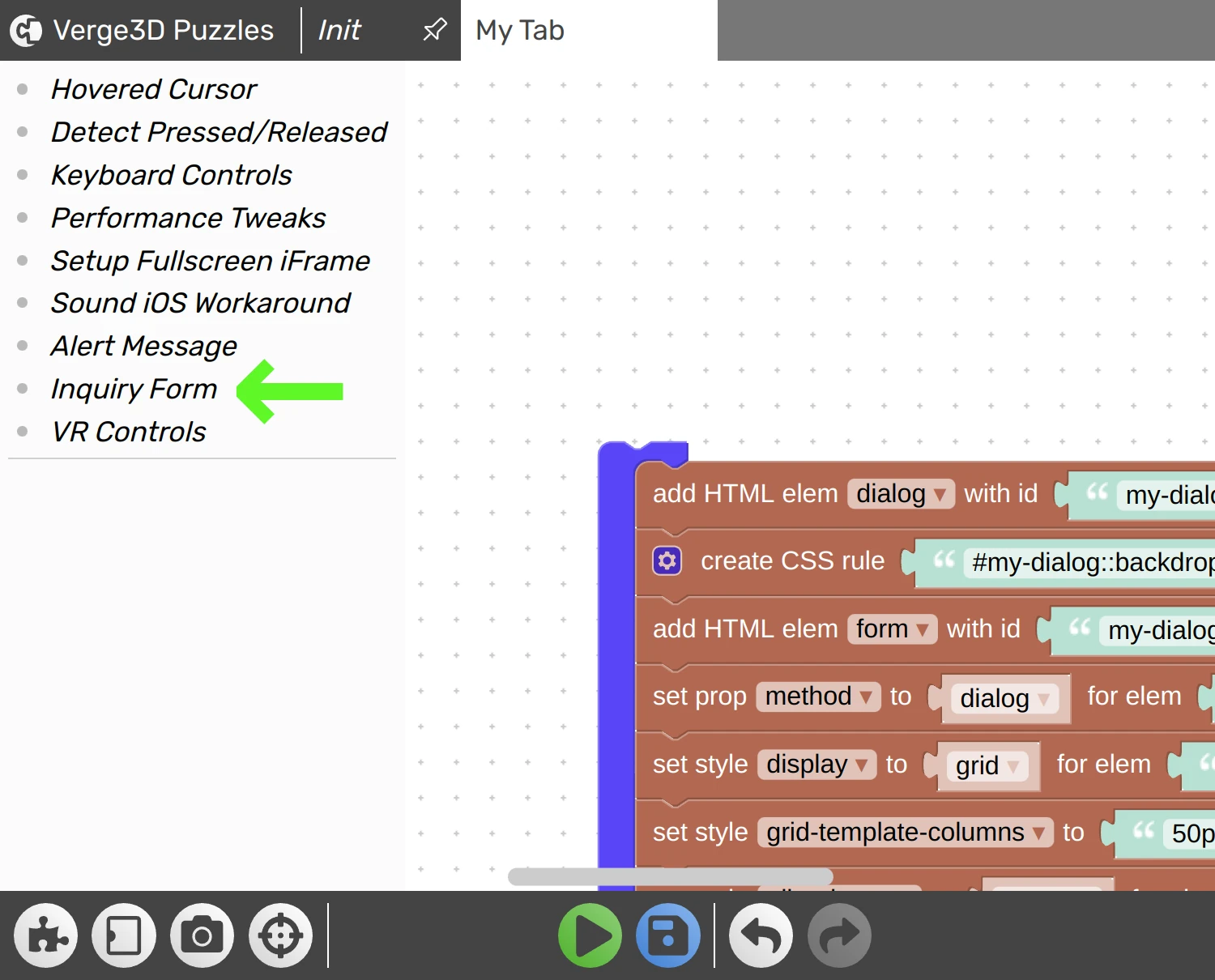
You can now create custom-made styled popup windows (such as notifications, modal boxes with buttons, and even complete forms) thanks to the dialog HTML element newly available in Puzzles.

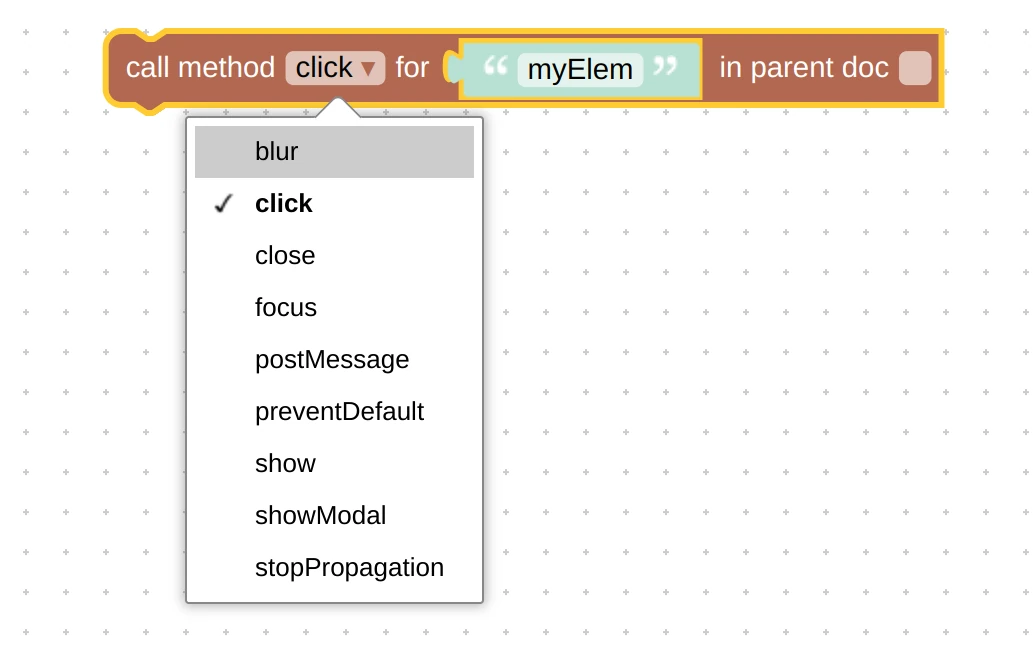
A dialog window should be created first. Then you can show and close it using show, showModal and close methods of the new call method puzzle (see below).
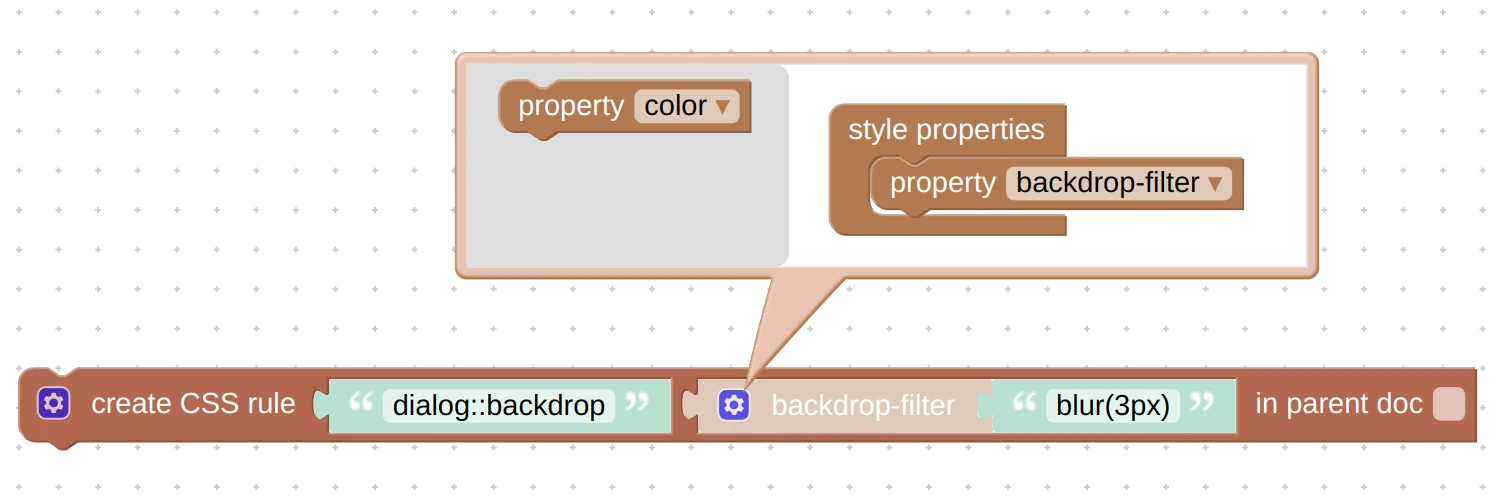
By default, a new dialog is created as an empty window which you are free to add more HTML elements into. When using a modal window (that blocks the web page access until closed), you can additionally blur the page behind it using the CSS property backdrop-filter.

Web Forms and Server-Side
Forms are the primary way for the web application to collect data from the user and send to the server for processing. Use cases are numerous and diverse: create an inquiry for a configured product, order a product, send screenshots or custom images to the sales staff, leave contact information, ask for help, and more.

For this update, we implemented a full set of features which makes it possible to add forms of any complexity to your 3D interactives with just Puzzles. And what is even more important, you can now send the collected data to your own WordPress server equipped with Verge3D plugin. But even if you don’t have a WordPress website, you can deploy your app on any hosting (or upload to Verge3D Network) and send the user data to some third-party form processing service (such as getform.io, etc).
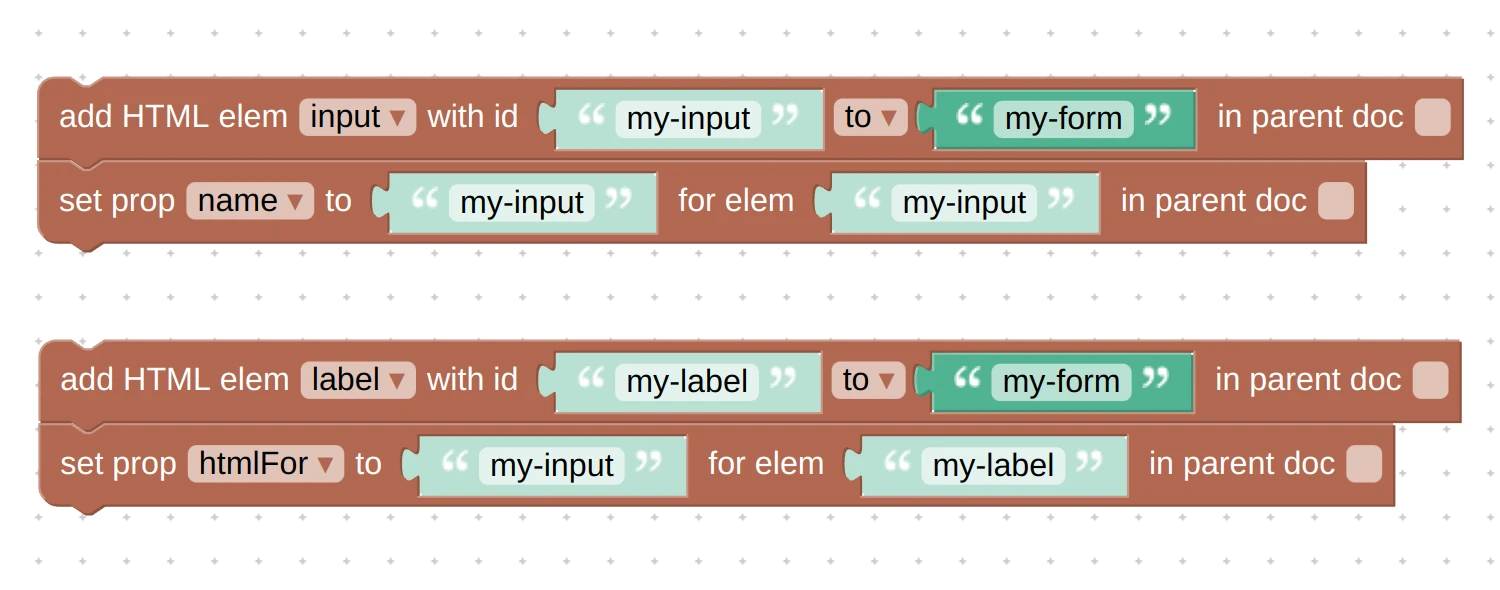
To begin with, it is now possible to add label elements and to set the name and htmlFor properties to form components thus completing Verge3D’s feature set for forms.

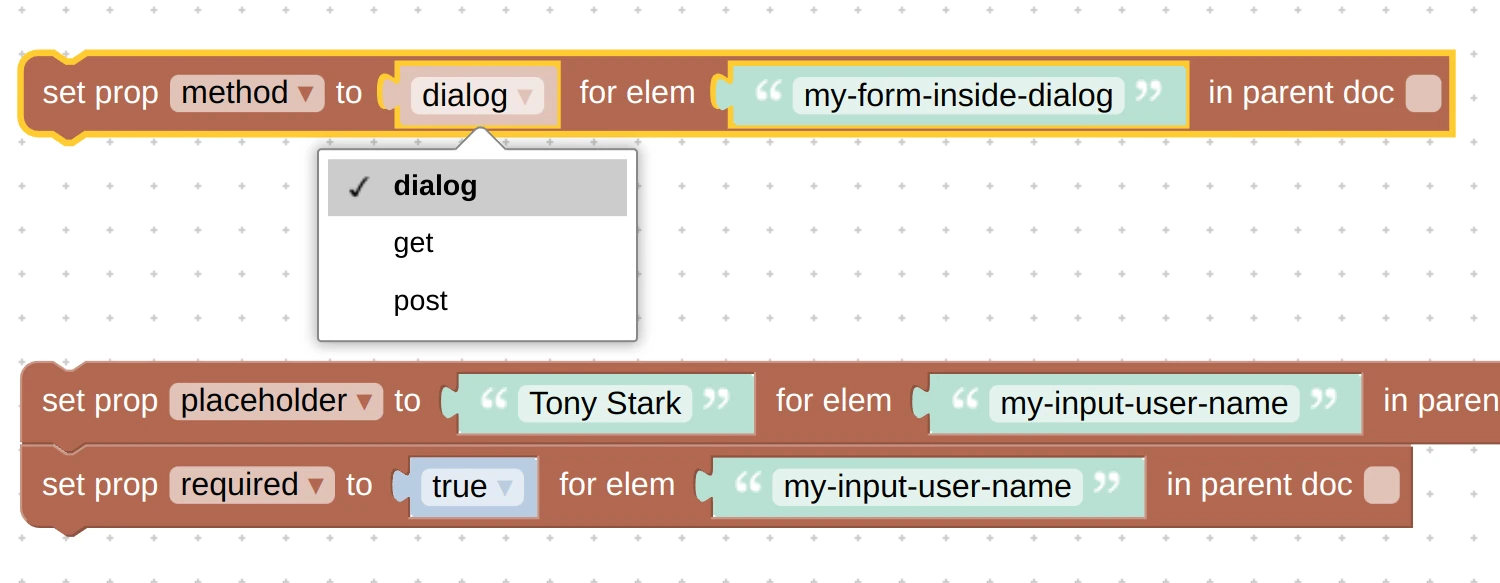
Next, the set property puzzle received new options–method (get, post, dialog), action, placeholder, and required.

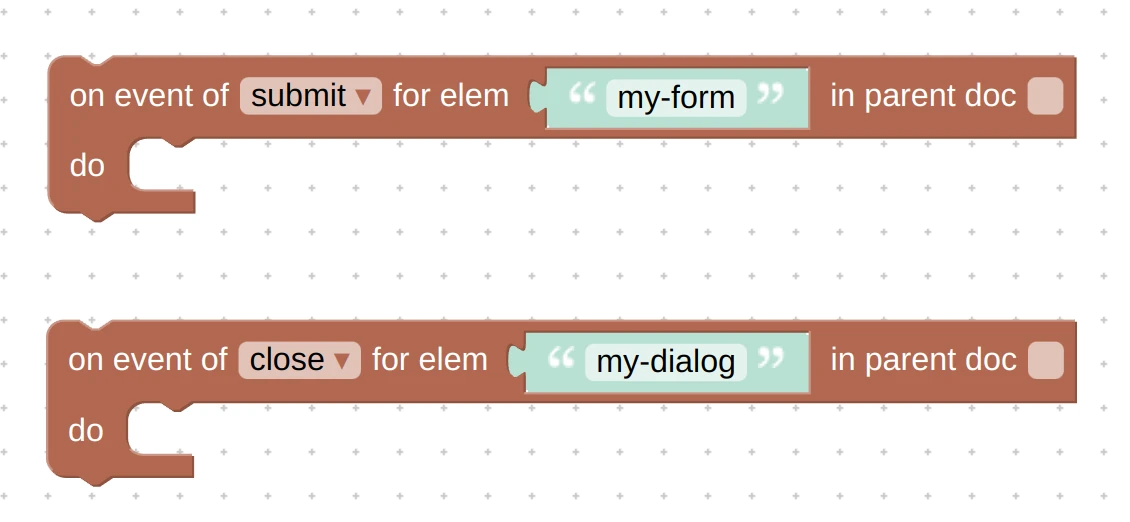
On the other hand, the on event puzzle obtained options submit and close which allow the app to intercept form submission to submit it asynchronously without reloading the web page.

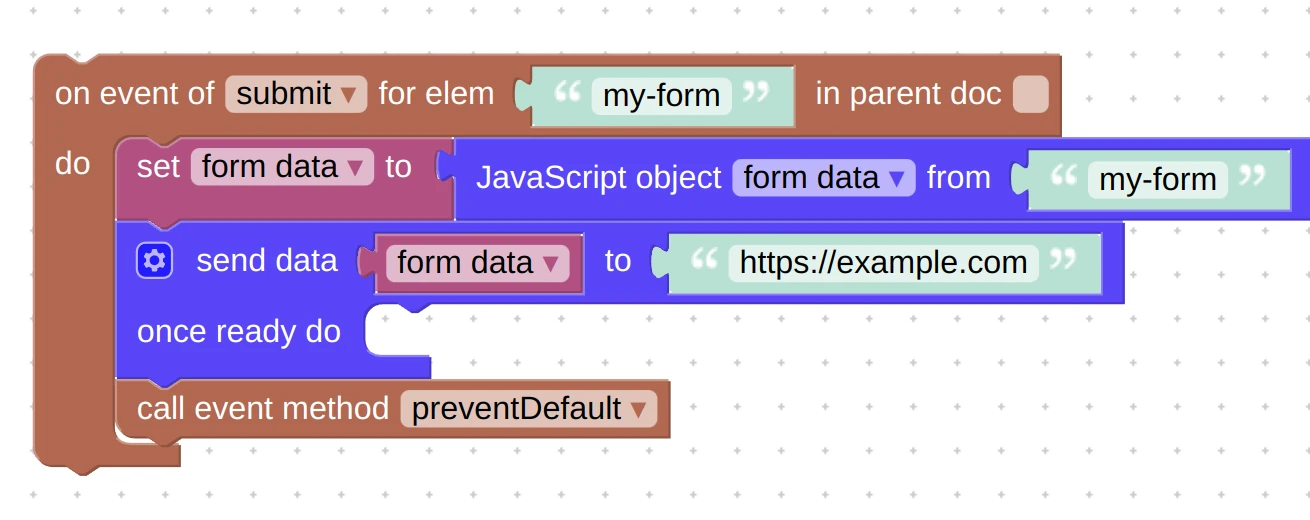
The features above allow for creating web forms–but what about sending the data from it to the server? For this, we extended the send data puzzle to process form data as well. Form data in turn can be retrieved from the form element using the JavaScript object puzzle.

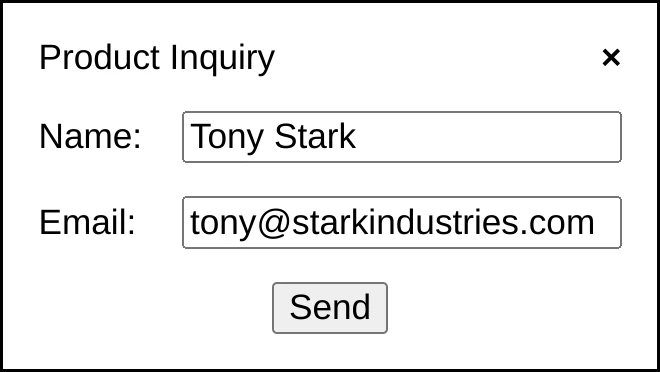
Everything above is showcased in the new Inquiry Form library item. To quickly test it out, you can drag it from the library to a new Cube app.

This will give you a working example of form submission–just click on the cube!

Finally, we improved the responsiveness of the send data and load data puzzles. Those no longer freeze the page when decoding big files, and also now have on error and with headers slots for advanced use.
Service Tools
A new utility called Service Tools can now be invoked in any application by pressing the tilde ~ key 3 times. This reveals a menu to run the FPS counter or performance profile, to halt/resume rendering, and, which is new, to run the scene in debug mode: show geometry wireframes, lights, skeletons, or normals.


You can use these new tools to unravel, tweak and optimize your apps more easily.
3ds Max and Maya Integration
Cascaded shadows are now available not only to 3ds Max but also to Maya users.
Maya shaders are now compiled for the engine faster.
The puzzles get/set material color now correctly work for Standard Surface materials in Maya.
We fixed the export crash in the latest 3ds Max 2025 caused by JPEG textures inserted in a glTF-compatible material.
The diffuse shading of clipping planes is made consistent with color settings in Maya.
Please note that with this version, we drop support for 3ds Max 2021 since this older software can no longer be downloaded from Autodesk.
Puzzles
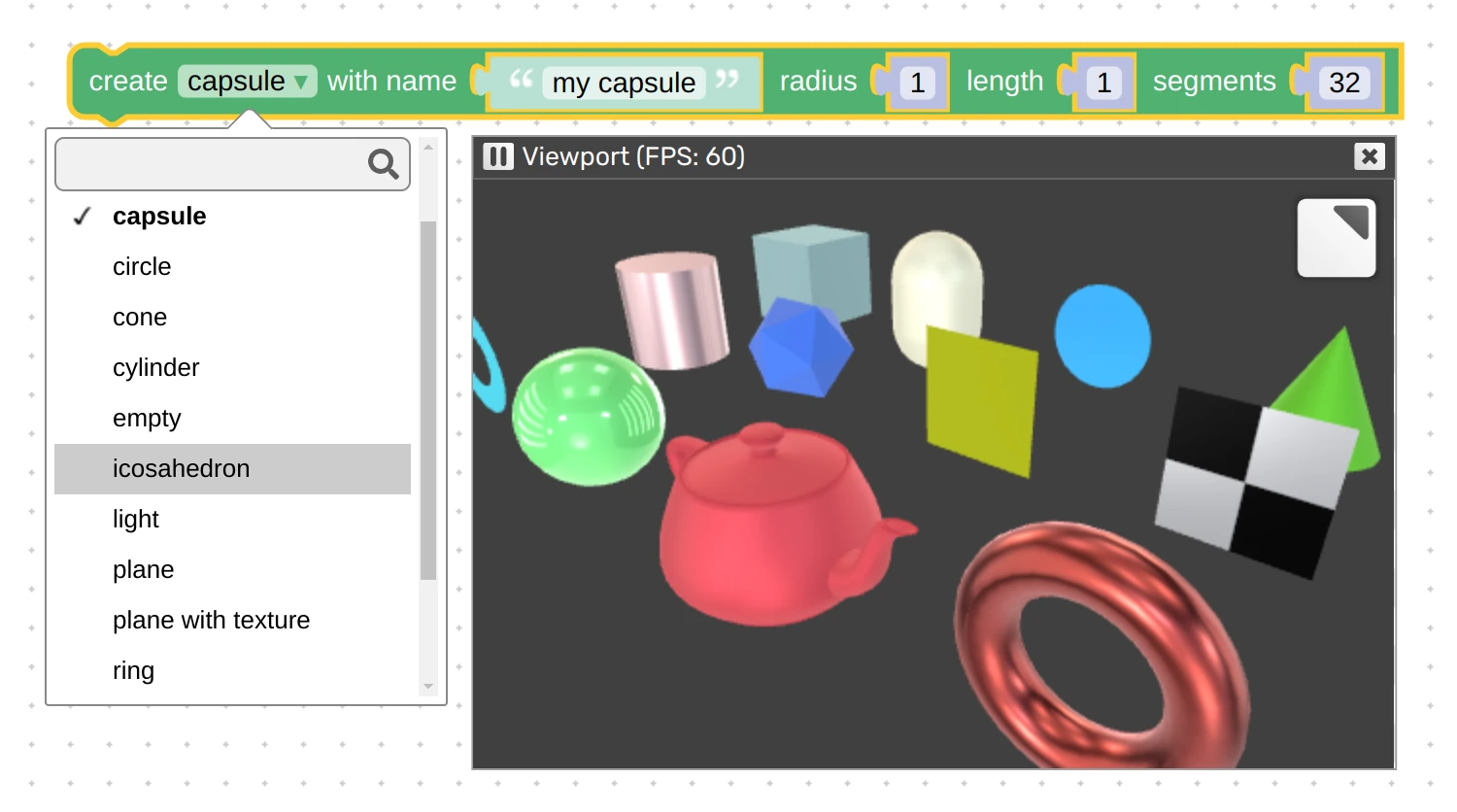
The puzzle create object extended with a few new primitives, namely capsule, icosahedron, and ring. We changed the default params for some primitives for more even distribution of polygons, a task for which the wireframe view provided a great feedback. Also the teapot primitive was scaled down by half to match the size of other meshes. By the way, the material for all created primitives is now node-based and fully integrated in the rendering pipeline.

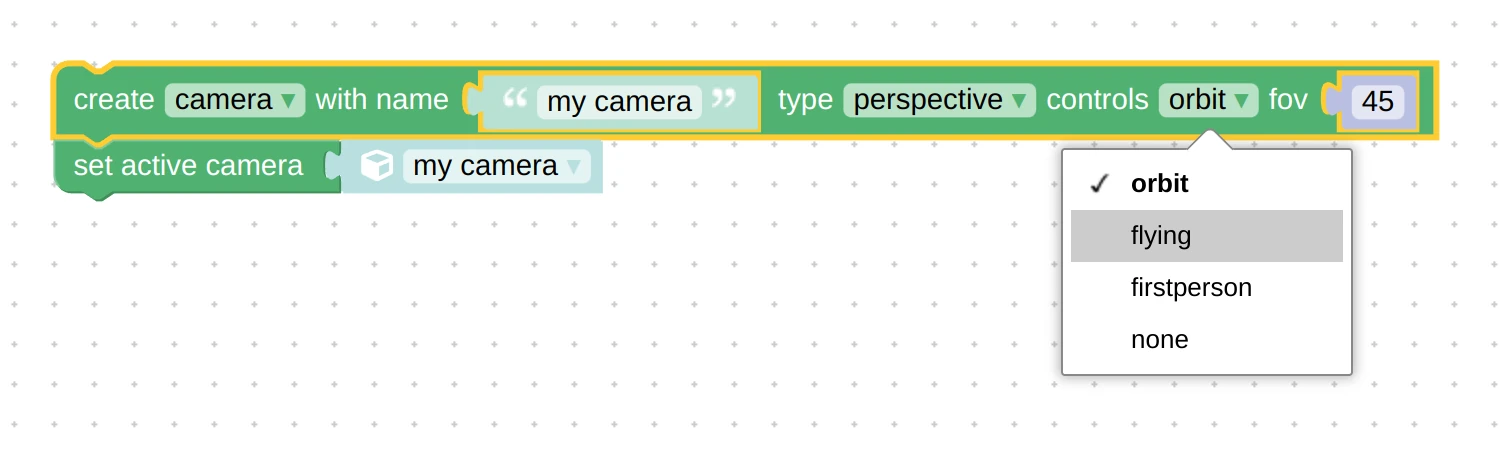
More on create object: when adding a new camera, you can now set the control type right away, that is make it Orbit, Flying, First Person, or without any controls. We also fixed a window resizing issue for the created camera.

The new call method puzzle already mentioned above allows you to call corresponding methods for clicks, taking focus, or leaving focus (aka blur). For example, if your app is working inside an iframe, you can simulate a click on some button outside the iframe (such as clicking the order button in a shop). On the other hand, with focus, you can make the 3D canvas active and ready for user input.

This puzzle also has preventDefault and stopPropagation methods for advanced use of events, as well as postMessage, which allows for communicating between apps running in different canvases or iframes. We added this puzzle to the iframe-based demos (Scooter, Teapot Heater, Recliner etc) to make it possible to easily enter the debug mode with the above-mentioned Service Tools.
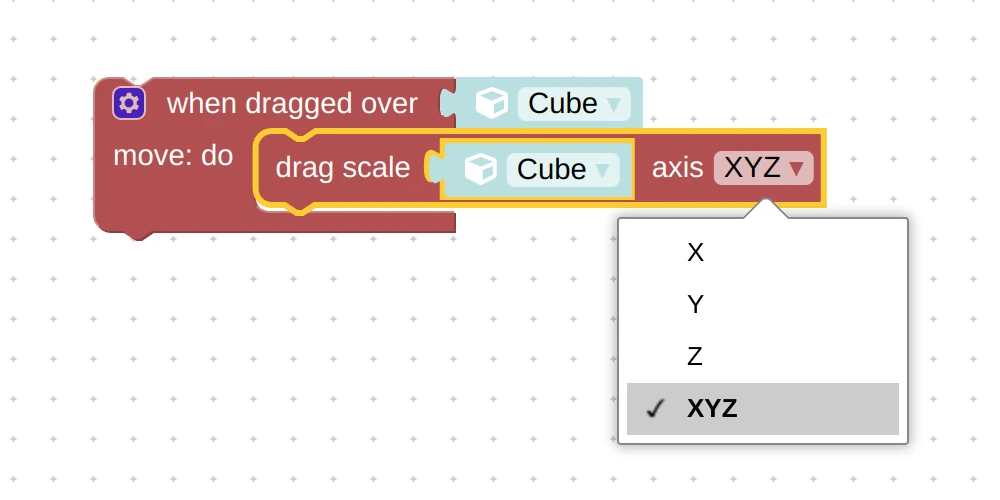
The puzzle drag scale obtained a handy option for proportional scaling denoted as XYZ in its drop-down.

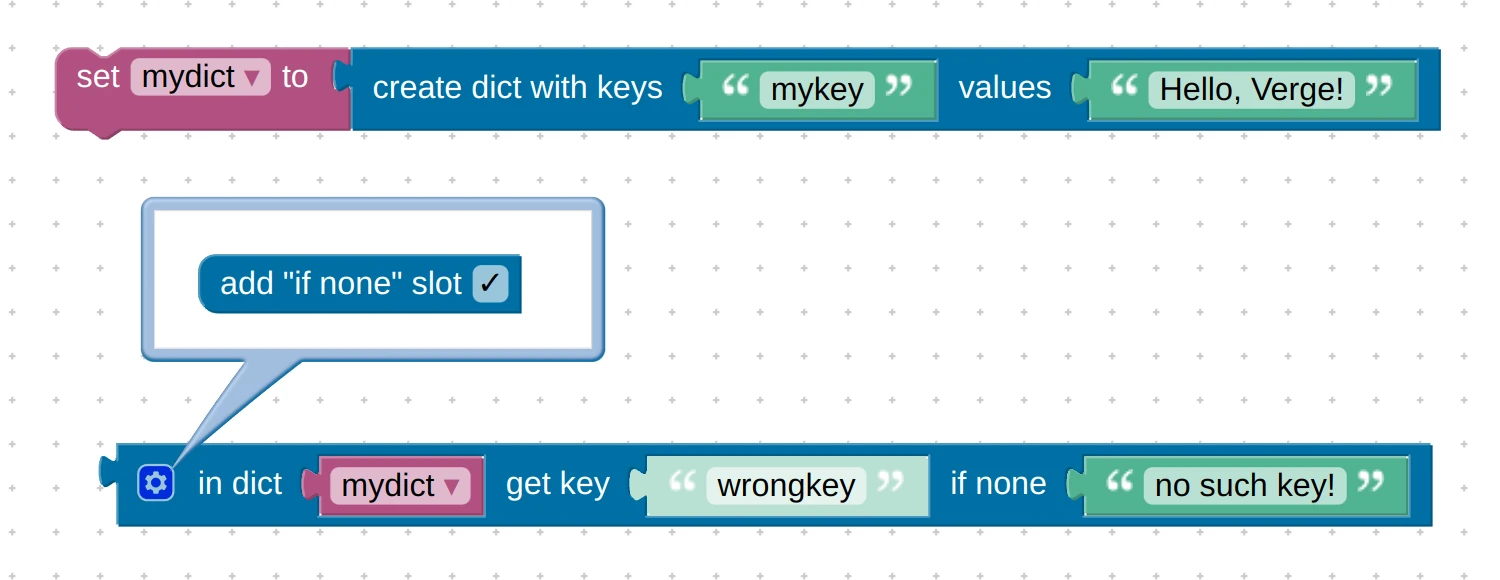
The puzzle in dict get obtained an optional if none slot. You can use it to set some default value if there is no such key in a dictionary.

The add HTML element puzzle no longer creates multiple duplicate elements when the scenario is repeatedly run in the Puzzles Editor. Also, the download file puzzle no longer spawns invisible HTML elements that clogged up the internal structure of the web page.
The puzzles simple refraction and screen-space refraction can now work in the same scene. The resulting effect will be shown in a new coming demo.
Finally, the exec script puzzle now highlights Verge3D-specific namespaces and variables (app, v3d, puzzles, VARS, and PROC) to simplify proofreading.
glTF and USDZ Exporters
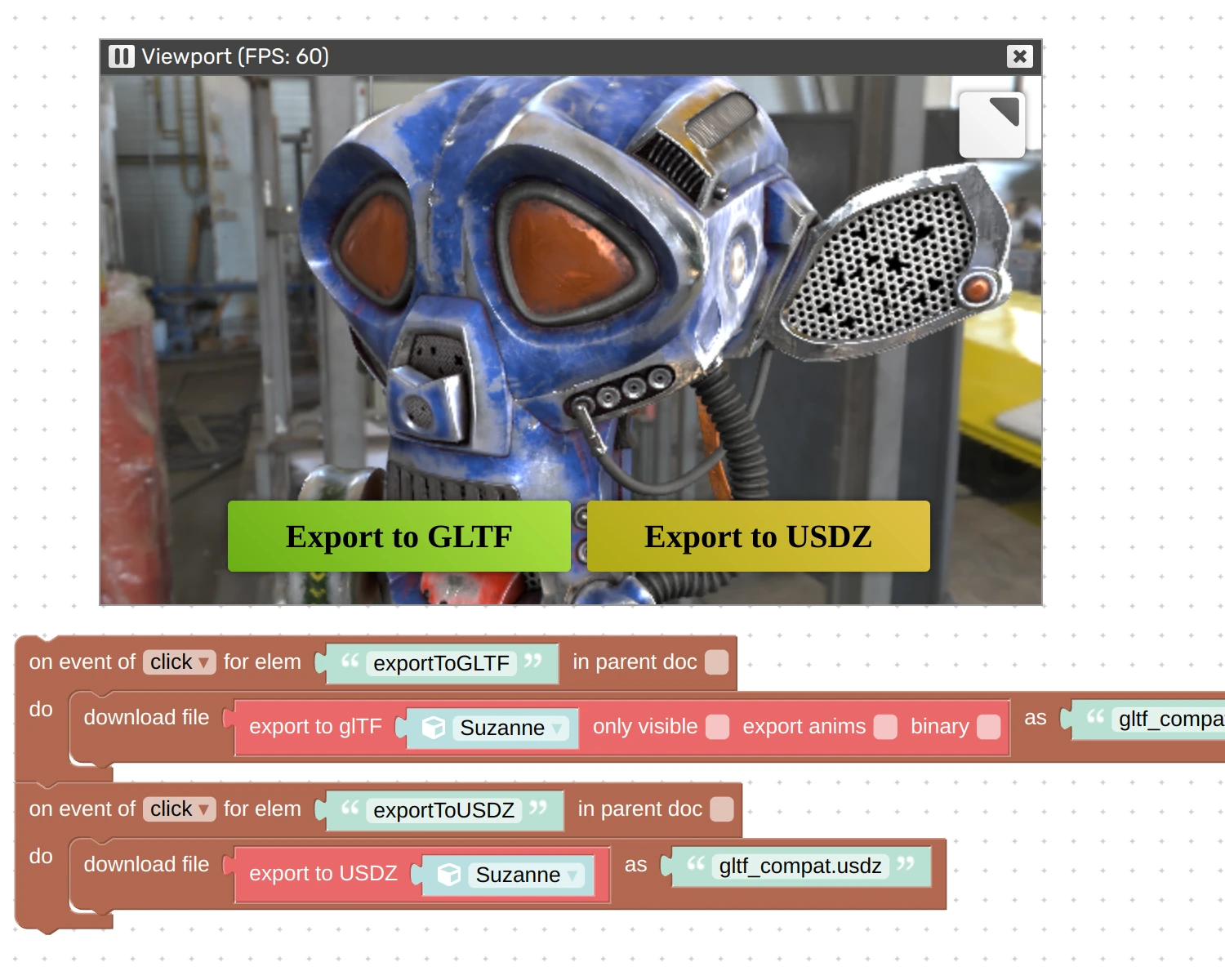
Both glTF and USDZ exporter puzzles have been upgraded to support native node-based materials. This means that you no longer need to enable the glTF 2.0 Compatible checkbox for your materials in the modeling tool for these export puzzles to work properly, which was a very non-obvious thing. In addition, you can now use texture wrapping modes, compressed textures, and vertex colors when exporting to both glTF and USDZ.

This was achieved by enabling both glTF and USDZ exporters heuristically analyze the node material and accurately retrieve colors, AO, roughness, metalness, and other parameters (over-complicated materials will be simplified though). Overall, we obtained a better compliance to the glTF and USDZ formats, with the latter especially important since USDZ is currently the only way to have AR on iOS.
In 3ds Max, you can now use not only Physical material, but also Arnold’s Lambert, Standard Surface, and Map to Material materials with these exporters. In Maya, you can now use not only Standard Surface, but also Lambert, Arnold’s Lambert, and Surface Shader nodes with these exporters.
On a final note, NOT using the glTF 2.0 Compatible checkbox starting from this Verge3D version would give you a more consistent result with Verge3D’s native material pipeline. This way you can leverage important material settings such as render side, depth write, depth test, dithering, shadow settings, blend modes, etc, which are not available for glTF 2.0-compatible materials. As such, we recommend avoiding glTF 2.0 Compatible since you can now achieve everything without it, and we’ll likely deprecate this setting in the future.
New Puzzles API for Plugin Developers
With this release, we introduce a new application programming interface to help extend Verge3D which we called PzLib. It is a set of helper classes, functions and variables used in the code generated by the Puzzles Editor, and you can now use them in custom puzzles loaded as plugins!
For example, here’s how you can obtain the actual 3D object from its name provided by a puzzle:
// importing method from PzLib
Plug.pzlib('getObjectByName');
// using it
let myObj = PzLib.getObjectByName(objName);
Using this new API will make it easier to develop plugins and help avoid reinventing the wheel. Moreover, it makes the code more compact by reusing the core functionality from the built-in puzzles.
If you are a plugin developer, check out the reference for the Puzzles API that contains detailed information on its usage.
New API Methods for JS Coders
New method App.disableControls() basically makes the camera static. Call App.enableControls() to return the controls back.
New methods v3d.MaterialUtils.createDiffuseMaterial() and v3d.MaterialUtils.createStandardPBRMaterial() create node-based diffuse and PBR materials respectively. The former is just the same as MeshLambertMaterial and the latter is a full analog of MeshStandardMaterial, only differentiating from those by both being node-based. What for? Method createDiffuseMaterial is now used for creating the diffuse material of clipping plane intersections, while the other method is used by the puzzles create object, create text object and make from, instead of the original Three.js API. As a result, these procedurally created materials are now consistent with the modeling software and follow Verge3D’s native material pipeline.
Next, there is now a way to disable the system hot keys for the FPS counter (F-F-F), performance profile (P-P-P), pause (H-H-H), and the newly introduced Service Tools (~ ~ ~) by either of the two following ways:
// do it right after creating an app
app.registerServiceKeys = false;or
// this one can be called from Puzzles (not from Init tab)
v3d.AppUtils.unregisterServiceKeys(app);
API Deprecation
We initiated a thorough review of features inherited from Three.js long ago, dropping those apparently not useful for the Verge3D pipeline. We are going to do it in an incremental manner, by removing some features right away and marking others as deprecated. In any case, these changes may only affect the JavaScript coders who are using the programming API. The standard Verge3D pipeline with all its materials, puzzles, exported assets, etc won’t be affected anyhow.
With this decision we hope to redirect time and resources from features that we cannot properly maintain anyway and focus our efforts on what is really important for most of our users. See below the APIs that are removed for this version:
- WebGLMultisampleRenderTarget (it was replaced by WebGLRenderTarget.samples)
- WebGL1Renderer (not really usable, moreover WebGL 1.0 is in fact supported as fallback to WebGL 2.0)
- FontLoader (replaced by TTFLoader long time ago)
- BoxBufferGeometry and co. (replaced by BoxGeometry and co.)
- AnimationLoader, BufferGeometryLoader, MaterialLoader, ObjectLoader, .toJSON(), .fromJSON() (these de/serialization APIs never actually worked in Verge3D–you should always use glTF for loading to and exporting from the engine)
- MeshPhongMaterial, MeshToonMaterial, MeshMatcapMaterial (old unused non-PBR materials perfectly replaceable by Verge3D’s native materials)
- WebGLRenderer.physicallyCorrectLights (it is not needed because Verge3D has always been using physically correct lighting)
- sheen and iridescence props of MeshPhysicalMaterial (again, perfectly replaceable by Verge3D’s native materials)
- wireframeLinecap and wireframeLinejoin material props (were only used by SVGRenderer never supported by Verge3D)
- GLTFLoader and GLTFExporter extensions (unused or replaceable by Verge3D exporters for 3ds Max and Maya. Here is the list of dropped extensions:
EXT_meshopt_compression, EXT_mesh_gpu_instancing, KHR_draco_mesh_compression, KHR_lights_punctual, KHR_materials_clearcoat, KHR_materials_emissive_strength, KHR_materials_ior, KHR_materials_sheen, KHR_materials_specular, KHR_materials_transmission,
KHR_materials_iridescence, KHR_materials_volume, KHR_mesh_quantization and KHR_texture_transform)
We also no longer mention the following classes in the Developer Reference: MeshPhysicalMaterial, StereoCamera, InterleavedBuffer, InterleavedBufferAttribute, InstancedInterleavedBuffer, DodecahedronGeometry, LatheGeometry, OctahedronGeometry, TetrahedronGeometry, TorusKnotGeometry, HemisphereLight, HemisphereLightHelper, HemisphereLightProbe, and AmbientLightProbe. If there will be no special request regarding these features from Verge3D users, they might be removed in the future.
WordPress Plugin
The Verge3D WordPress plugin obtained a new target URL (aka REST API) for sending any forms to email. It is particularly used by the above-mentioned Inquiry Form library item. It also obtained a new REST API for sending order forms via form data. Previously it was only possible via json data.
The feature for uploading and retrieving files now correctly processes data types. Basically, you always get the same type as you originally uploaded.
We also improved server security with regard to uploaded files. The plugin will check MIME types which should be preset in the white list (in the admin settings). In addition, uploaded files are now stored encoded rather than in their original state as it was before.
Finally, the admin panel got better error reporting. For example, when sending invoice or quote to the user, there will be a message if PDF could not be generated for some reason, or email couldn’t be sent.
Various Other Features
We increased the default strafing speed for the Flying camera.
The FPS counter is now better positioned in the preview viewport of the Puzzles editor.
The JavaScript file generated by the Puzzles editor was stripped of most comments which made it smaller.
We reworked our internal processes for making Verge3D releases, including preview builds. Particularly, before every update we run the engine through 1000+ test applications and scenes to ensure software quality.
USDZ-based AR mode (also known as AR Quick Look) now works not only in Safari browser but also in Chrome, Edge, Firefox, and DuckDuckGo browsers as well (on Apple devices of course).
We simplified the list of Shadow Filtering options to only leave a single PCF option–the one with best quality/performance tradeoff. This option was called PCF (Poisson Disk) before. We removed those PCF options from the get/set light param puzzle too.
We finally removed the Light Probe + Cubemap option from IBL Environment Mode settings which was deprecated long before.
The App Manager now supports templates with multiple scenes loaded to different canvases or iframes.
We worked around the reported AR freezing issue by turning off the disable rendering puzzle in AR mode.
Fixed Issues
We fixed the bug with the puzzle set style for CSS rule which reset to default values after saving the Puzzles. Thanks for bringing this up on the forums.
We fixed the bug with non-unity screen scale in AR or VR mode, which could mess with camera-parented objects. This issue was reported via the Enterprise support channel.
We fixed the crash of the App Manager if the name of the application folder ends with .html. Thanks for reporting this on the forums.
We fixed the issue with App Manager settings when non-UTF-8 characters are present somewhere, for example, if the application’s title or description contains Chinese characters. Thanks for reporting this issue on the forums.
We fixed keyboard not working in the 3D viewport of the Puzzles editor. Examples are WASD keys used to navigate with the First Person camera, or custom event listeners created using HTML puzzles.
The feature available puzzle now correctly detects that the Microsoft Surface tablet is indeed equipped with a touch screen. This issue was reported via the Enterprise support channel.
We fixed a bug with emission incorrectly exported to USDZ.
We cured the engine from crashing when loading text objects which could happen in some unlucky circumstances. This issue was reported via the Enterprise support channel.
The API method App.setCamera() now properly works when switching to a static camera.
We adjusted shadow settings in the Global Illumination demo to fix rendering issues after implementing cascaded shadows.
We fixed memory leaks happening when dynamic text is modified through the update text object puzzle. Thanks for reporting this issue on the forums.
Documentation
We improved and extended the following sections of the User Manual: WordPress, HTML Puzzles, Shadows, Lighting and Rendering, glTF PBR Materials, and more. The FAQ page was restructured for better SEO, so it should now appear in search results more often. We also added more questions to it. To the API docs, we added some missing classes and made other various smaller improvements.
Update Now!
Get the new version of Verge3D from the downloads page! Let us know how it works for you, or suggest new features for implementation on the forums. We’d be happy to hear your feedback!
Verge3D 4.7.1 Maintenance Update
This update introduces the possibility to transfer puzzles between different projects by simply copying and pasting them with Ctrl-C and Ctrl-V. Before, this was only possible inside a same project. The feature can significantly speed up creating new 3D web apps on the basis of other projects such as stock Verge3D demos or your own earlier prototypes.
Verge3D Network now outputs a clearly understood 404 error instead of a cryptic XML code when trying to get non-existing files.
The list of files in Verge3D Network is now formed significantly faster which is critical for a large number of files. We also limited it by 50,000 entries to prevent the browser tab from crashing.
Fixed crash of some OSL shaders. Thank you for bringing this up on the forums.
We updated the User Manual chapters Puzzles and Workflow, documented PzLib API in the Puzzles plugins guide, and updated older links to point to the fresh 3ds Max tutorials.



