We are excited to present a new release of Verge3D for Blender! Version 4.2 brings two highly interactive demos, the mobile controls for the first-person mode, the possibility to load 3D view on demand in WooCommerce, support for Alpha Mode settings in Image Texture node, new connector and map range puzzles, draggable 3D interfaces, and restructured settings panels in Blender.
New Demos
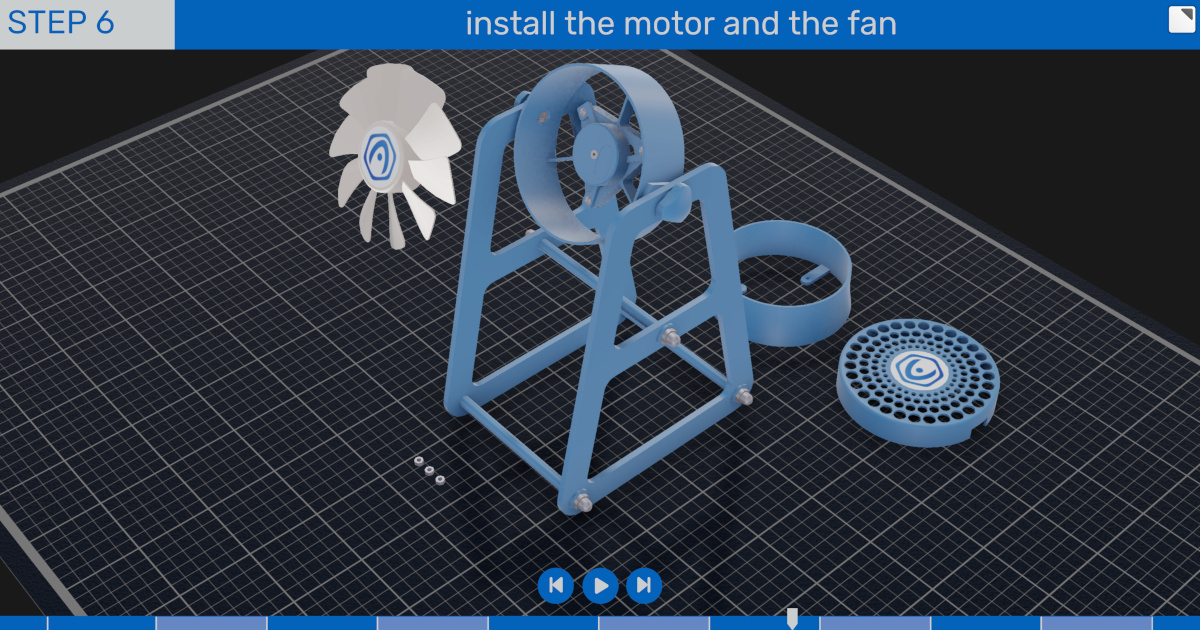
We’ve recreated the E-learning demo as an entirely new app from which one can learn how to assemble a table fan. It features responsive mobile-friendly UI fully designed in the 3D suite, a draggable timeline, a voice over for each step, and integration with SCORM-enabled learning management systems.

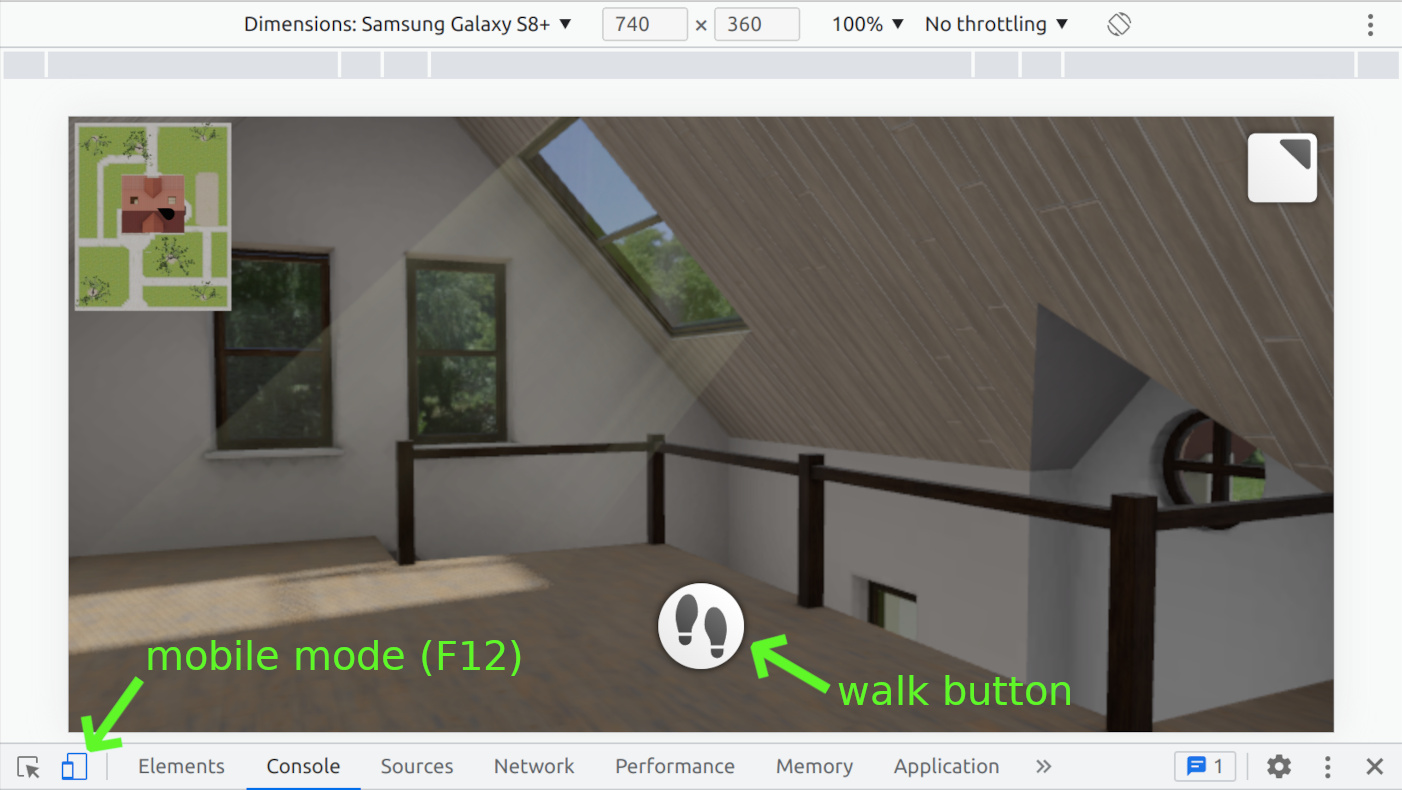
We also created a small archviz demo called Firstperson Camera which shows off first-person controls set up right in Blender. The app also implements a collision material with multiple building storeys, mouse pointer lock, mobile controls, a navigation mini-map, and geometry batching.

Check out the “walk” button which now automatically shows up when any scene with the first-person camera is viewed on mobile.

You can customize the look and feel of this button through its CSS class .v3d-mobile-forward.
WooCommerce Integration
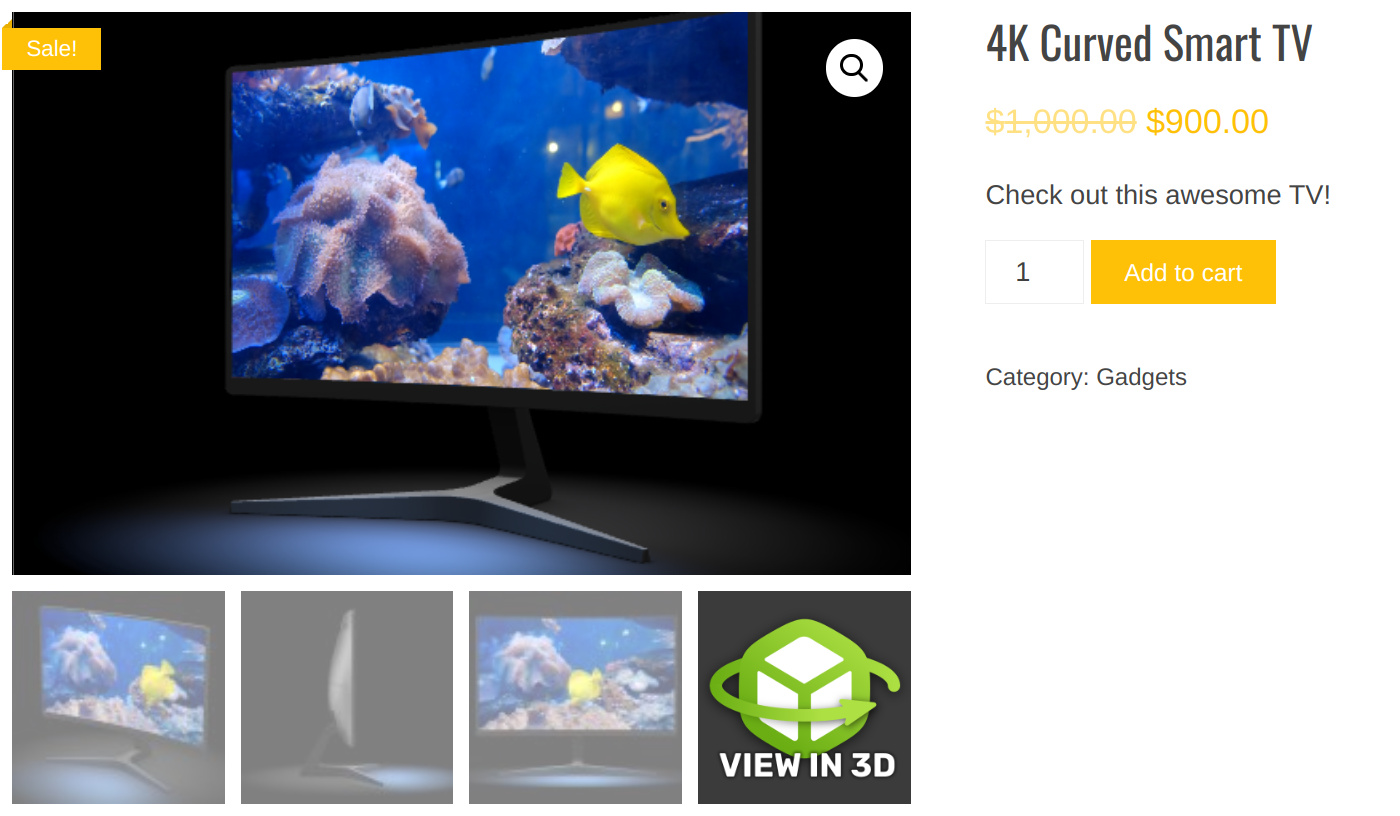
We have implemented the possibility for shop visitors to load the product’s 3D view on demand. Therefore, now you can provide a mixed gallery of 2D pictures and a 3D icon to your customers. See the live example on our WordPress sandbox website.

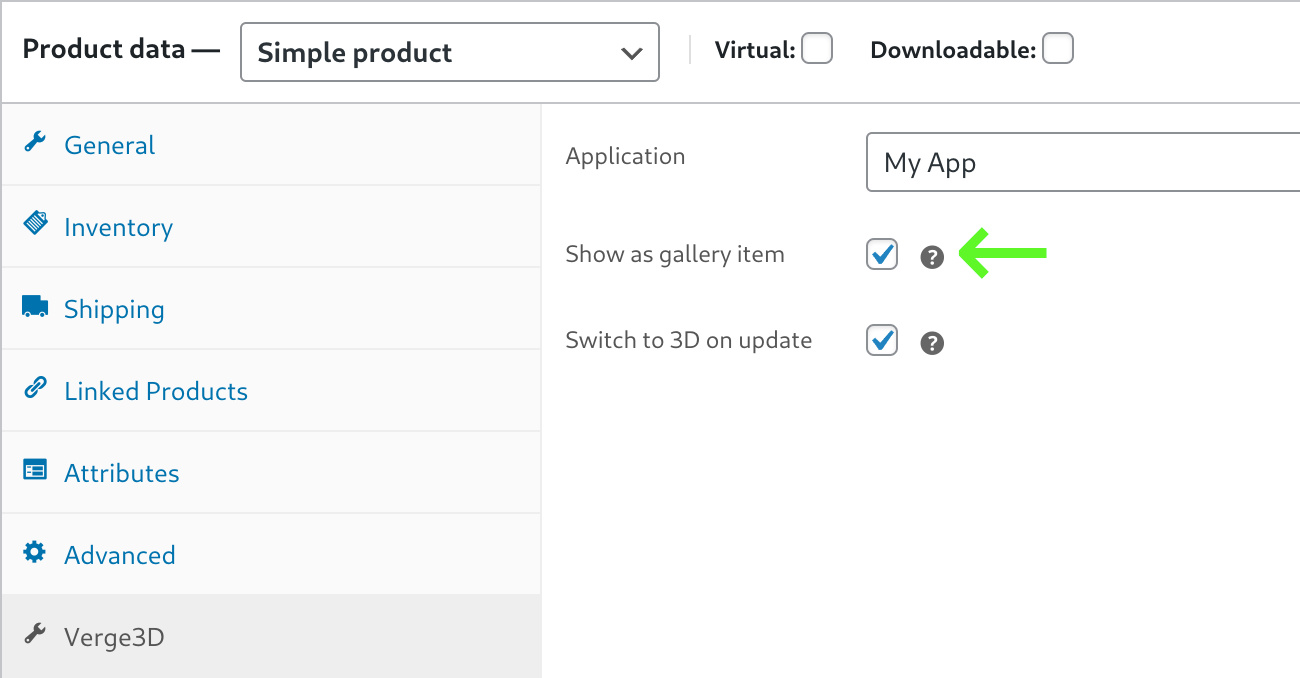
You can enable this behavior on WooCommerce product page, in the Verge3D section, by checking Show as gallery item.

The nearby option, Switch to 3D on update, is intended to work with variable products. It basically returns the focus to the 3D view when the user switches anything in the configurator.
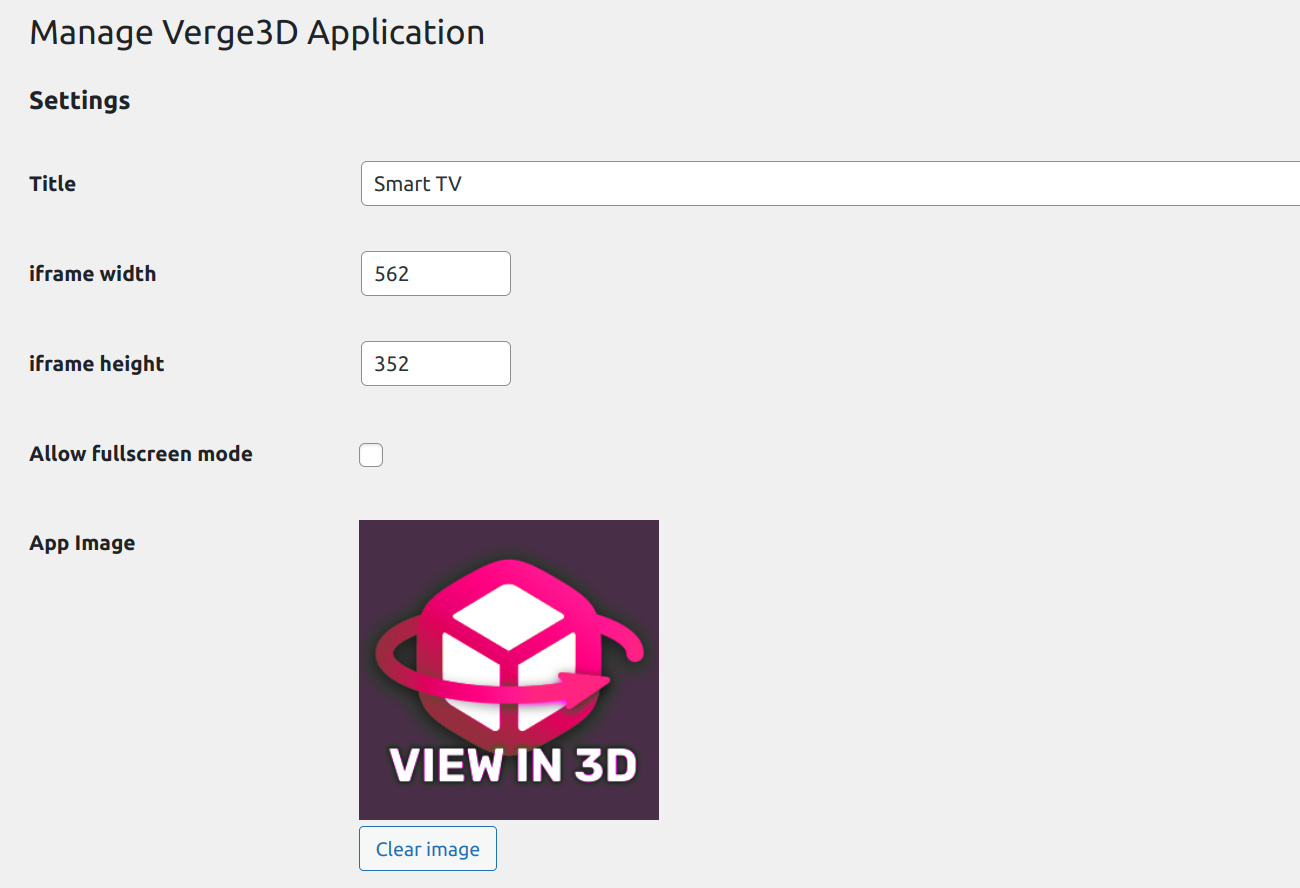
You can use the default thumbnail for 3D view, or add your own image in WordPress settings for your Verge3D application.

See more info on using these features in the User Manual.
WordPress Plugin
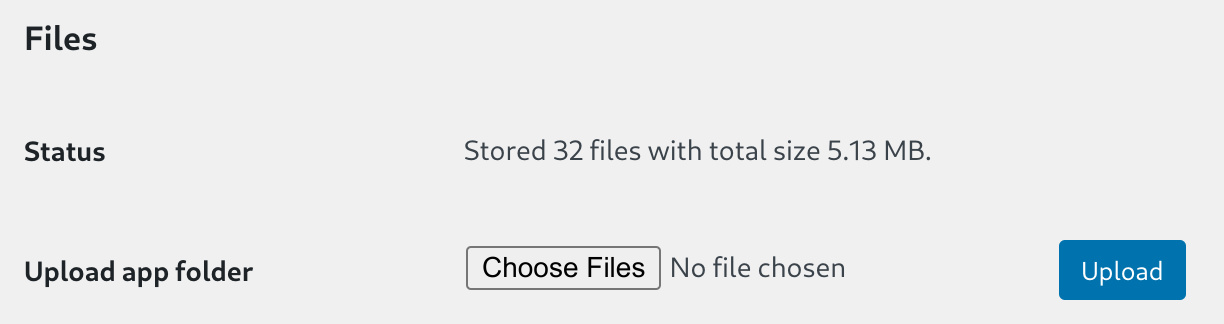
The admin interface for a Verge3D application now displays the status and statistics for uploaded files to give you feedback on what’s going on.

We also made various fixes in the WordPress plugin:
- 3D embedding is now properly displayed in WordPress editor
- Verge3D apps are now properly fit in mobile screens
- Allow full screen setting can now actually be switched off
- merchant logo in plugin settings is no longer lost after re-saving the settings
Finally, we made various improvements and tweaks in the admin UI.
Blender UI
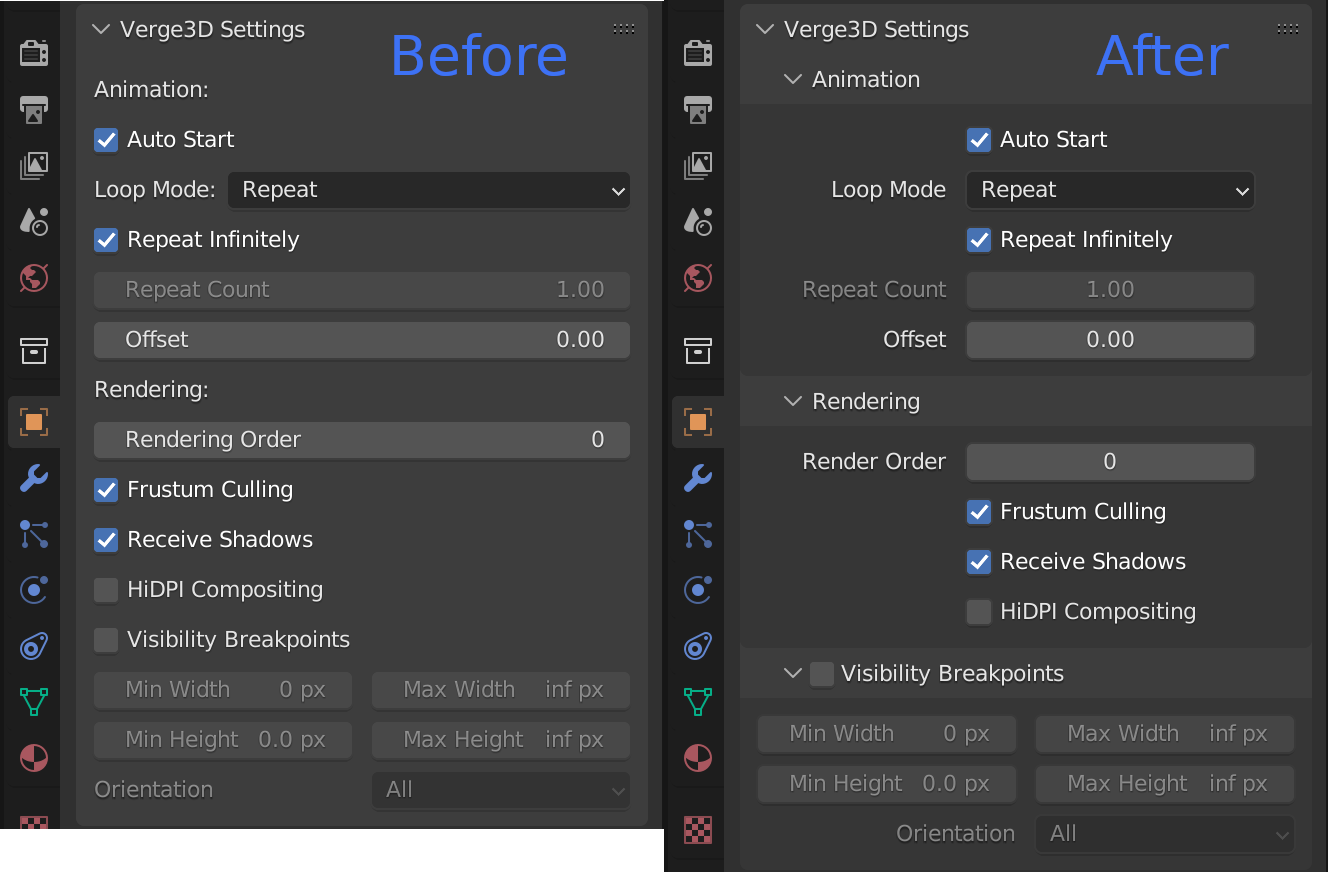
We reworked Verge3D-specific UI panels in Blender so that they better fit in the rest of Blender UI. We also made more clear the separation between features. At the same time, we mostly didn’t touch the original placing for Verge3D options as not to break an established workflow.

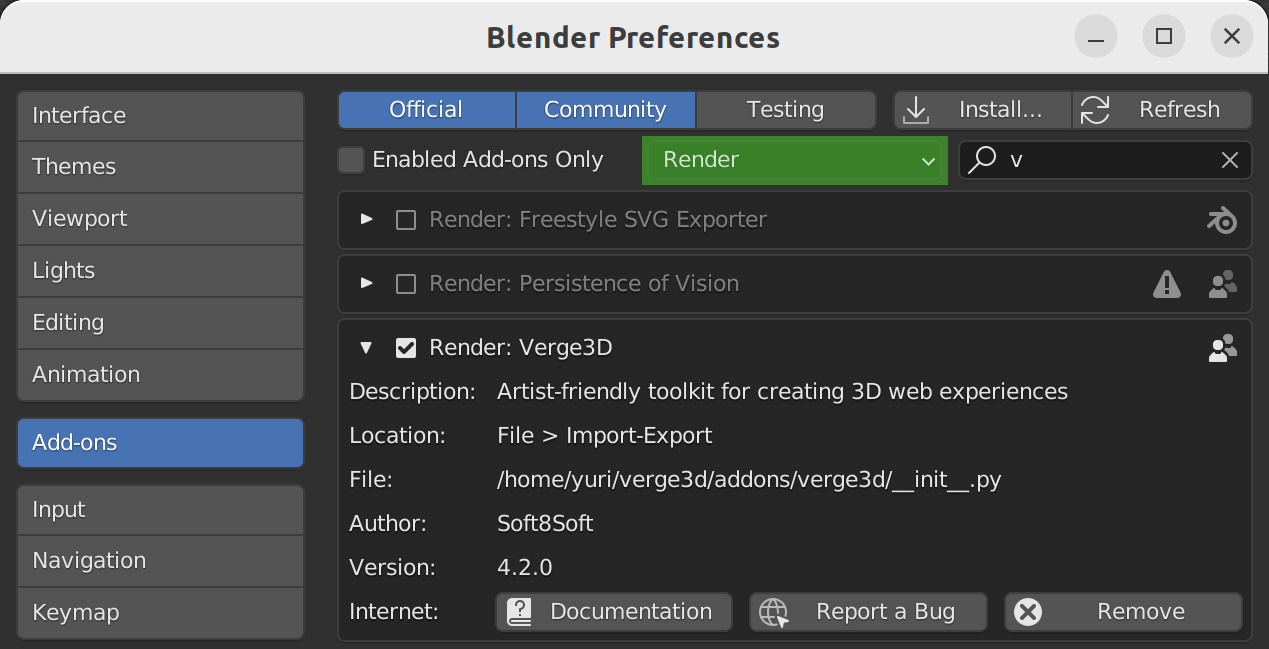
We changed the category from Verge3D to Render for the Blender addon. We also updated the description for the addon, as well as the required Blender version.

We added icons to the Verge3D buttons Sneak Peek and App Manager which should make it a bit easier to distinguish between them.

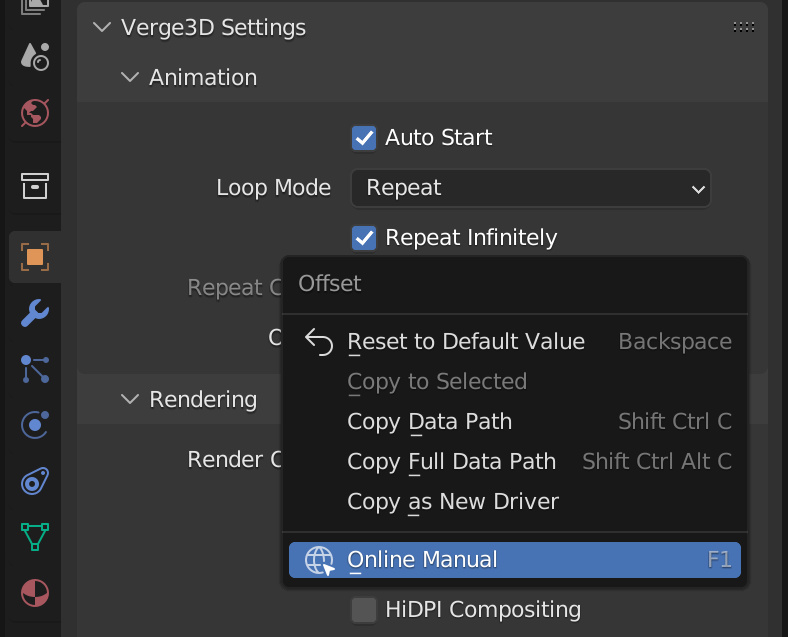
We added Online Manual to the right-click menu for each of Verge3D’s settings, options and buttons, so that you can quickly obtain help on their usage. You can also point to a feature and press F1.

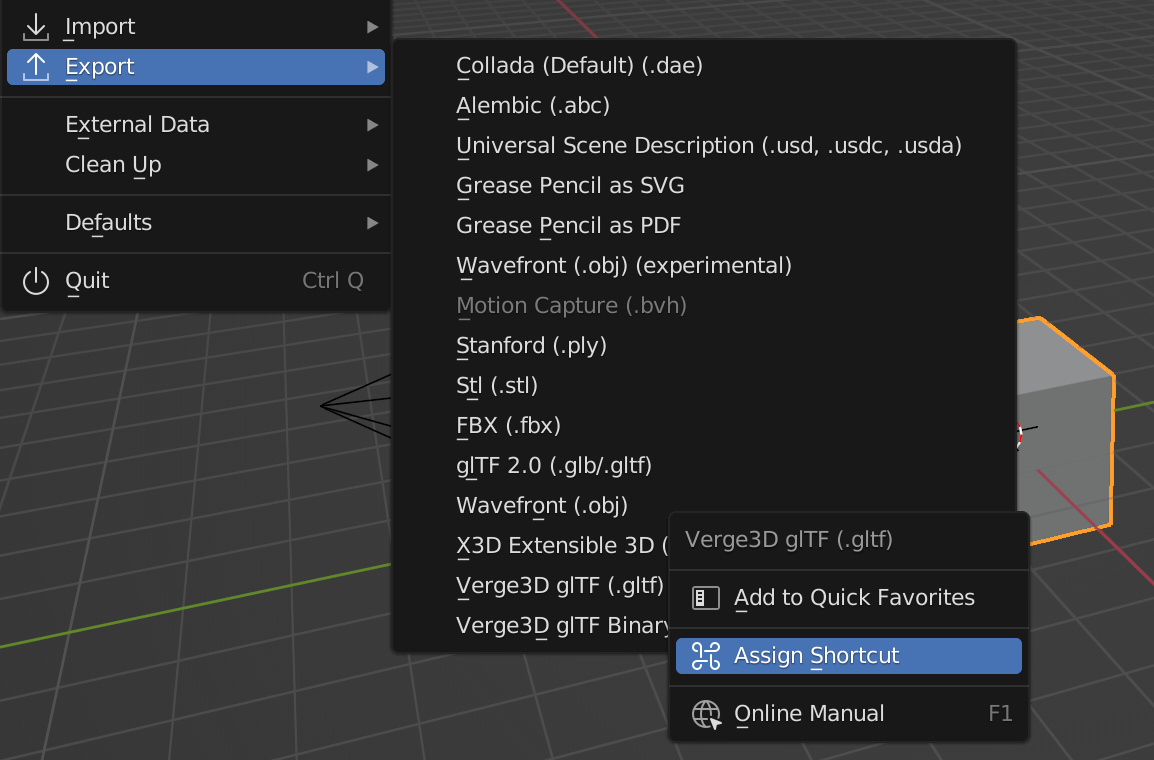
You can now assign keyboard shortcuts to all Verge3D’s buttons and menu items. In some cases, this can significantly speed up your workflow. For example, you can assign a shortcut on the export feature and thus avoid the more time-consuming operation of invoking export from the File menu.

Blender Features
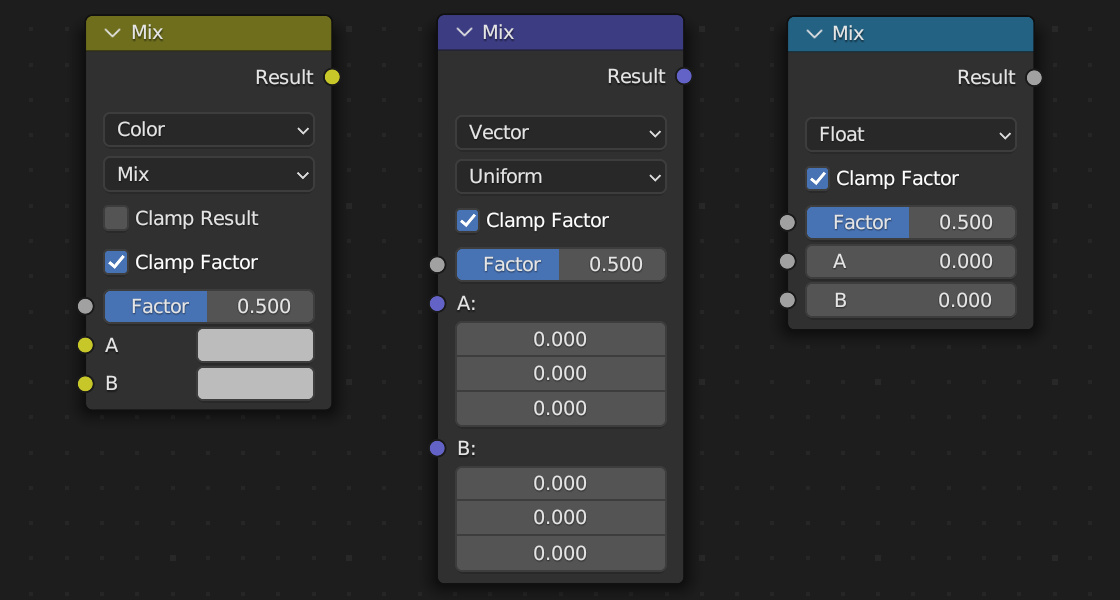
We ensured that this Verge3D version works with the latest dev preview of Blender 3.4-3.5. Particularly, we supported the newly introduced Mix Color node.

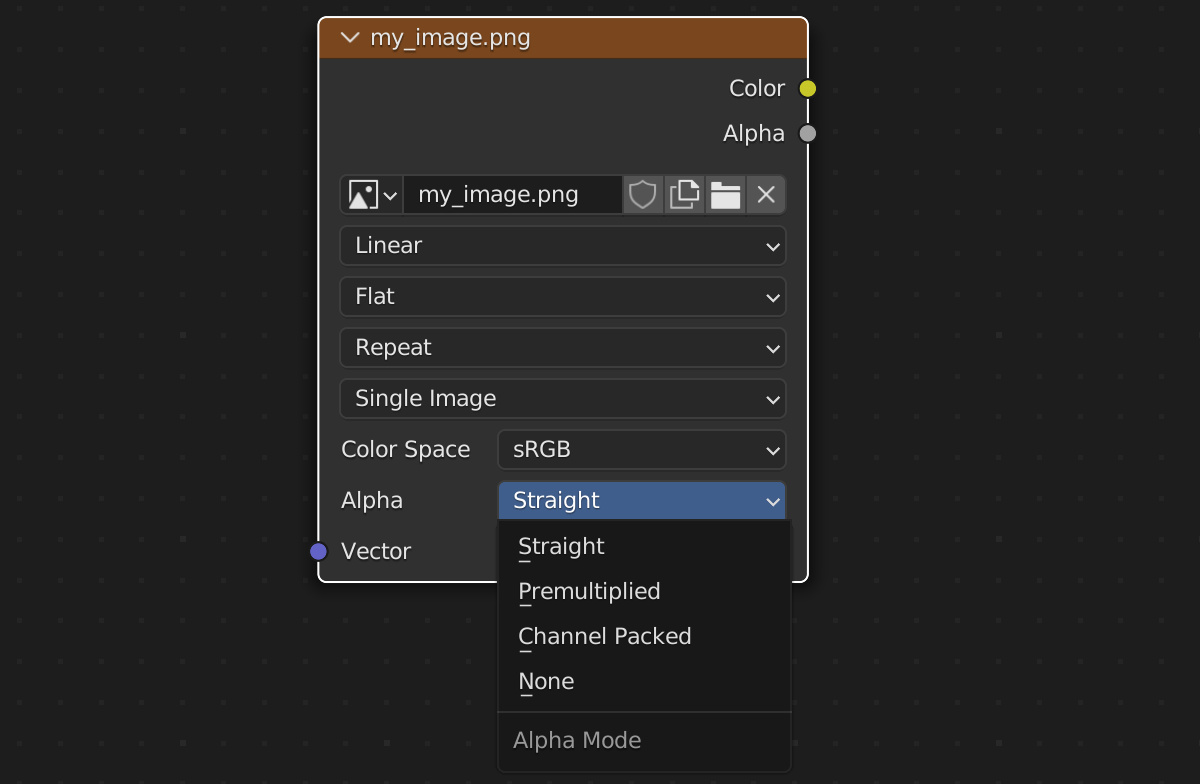
We also supported all Alpha Mode settings for the Image Texture node that Blender devs introduced just recently. The feature was suggested through the Enterprise support channel.

We fixed the bug with exporting glTF-compatible materials that use occlusion textures. The bug only affected Blender 3.3 and above. We also fixed the export crash issue caused by any armature animations that use non-integer keys in Blender.
New Puzzles
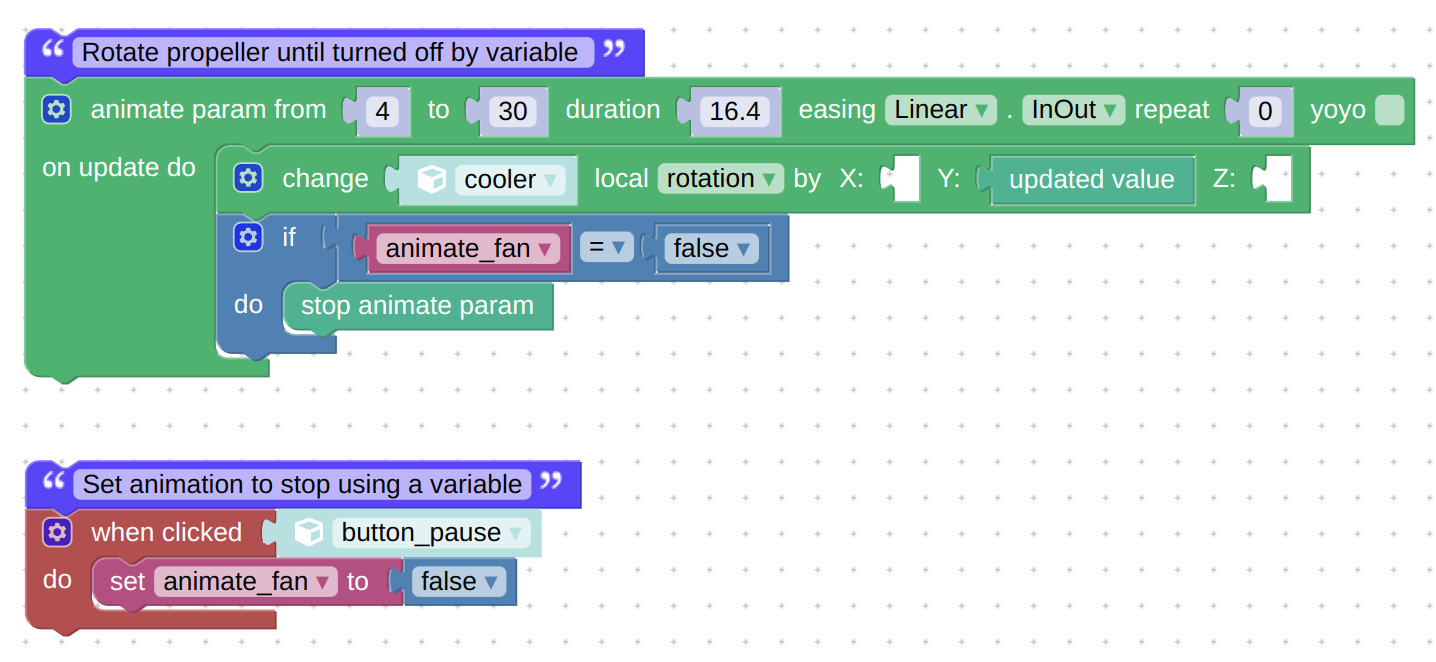
New puzzle–stop animate param–is available. You can use it to cancel a working animate param puzzle at any time. For usage example, see the new E-learning demo where it turns the propeller animation on and off.

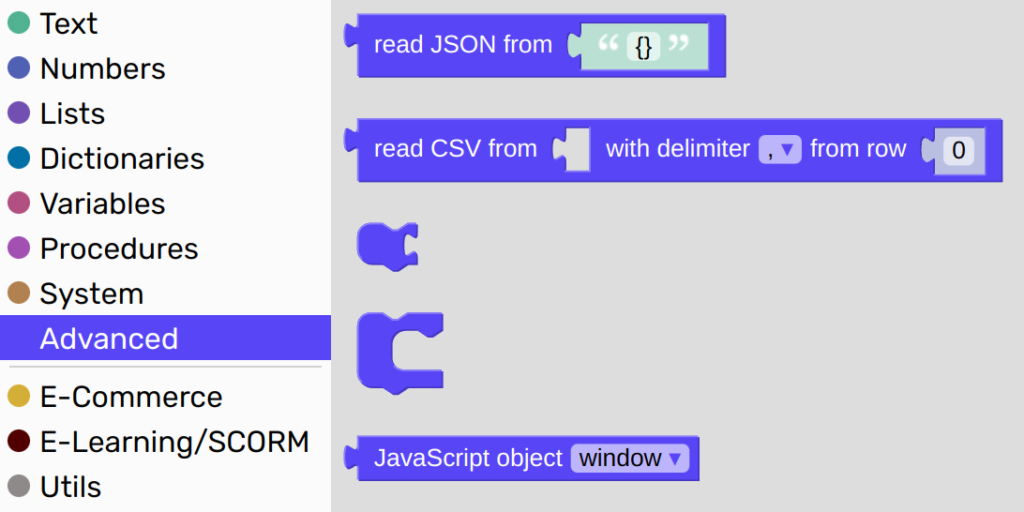
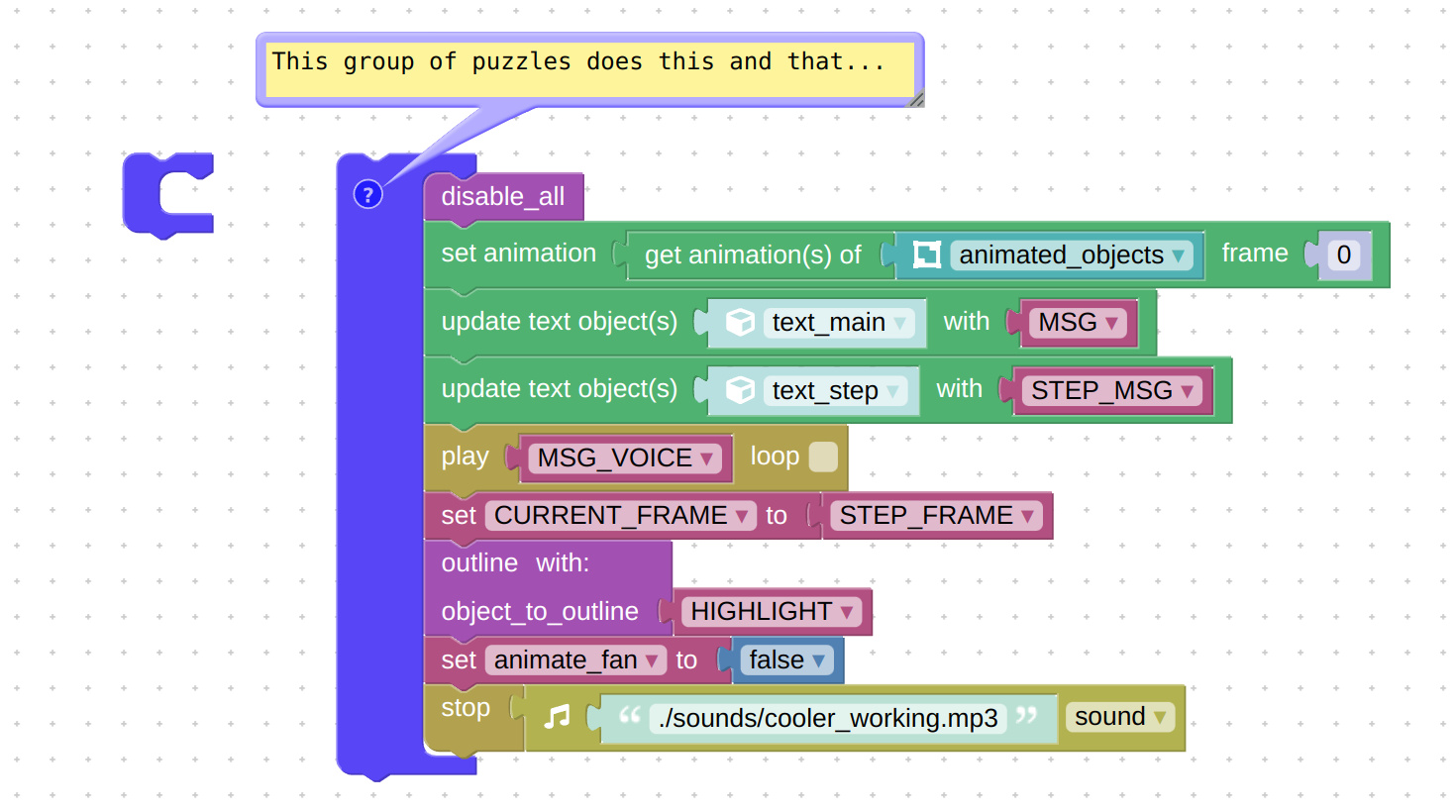
Another new puzzle–connector slot–allows you to group puzzles together, so that you can do various actions with them in bulk.

It can help a lot in regard to the copy/paste function that only works with single puzzles. Connectors can also come in handy for moving puzzles around, commenting, or saving to the library. Thanks for suggesting this on the forums.

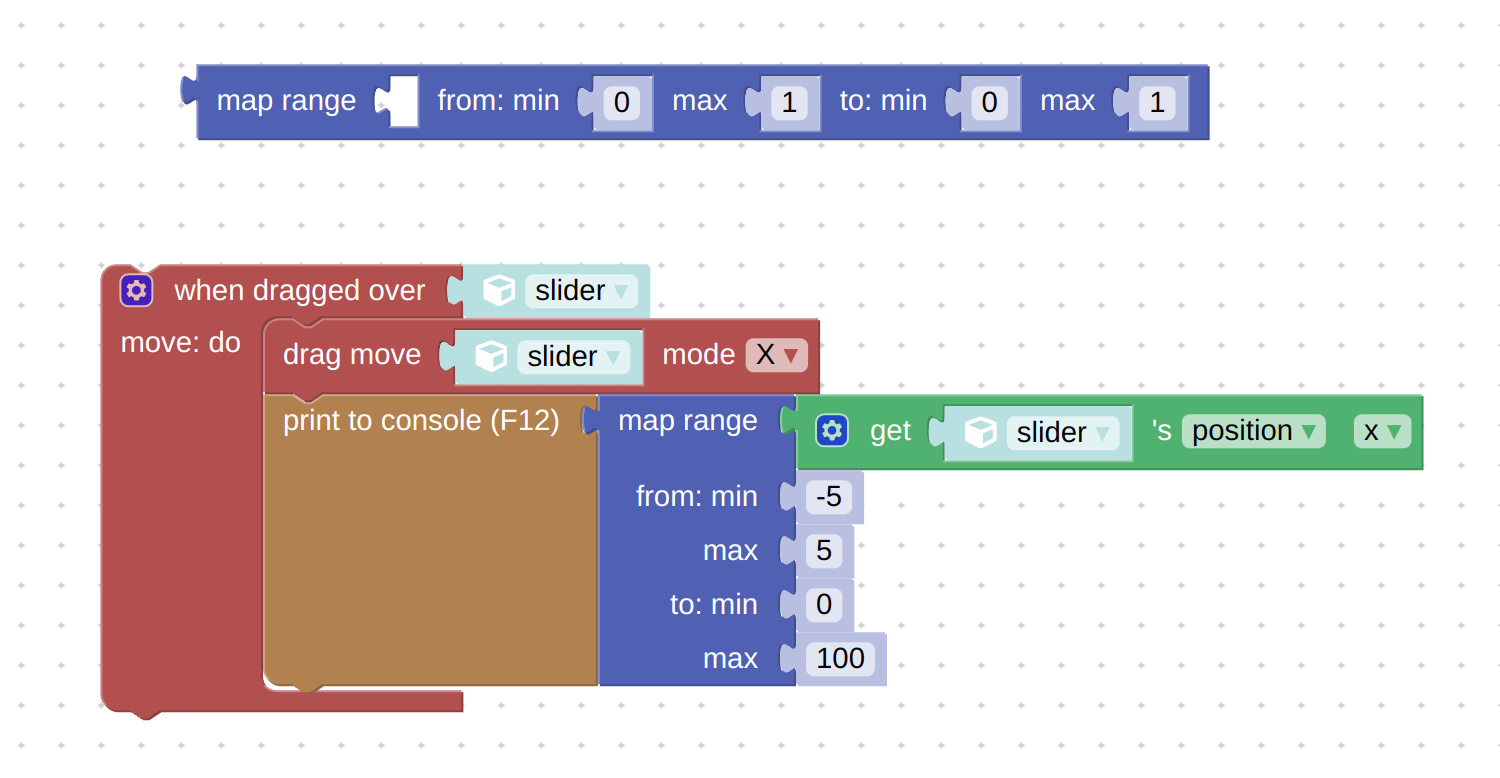
Finally, we have added the puzzle called map range. We recommend using it instead of similarly-named entry in the Puzzles Library to convert a value from one range to another. For example, you can convert the position of an object in 3D space to some factor or color to be used in a material.

Upgraded Puzzles
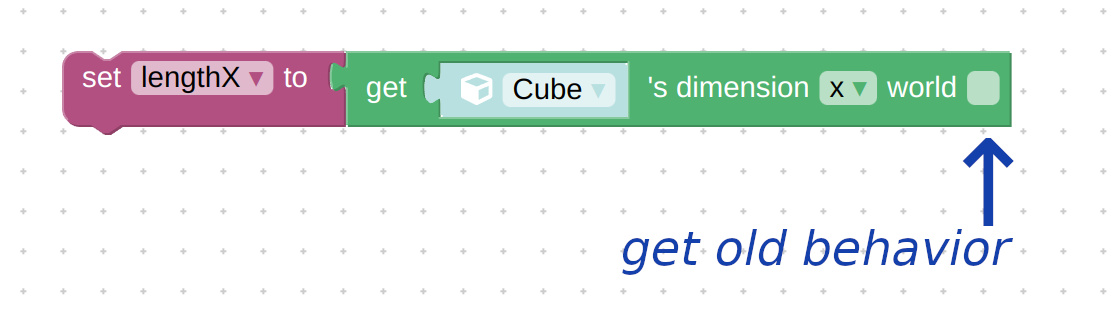
We improved the puzzle get dimension. Now it returns dimensions measured in object local space and with local scaling applied, rather than in world space as it was before. This, particularly, produces better results for parented objects. The old behavior can be re-enabled using the world checkbox.

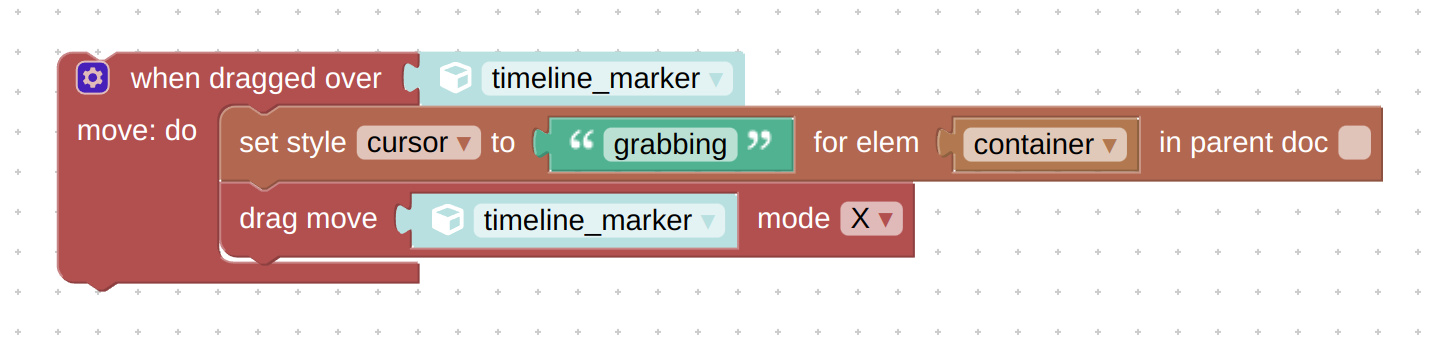
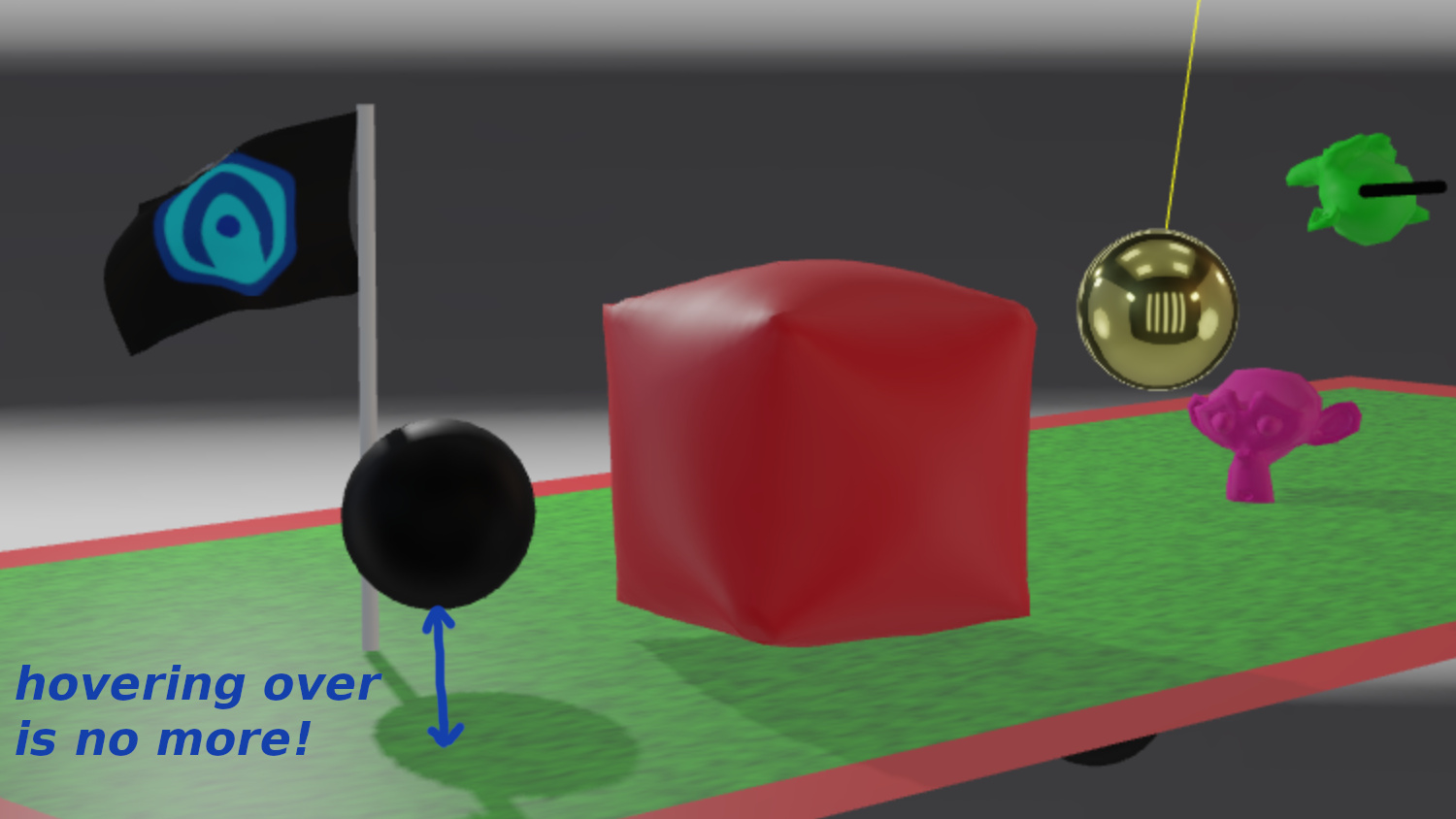
The puzzle drag move now works with parented objects (a long-awaited feature indeed). As a result, you can make draggable sliders, scrollbars and other UI elements that are parented to the camera or other objects.

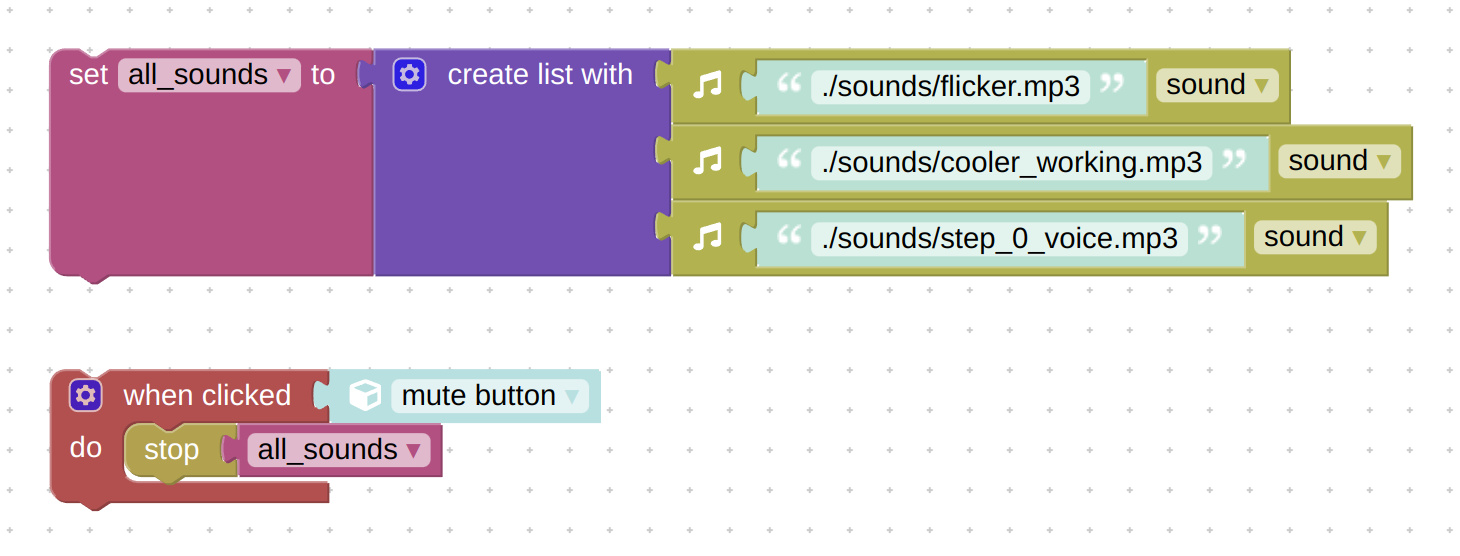
Loader puzzles for sounds and videos can now be added to Lists to use them in bulk as an input to other audio/video puzzles. You can even mix sounds and videos in the same list. Also the puzzle stop sound no longer crashes with files whose playback has not started.

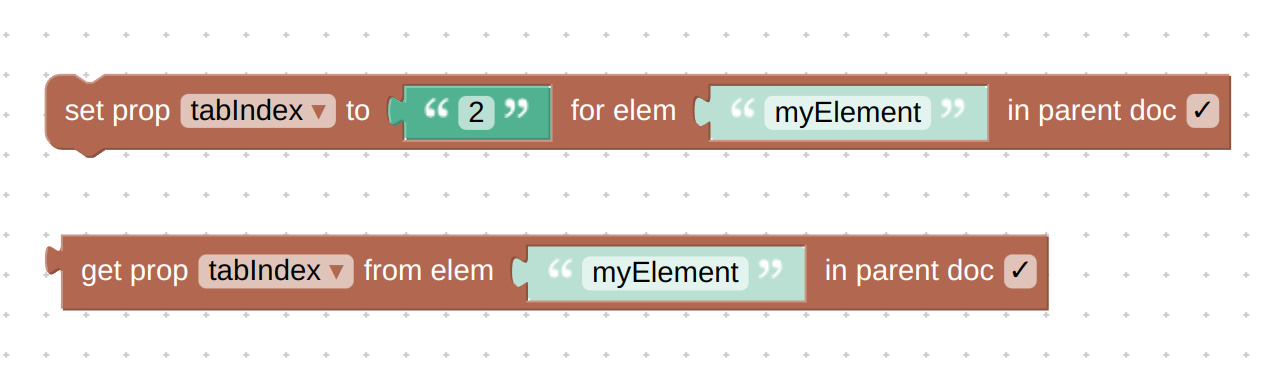
We added the tabindex property to the puzzles set/get property per suggestion on the forums.

App Manager
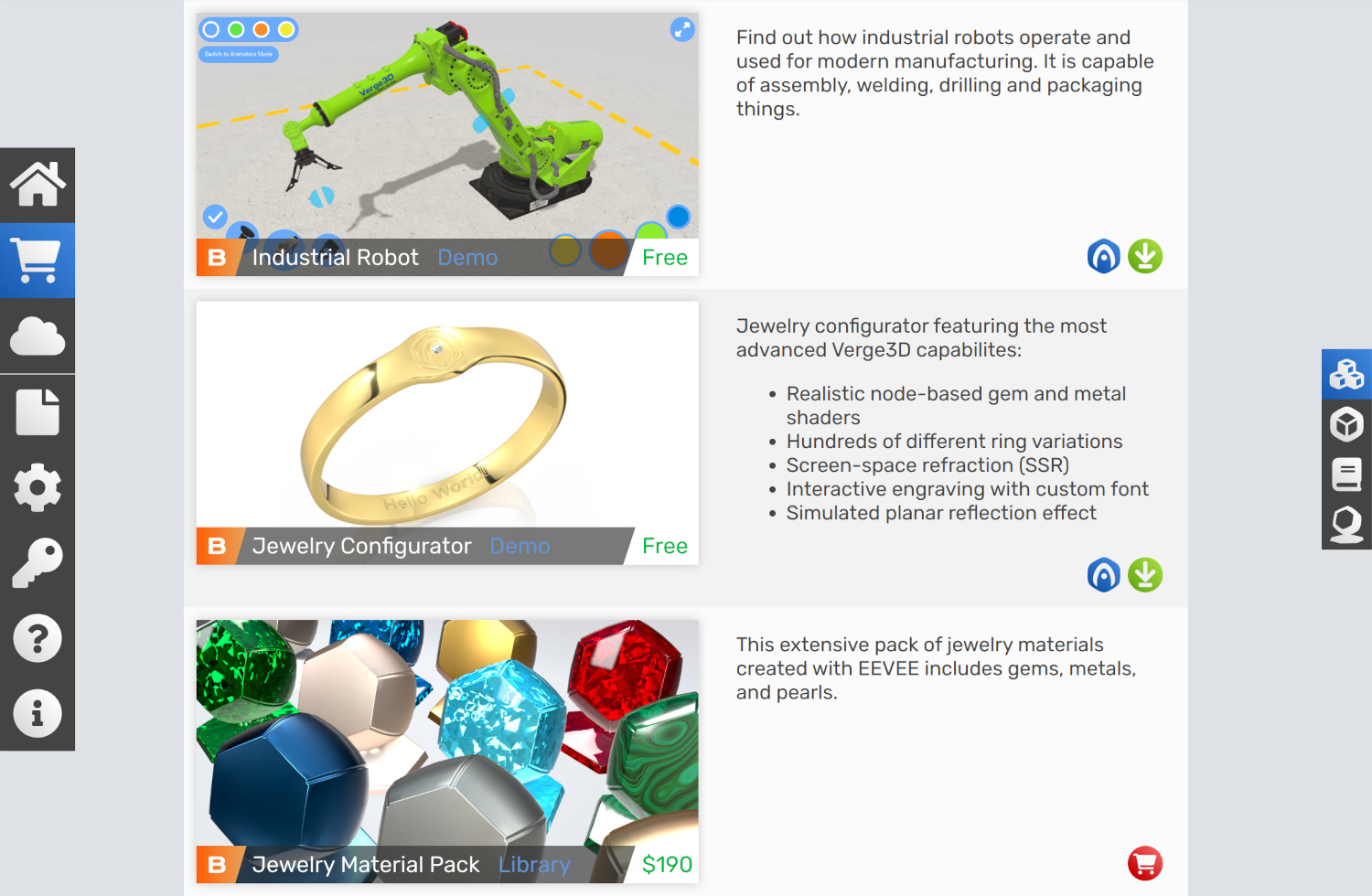
We now have separate Asset Stores for the preview version and the stable version of Verge3D. This is to avoid version conflicts that sometimes caused real mess with broken puzzles and demos.

If the first-launched instance of the 3D tool is closed thus putting the local server down, the App Manager will now gracefully restart it. This means you no longer need to restart it manually as before, which was quite non-obvious thing leading to much confusion among new users.
We added Reddit and Telegram buttons to the About window of the App Manager.

Loading of the applications list in the App Manager is no longer blocking the use of other functionality thanks to asynchronous handling of server requests.
There were various minor UI tweaks in the settings panel of the App Manager.
Physics
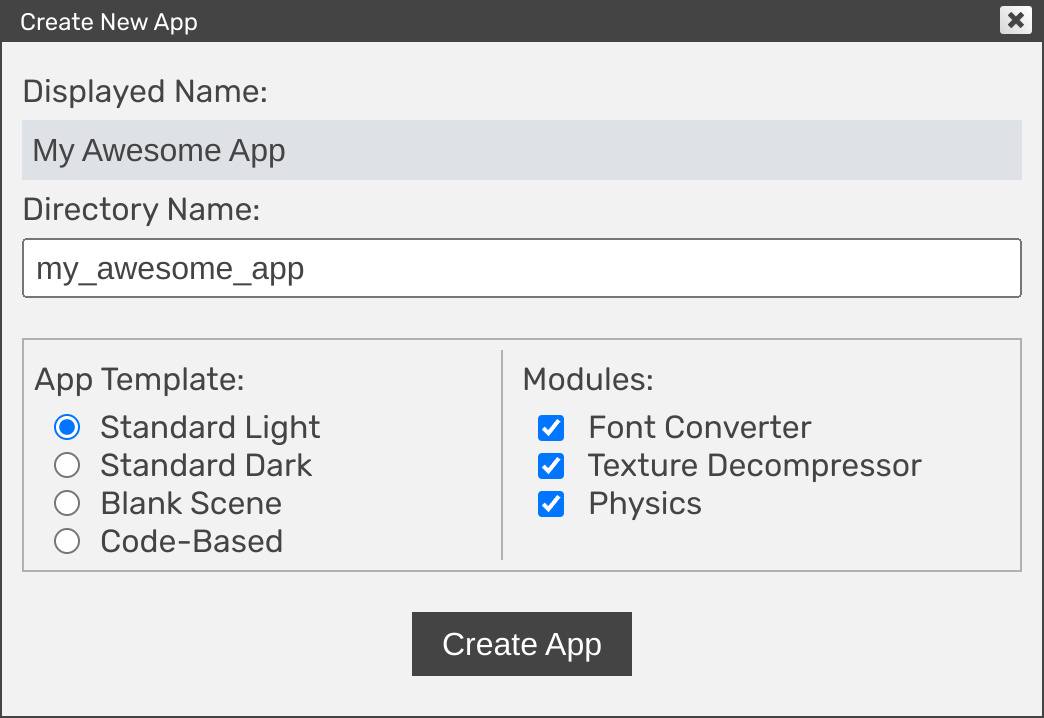
Creating of a new app now always copies the physics engine files to the app folder (i.e. the physics checkbox is turned on by default). However, the application will use them only if any of the physics puzzles are present, that is, only when physics is actually needed. Therefore, you no longer need to bother about enabling physics, and even if you disable the corresponding checkbox, you can always copy the physics engine files to the app folder without the need to edit the .html file as required before.

Another improvement with physics is that Verge3D now assigns bounding spheres of correct size to all physical objects.

Finally, we recompiled the physics engine with utmost optimizations to make it more lightweight, saving 400 kilobytes of file size, which is quite a lot in the world of JavaScript libraries.
Texture Compression
We implemented a series of improvements and fixes for the texture compression feature to help you save video memory efficiently.
First of all, compression now skips files that would get much bigger (namely, more than 3 times) than the original image, which would otherwise damage the feasibility of this method. This often occurred with low-quality JPEGs that could generate huge files after compression. As a result, you can now have the benefits of reduced memory consumption and optimal file size at the same time.
Secondly, we supported compression for PNG textures with included ICC color profiles, which are now removed from the image (the original image is left intact). In case you really need that ICC color profile, you can disable texture compression for a particular image, or apply the color profile permanently to the texture using an image editor.
We also fixed the issue when some PNG textures were skipped from compression if any noncritical issues were detected by the exporter. For example, 16-bit images are now all compressed.
Finally, scenes containing non-standard texture formats such as DDS, TGA, etc no longer crash the export (thanks for alerting us on the forums). Exporting of scenes with compressed textures to .glb format also won’t crash from now on.
Advanced Features
We have upgraded React and Vue.js templates to leverage the latest features of Verge3D, streamline the use of Verge3D API, and improve code readability. We also added 2 new demos to the Asset Store to demonstrate their workings. The demos, by the way, use multiple React and Vue.js components on the same page. We updated the documentation page accordingly.

We ensured that in the case when multiple Verge3D applications are embedded in the same web page, you can work with Puzzles API independently of other instances. Also the application templates–”Standard Light”, “Standard Dark”, “Blank”, and “Embeddable” for React and Vue.js–were modified accordingly.
Verge3D now gracefully restores the WebGL rendering context should it be lost. This can happen, for example, if the operating system suddenly decides to switch between discrete and integrated GPUs, or to update video drivers in the middle of presentation, or because too many/too heavy graphics apps have finally managed to overload the GPU.
You can use the following commands to check how your app performs in such situations:
v3d.apps[0].renderer.forceContextLoss()
v3d.apps[0].renderer.forceContextRestore()We refactored Verge3D’s GLSL shaders by removing all redundant code. This should speed up loading a bit and also decrease the memory footprint. We also removed legacy code from some other parts of the engine.
Programming API
The exec script puzzle now exposes Puzzles API via the puzzles namespace which we recommend to use instead of v3d.puzzles. This new namespace, particularly, allows you to use multiple Verge3D applications embedded in the same page, since each application now inherits its own puzzles namespace instead of using the only global one. As before, you can use it to call procedures defined in puzzles, invoke low-level physics API, etc.

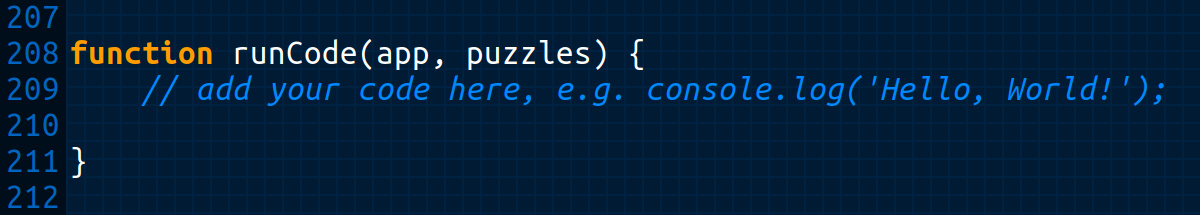
This namespace is also available as the second argument in the runCode() function found in your_app_name.js file.
We implemented methods App.pause() and App.resume() in the JavaScript API. These methods allow you to control everything happening in the engine–not just rendering, but also clocks, animations, and physics simulations. We are thankful to the community for bringing this up on the forums.
We started refactoring some parts of the engine code to use more of the modern ECMAScript 6 features such as modules, async/await operators, and arrow functions. Particularly, modules are now used in JavaScript code generated from Puzzles (so visual_logic.js is now a module).
The JavaScript class Box3 has obtained the method scale() which is used by the reworked get dimension puzzle.
We refactored, provided better names to, and documented App-level events: afterFirstRender, sceneLoad, beforeRender, and afterRender, which you can use to fine-tune the behavior of your app.
More Improvements
We refactored animation export as to improve the precision for exported Bezier and Linear animations. This helps eliminate problems in regions with abrupt changes of animated params. It can also decrease the size of exported data in some cases.
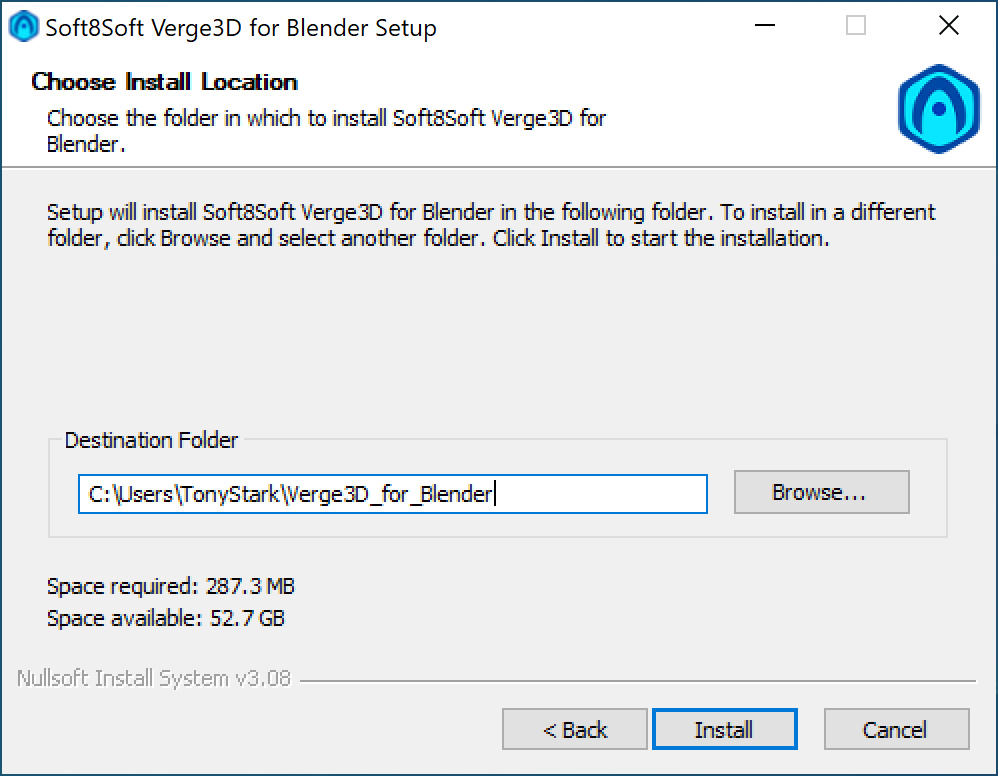
We simplified installation for unprivileged users on Windows (i.e. without admin access). Now the installer automatically chooses the home user directory to install into, instead of trying to unpack to Program Files. Thanks for bringing this up on the forums.

Also the installer window now looks better on HiDPI screens.
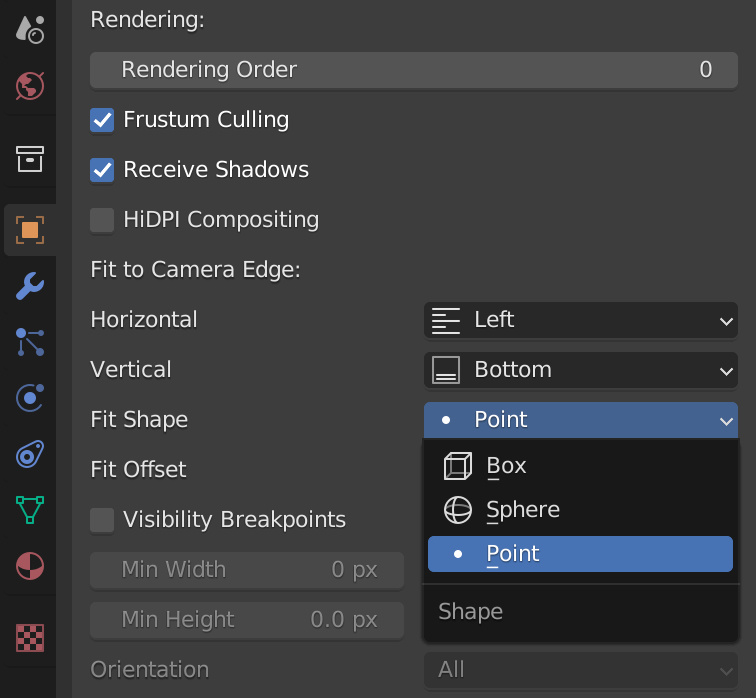
The feature Fit to Camera Edge has obtained a new option, Point, in its Fit Shape drop-down. If you select this option, the object will position itself relative to its center, as if it were a sizeless point. Also the Sphere option now positions objects more accurately. Finally, Fit to Camera Edge now supports multi-material objects.

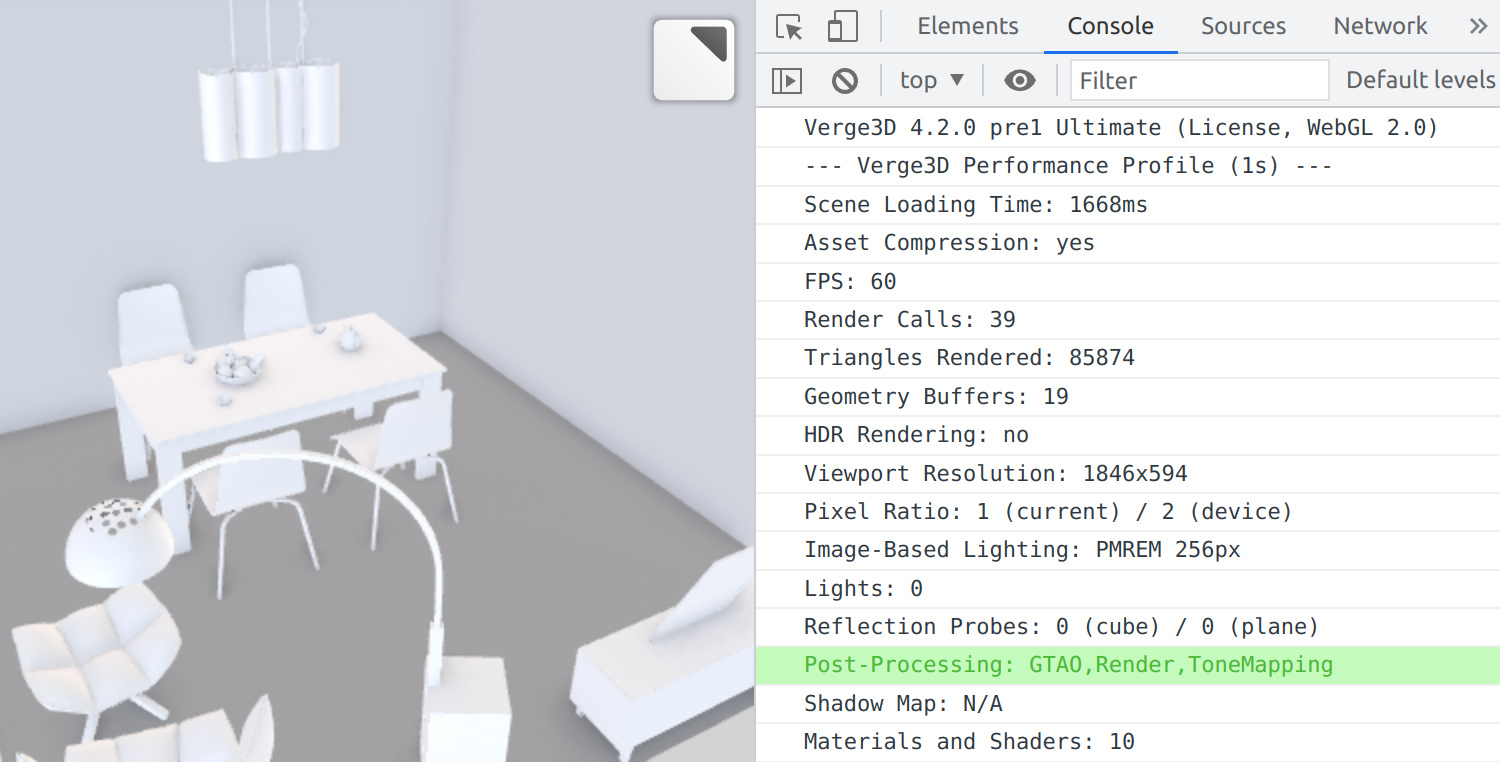
The performance profile puzzle (alternatively, P-P-P hot keys) now prints about whether ambient occlusion (GTAO) is enabled for the scene or not.

The Orbit camera no longer jitters near stopping if a high inertia value is assigned to it via JavaScript. This issue has been reported via the Enterprise support channel.
We made various minor improvements and fixes in the HTMLs and JavaScripts of application templates, fixing among other things the potential memory leaks in the templates. We also corrected errors in some of code examples.
The demo Load Unload now more correctly unloads scenes.
Bug Fixes
We fixed the Puzzles issue when asynchronous calls are used in loops. Thanks for reporting this on the forums.
We fixed a series of memory leaks occurred upon calling the application‘s dispose() method, as well as in some other cases. Thanks for letting us know about this problem on the forums.
The setting HiDPI Compositing which is assigned to individual objects now correctly works with multi-material objects, such as used for 3D-modelled UI.
We corrected the error with puzzles procedures that were not accessible from other tabs after copy-pasting them. Thanks for reporting this on the forums.
We fixed the bug with mysteriously appearing “shadow” puzzles which crashed the Puzzles editor after saving. Thanks for reporting this on the forums.
We fixed 3 issues with glTF-compatible materials:
- Crashing of the export to glTF puzzle when the same texture is used for the occlusion, roughness and metallic components.
- Bug with occlusion textures vertically flipped by the export to glTF puzzle. Thanks for bringing this up on the forums.
- Crashing of materials with planar reflections, which caused objects to disappear from the rendering. Thanks for reporting this on the forums.
We fixed the bug with incorrect baking of .png textures when exporting to .glb format. Among other things, this fixed the engine crash when using .hdr textures with .glb format.
We fixed the puzzle clone animation, as well as the underlying API method AnimationUtils.subclip(), which did not work properly in some cases.
Documentation
We have reworked the User Manual to properly describe all Verge3D features released lately, and filled up all missed parts (such as anisotropic filtering and render settings). Notably were reworked the most popular sections such as Installation, Beginner’s Guide, Workflow, WordPress plugin, as well as pages about supported materials and the camera that specific to the 3D tools. We also supplied links to demos, and added more screenshots to better explain a described feature.
Update for Verge3D 4.2 Now
Get the new version of Verge3D from the downloads page! Let us know how it works for you, or suggest new features for implementation on the forums. We’d be happy to hear your feedback!




Nice release – a much larger e-commerce impact would be to integrate Verge with Shopify (millions of users). What would it take to port the woo commerce integration over to Shopify?