We are excited to announce the 3.8 release of Verge3D for Maya and Verge3D Ultimate. This update brings augmented reality to iOS via USDZ, dynamic ambient occlusion, a revisited approach to building 3D user interfaces, planar reflections with light probes, coverage transparency, dozens shader nodes, new and improved Puzzles, and various optimizations.
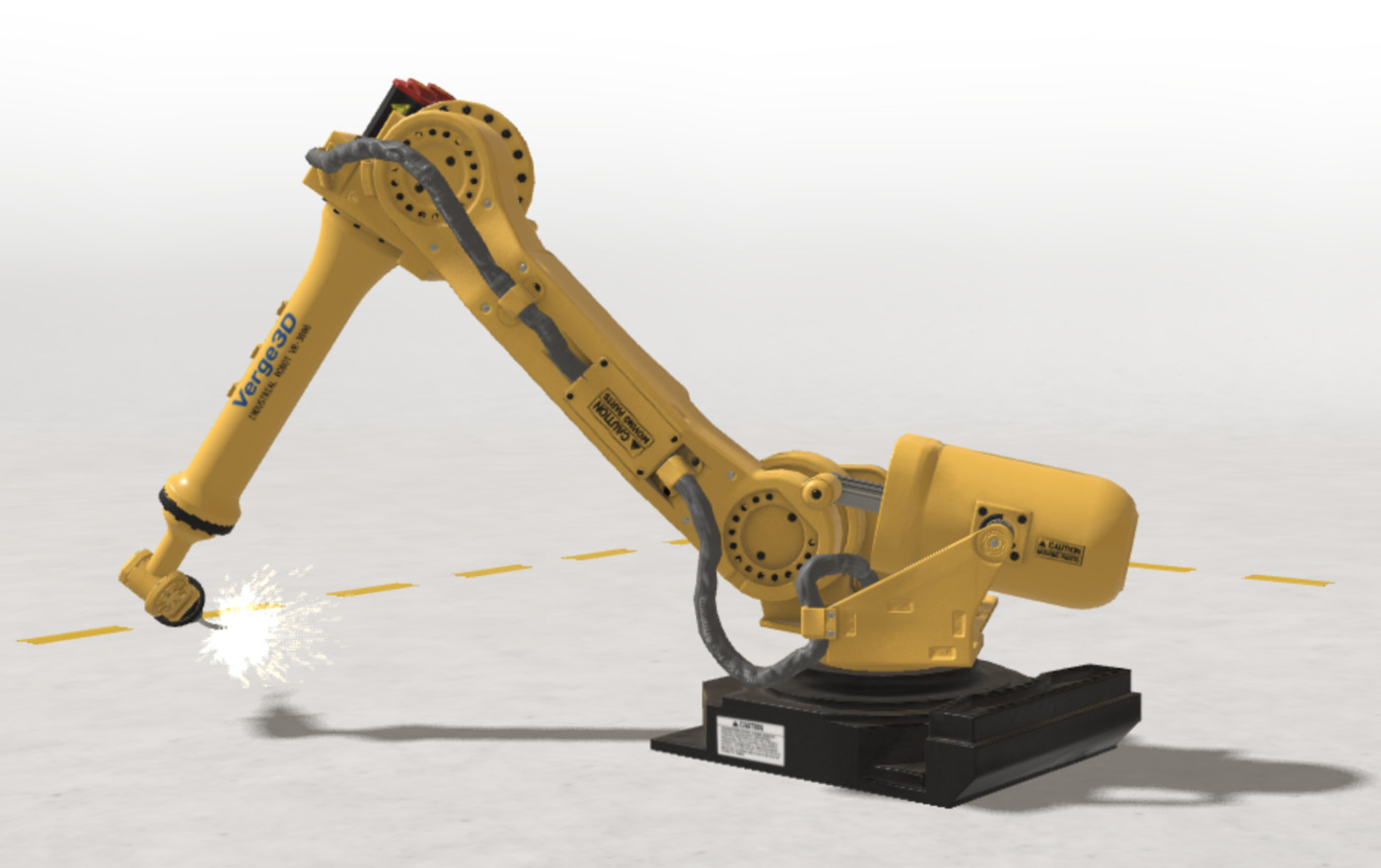
Industrial Robot AR/VR Example
We have ported the Industrial Robot demo to Maya for this release (with changes). It includes playing animation vs free interaction, a configurating feature, and the AR and VR modes. Check it out: link.

Augmented Reality on iOS via USDZ
At the moment, the browser WebXR technology is only available in Chrome for Android, with Apple still working on bringing it to mobile Safari. However, Apple also offers its own way to web-based AR using Pixar Universal Scene Description (USD) format, even if lacks interactivity of WebXR.
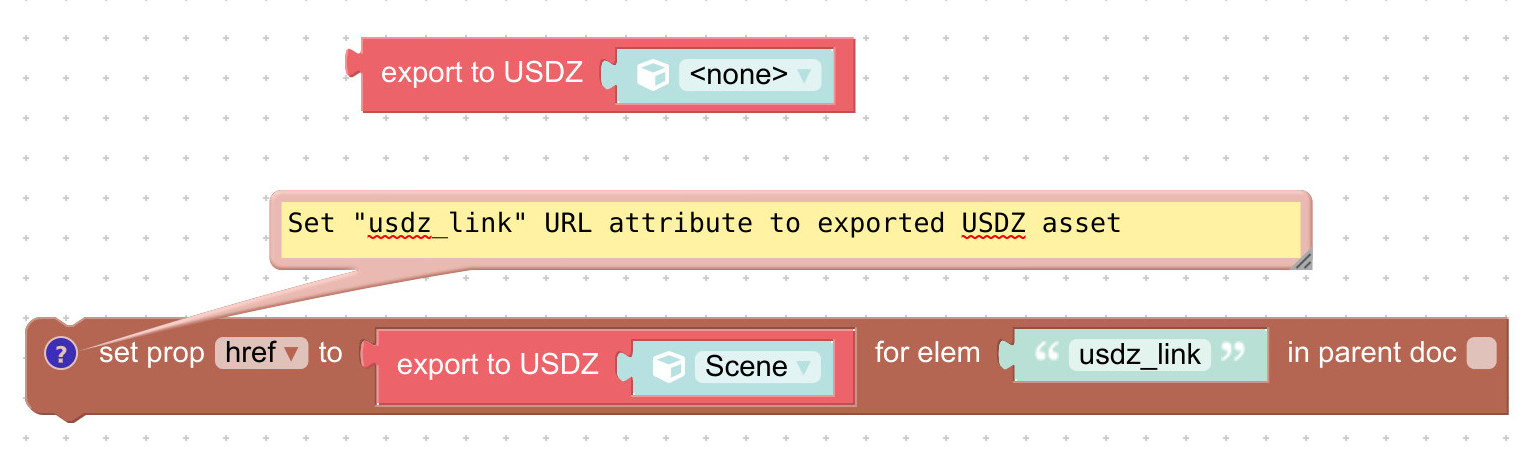
In this update we managed to implement a run-time exporter to compressed .usdz format with Puzzles.

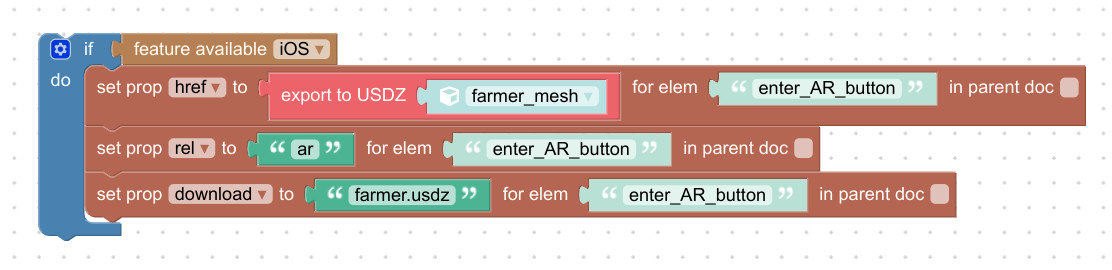
As a corollary to that, it is now possible to create AR content for iOS thanks to the following simple procedure: first, export to USDZ, and then, replace the link for your “Enter AR” button.

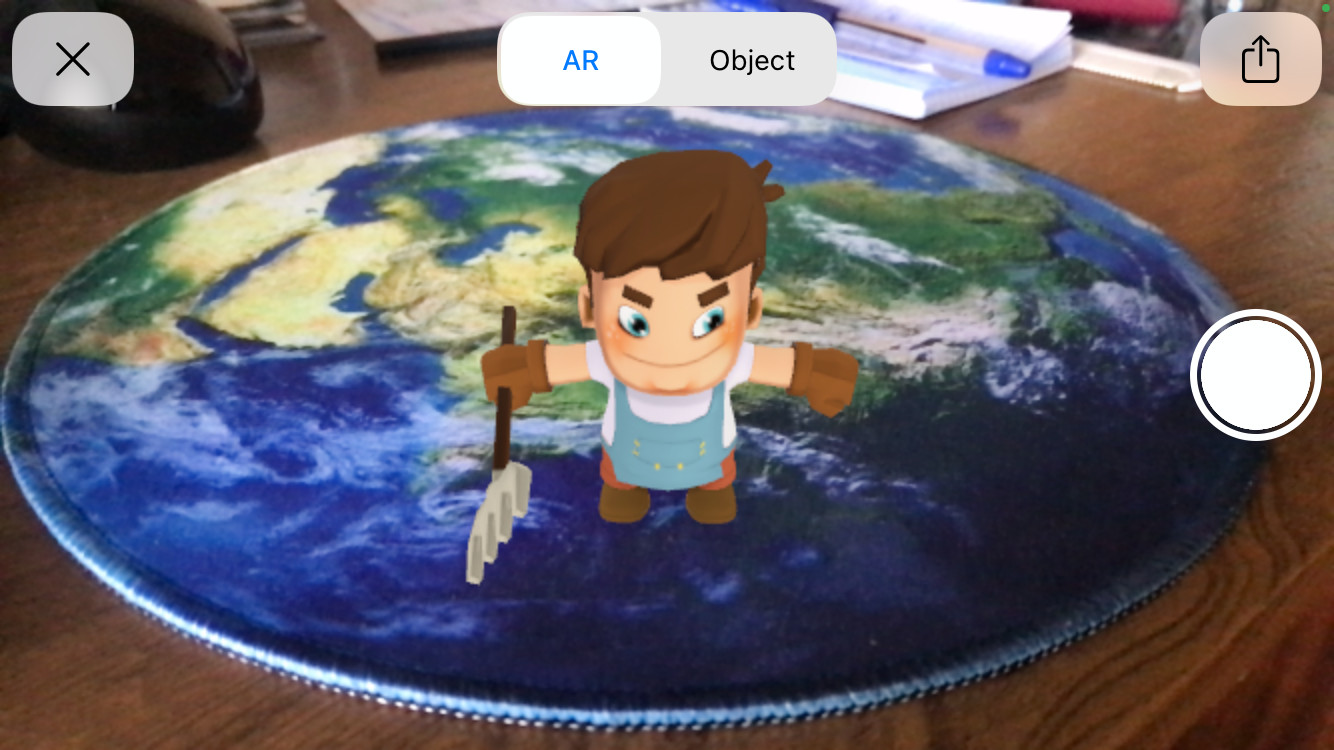
For best results, we recommend using glTF-compatible materials. We have updated our Augmented Reality example to work on iOS. Check it out on your iPhone or iPad: link.

This Apple technology is rather limited compared to WebXR standard (which is currently under development for Safari). There is no animation, swapping model parts, etc. However, you can still change the materials, textures or colors in run time.
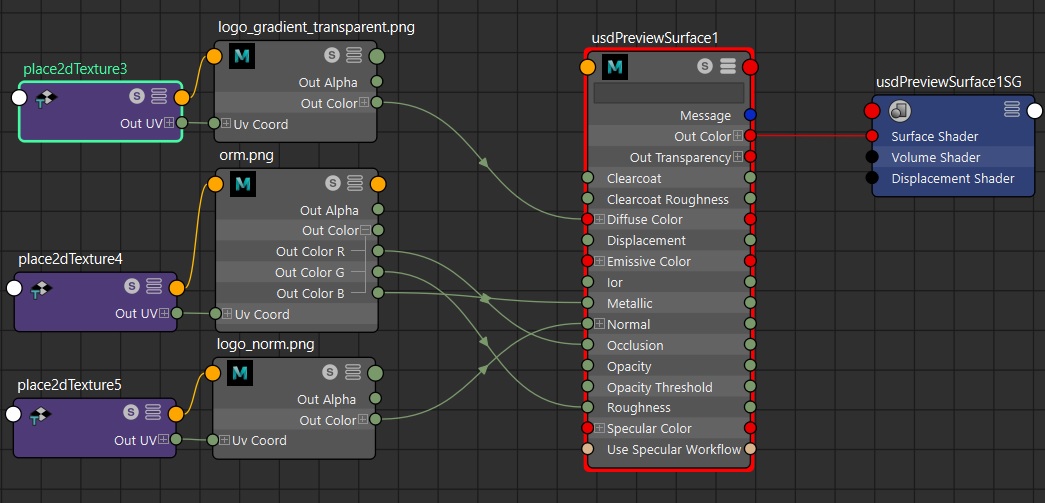
USD Materials
You can now conveniently use the only asset to export both to Verge3D/glTF and USDZ formats. This feature is provided by the usdPreviewSurface material, which – when exported to Verge3D – becomes a glTF-compatible PBR material.

So you can make both WebXR-based and Apple’s USDZ-based augmented reality apps from the same scene! Please not that this node is only available in Maya 2022 (with USD plugin installed). See the doc page for usage details.
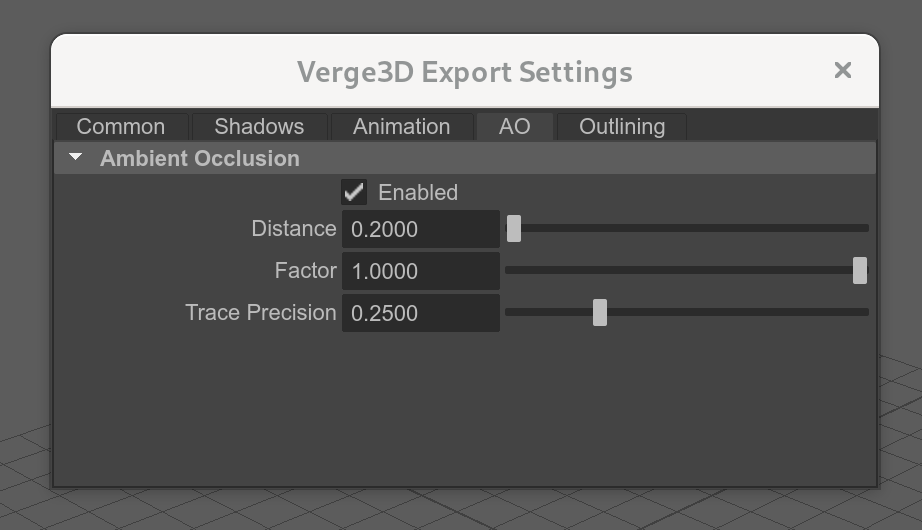
New Ambient Occlusion
You can now use new dynamic ambient occlusion which is based on the Ground Truth Ambient Occlusion (GTAO) technique.

Verge3D offers Distance, Factor and Trace Precision settings to tweak this effect.

The new ambient occlusion turns out to be much better than the effect previously provided by the SSAO puzzle. As such, we decided to remove the old SSAO effect from the engine. So, there is no more SSAO puzzle available for adding – yet any SSAO puzzles in old scenarios won’t disappear, but invoke the new GTAO-based technique instead.
3D User Interfaces Revisited
The early Verge3D versions suggested using camera-parented 3D objects for buttons, panels, sliders or text labels. After we introduced the HTML Puzzles, we switched to recommending the web-based approach to building UI/UX (with third-party tools such as Webflow). Now has come the time to revisit 3D user interfaces, as we are bringing 3 game-changing features to Verge3D.

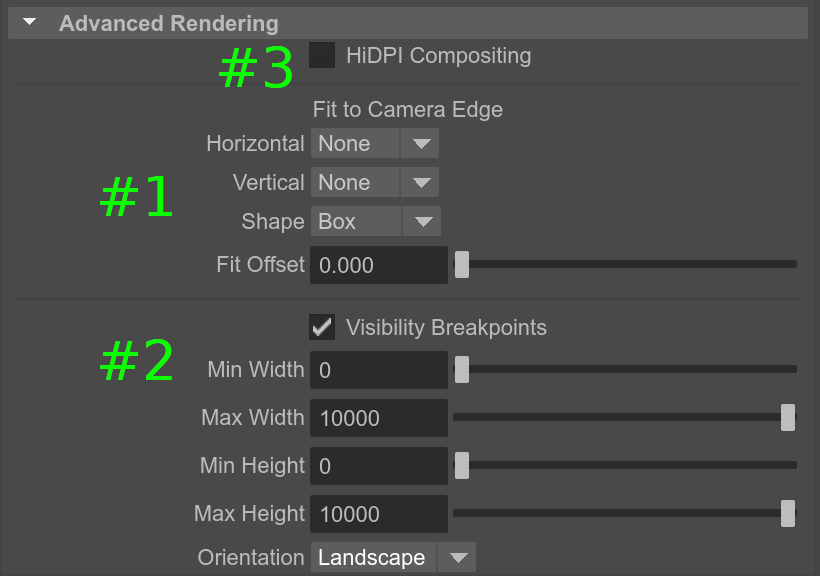
Feature #1: Sticking to the Edge
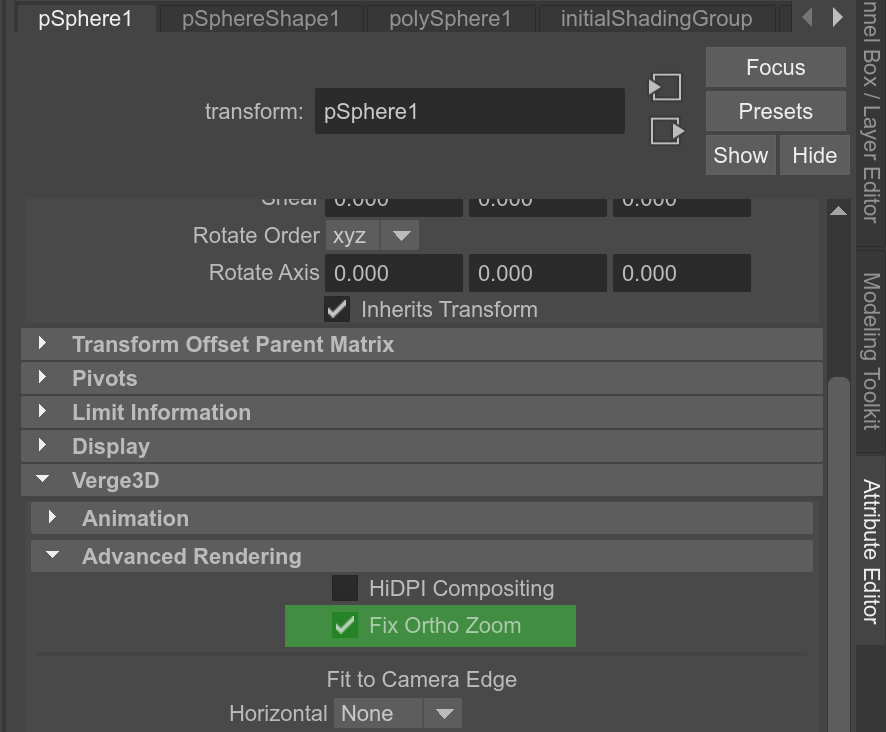
The first feature is the possibility to stick 3D objects to the viewport edge. The newly introduced setting Fit to Camera Edge, which becomes visible after you parent the object to the camera, does precisely that. It offers 4 parameters – Horizontal, Vertical, Fit Shape, and Fit Offset – using which you attach your panels or texts where you want whem to be, regardless of screen resolution or device.
Feature #2: Visibility Breakpoints
The second feature is Visibility Breakpoints. Similar to CSS breakpoints, they allow you to display different sets of objects for different screen resolutions or mobile device orientations (landscape/portrait). Similarly, it can be used to re-arrange the UI as well.
Feature #3: HiDPI Compositing
The third feature, which you might find helpful for building your UI, is HiDPI Compositing. It allows you to render an object (including its children) with a separate high-resolution render pass. Thus, you can significantly improve the quality on HiDPI screens (Retina displays and most mobile devices). This might be especially important when rendering Text objects, or any other elements you need to be sharp and precise.
We recommend using it with a simple shader (such as Emission), or for small objects, so that to not kill the performance.
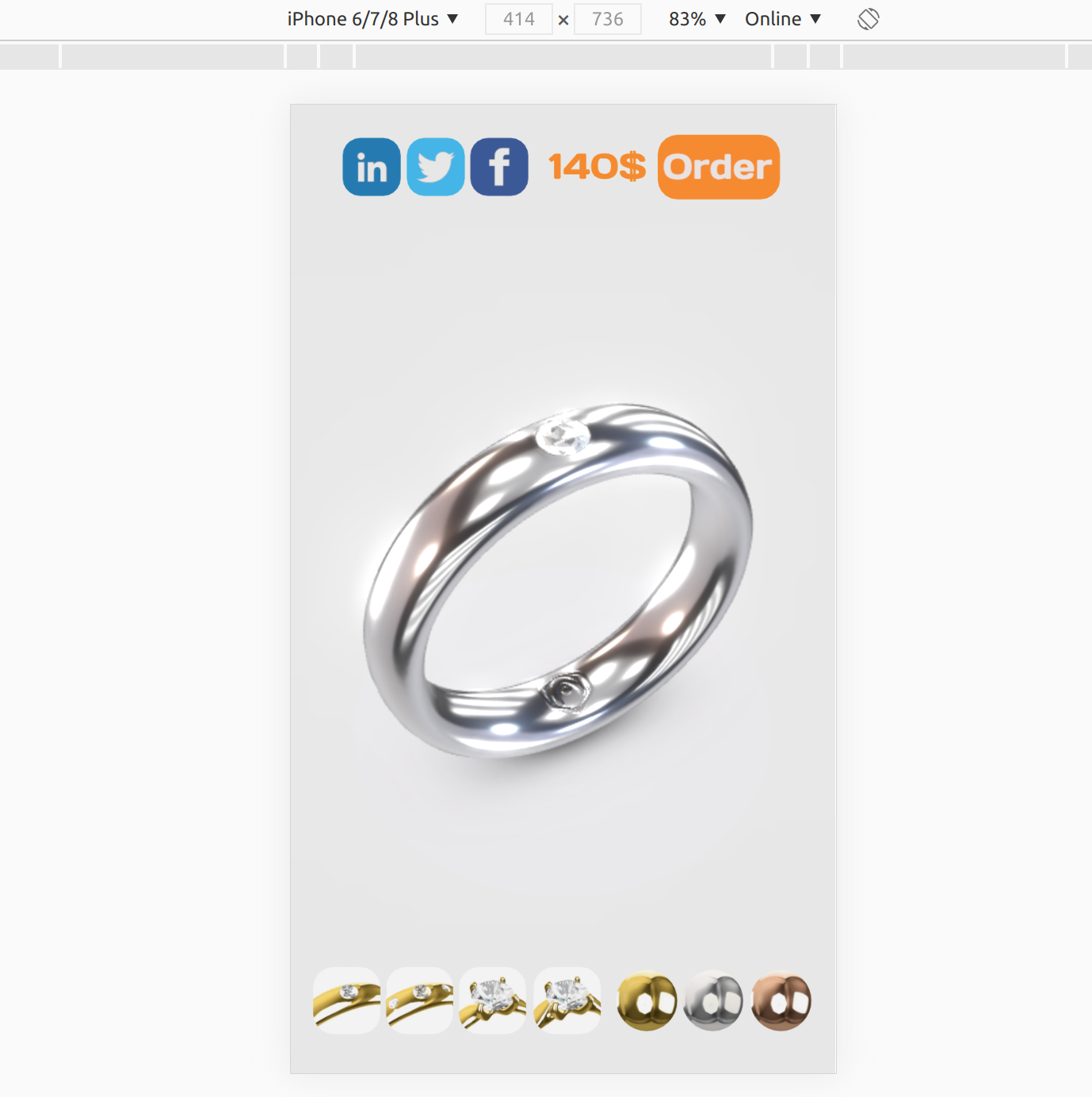
Demo
We have created a new e-commerce application Ring that in particular demoes the Fit to Camera Edge and the HiDPI Compositing features for UI objects.

Rationale for 3D UI
Finally, why/when use 3D for user interfaces? Definitely, this approach is more “native” to the 3D artist than using HTML/CSS, and does not require external tools. But there is more in it: since the UI elements are genuine 3D objects, you can apply shaders, lighting, animation, morphing – you name it – making them truly interactive and seamlessly integrated into the scene. Potentially, this allows for effects much more engaging and interesting compared to the HTML/CSS-based approach.
Upgraded Light Probes
The Global Illumination demo that features light probes introduced in version 3.7, is now available in the Verge3D distribution. Check it out live: link.

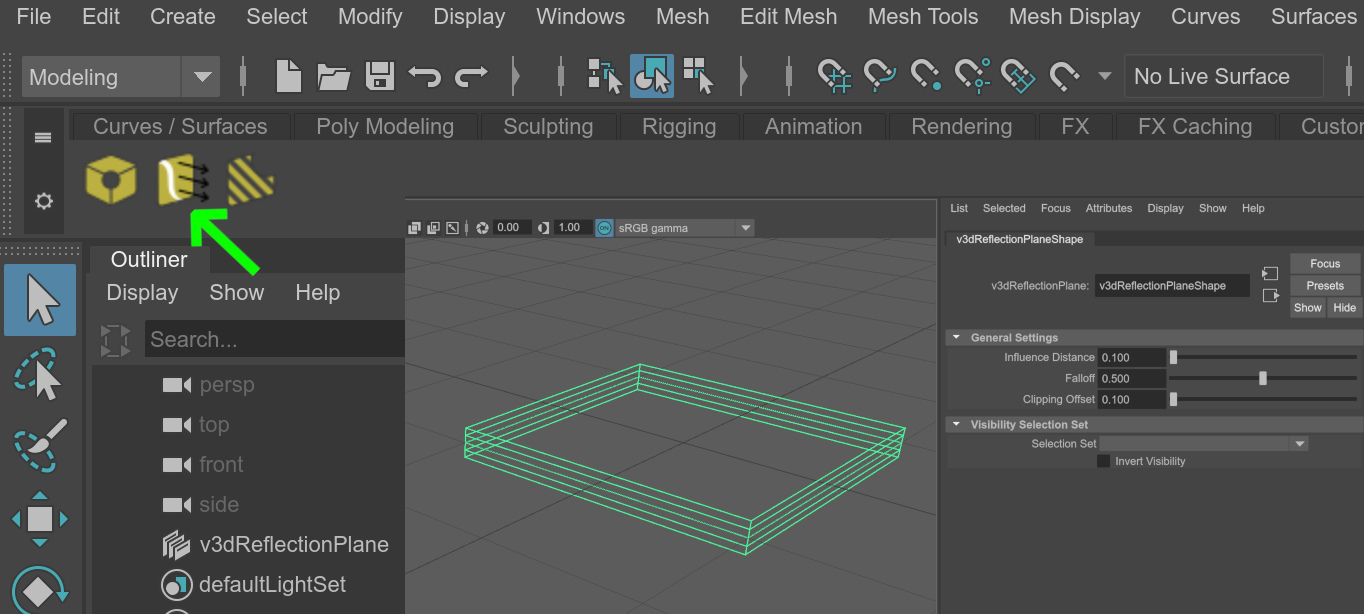
In the 3.7 release, we first introduced light probes with Reflection Cubemap as the only supported class. From now on, you can use planar light probes, which are enabled by adding Reflection Plane objects.

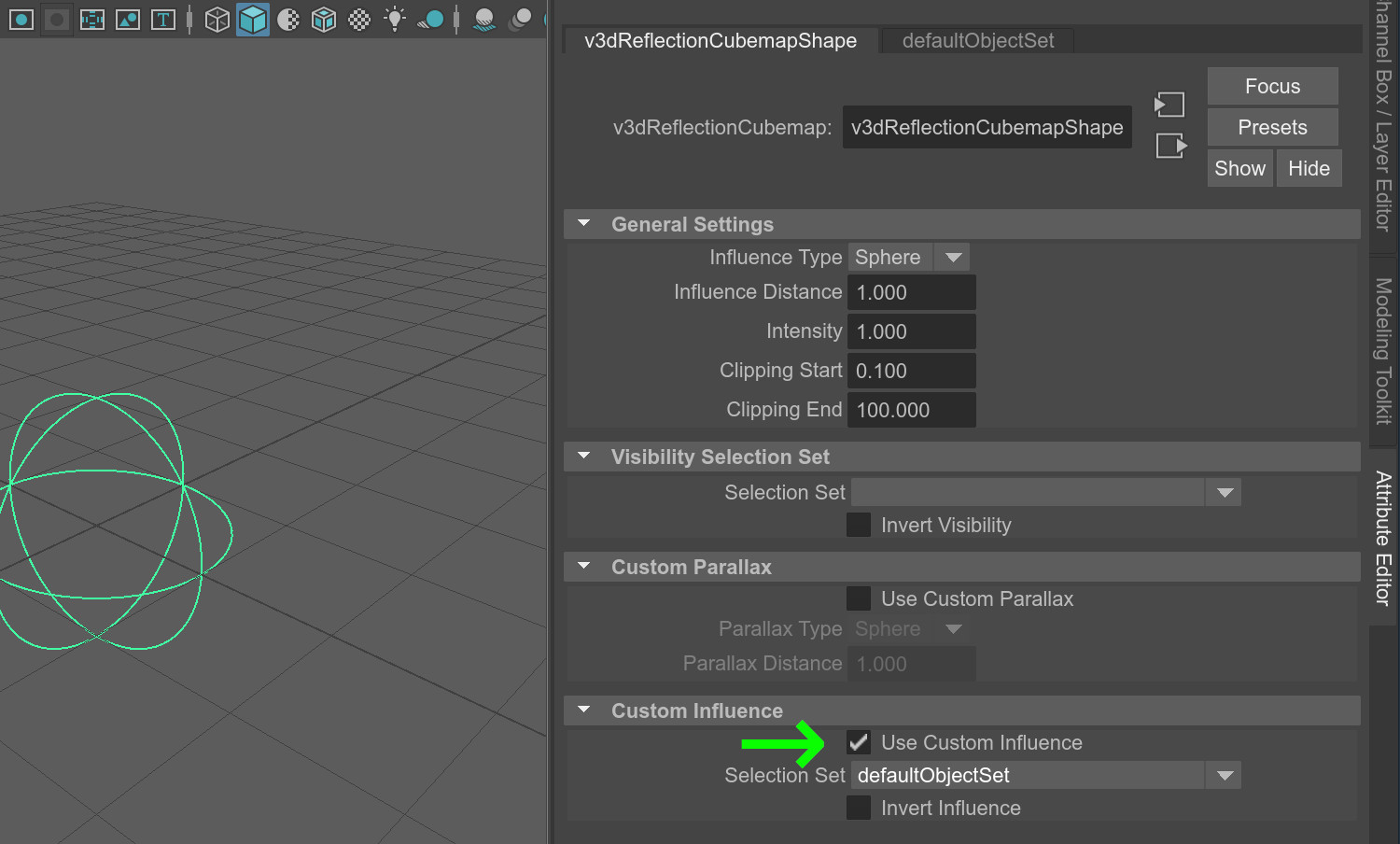
Also, the light probes feature obtained a new option – Custom Influence.

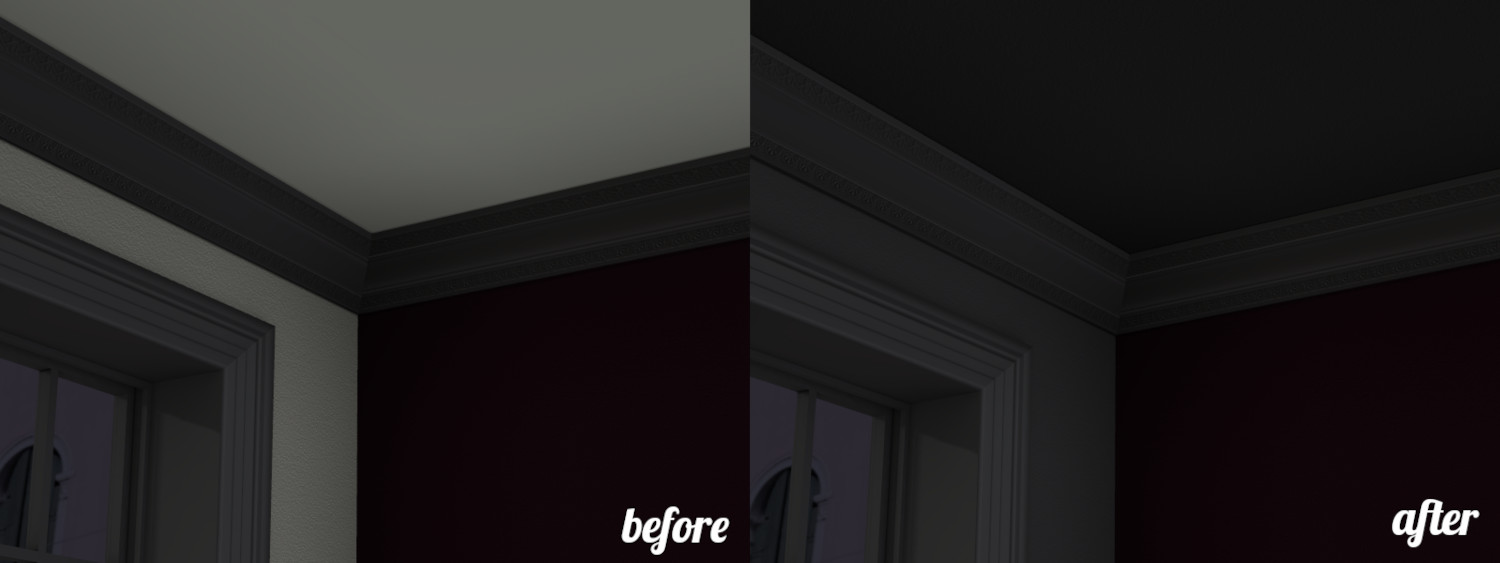
Using this option, you can distinguish what objects a light probe will affect, thus making the final render even more realistic (especially noticeable when using many overlapping light probes).

We used this feature in the Global Illumination demo. On the screenshot above you can see that the local lamp from kitchen no longer affects the ceiling.
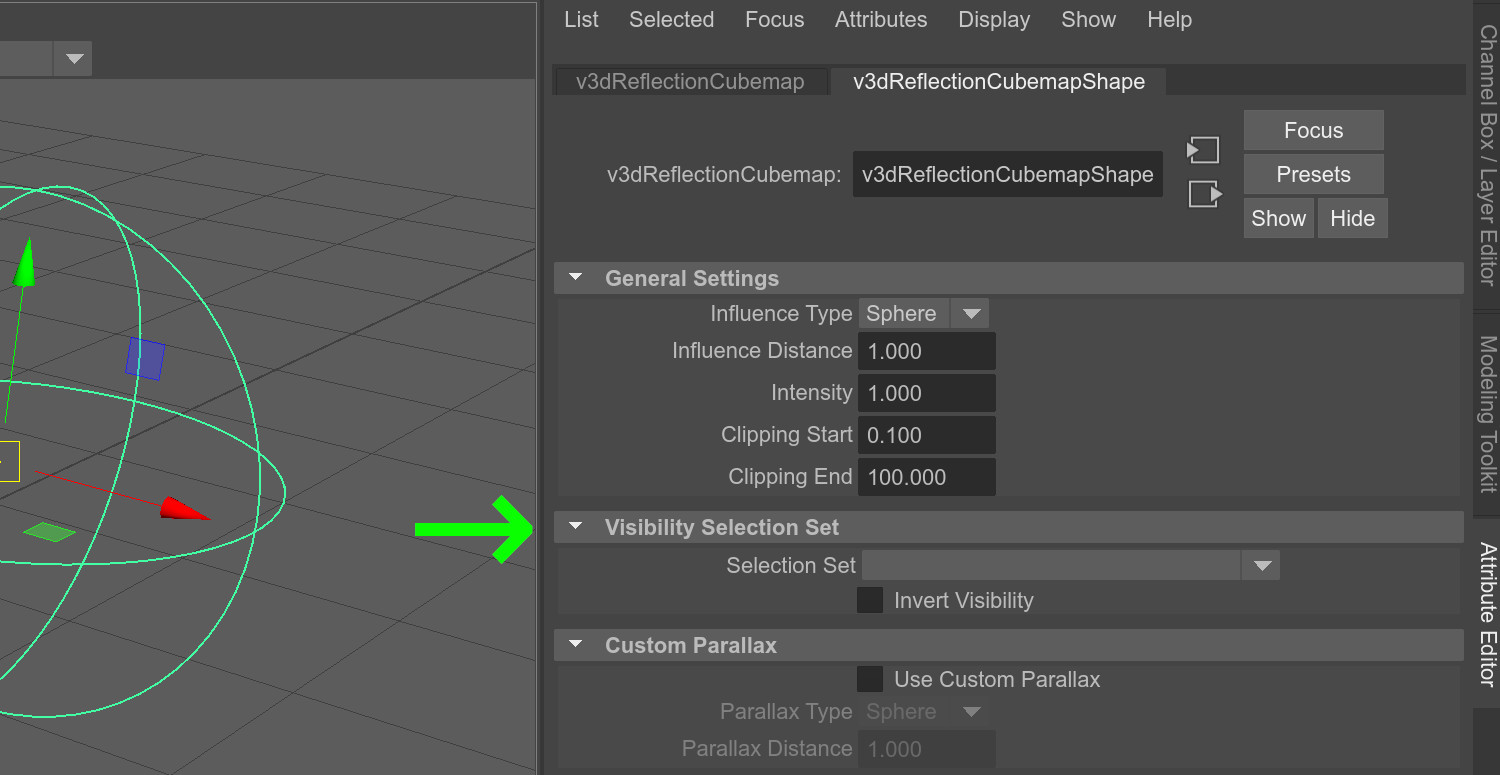
The Reflection Cubemap object used to add light probes obtained the Visibility Selection Set feature. It denotes objects that are only rendered in the cube map. Also popup hints were added for all settings of reflection cubemap.

We also fixed an issue with importing scenes containing a Reflection CubeMap object.
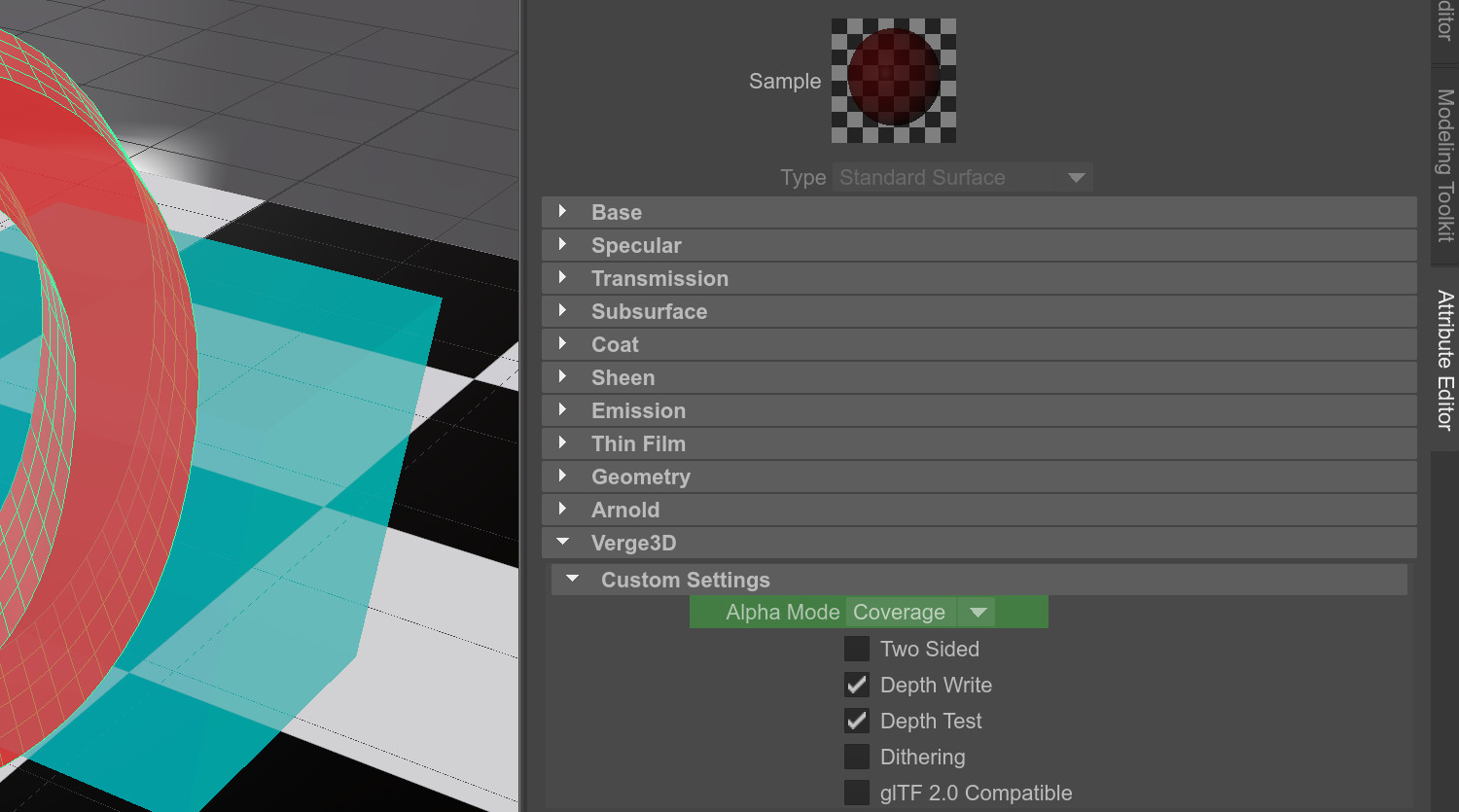
Coverage Alpha Mode
We supported Coverage for Alpha Mode. This feature allows you to get rid of triangle sorting artifacts thus achieving order-independent rendering for transparency. This type of transparency will only work when MSAA is enabled (which is usually true with the default Auto option selected for antialiasing).

More Maya-Specific Features
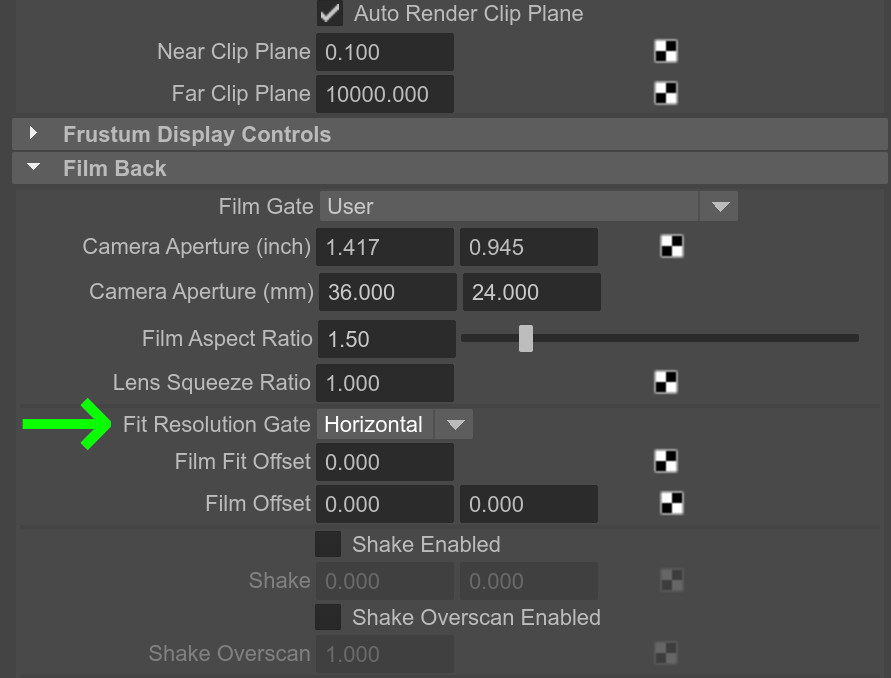
We supported the Fit Resolution Gate setting for the camera (all 4 options). As a result, you can now select the dimension (e.g. vertical or horizontal), along which the field of view angle fits in the Verge3D application.

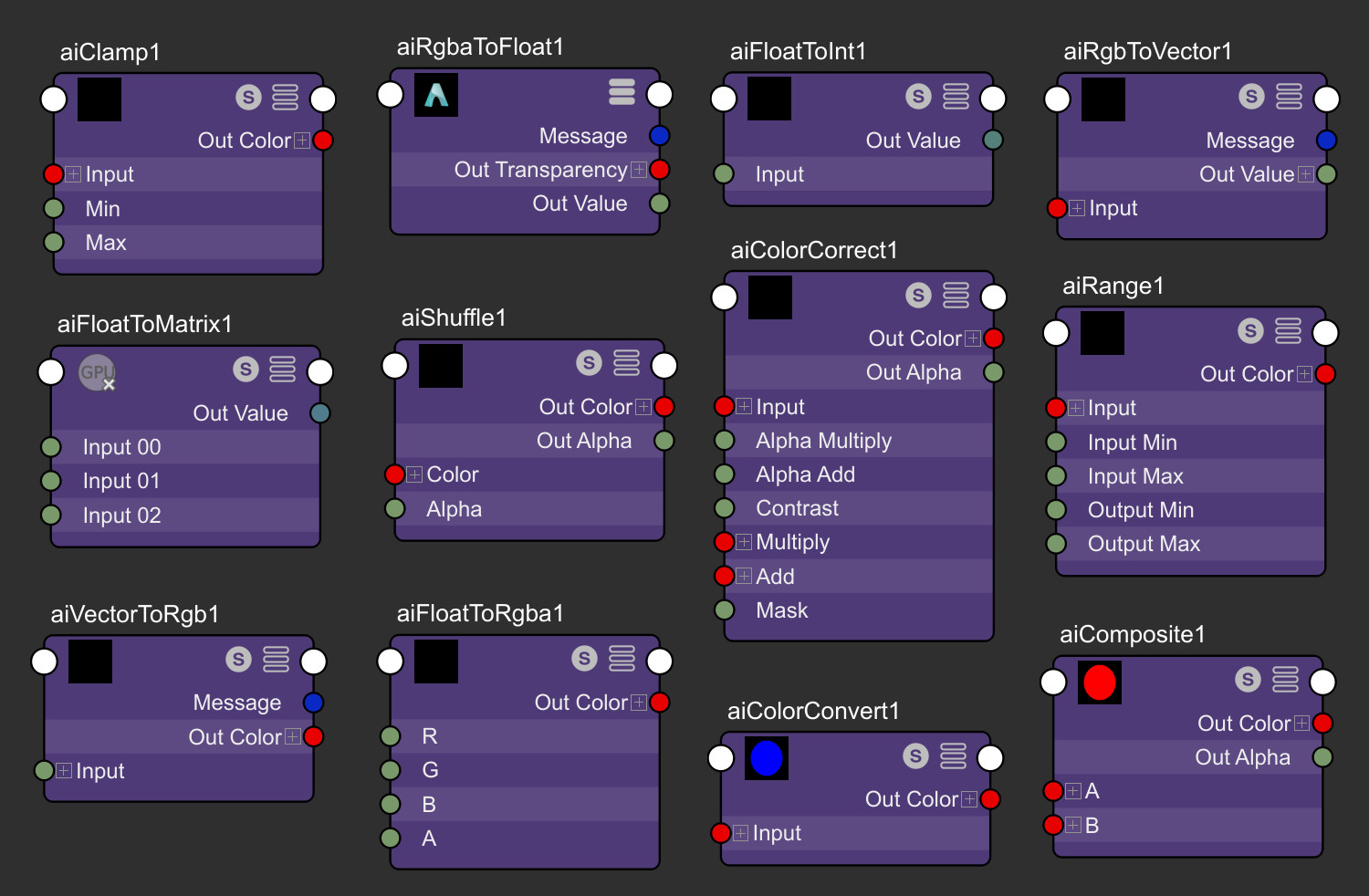
For this update we support a bunch of new nodes: aiFloatToInt, aiFloatToMatrix, aiFloatToRgba, aiRgbToVector, aiRgbaToFloat, aiVectorToRgb, aiClamp, aiColorConvert, aiComposite, aiRange, aiColorCorrect, aiShuffle, aiCheckerboard, aiImage, aiColorToFloat and aiTwoSided.

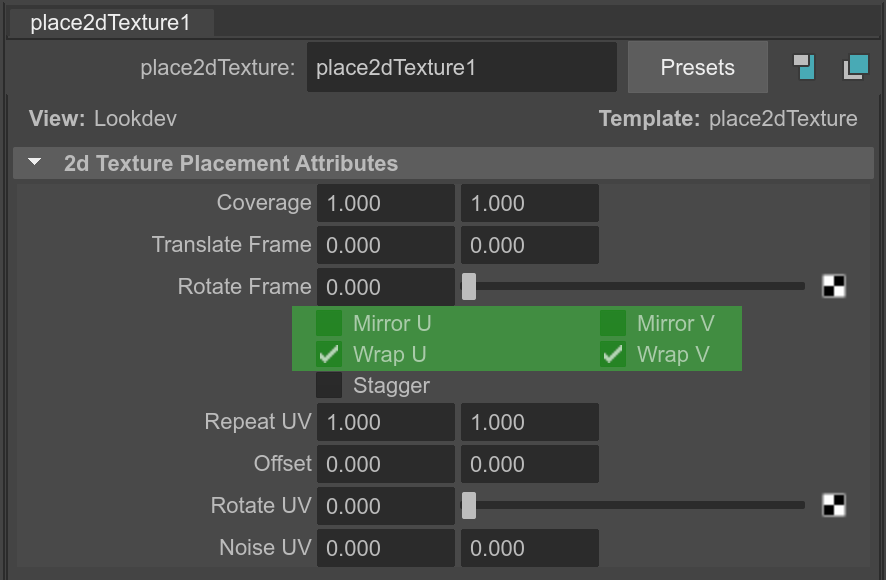
We supported Mirror and Wrap modes for the Ramp node.

We added a new setting named Fix Ortho Zoom. You can use it to make your orthographic camera properly work with objects parented to it, so that they don’t move when the user zooms the camera.

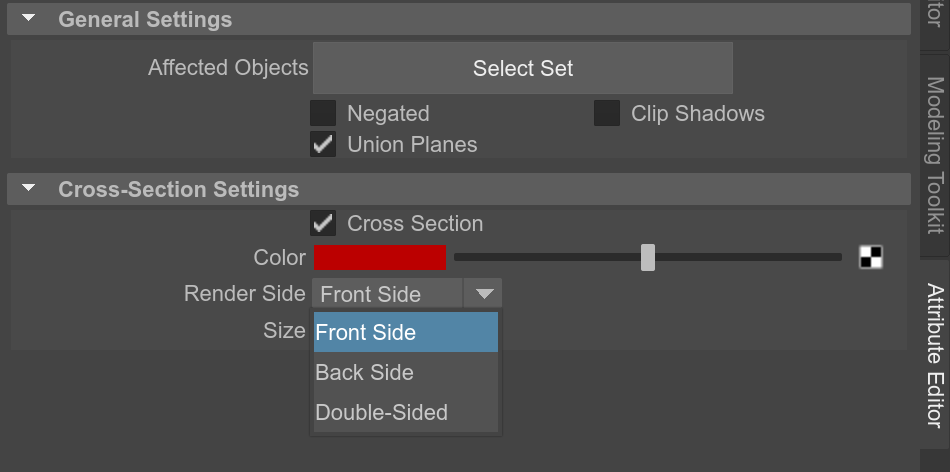
The previously introduced Clipping Planes feature obtained a new parameter – Render Side (including Front, Back, and Double-sided options). It may help for rendering complex geometry with cuts and holes.

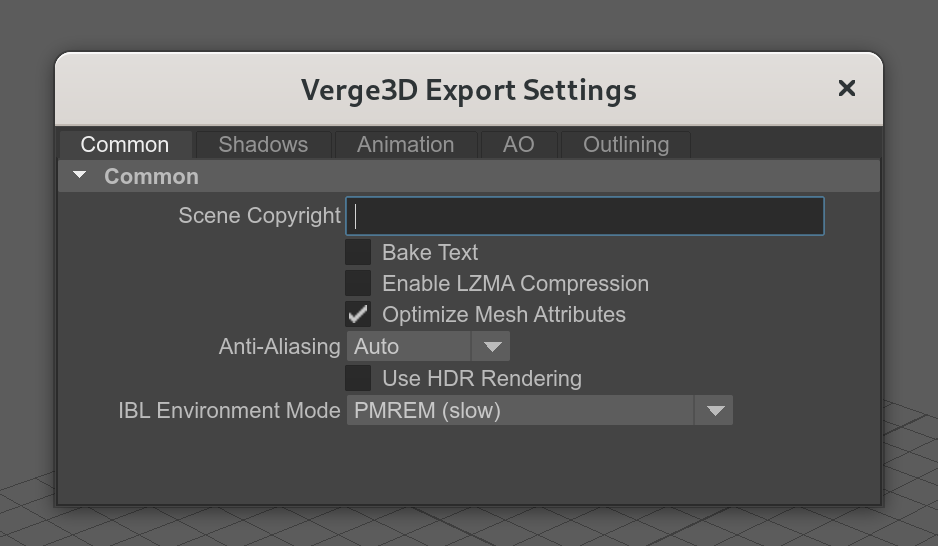
We tweaked and rearranged the Verge3D-related settings and options to make them more compact and consistent with native UI of Maya. Particularly, we reorganized the Export Settings window by adding tabs.

We supported Maya behavior for handling transparency with the File node. As a result, luminance-based alpha channel is now used if the image is originally supplied without alpha (e.g., JPEG).
New Puzzles
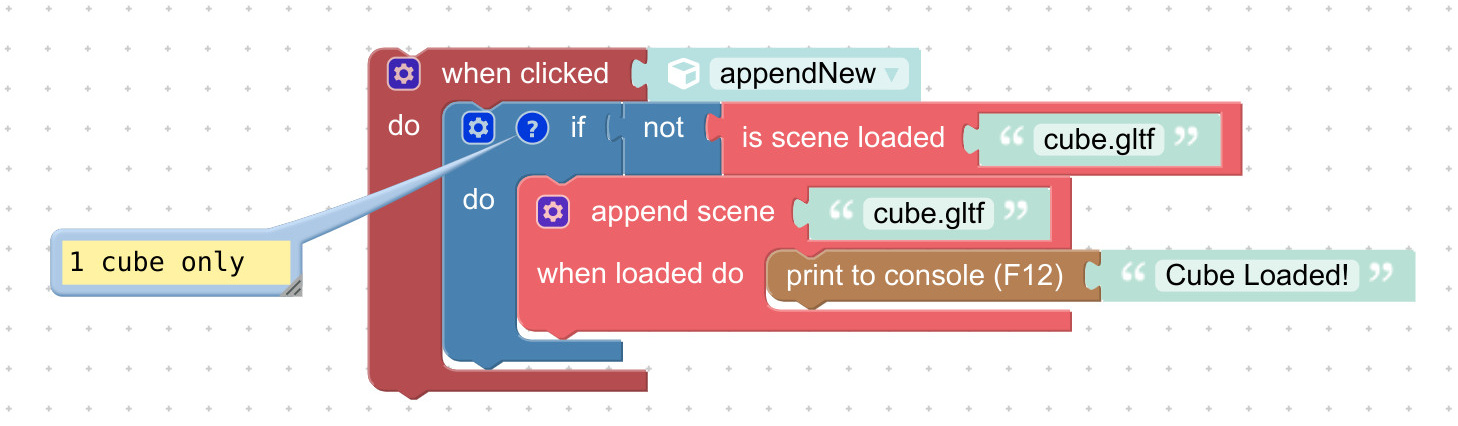
New puzzle, is scene loaded, is available. You can use it to check if a particular scene has been already loaded in dynamic loading scenarios. For real usage example, please refer to the Load Unload demo.

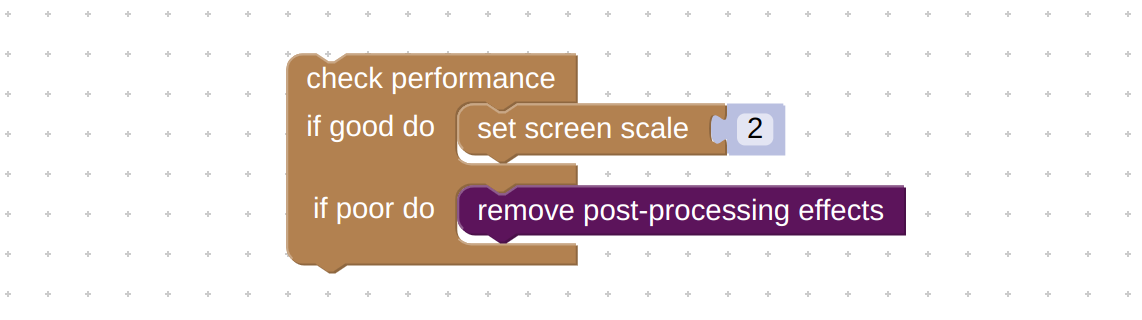
Another new puzzle, check performance, can be used to measure rendering capabilities of the user’s computer or device. Under the hood, it uses the open source library detect GPU to quickly run a benchmark and classify the user’s GPU as “good” or “poor”.

So, you can use this puzzle’s slots to load a simpler scene, or to disable some graphically intensive features (such as post-processing effects) for poor GPUs. On the other hand – if the user’s GPU appears to be powerful – you can boost the quality up!

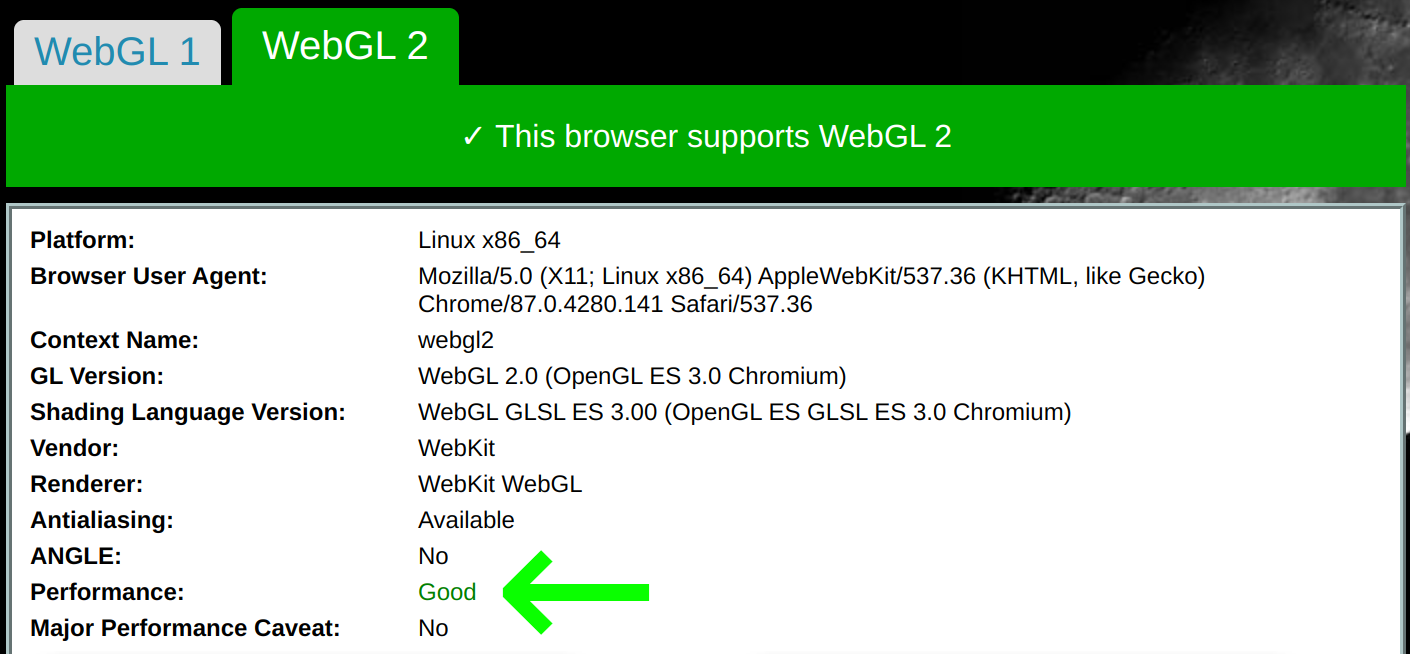
We also added this benchmark to the WebGL Report page so that you can quickly check your GPU by simply opening this page in the browser.
Updated Puzzles
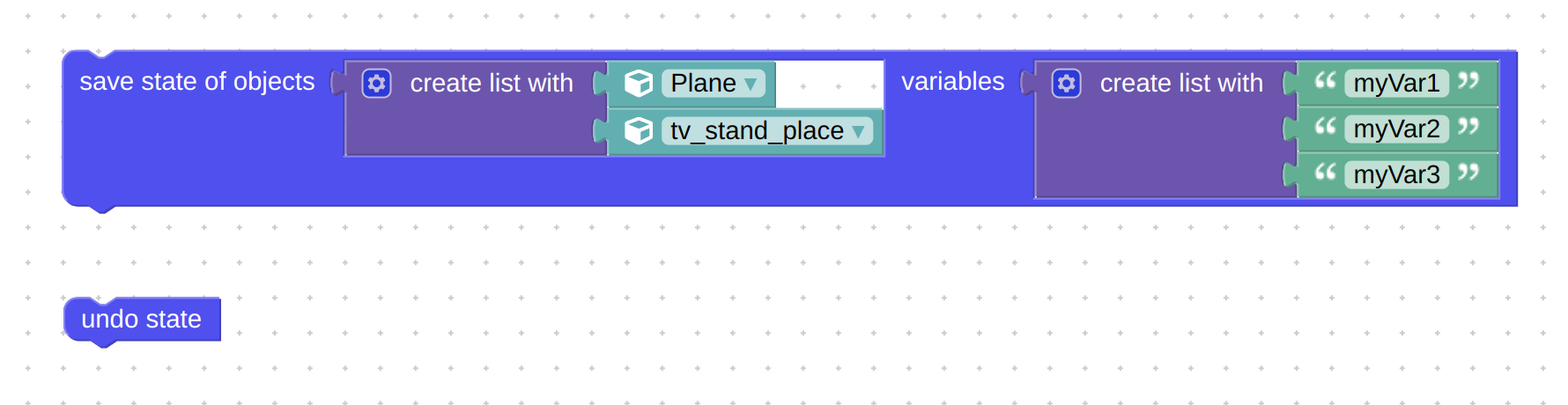
The puzzles save state and undo state can now remove and create objects. Before, they could only change the objects’ state.

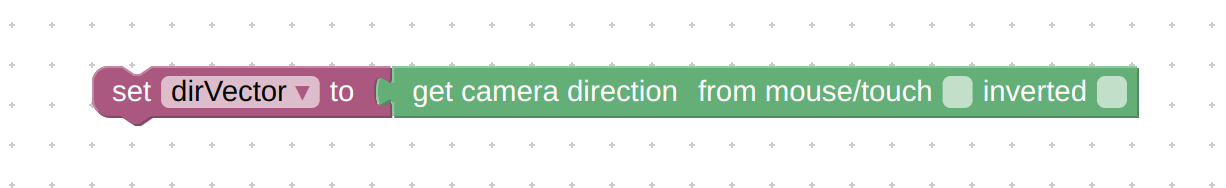
The puzzle get camera direction now works with ortho cameras.

We added the load option to the HTML event puzzle. Thanks for the suggestion!
The comment puzzle’s max length was increased from 50 to 120 characters.
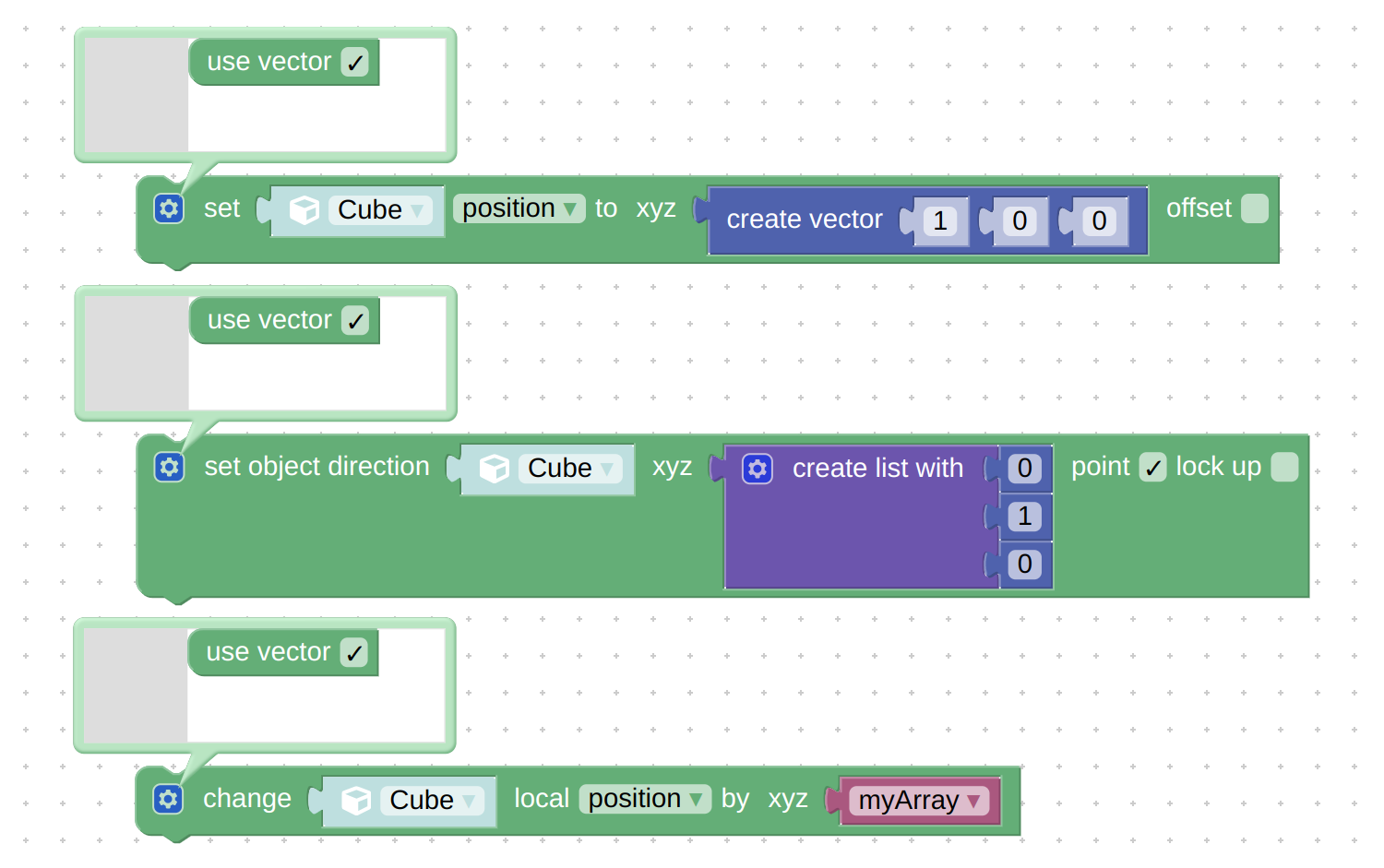
Puzzles set transform, set object direction, and change local transform now can accept Vector (or List) inputs as well.

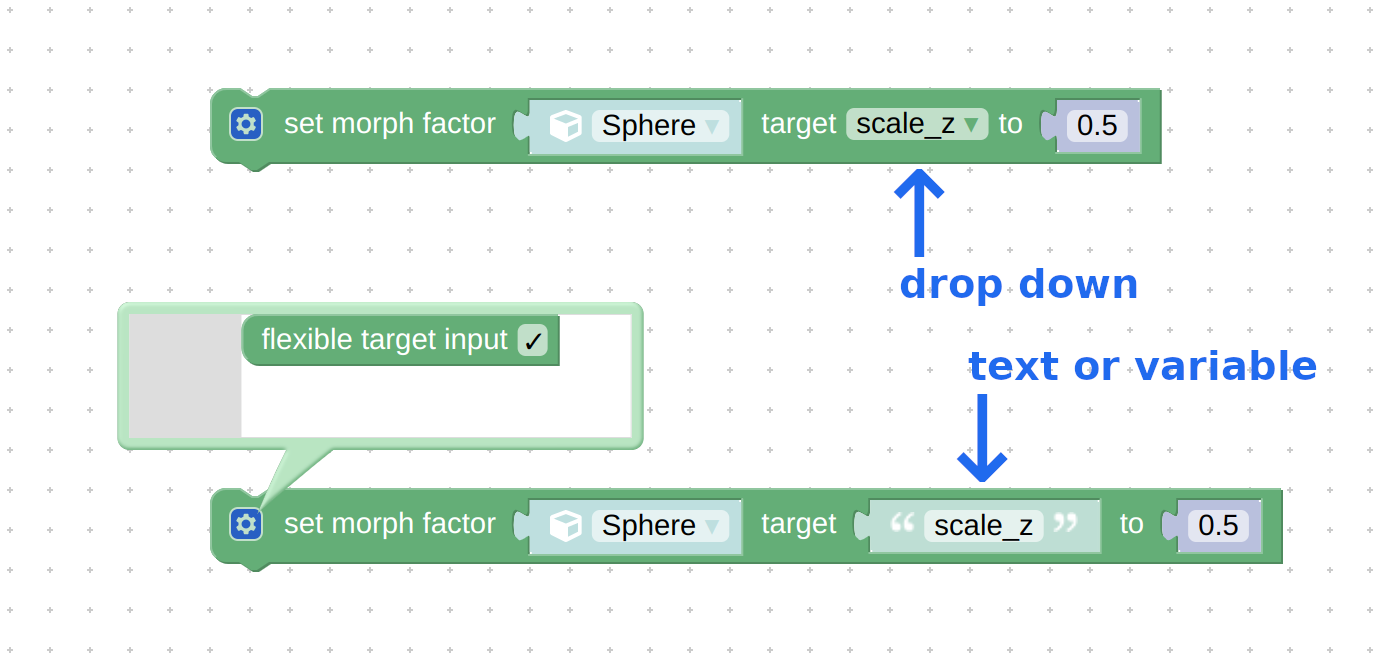
Puzzles set morph target and get morph target can now use Text inputs instead of having to select morph targets in the drop down menu. This might help implement a more procedural approach in your app by using variables.

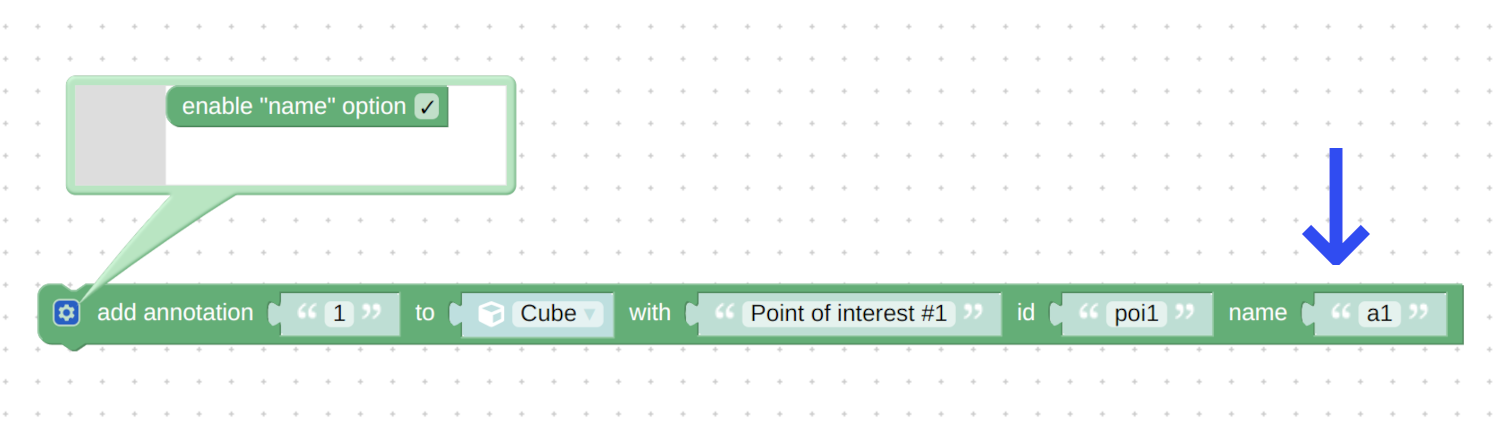
You can now enable the name field for the add annotation puzzle, thus making annotation name different from its label (useful when you have multiple annotations with the same label).

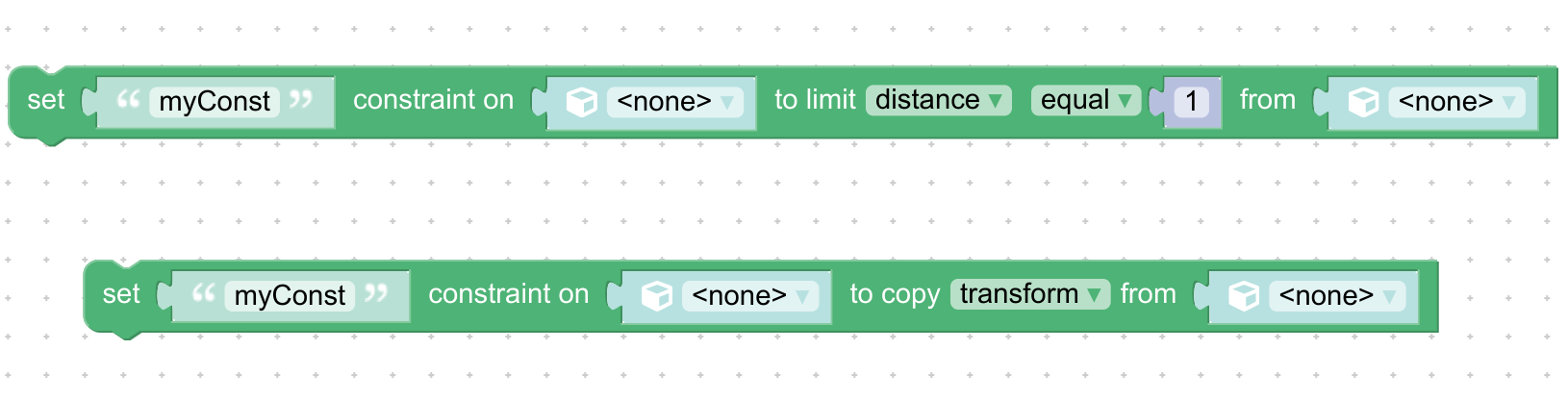
The limit constraint and copy constraint puzzles now have options distance and transform respectively.

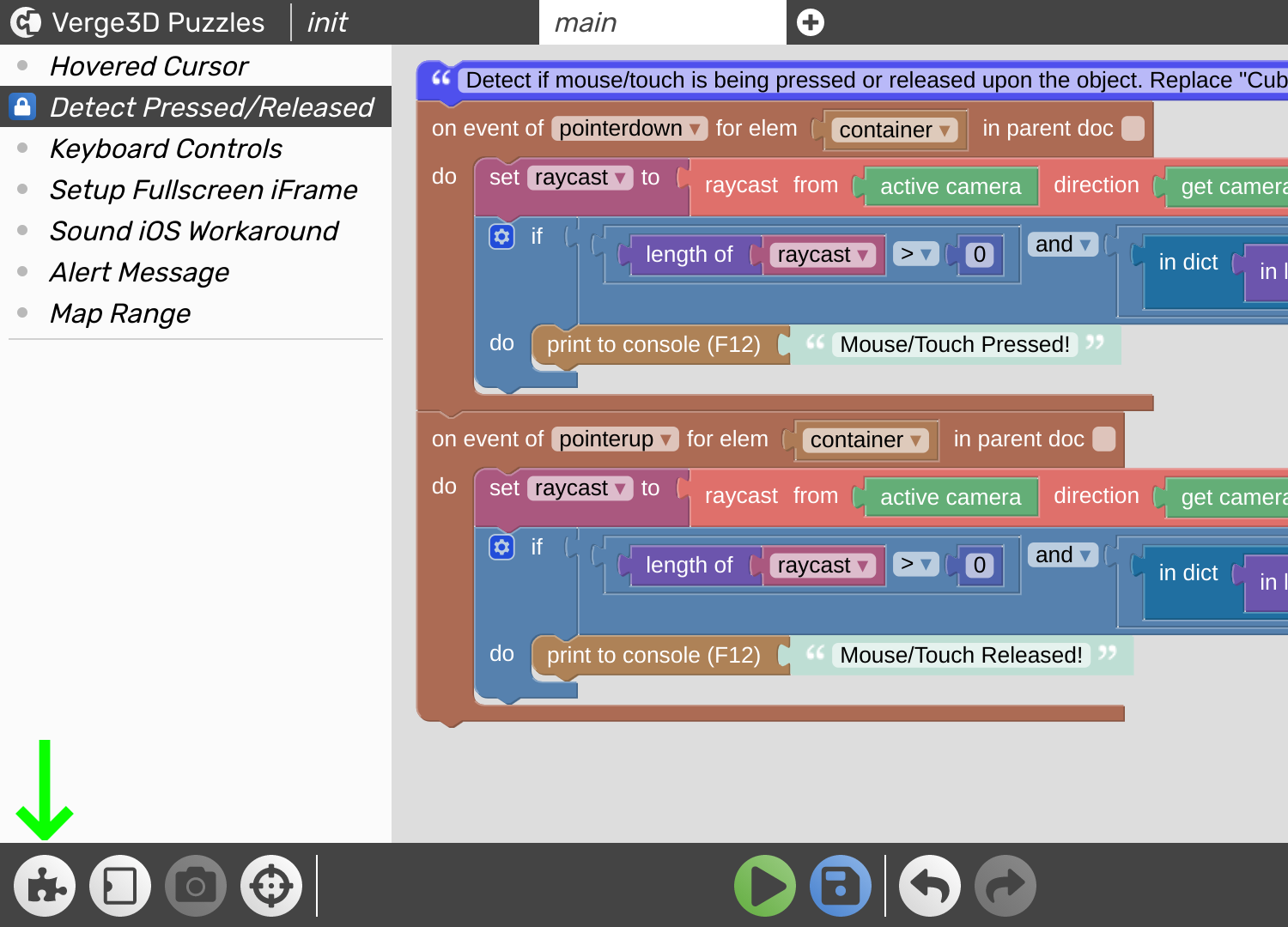
There is a new entry in the Puzzles library – Detect Pressed / Released. This combination of puzzles might come in handy for implementing interactivity with 3D UI elements. Basically, it detects if mouse/touch is being pressed or released upon the selected object.

Also, some other entries in the Puzzles library were simplified and/or commented for clarity.
API Changes
We synchronized Verge3D with the underlying Three.js library (r130). Major changes in the code base include:
- JS API for multiple render targets (MRT);
- support for realistic transmission in MeshPhysicalMaterial;
- support for WebXR layers to allow compositing between AR/VR scenes;
- improved performance for multi-shader materials.
Also, all programming APIs in v3d.module.js are now class-based.
Finally, we added extensive end-to-end and unit tests for the engine code. It should improve the stability of Verge3D in the long run.
Documentation
We documented instructions on server side rendering. There were other various updates in the User Manual as well.

With help from our Chinese community, the User Manual has been translated to Chinese. Also the Russian version is almost ready.
Compatibility and Optimizations
We created a variant of the engine runtime specifically to support legacy browsers such as Internet Explorer 11 or Safari found on very old iPhones/iPads. The engine uses this file (v3d.legacy.js) when you select the IE11 option at the app creation screen. Please note that this runtime is rather bulky and slow. The default Verge3D build is more compact and considerably faster – and it will work with >99% of the nowadays browsers.
Please note that Microsoft officially discontinued Internet Explorer. As such, we are likely to remove IE support from Verge3D in the future.
Further, we optimized the engine performance on Intel hardware thanks to using a simplified sRGB conversion technique in WebGL shaders.
Ray casting (used in when clicked, when hovered and ray cast puzzles) now works significantly faster for batched objects (created by applying the batch geometry puzzle) thanks to using acceleration structures.
We ensured Verge3D compatibility with upcoming Windows 11, as well as with the ARM version of Windows 10. We also ensured that WebGL 2.0 system works on recently released iOS 15.
Other Improvements
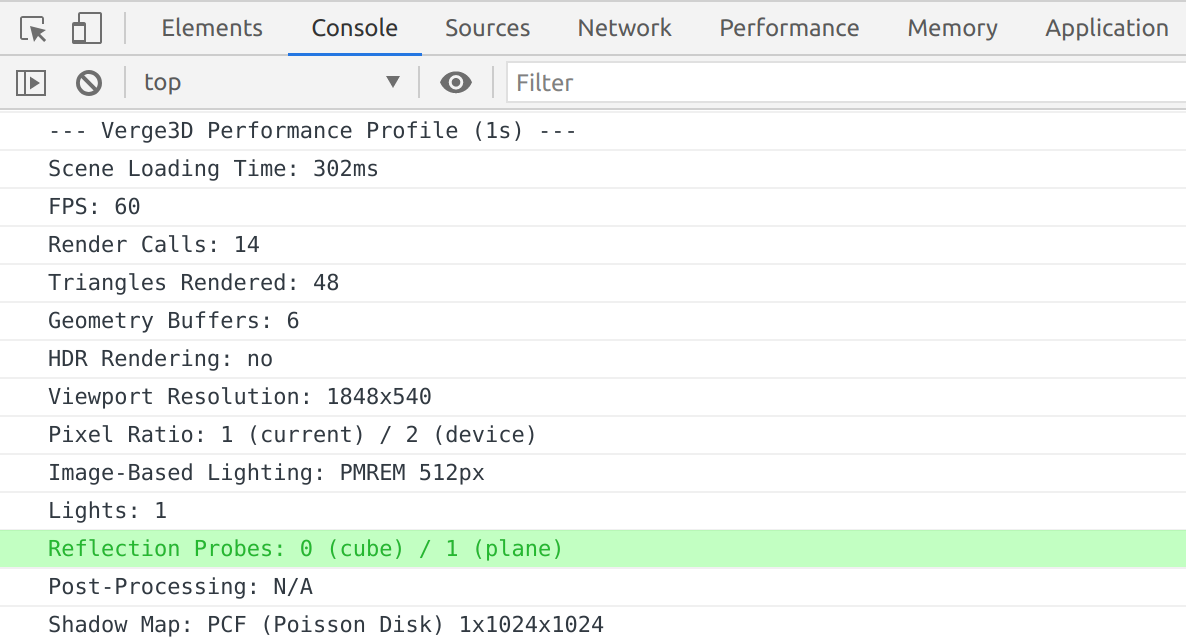
Information about light probes used in the scene is now shown by the performance profile puzzle (or through P-P-P hot keys).

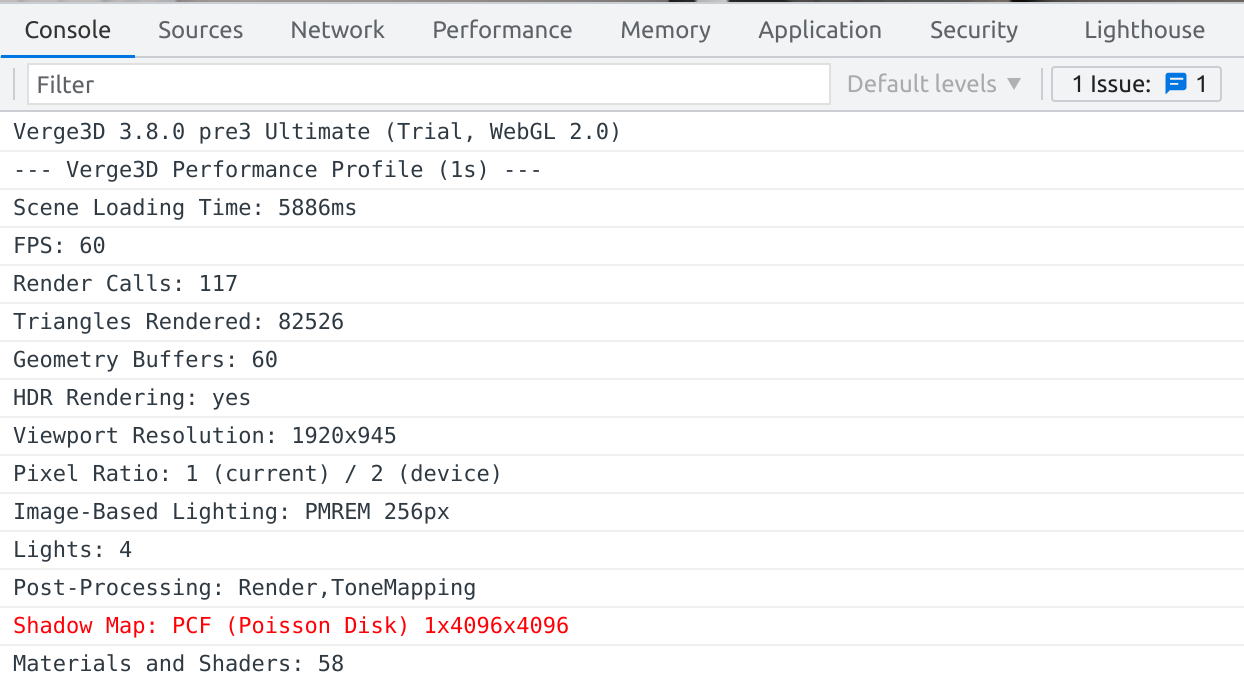
Also, the very same print performance puzzle (or P-P-P quick keys) now outputs potentially problematic issues in regard to performance (red-colored warnings). For example, on the screenshot below, the shadow map appears to be too big (4k) which may result in slower rendering.

On the other topic, we improved the quality of FXAA when HDR rendering is enabled. We also improved the stability of HiDPI rendering.
Bug Fixes
- We fixed the issue with missing background when exiting the AR mode. Thanks for reporting this!
- We fixed the performance regression in download file puzzle. Thanks for the report.
- We fixed an issue with the comment puzzle that caused the Puzzles Editor to crash in some cases. Thanks for the report.
- We fixed engine crashes on older versions of iOS 11-12.
- We fixed the critical issue with recently released Safari 15 that failed to initialize WebXR. Thanks for raising this issue. On the bright side, Safari 15 implemented WebGL 2.0 – thus bringing more advanced graphics with it!
- We fixed the export crash occurred when using name spaces.
- We fixed an export issue with Nurbs surfaces.
Update Now
As usual, you can grab the new release from the downloads page. The users of Verge3D Ultimate can download this update from their dashboard. We’ll be glad to hear your opinions and further suggestions on the community forums.



