The long-awaited update has finally arrived! We had our reasons for the prolonged release cycle, and here they are. Verge3D 3.7 for Blender introduces the global illumination technique to drastically improve the realism of your scenes, brings the clipping planes to show off the internals of complex objects, integrates tools for development of mobile and desktop applications, implements geometry batching at run-time and the wireframe mode. Besides, we included 3 new demos in this update. Make yourself comfortable, as this might be a long read!
Global Illumination
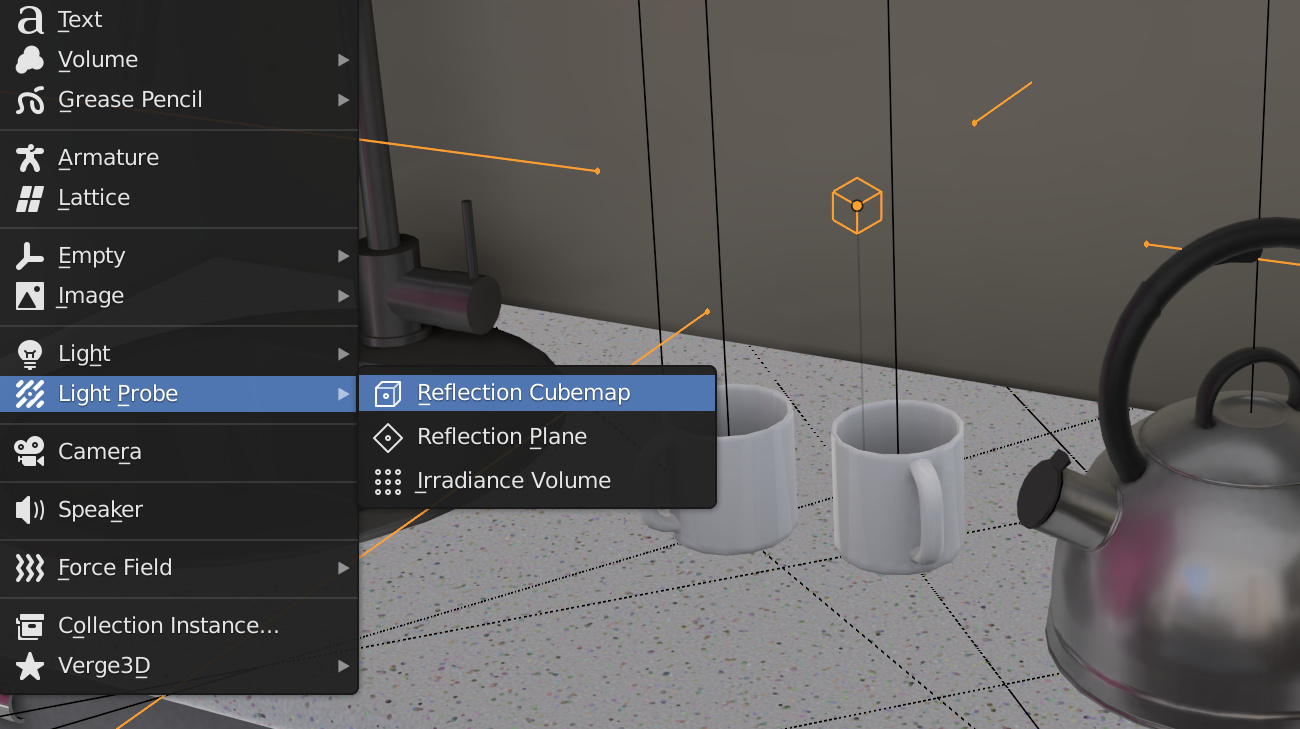
You now have the possibility to use Eevee’s light probes to greatly raise the realism and vibe of your scenes. Light probes can be added via the usual Add Object menu (for now, only Reflection Cubemaps will work in Verge3D).

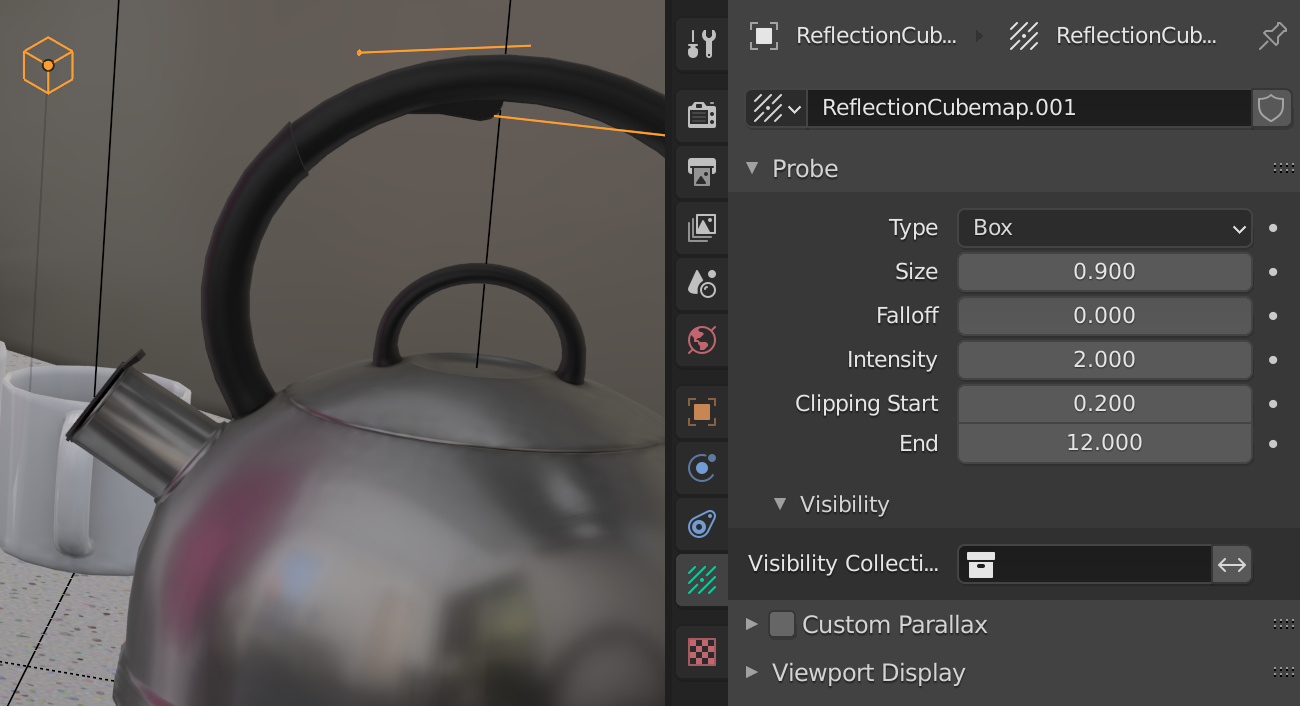
Besides the numeric parameters, we implemented both Sphere and Box parallax types so that it takes into account the objects’ locations relative to a light probe. You can also override these settings using the Custom Parallax option which is also supported.

Upon loading, specular and diffuse lighting from all the scene is baked for each light probe and applied to all objects.
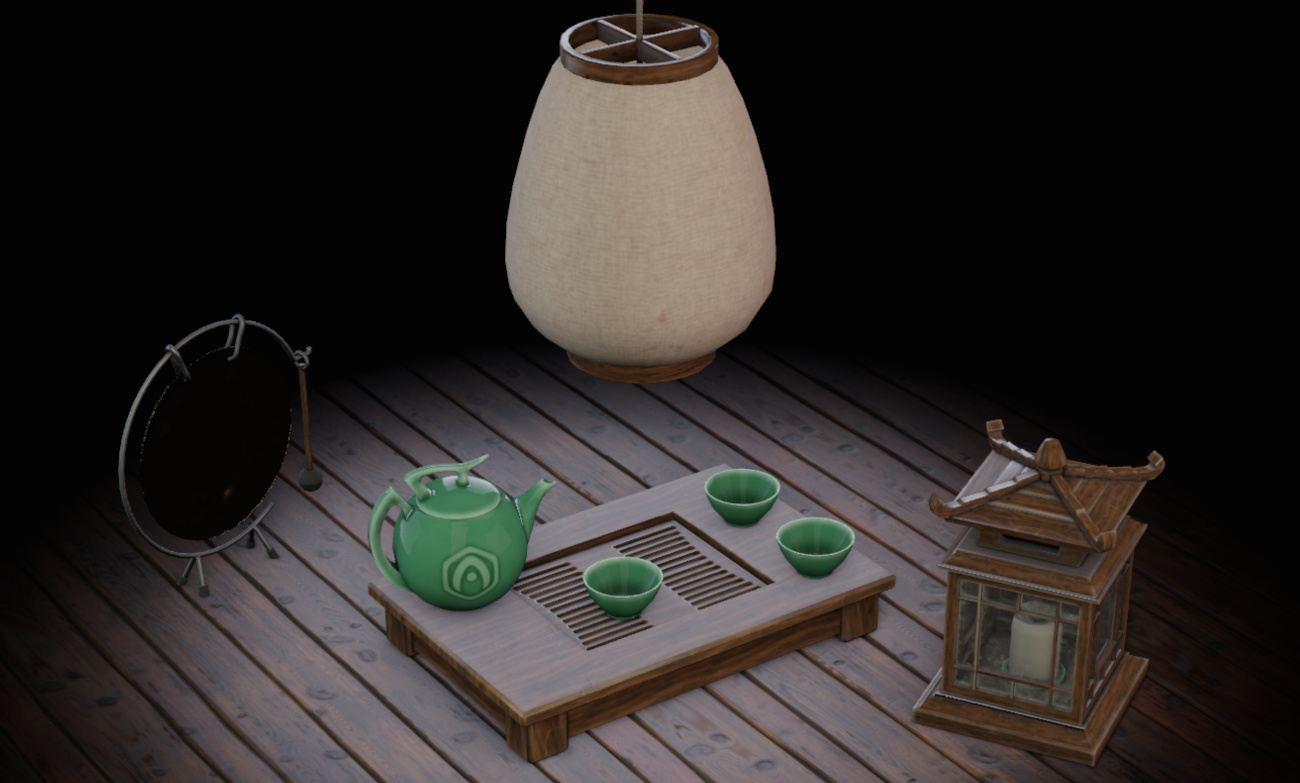
See how indirect lighting plays in our new interior demo: try switching day/night, turning on the lamps, and configuring the decors!

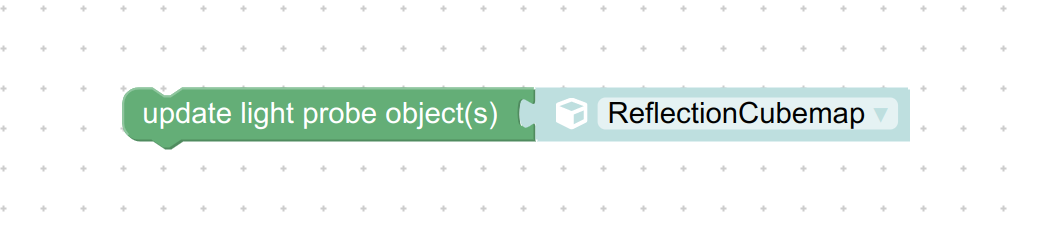
In addition, a puzzle for updating light probes was added to the Objects category. You can use it to re-render reflection cube maps if the scene was updated (e.g. when a new object is dynamically loaded).

The descriptions of all settings available with this technique have been documented on this page.
Clipping Planes
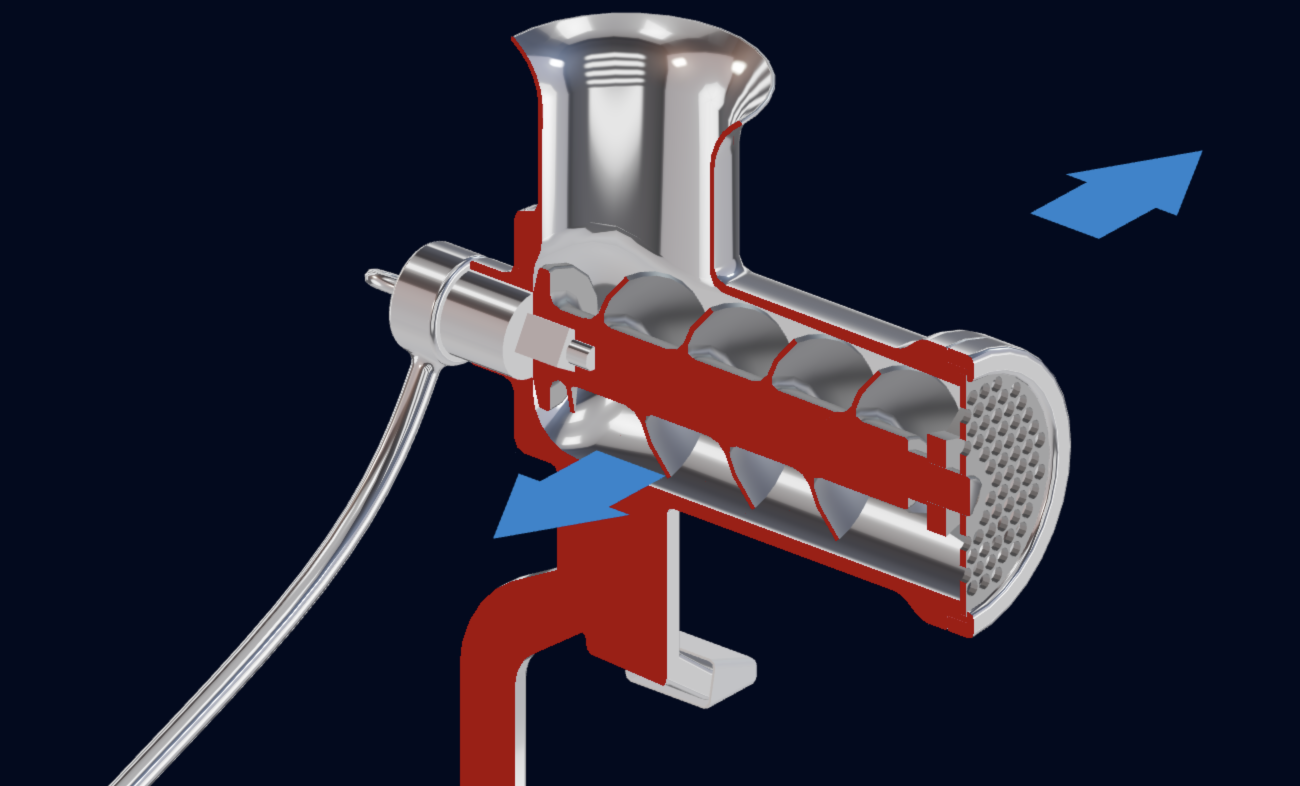
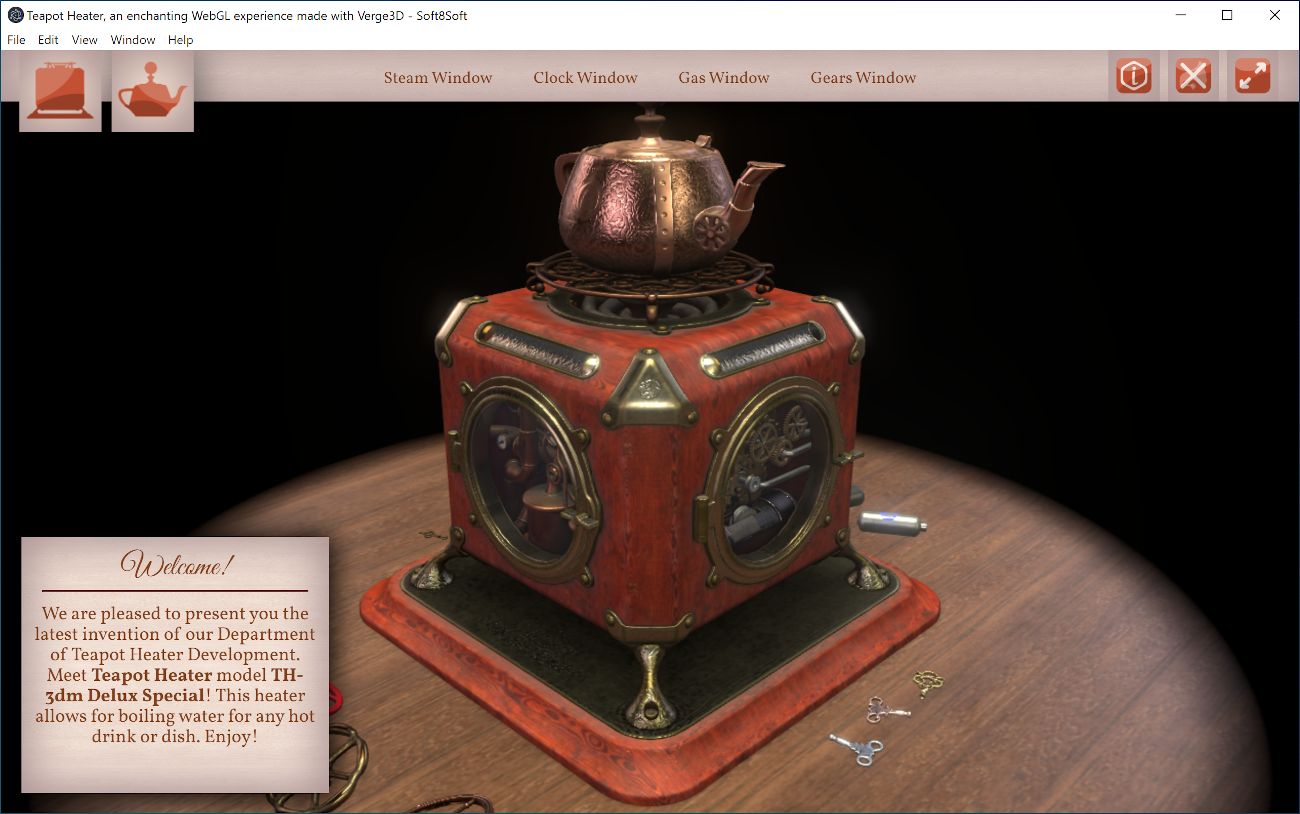
You can now easily and interactively cut your models to show what is inside thanks to the clipping planes feature. See how this works in this demo.

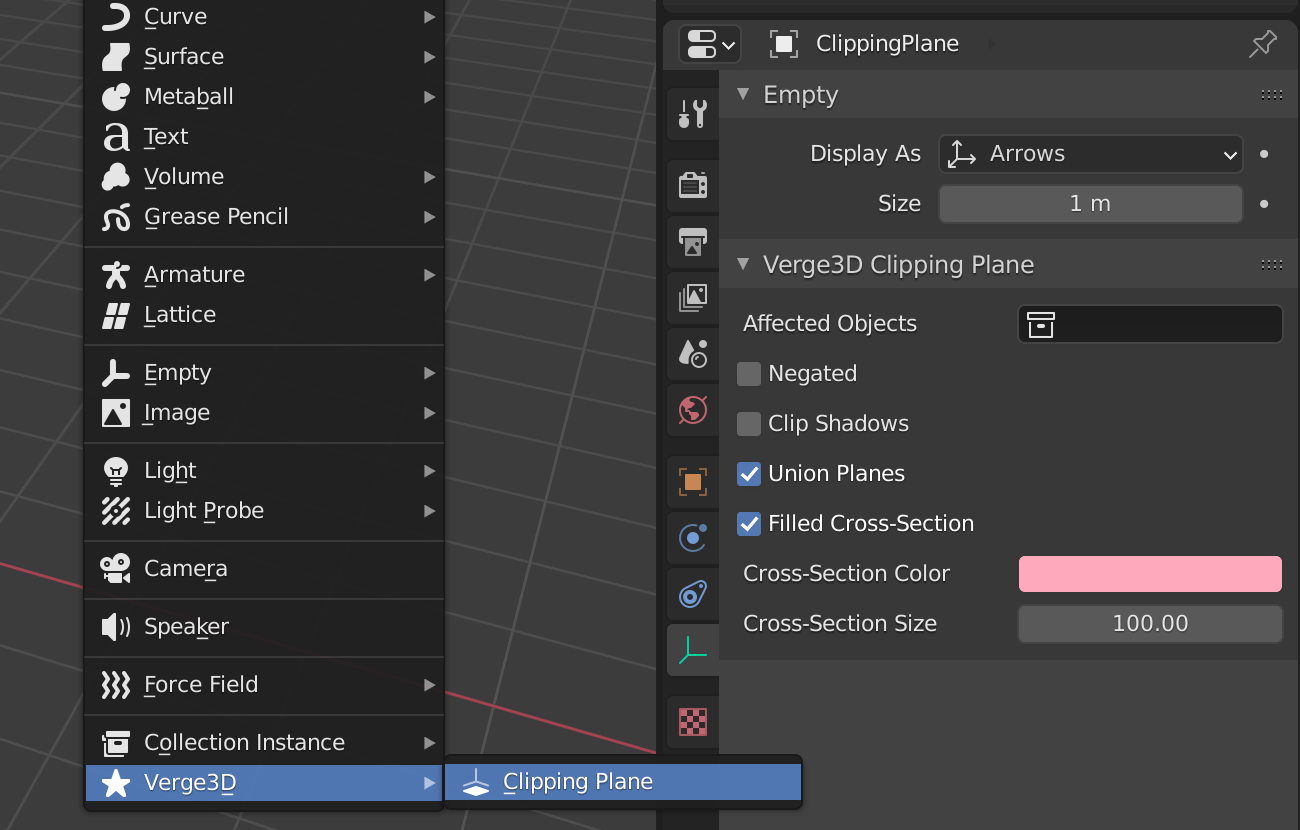
A clipping plane (or multiple planes) can be added in Blender using the Add > Verge3D > Clipping Plane menu.

This object’s XY axes represent the plane, while the Z axis represents the normal of the cross-section.
The clipping planes can be parented to some object to be dragged with the mouse or animated in a fully interactive fashion. The cross-section can have a Diffuse BSDF material, for which you can set the color and the alpha value.
Finally, we ensured that clipping planes can be added at run time, or applied to objects loaded at run time.
Verge3D for Android and iOS
That’s right: you can now create mobile applications out of your Verge3D scenes and puzzles for publishing in Google Play or App Store respectively!

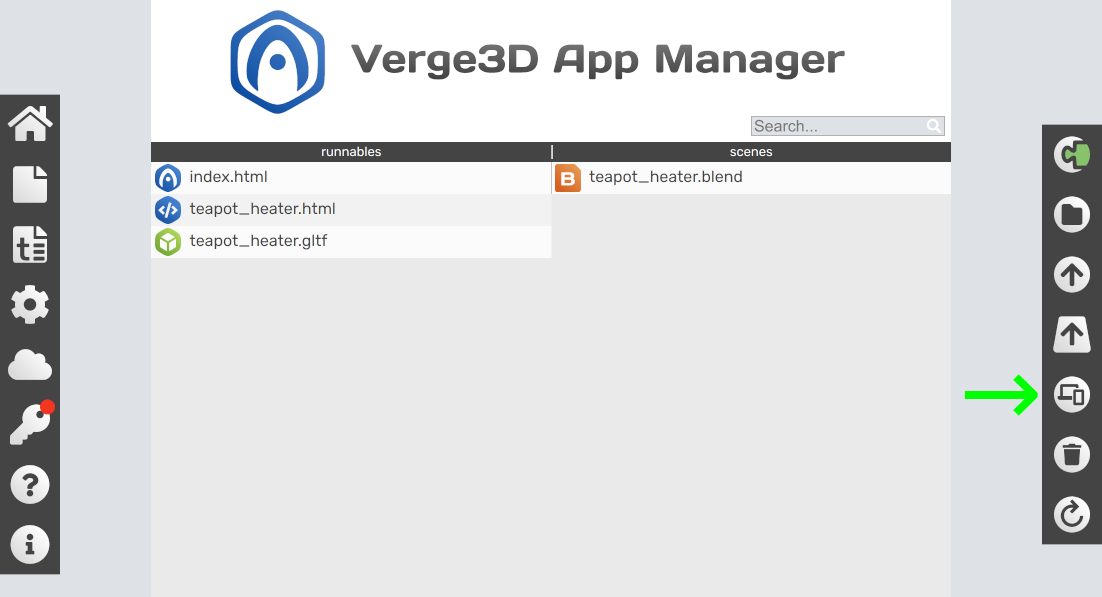
For this purpose, we have integrated a converter tool to the App Manager, which produces mobile application templates based on Cordova, a powerful open-source mobile development framework.

The obtained templates can then be easily built and published in mobile stores using the standard procedures. Please see our comprehensive guide on how to do that.
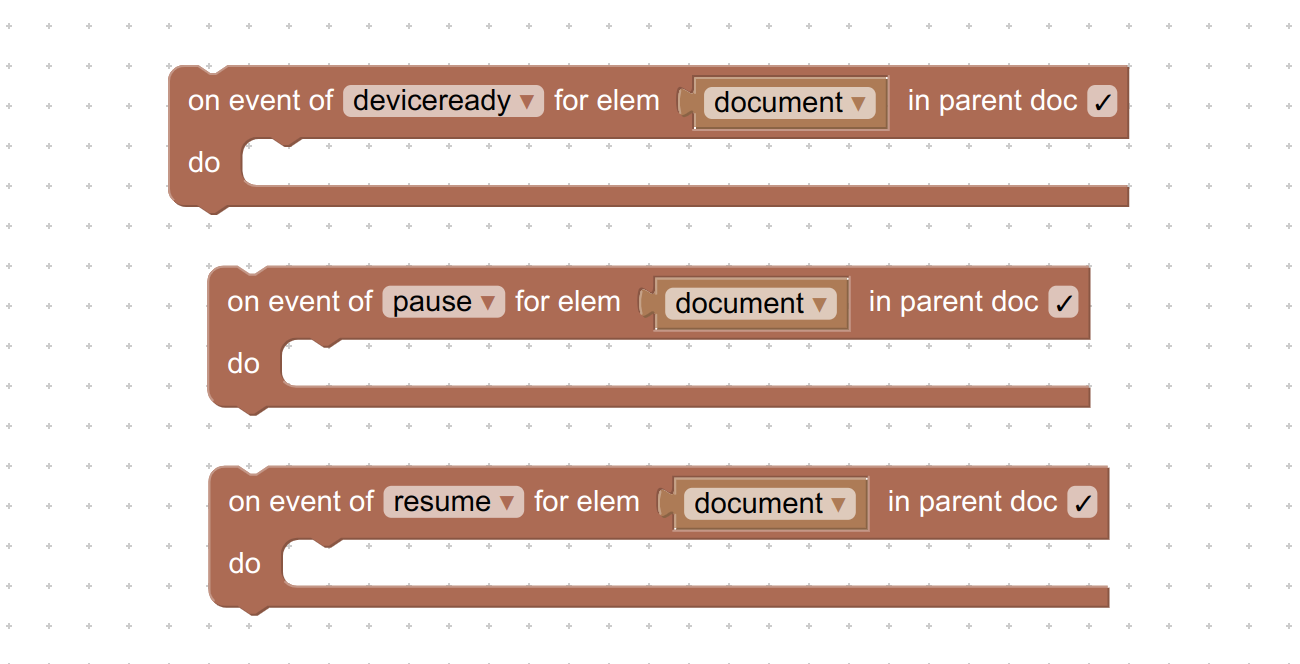
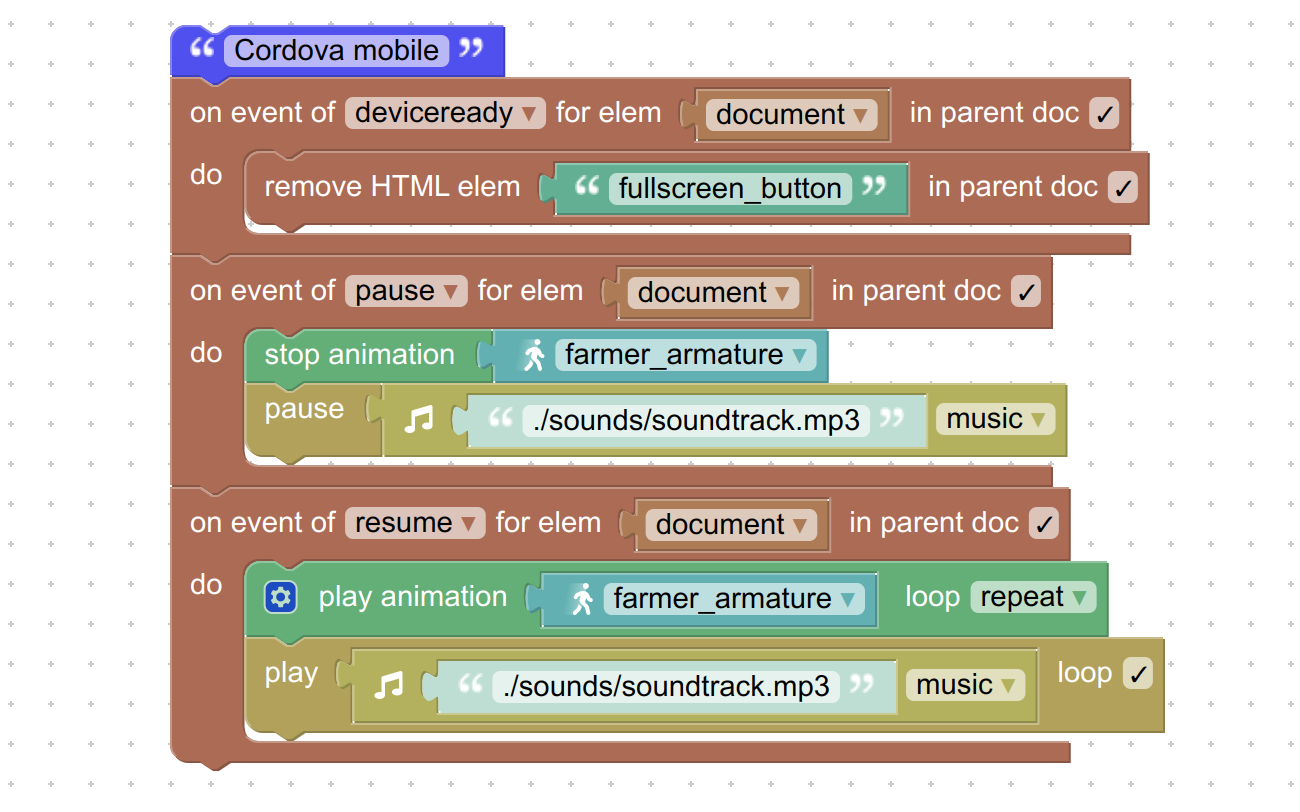
Specifically to facilitate mobile development, we have added several options to the HTML puzzle on event: deviceready, pause, and resume. You should use them with the document selector.

This way you can detect the moment when the user launches, hides or reveals your app on the phone or tablet, and modify the behavior accordingly. Most importantly, you should pause the sounds otherwise the user will kill you may dislike the experience.

We have used the converter on a Verge3D example–the Farmer’s Journey game–to bring it to the mobile platform. Check it out: App Store.
Desktop Applications with Verge3D
In addition to mobile apps, you can now create native desktop applications using the same converter tool mentioned above. In fact, it is a more streamlined process thanks to using Electron.

The App Manager will automatically download Electron binaries for a selected platform (supported are Win, macOS, or Linux / 64-bit, 32-bit or ARM) and convert your Verge3D application into a desktop executable ready for running. See this Manual page for more instructions.
As a result, you can create fully offline applications that run without the need to first install Verge3D or a local web server.
Wireframe Mode
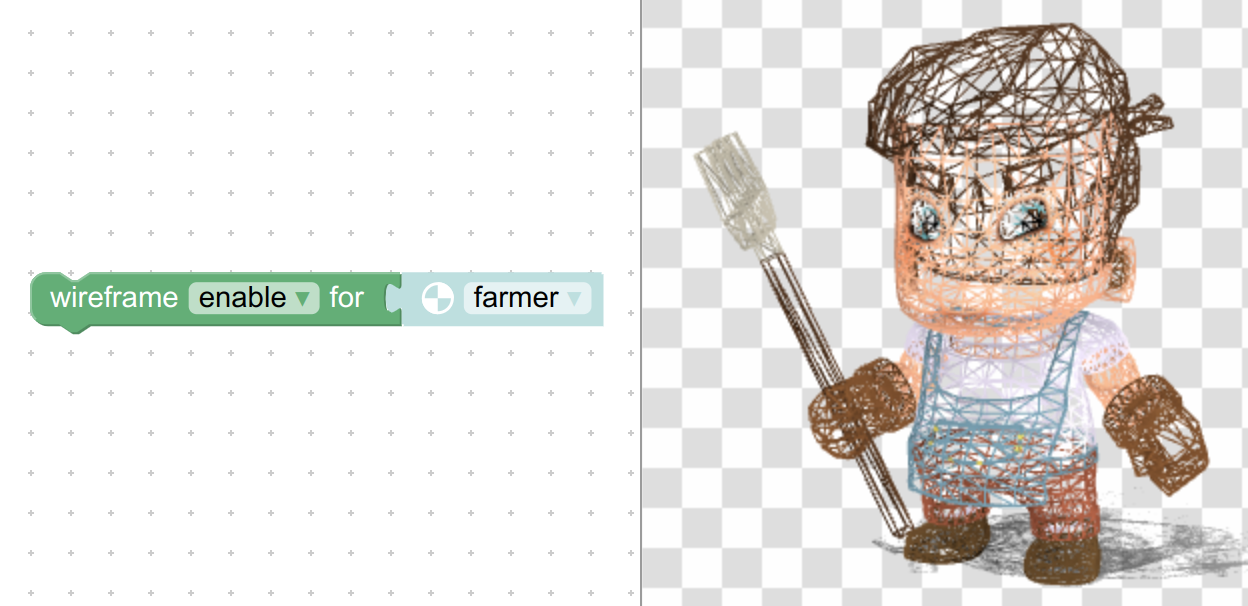
A puzzle for enabling the wireframe rendering has been implemented. You can find it in the Materials category.

Geometry Batching
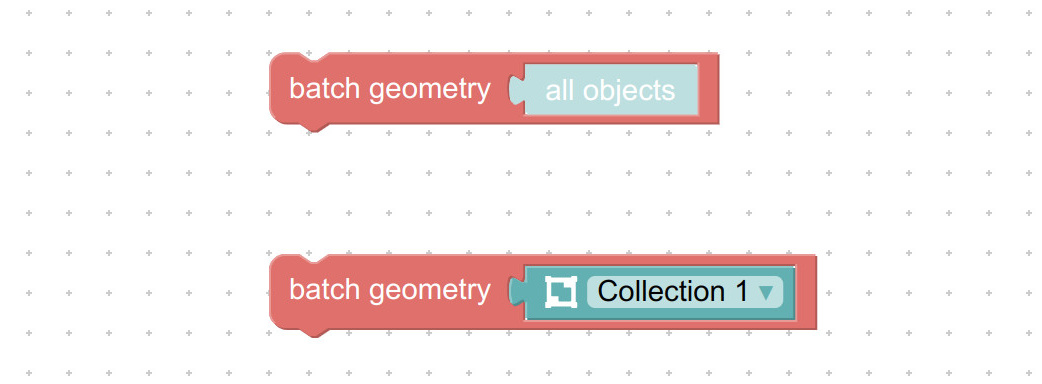
You can now merge the geometry of a specified group of meshes to improve the rendering performance thanks to the new puzzle batch geometry.

Under the hood, this puzzle collects meshes with similar properties, such as material in use, shadow settings, rendering order, etc. Then it creates a new batch and appends it to the scene. Objects that can’t be merged together are left intact.
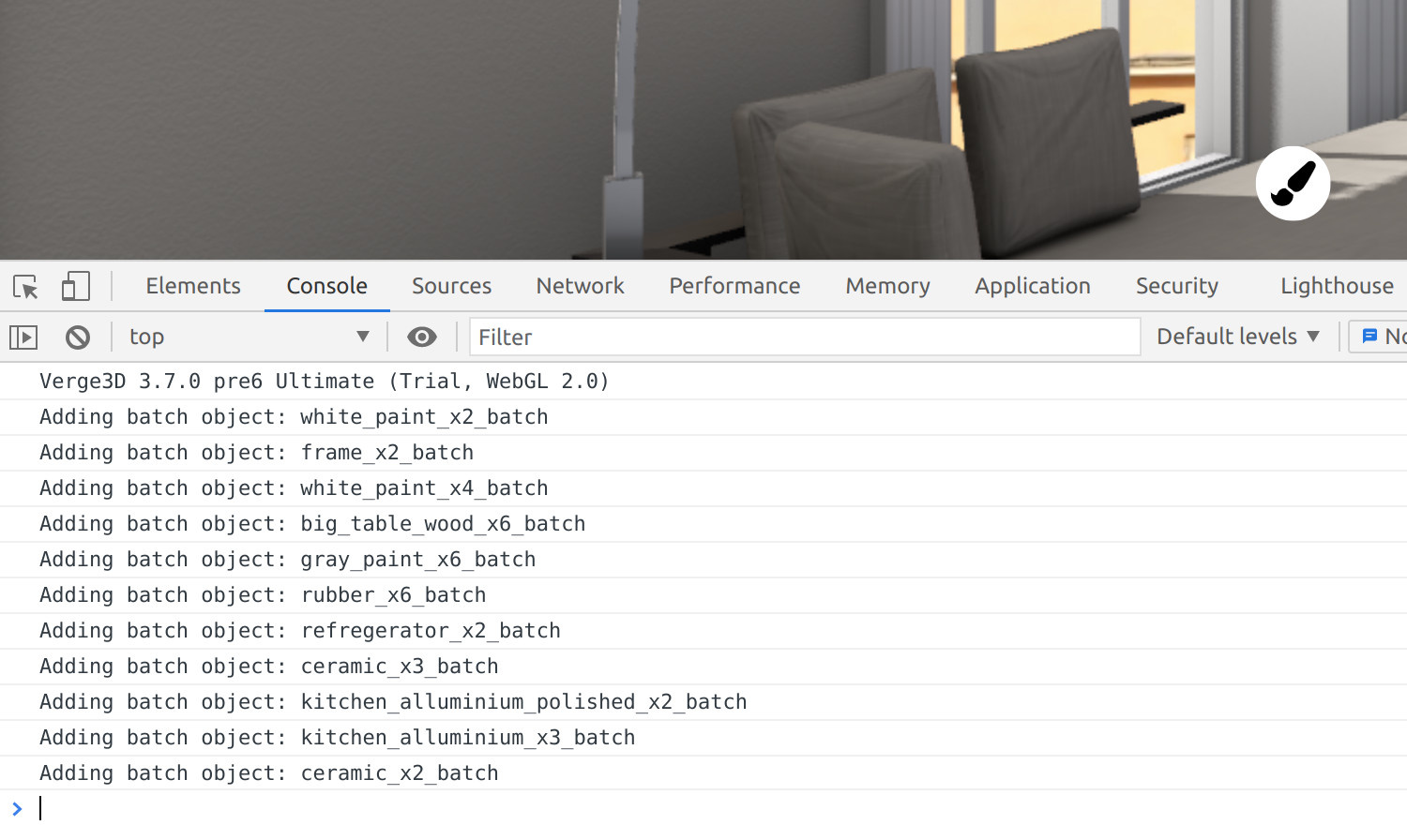
To observe if batching helps, you can open up the browser console (F12):

In each line you can see the name of the created batch object. For example, the “Adding batch object: big_table_wood_x6_batch” line says that 6 meshes with the “big_table_wood” material were merged to a new batch object “big_table_wood_x6_batch”.
Be sure to NOT batch objects that you’re planning to move around, animate, or otherwise update, as this won’t work after merging.
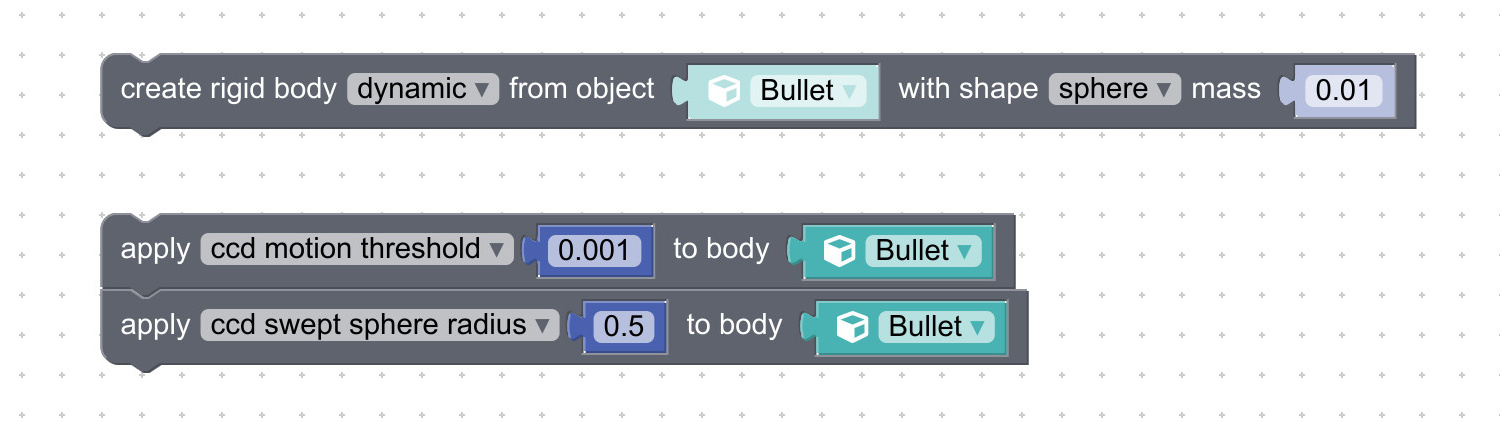
Continuous Collision Detection
Verge3D’s physics module now supports the so called continuous collision detection (CCD) technique. It significantly improves simulation for quickly moving objects such as projectiles, pinball/billiard/bowling balls, etc.

You can use the ccd motion threshold and ccd swept sphere radius options of the puzzle apply body param to easily setup CCD. This technique works by creating a big sphere around your fast small object to experience collisions instead of it.
Data Processing with Puzzles
Data URI can now be used as input for the puzzles read JSON and read CSV. As a result, these puzzle can now be directly connected with the open file and drop file to puzzles. So you can now load .json or .csv files from a local computer (before it was only possible from the network).

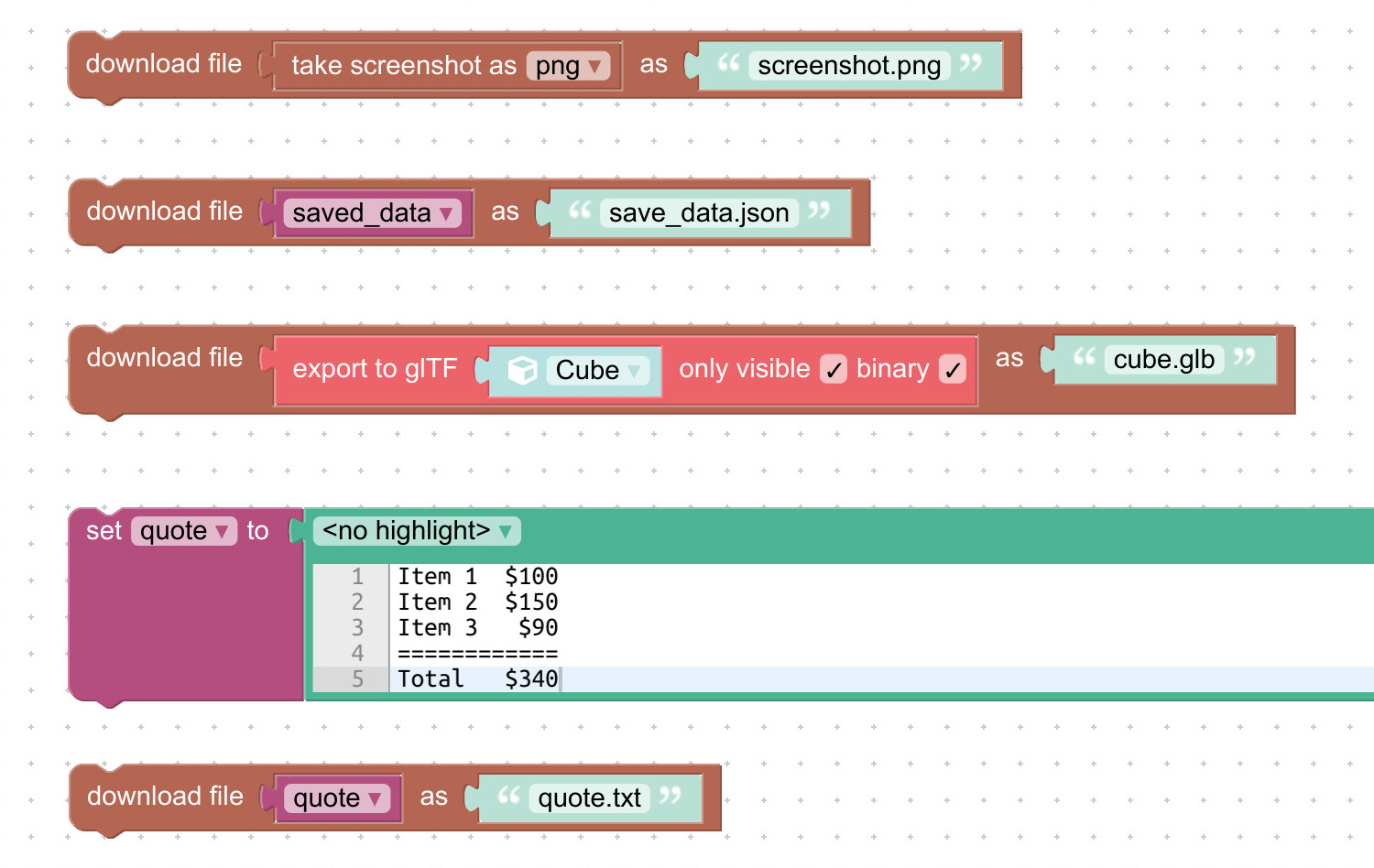
Besides, the download file puzzle can now use lists, dictionaries or text as input (before it accepted only Data URI). This basically means that you can now download not only images (such as taken screenshots), but also data of any type, for example: save files of the configurator, saved game progress, etc.
The export to gltf puzzle now returns data in url-encoded JSON format which allows you to easily edit the exported data. For example, you can add some custom data to an object and export it.
App Manager
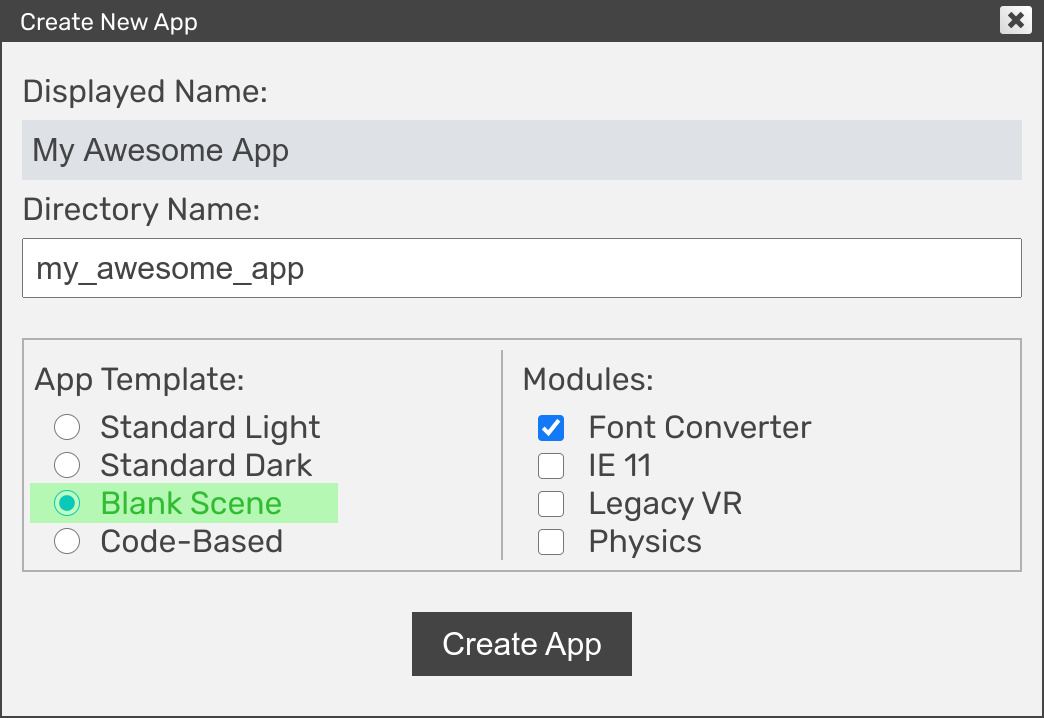
The Blank Scene template was added to the menu for creating new apps. An application created with this template will be missing lights, cameras, and the default cube, although the HDR lighting will be available. You can use this template for procedural scene creation, without even opening Blender.

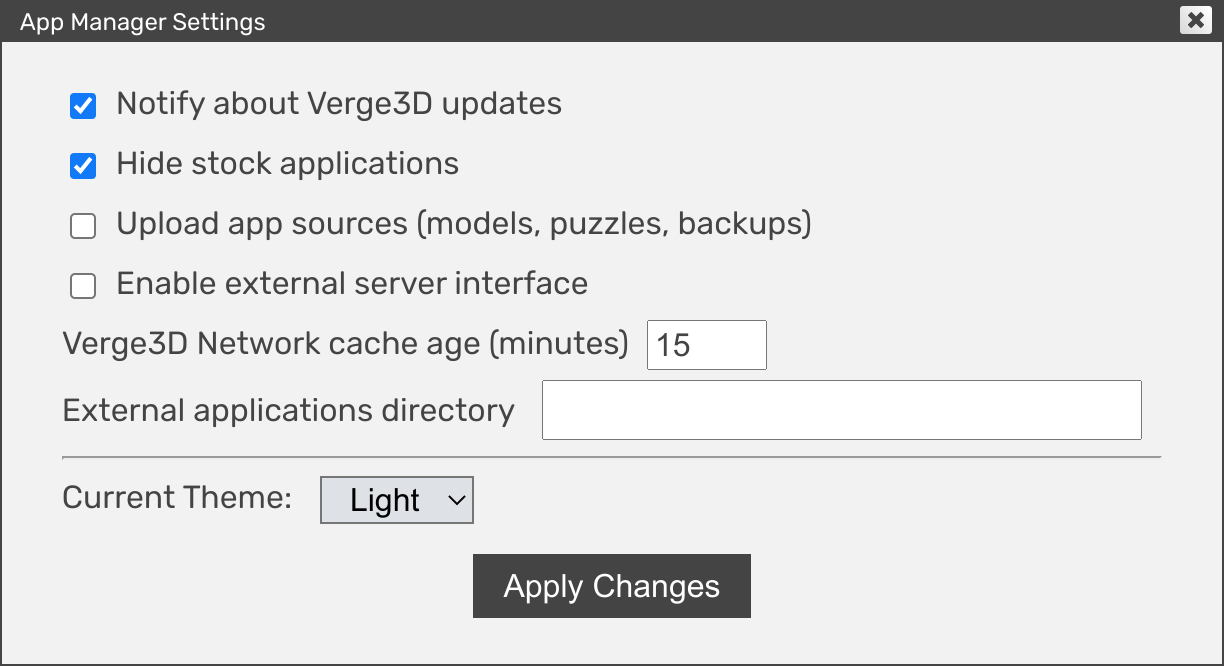
The option Hide stock applications is available in the App Manager settings. This way you can narrow down the list of apps you are working with to a smaller set.

Finally, the App Manager’s Network Directory can now display more than 1000 files. Thanks for bringing this up.
New Puzzles
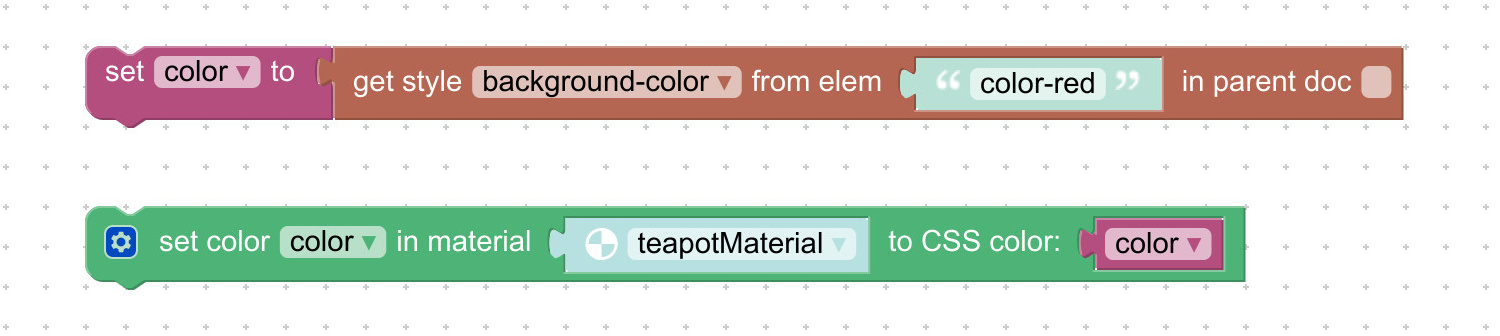
With the puzzle get style you can retrieve a CSS property of an HTML element. This puzzle might come in handy for configurators. For example, you can use the following setup to assign the material color from the background color of some HTML element:

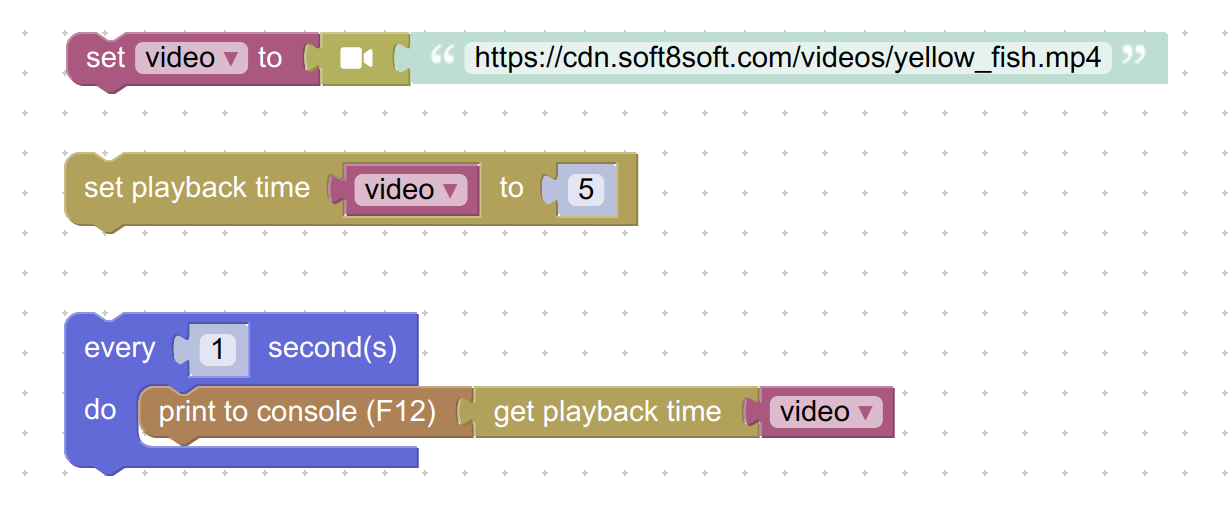
New puzzles get playback time and set playback time which you can use for sounds (of music type), videos or MIDIs.

We also fixed an error printed in the browser console when using the MIDI format.
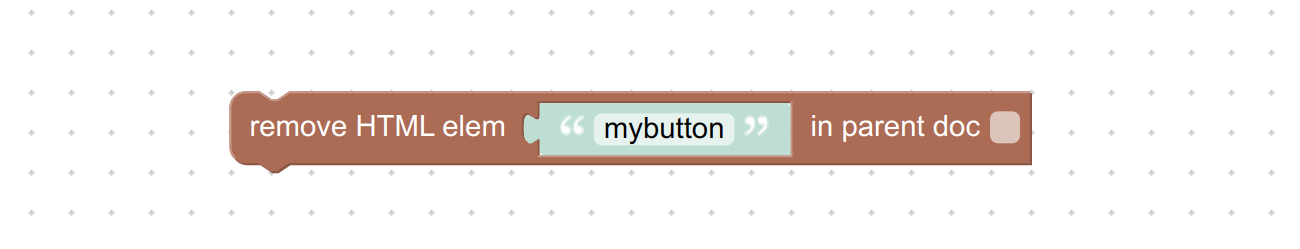
A new puzzle is available in the HTML category: remove html elem. You can use it to delete an element from your .html page by accessing its id.

Updated Puzzles
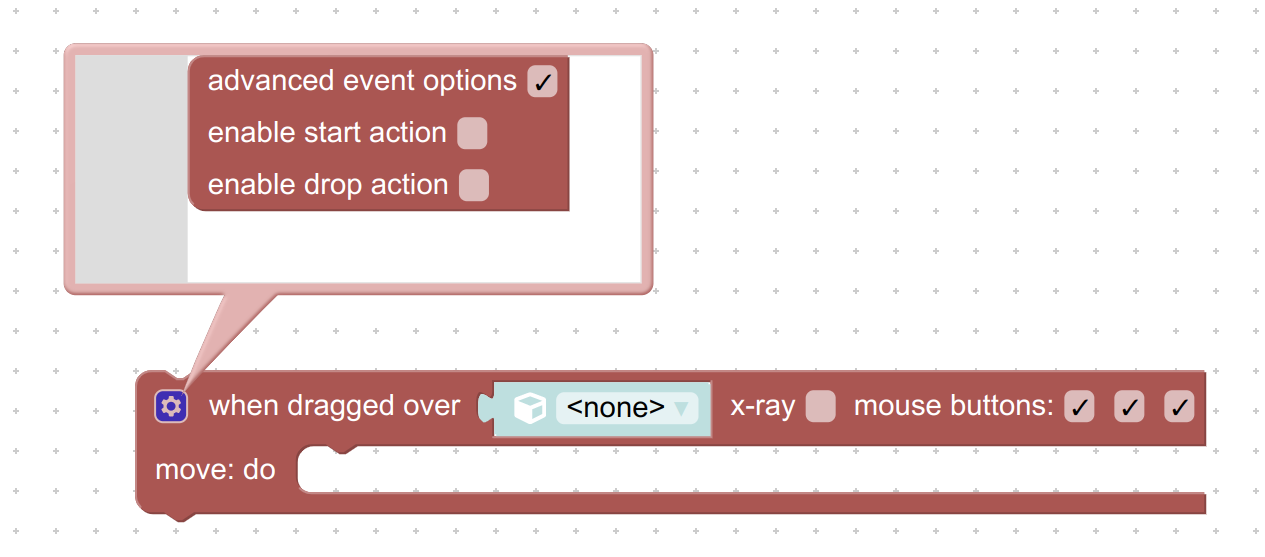
You can now select mouse buttons in the when dragged over puzzle (thanks for suggesting this feature).

The JavaScript code generated by the Puzzles Editor is now more compact thanks to reducing the number of global variables and inserting certain code chunks on demand. The FPS counter displayed in the Puzzles Editor was also improved. In addition, we fixed some crashes related to the Physics puzzles.
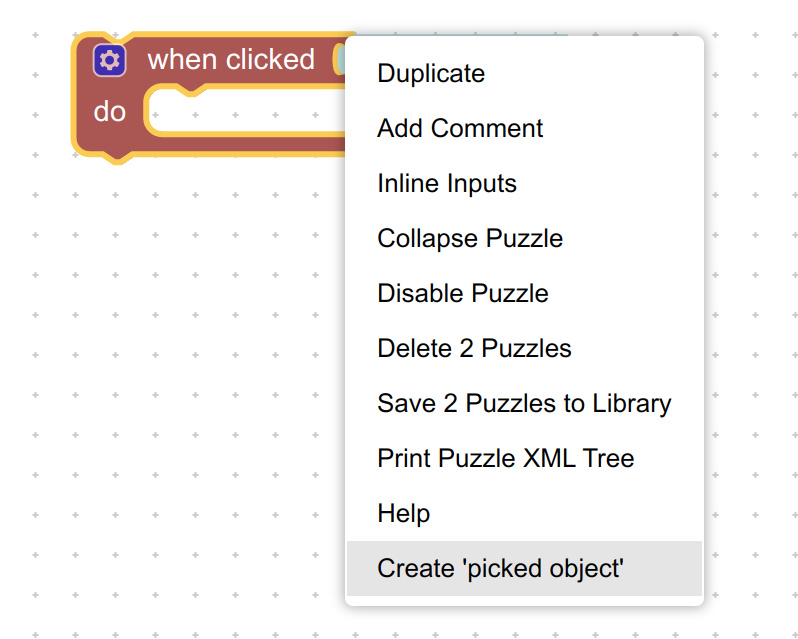
The right-click menu for some puzzles now contains the option for creating the associated puzzle. E.g. for the when clicked puzzle you can quickly create picked object, for show – hide and other way around, for open file – opened file, load data – loaded data, etc.

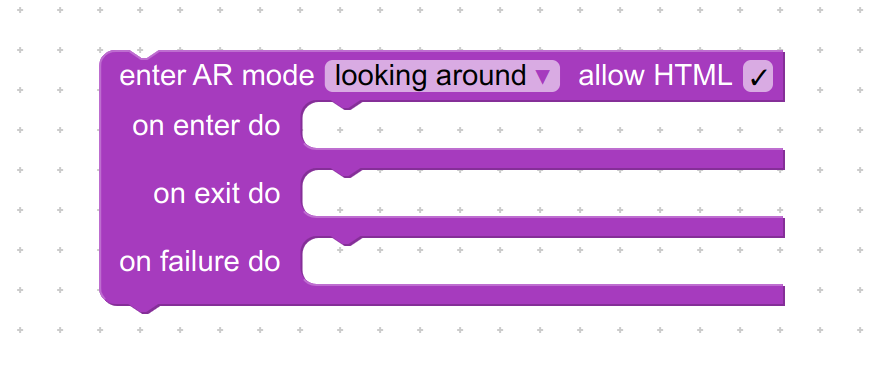
There are some good news for AR content developers – the drag puzzles now work in AR mode. Be sure to turn on the allow HTML option when using this feature.

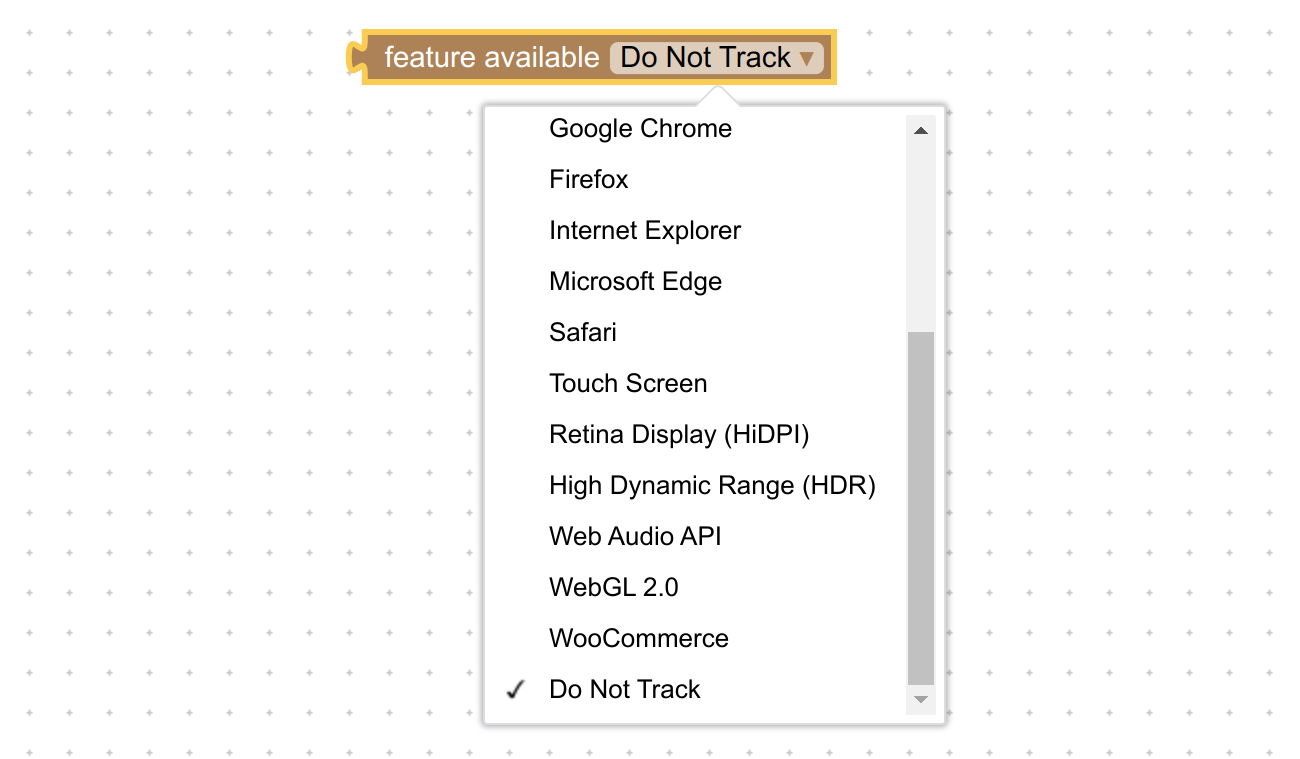
The puzzle feature available now contains the do not track option. With it, you can detect if the users set their browser to Do Not Track mode.

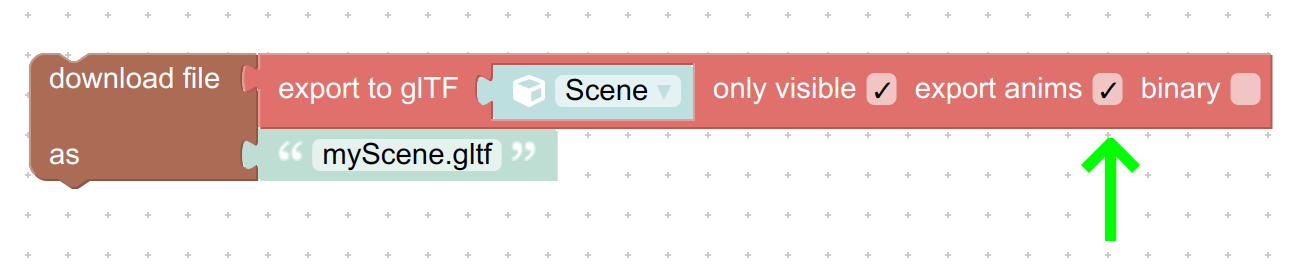
The puzzle export gltf now supports animations through the option export anims. Also this puzzle will work more robustly.

Area Lights and Shadows
The Area lights now cast shadows (which are similar to Point lights). This opens up new possibilities for playing with advanced lighting which we showed off in the following cute demo, where you can load scene variants with Spot and Area lights.

Other Improvements
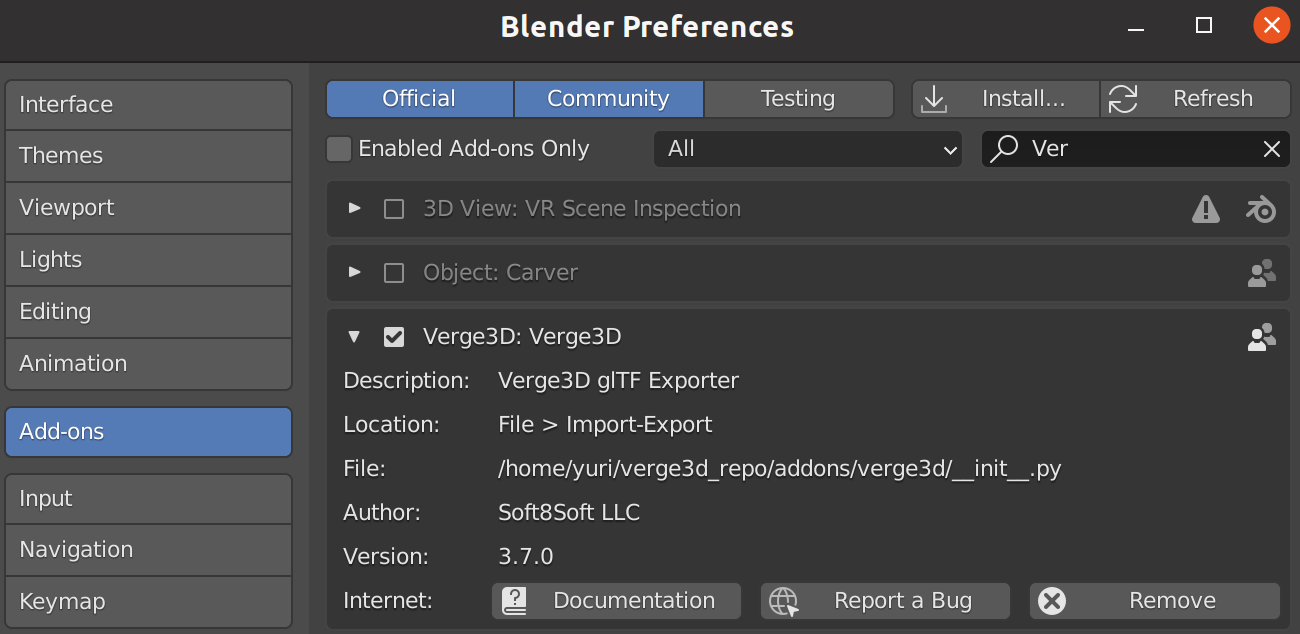
We added the Documentation and Report a Bug buttons to the Verge3D addon panel in Blender preferences for easier access to these resources.

Shadows can now be used together with screen-space reflection/refraction.
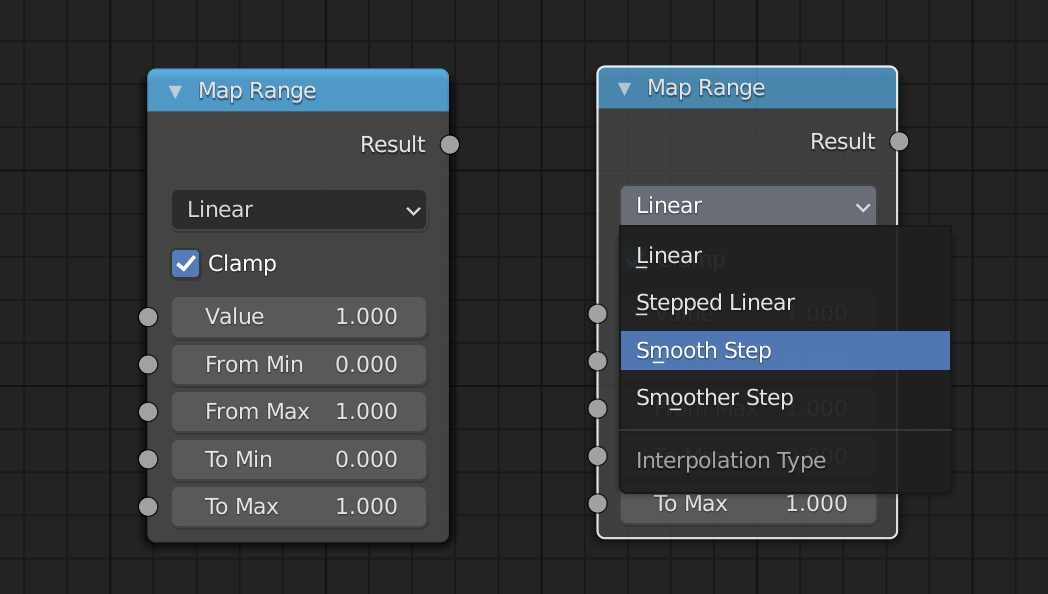
All interpolation types offered by the Map Range node are now supported by Verge3D.

The FAQ page of the User Manual were updated and supplemented with new info.
We created a new forum specifically for Verge3D plugins. Use it to search for, discuss or advertise your plugins.
The WordPress plugin was updated to indicate the compatibility with the newest versions of this CMS.
We fixed the issue with the Image Texture node when using the Box projection and when its Blend parameter is set exactly to 0, which behaved like z-fighting.
We optimized export when LZMA compression is on, so that it no longer freezes the 3D editor while compressing.
We optimized the loading of the documentation pages and fixed some issues with search.
Finally, we ensured Verge3D to be compatible with Blender 2.93 which is currently in beta.
Fixed Bugs
We fixed App Manager crash occurred in cases when the application directory contains a folder ending with .js, .css, or .html. Also the App Manager now ignores npm’s node_modules directory which may significantly improve performance if you’re using npm.
We fixed a performance issue with outlining. This effect will now work faster.
We fixed a minor issue with the load scene puzzle.
We fixed the bug with incorrect gamma applied to the color of the outlining effect.
We fixed the bug with the Basis shape key which was working incorrectly in some cases.
We fixed WebGL 1.0 not working with supersampling anti-aliasing. This issue particularly affected Apple devices. Thanks for the report.
We fixed the draw line puzzle regression. Thanks for the report.
The feature for uploading zip archives to Verge3D Network now actually deflates the files.
We fixed the bug with duplicate procedure puzzles. Thanks for the report.
The internal engine-specific material MeshShadowMaterial accessible via JavaScript API now works correctly.
The HTML puzzle bind element now works correctly when the camera looks in the opposite direction. Thanks for the report.
The puzzles set light param and get light param now consistently interpret Blender’s light intensity setting which is set in watts.
We fixed some issues with Internet Explorer 11. By the way, this browser has recently been discontinued by Microsoft, so we might drop it eventually in some future version.
Wrap modes and texture encoding settings now work for video textures. Thanks for the report.
The App Manager now properly handles files that have names starting with special symbols (such as & ? #).
Wrap up
Get the new version of Verge3D from the downloads page! Let us know how it works for you or suggest new features for implementation on the forums. We’d be happy to hear your feedback!




When can we expect release for 3dsmax?
tomorrow :)
Wow, that is a jammed pack release!!