We are excited to announce the 3.5 release of Verge3D for Maya and Verge3D Ultimate. This version includes a plugin system for Verge3D, soft-body simulation, physical constraints, advanced mouse controls, dozen Maya shaders, Coat settings support, shadow catchers, exporting custom properties, lots of new puzzles, and more. There is also a new game example included in this version.
Arcade Racing
We created a new application to serve as an example of what is possible with Verge3D physics engine. Arcade Racing is a retro-inspired game featuring fully interactive world, advanced vehicle physics, mobile-friendly controls, and sounds. Check it out!

See more details about numerous new features in the physics engine below.
Verge3D Plugins
You can now add new functionality to Verge3D and make it available for convenient usage in the form of new puzzles!

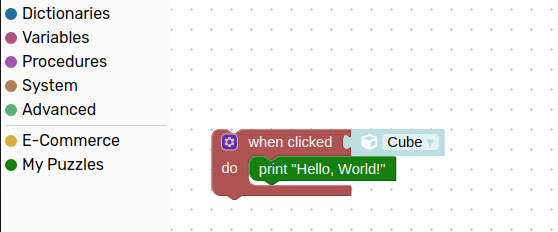
Adding your own puzzles is straightforward. You first create a folder in puzzles/plugins, and inside it, place an XML file named init.plug, where you define a new category to appear in the toolbox of the Puzzles editor.
<category name="My Puzzles" colour="green"> <block type="printHelloWorld"></block> </category>
In the same folder, you can create JavaScript files for each puzzle to implement their behavior, for example, printHelloWorld.block. As a result, the Puzzles editor will automatically pick up these files and insert into the toolbox a new category populated by your puzzles.
To help you get started with Verge3D plugins, we refactored 4 previously available “E-commerce” puzzles as a plugin (this plugin was also made optional in the installer). You can check it out in the folder puzzles/plugins/E-commerce.
See the detailed information on creating Verge3D plugins in the docs.
Soft-Body Physics
You can now implement soft body simulations besides previously available rigid body simulations.
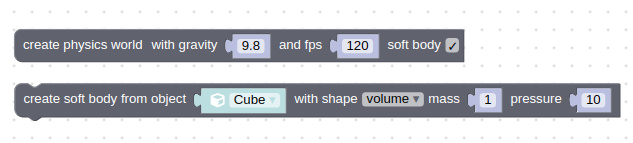
To start using soft body physics, you first must enable the corresponding checkbox in the puzzle create physics world. Then you can make some objects soft using the new puzzle create soft body.

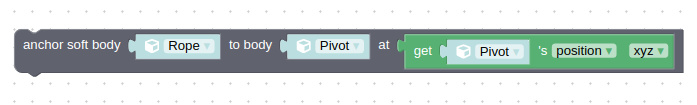
It is possible to create soft bodies of 3 types – ropes (any prolonged flexible stuff), patches (clothes) and volumes (various cushiony things). In addition, soft bodies can be pinned to rigid bodies using another new puzzle anchor soft body, thus making possible various cases such as a ball hanging on a string.

You can see soft body simulations in action in the updated Verge3D example app called Physics.
Physics Constraints
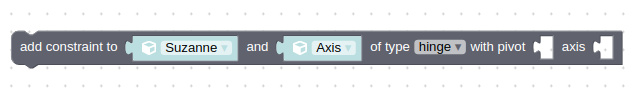
Another important feature available with the physics engine is constraints. By using constraints, you can limit the movement of rigid bodies to create various interesting cases such as hinges, springs, swings, etc. We have also implemented a puzzle that removes a constraint.

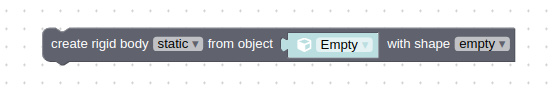
Next, the empty collision shape was added to the create rigid body puzzle (formerly called create physics body). You can use it to implement invisible objects that are required to make a constraint. For example, you can create an invisible point and attach a rigid body to this point using a hinge constraint. Another use case: make invisible points to pin a soft body.

The constraints created by the above-mentioned puzzles are also accessible through JavaScript, e.g.:
v3d.puzzles.physics.constraints['Suzanne']['Axis'];
The non-physical constraints that were present in the Puzzles’ Physics category before this update, were moved to the Animation category to prevent confusion.
Again, check out the updated Physics demo to see some of these constraints in action.
Maya Shaders
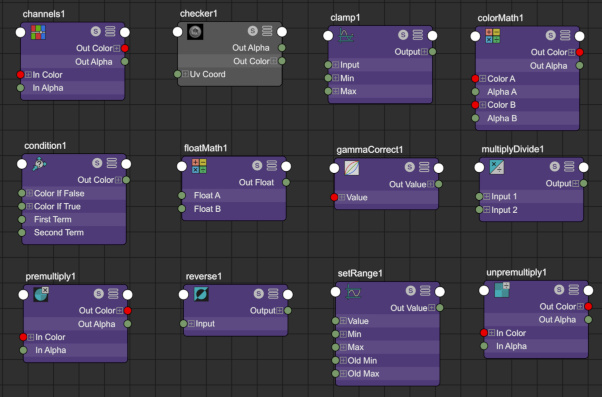
Dozen new shader nodes is now supported including channels, checker, clamp, colorMath, condition, floatMath, gammaCorrect, multiplyDivide, premultiply, reverse, setRange, and unpremultiply.

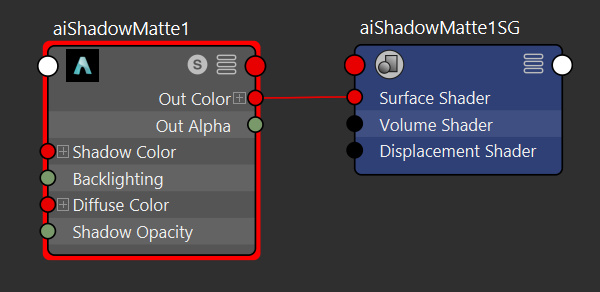
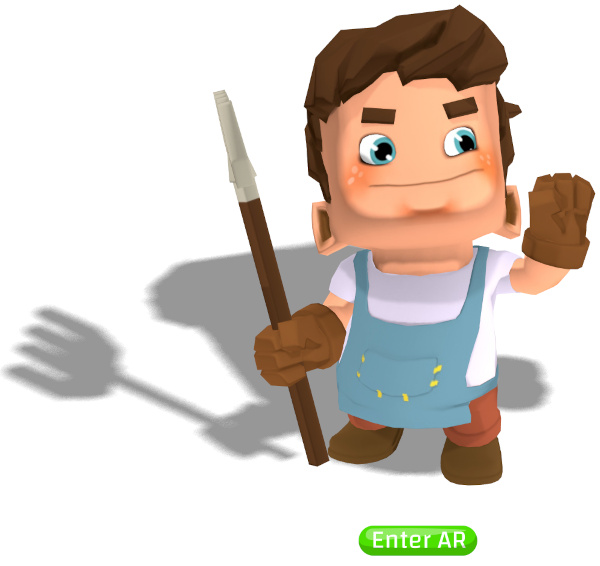
Maya shader node aiShadowMatte is now supported. It allows you to implement shadow catcher planes that are used in the AR mode, for example.

The “Augmented Reality” demo was updated using this node to cast transparent shadows.

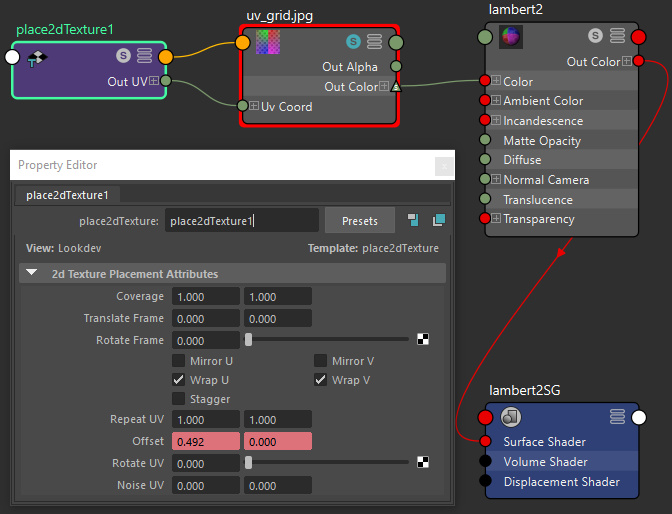
Shader nodes can now be animated. Any supported parameter can be animated without the need to insert auxiliary nodes for values or colors. The example below shows off a textured material with the animated offset:

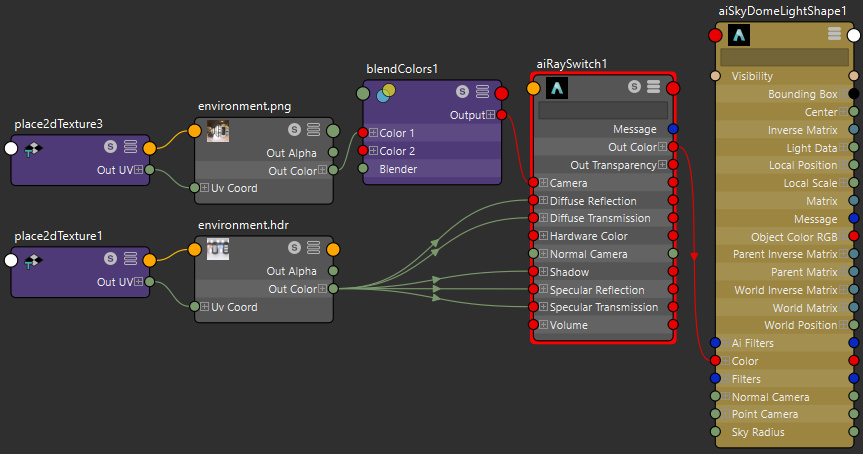
You can now use custom shaders for environments. Also, the aiRaySwitch node is now supported to distinguish between the background and environment lighting. The example below shows off how to use different images for the background and for lighting/reflections, plus there is a color mixing for the background.

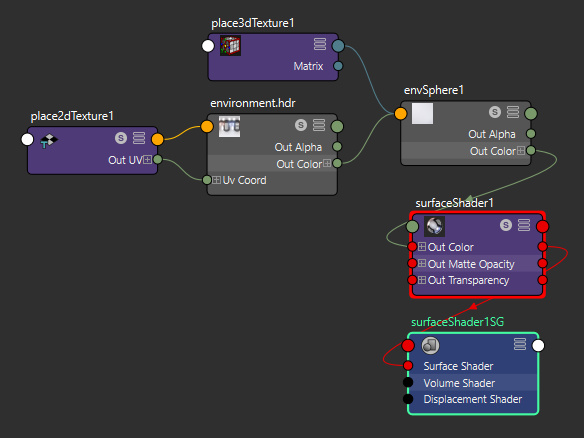
Finally, the node envSphere is supported. This node works like the file node except it is intended for equirectangular textures. Below is a usage example:

Maya Settings
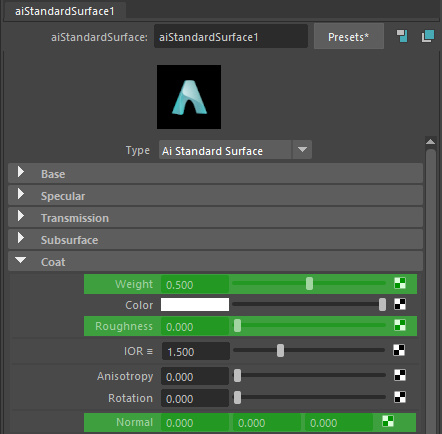
The Coat settings are now supported for StandardSurface and aiStandardSurface shaders, making it possible to implement advanced materials such as car paint.

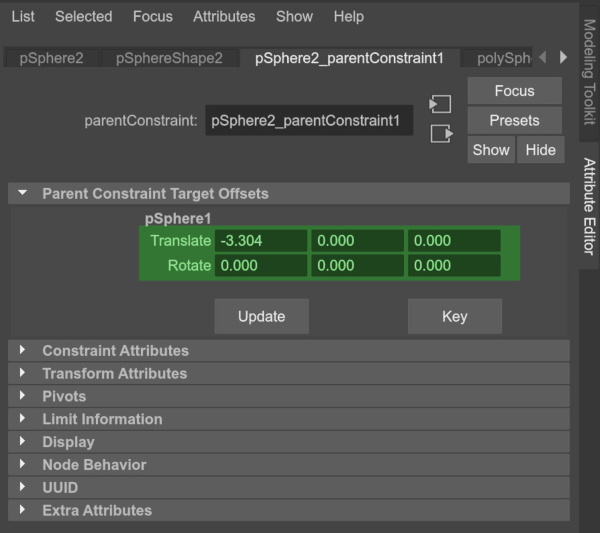
Some of Maya’s constraints are now supported including Parent, Point, Orient, Scale, and Aim. See the Manual page for supported parameters.

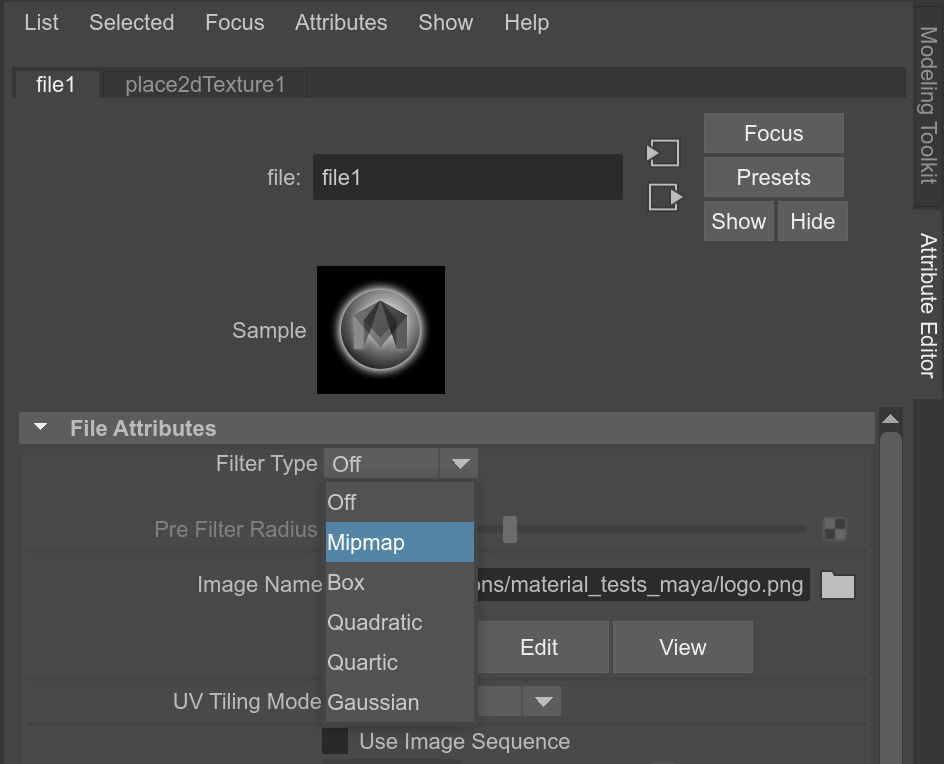
Texture filtering modes MipMap and Off can now be used.

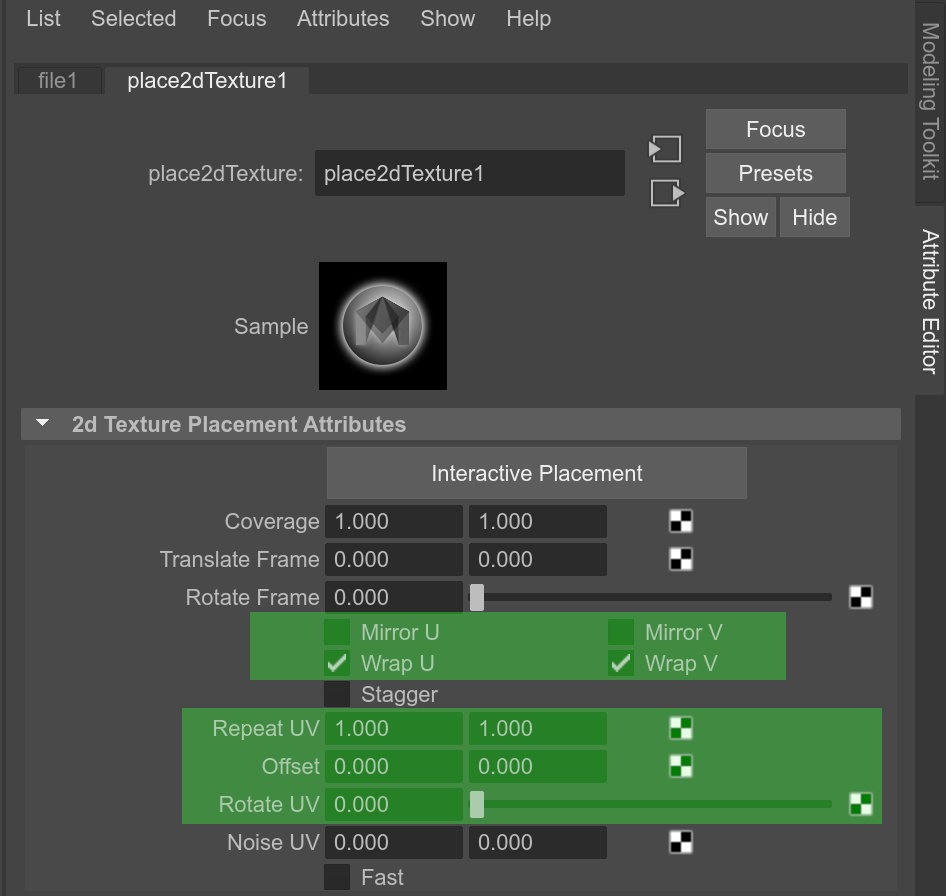
Also basic wrapping modes are now supported for textures.

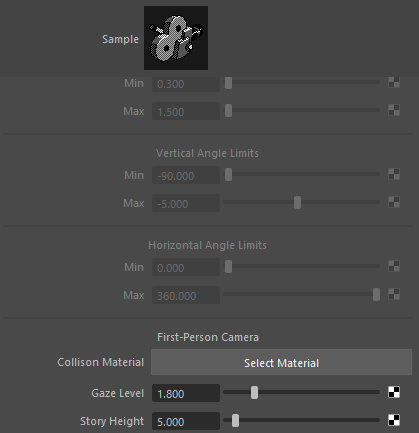
We have added the settings for the first person camera for assigning a collision material, making it possible to create basic walking inside a building.

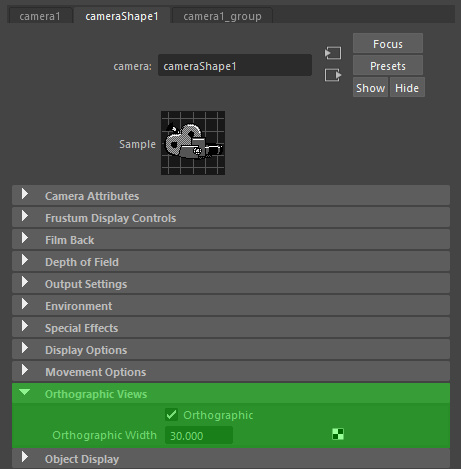
Parameter Orthographic Views > Orthographic Width is now supported.

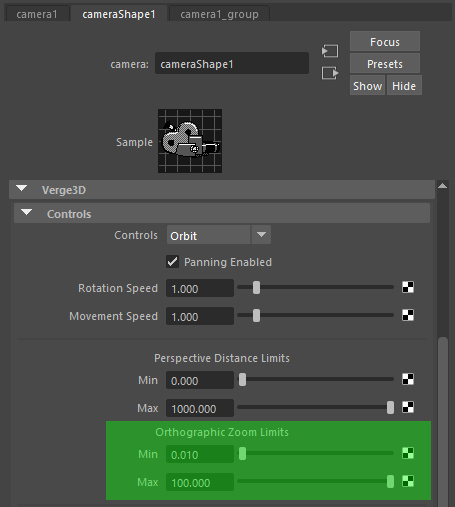
New Verge3D settings for orthographic cameras, Min Zoom and Max Zoom, are now available. These settings correspond to distance limits used for perspective cameras.

We have optimized the glTF format a bit by removing unused parameters.
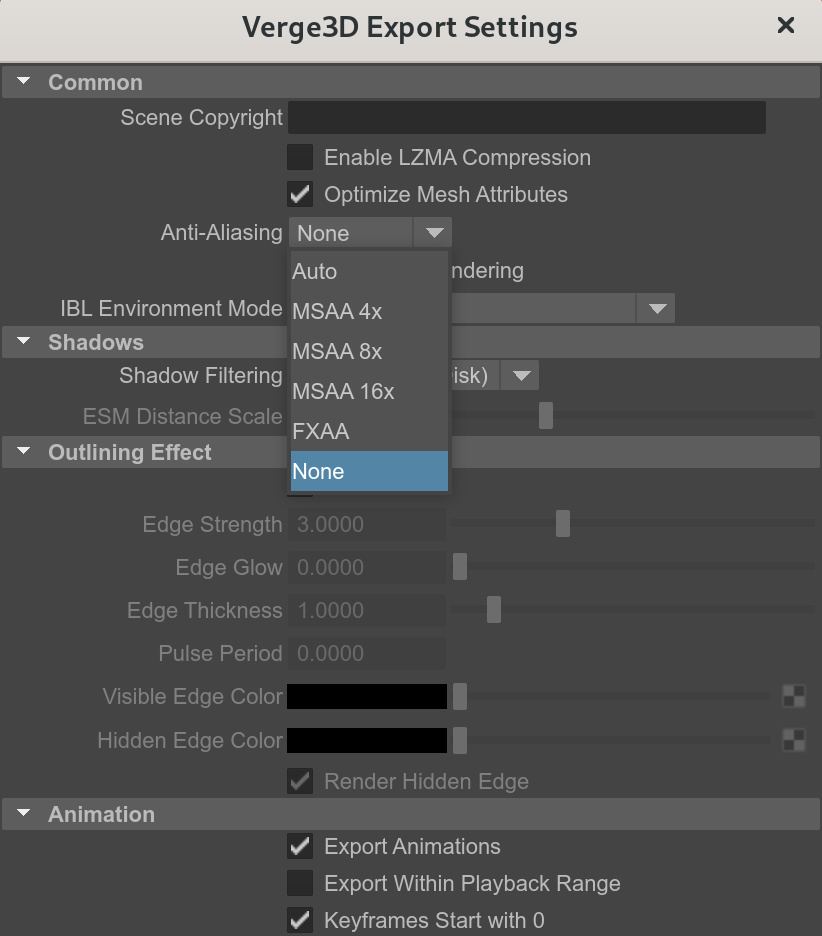
We added an option to disable anti-aliasing whatsoever.

We fixed an installation issue for users who are using an unconventional Documents path (for example, when documents are shared via OneDrive).
The exporter plugin was ported to Python3 to support upcoming Maya 2021.
Finally, the Verge3D export operator will suggest a path for the target .gltf file based on previous exports.
Custom Properties
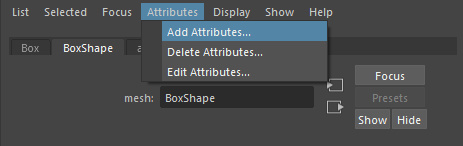
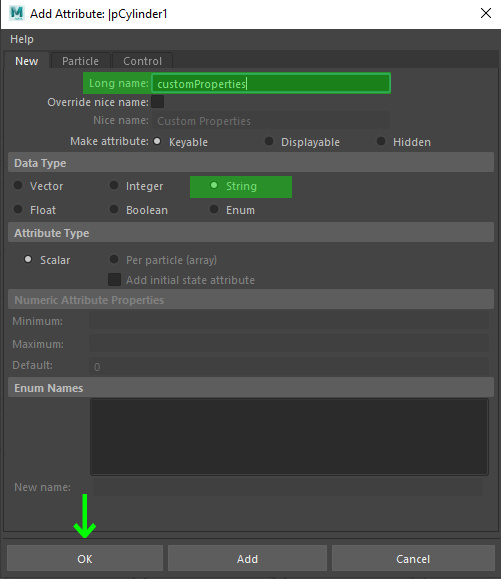
Custom properties can now be assigned to objects in Maya. To add a property to an object, you can use Attributes:

You must follow the convention to first add the attribute called customProperties of the String type.

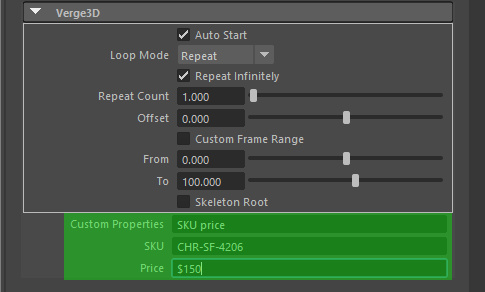
Then you can add attributes for each of the custom properties you want to export. The names of these properties must be added to the Custom Properties field with the space character as a separator.

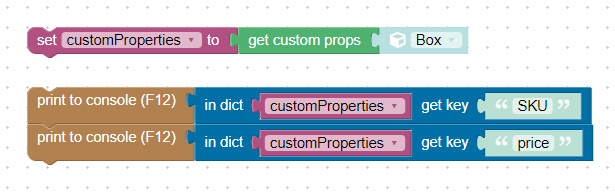
After exporting, these properties can be retrieved with the puzzle called get custom props.

Moreover, Maya’s own native properties can be exported and accessed in Verge3D Puzzles.
Mouse Controls
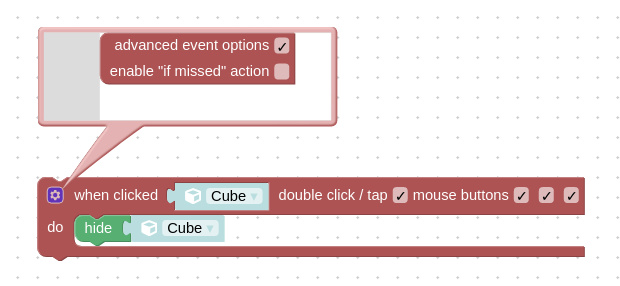
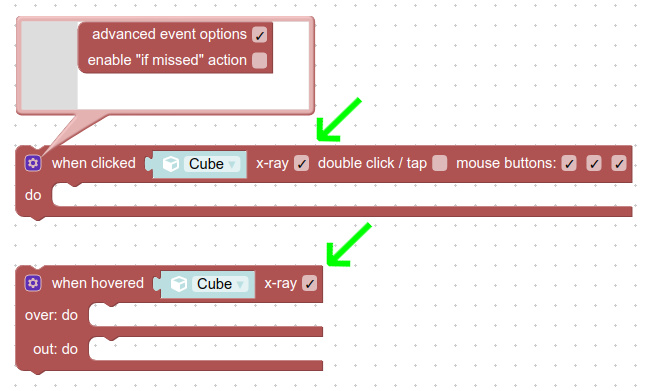
Double clicks, as well as left/middle/right mouse button detection have been added to the when clicked puzzle.

Also, the x-ray option was added to the puzzles when clicked and when hovered. If enabled, these puzzles would allow to interact with objects overlapped by other objects.

This feature may come in handy in situations when clicked/hovered objects are located behind translucent surfaces, or behind objects that are rendered as decals or out of usual rendering order.
Usability Improvements with Puzzles
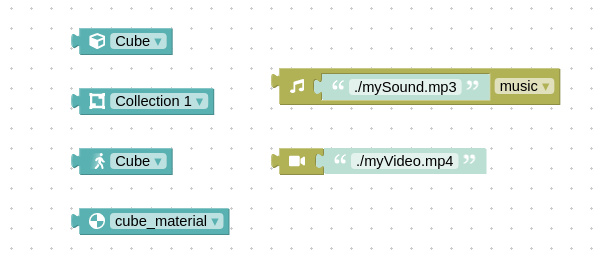
Fancy icons added to selector puzzles – object, material, group, animation – as well as to the sound and video puzzles, to make them visually recognizable.

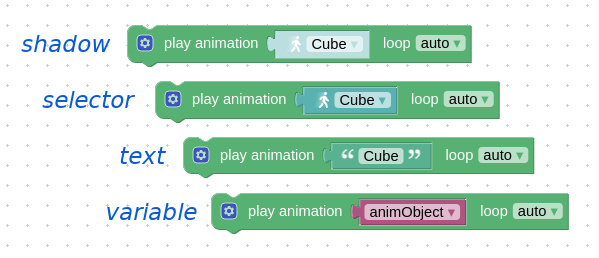
Default “shadow” inputs were added to most puzzles to spare you dragging puzzles from the toolbox too often. Still, you are free to replace these shadow inputs with any suitable puzzles.

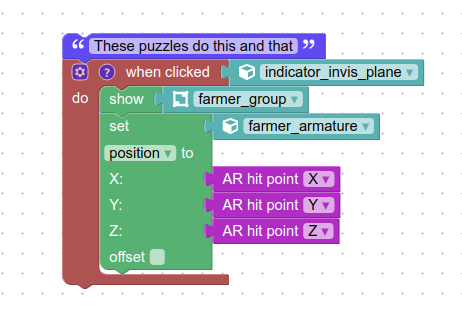
Commentaries can be now added to your puzzles using a dedicated block found in the Advanced category.

Besides making your Puzzles scenario more clear, these blocks are translated to actual comments in JavaScript code which is helpful for debugging. In addition, the color of this category was changed to blue.
We also decreased the maximum height of the multi-line puzzle to fit well typical screen resolutions.
New Puzzles
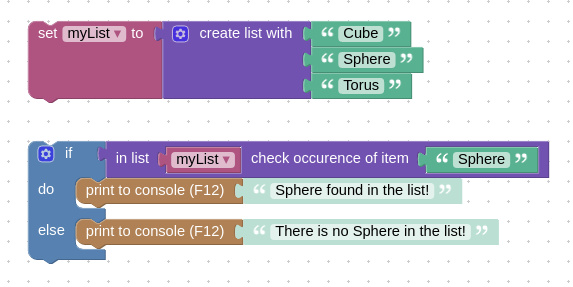
A new puzzle is available: in list check occurrence of item. With this puzzle you can easily find if a list contains some item or not.

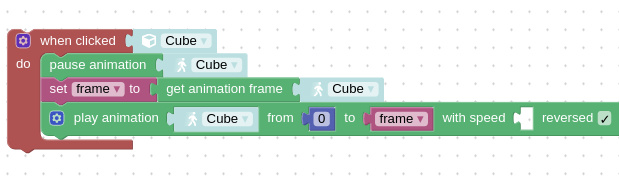
Another new puzzle is get animation frame. You can get the current frame from an animation with this puzzle. For example, this puzzle comes in handy when you want to play a paused animation in reverse from exactly the same frame at which it was paused.

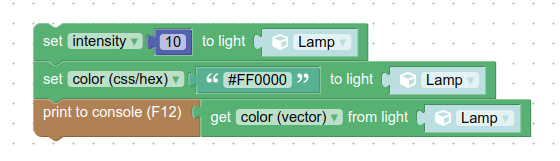
New puzzles for manipulating lights are available: get light param and set light param. You can retrieve and change the color and intensity of a light with them.

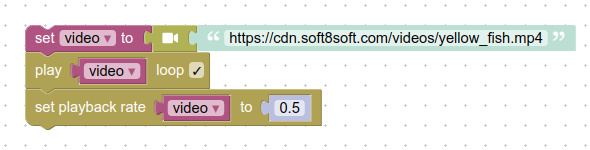
A new puzzle for accelerating/slowing the playback of an audio or video clip was introduced. Among other things, this puzzle can be used to simulate car engine acceleration in the racing game.

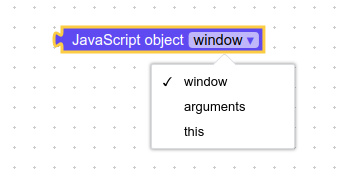
A new puzzle in the Advanced category allows you to access the following JavaScript objects: the top-level window object, built-in arguments array and this keyword.

See the Reference page for usage and examples.
HTML Puzzles
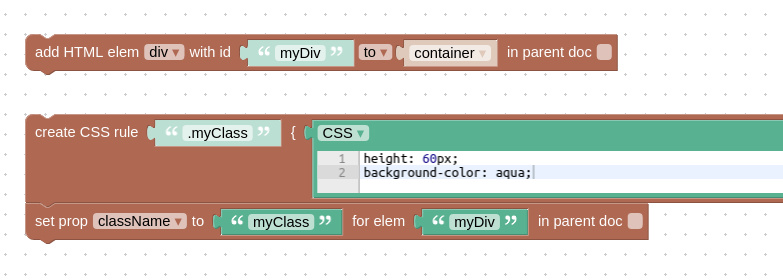
The new puzzle create CSS rule is available. Particularly, you can create new classes with this puzzle for applying them to HTML elements.

The add HTML element puzzle no longer sets position to absolute automatically. Be careful to review your applications if you relied on this feature. We have also added a default Text input to this puzzle (see the screenshot above).
The pair of puzzles set/get attr were renamed as set/get prop to match the respective JavaScript methods (see the screenshot above).
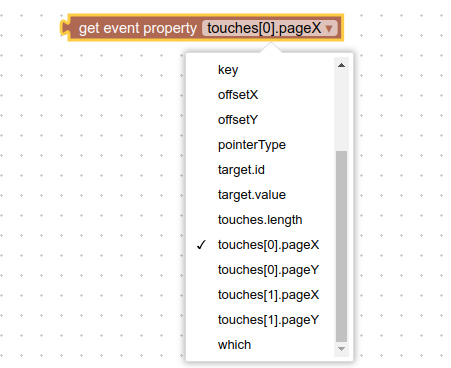
The HTML puzzle get event property obtained new options in the dropdown: touches.length, touches[0].pageX, touches[0].pageY, touches[1].pageX, and touches[1].pageY. You can use these options to implement multi-touch controls such as in the herewith mentioned racing game.

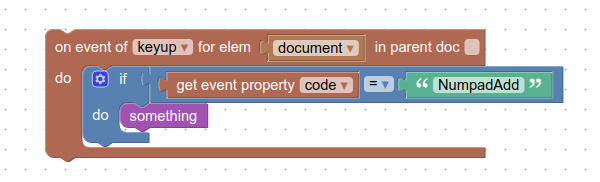
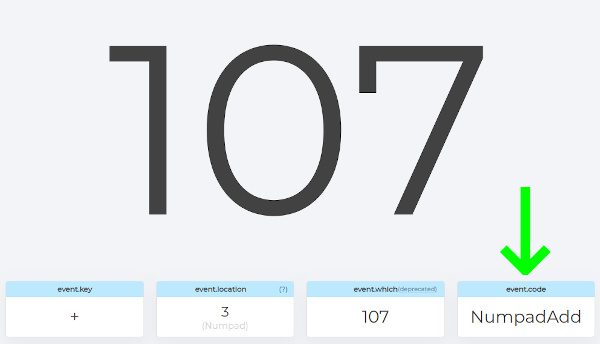
This puzzle also obtained the code property which is a modern way to implement keyboard controls.

You can visit the keycode.info website and hit some keys to find out their codes.

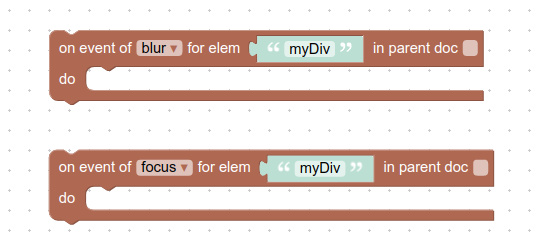
The focus and blur events were added to the event puzzle.

Other Improvements with Puzzles
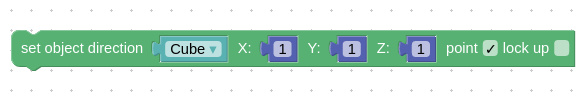
The set object direction puzzle has obtained the point checkbox. It is enabled by default to reproduce the old behavior. If this checkbox is disabled, the puzzle works with direction vector instead.

The puzzle clone object can now be connected with a Text puzzle.
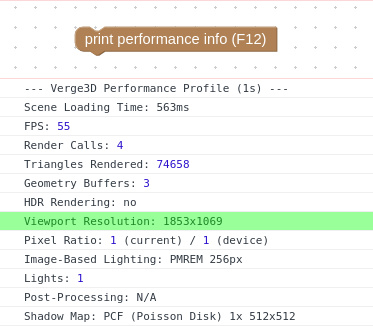
Viewport resolution is now printed by the performance info puzzle. This allows you to estimate the actual amount of pixels being processed.

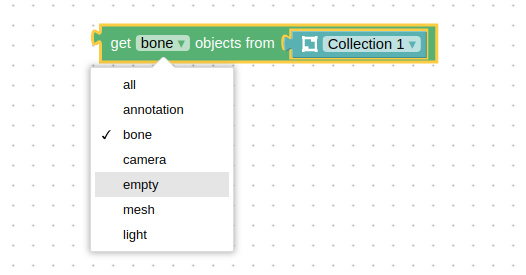
Selecting bones and empties is supported by the puzzle get all objects.

Puzzles get date time, open web page, social share link, gamepad index, get gamepad prop are now available from the Init tab.
JavaScript Methods and Integrations
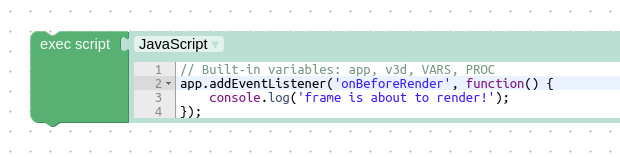
We added events onBeforeRender and onAfterRender to the App class. As a result, you can register event listeners to detect these events and perform various operations each frame.

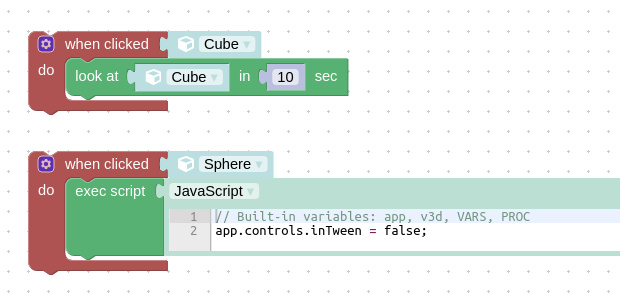
OrbitControls.inTween property is now available to detect or disable procedural camera animation.

Also, orbit controls now properly work if the camera’s up vector is not strictly directed upwards.
In case of any problems with mouse controls related to HTML overlays, you can now call
app.controls.forceMouseUp();
We significantly simplified the integration of React.js and Vue.js with Verge3D, and particularly with the Puzzles. Also, the V3DApp.createApp() method now returns a JavaScript Promise. In React, the Verge3D application is now implemented as a separate component. See more details on the above-mentioned changes in the docs.
The gltf exporter functionality was included in the engine core and exposed API class v3d.GLTFExporter to allow for better integration with the engine internals. As a result, the issue with visibility was fixed for the corresponding puzzle (thanks for the report).
More Physics Features
We introduced a new physics puzzle: apply body param. It replaces the old physics body params and apply vector puzzles.

The new puzzle can take either numbers or vectors. Unlike with the old puzzle, you can set a single parameter that you need to change, rather than having to set them all.
We have also added another useful puzzle – get body param – with which you can retrieve current parameters of a physical body. One of possible cases where this feature comes in handy is character jumping.
Another important feature is the possibility to access the physics world and bodies, that are initialized with Puzzles, from JavaScript code, e.g.:
v3d.puzzles.physics.world; v3d.puzzles.physics.bodies;
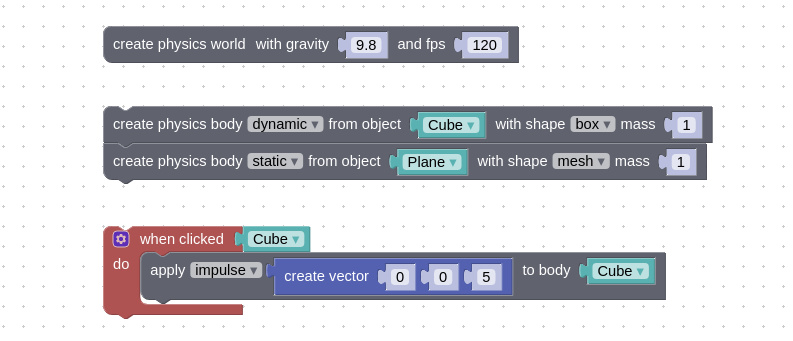
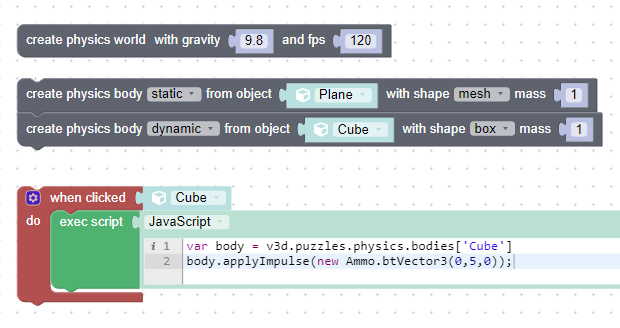
This allows you to apply more advanced physics to your scene via JavaScript code (such as vehicle physics, etc). In the following simplistic example you can apply impulse to the cube:

Next, new JavaScript API were introduced for synchronizing custom physics simulations with graphics:
// add obj / body to the sync list // the type can be 'DYNAMIC', 'KINEMATIC', 'STATIC', 'GHOST', or 'SOFT_BODY' v3d.puzzles.physics.addToSyncList(obj, body, 'DYNAMIC'); // remove obj / body from the sync list v3d.puzzles.physics.removeFromSyncList(obj, body);
These methods can be used for implementing vehicle physics, for example. See more details on this page.
Finally, we have updated Verge3D’s physics runtime ammo.js to include the latest improvements from the upstream repository. The amount of memory available to the physics engine was increased to 128 Mb to allow for more complex physical simulations.
Other Improvements
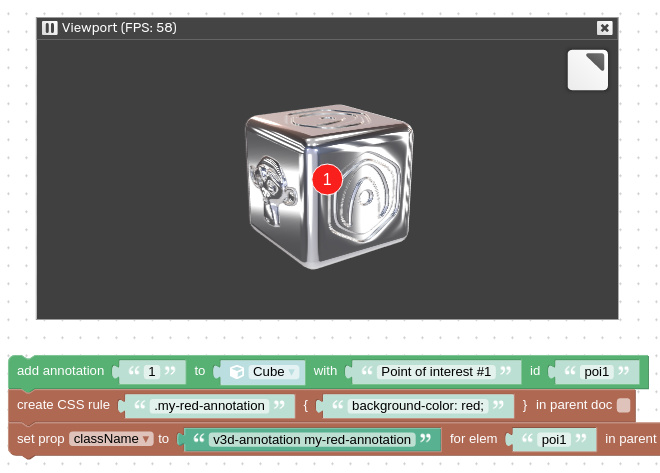
Custom CSS classes can now be assigned to annotations. Before this update, added classes were immediately overridden by Verge3D.

We have updated and improved the following examples: “Elearning”, “Load Unload”, “Augmented Reality”.
The following User Manual pages were updated or further expanded: Features, glTF materials, and various Puzzles Reference pages. Also, App Manager settings and the templates feature were thoroughly documented.
Bug fixes
We have fixed the append scene puzzle that crashed in some cases.
We have fixed an issue that prevented building the installer for Verge3D Ultimate.
We fixed a crash in the Puzzles editor caused by multiple exec script puzzles the code inside which uses the VARS variable.
We fixed a bug with the detect collision puzzle which did not work with groups of objects.
Puzzle set object direction now works with multiple objects (thanks for the report).
We fixed the bug with the physics puzzle create rigid body that did not work properly with kinematic meshes (thanks for the report).
Puzzles set factor, set material value and set morph factor now work when textual values are used as inputs, as with HTML-based sliders (thanks for the report).
Get Verge3D 3.5
Download the new version and update your apps! The users of Verge3D Ultimate can download this update from their dashboard. We’ll be happy to respond to your feedback on the forums.




Awesome!
Glad you like it!