We are excited to announce a new release of Verge3D for Blender! Version 3.4 brings the possibility to create interesting 3D scene transitions out of page scrolling, multi-line text and script puzzles, support for OSL shaders, new Blender integrations, low-latency audio, fog and ray cast without coding, support for AR modes, and many other features and improvements the full list of which you can find below.
Scroll Transition Effect
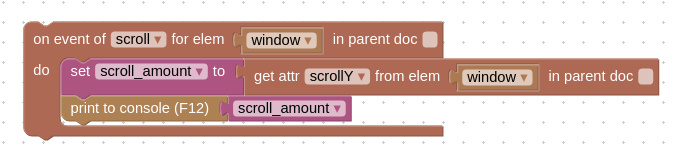
Now you can track the scroll input from the user, which makes it possible to implement various transitions in the 3D scene according to scroll bar position. This very interesting effect can be used for creating fancy websites, landing pages or product presentations. Take a look at the demo, in which the scrolling affects animations, camera position and color changes.
This have become possible thanks to the event puzzle that obtained a new option – scroll, while the get attribute puzzle was supplemented with the scrollX and scrollY properties.

See the tutorial below for detailed explanations:
The above-linked demo “Scroll Animation” is included in Verge3D examples that come with version 3.4.
Multi-line and Script Puzzles
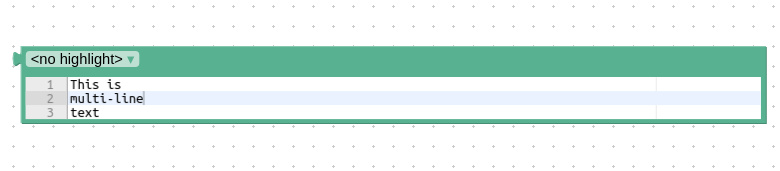
A puzzle for typing multi-line text is now available in the Text category. It can be used with all puzzles that accept text as input.

Using this puzzle, you can insert big chunks of text into your application, whether it is a product description or some custom HTML/CSS markup.
The multi-line puzzle under the hood is based on the embeddable editor Ace, particularly used in Amazon’s Cloud9. The features it provides include syntax highlighting, line numbering, automatic indentation, code folding, and live syntax checking.
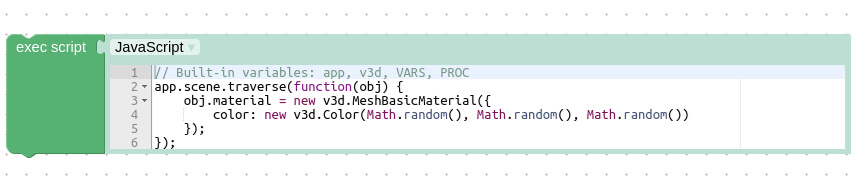
We also implemented a puzzle for executing JavaScript, available from the Advanced category. Coupled with the above-mentioned multi-line puzzle, it allows you to use code right in the Puzzles editor, sparing you the need to manually edit any scripts.

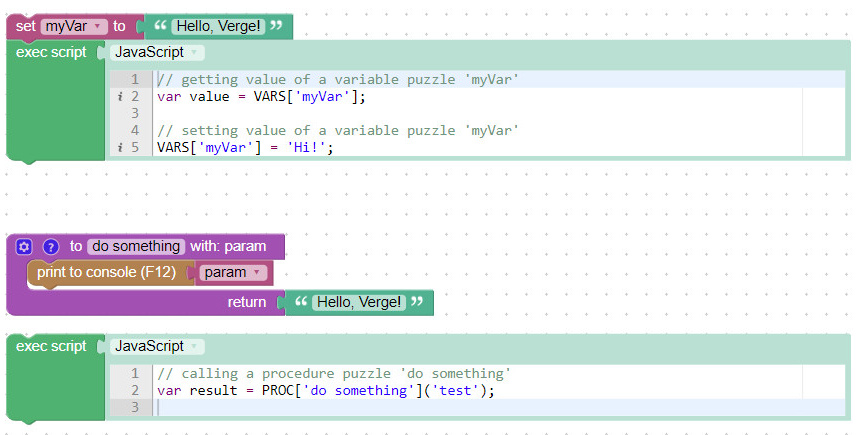
The JavaScript code typed in this puzzle can interact with the rest of the scenario. Thus, you can access variable puzzles, as well as trigger procedure puzzles from inside it.

The old, more code-inclined way to implement interoperability between JavaScript and Puzzles continues to work. See the docs for more information and usage details.
OSL Shaders
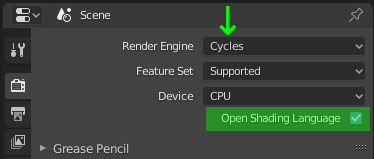
You can now create custom real-time shaders using the Open Shading Language (OSL). This feature can be enabled in Blender in the Scene tab by switching to Cycles first and then turning on the corresponding checkbox:

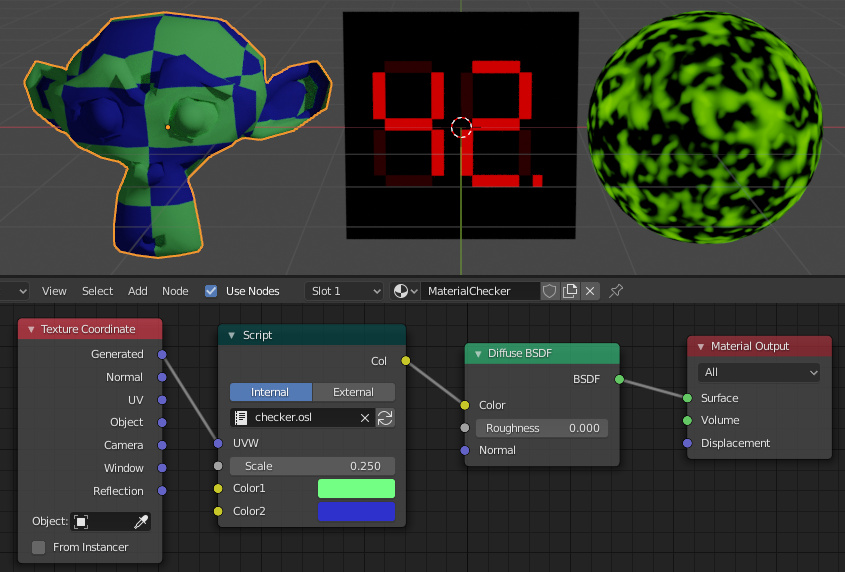
As a result, you’ll be able to use the Script node in your material.

The shaders themselves can be written using OSL code, or borrowed from some shader library. For example, here is how the code for the 3ds Max’ checker shader looks like:
shader Checker
[[ string help = "A simple Checkboard OSL sample shader",
string category = "Textures"
]]
(
point UVW = vector(u,v,0)
[[ string help="The position to shade. Default to the standard UV space." ]],
float Scale = 0.25,
color Color1 = color(1,1.0,0.2),
color Color2 = color(0.2,0.2,1.0),
output color Col = 0
)
{
point p = UVW / Scale;
int x = (int)mod(p[0],2.0);
int y = (int)mod(p[1],2.0);
int z = (int)mod(p[2],2.0);
if( ((x%2) ^ (y%2)) == (z%2) ){
Col = Color1;
} else {
Col = Color2;
}
}
If you are interested in manual converting and debugging OSL shaders, you can run the converter with the script osl2glsl.py. The converter has been open-sourced under the MIT license and available on Github.
More Blender Integrations
We fixed various compatibility issues with node materials of recently released Blender 2.9. Also the installer now properly works with Blender 2.9.
Some preparations were made for compatibility with the upcoming Blender 2.91 as well.
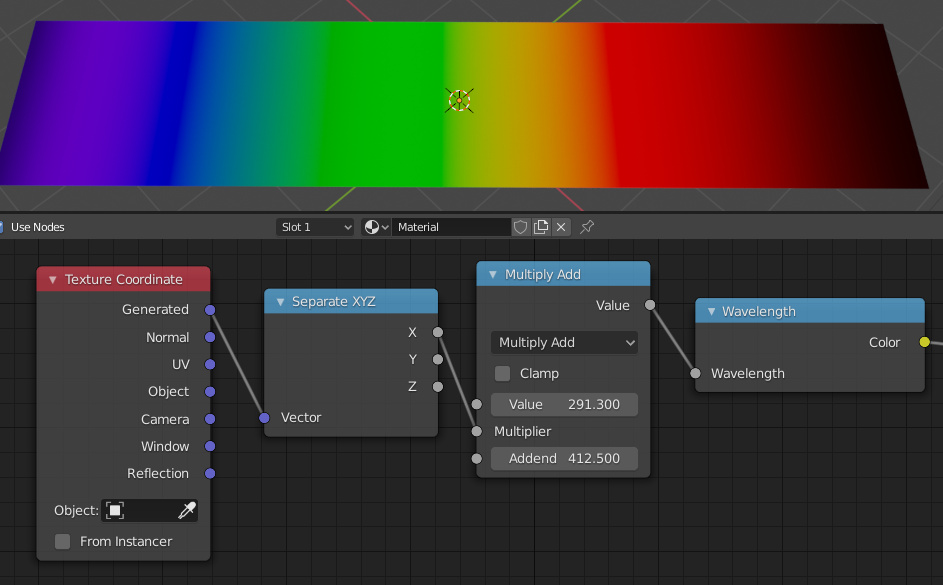
We supported the Cycles node Wavelength, which converts a wavelength value to an RGB value. This can be used to obtain a specific color on the light spectrum.

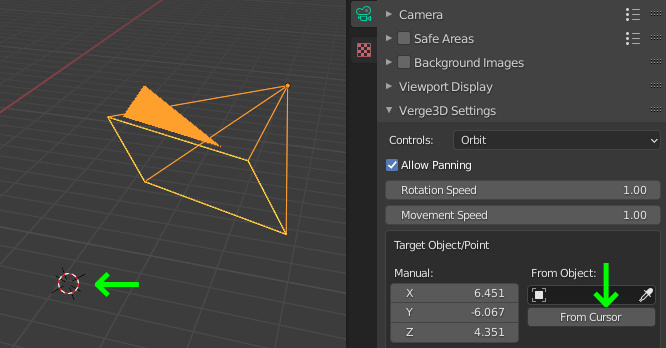
A button is now available in the camera settings to set the camera target from the 3D cursor.

Finally, there is now possibility to use external occlusion maps in gltf-compatible materials (before AO had always to be packed to the ORM texture).
Web Audio
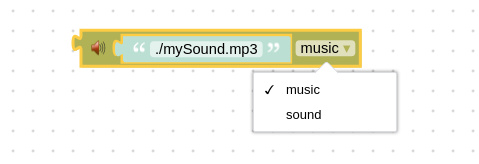
The load sound puzzle has obtained a switcher between sound (meaning that Web Audio backend is enabled) and music (HTML audio backend).

The Web Audio backend allows for low-latency sound playback and gap-less audio looping. We have updated all our demos to use better audio (Scooter, Teapot Heater, Farmer’s Journey, etc).
We still recommend to use Web Audio only for short sound strips since it requires more memory and processing power to handle. For longer audio strips such as background music it is better to use HTML5 audio.
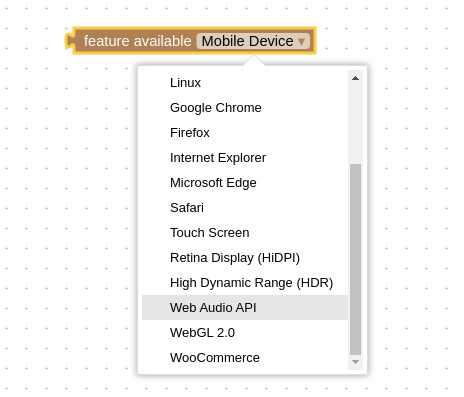
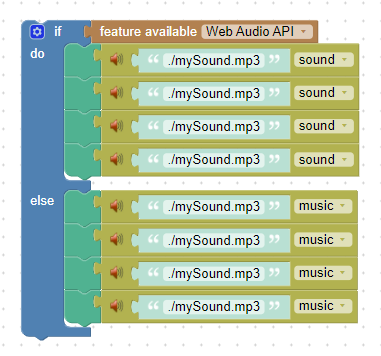
Also, the feature available puzzle obtained a Web Audio API option so that you can check if the browser supports this web standard. You can also use the JavaScript API method Detector.checkWebAudio() for this purpose.

The Puzzles editor’s category Sound/Video was renamed as Audio/Video.
Finally, the sound puzzles can now be used in the Init tab of the Puzzles editor, making it possible to pre-cache the sounds in advance.
AR Modes
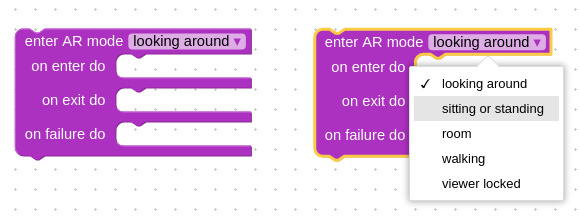
The enter AR mode puzzle now supports various positioning modes similarly to the VR counterpart: looking around, sitting or standing, room, walking, and viewer locked.

While for the sake of compatibility with old scenes, the default mode is set to be looking around (that is, when the user looks from the scene origin), the most feasible modes for AR are sitting or standing, room or walking.
Fog and Ray Cast Puzzles
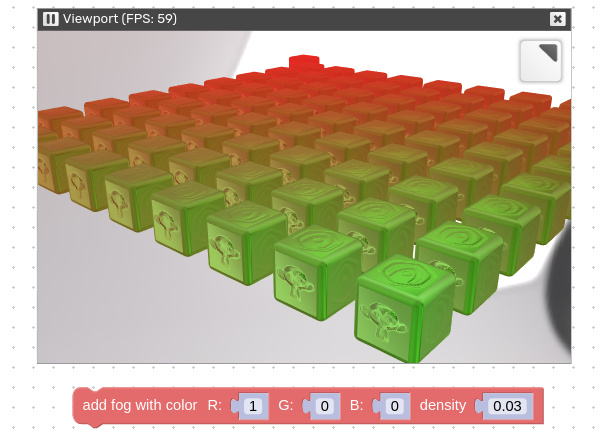
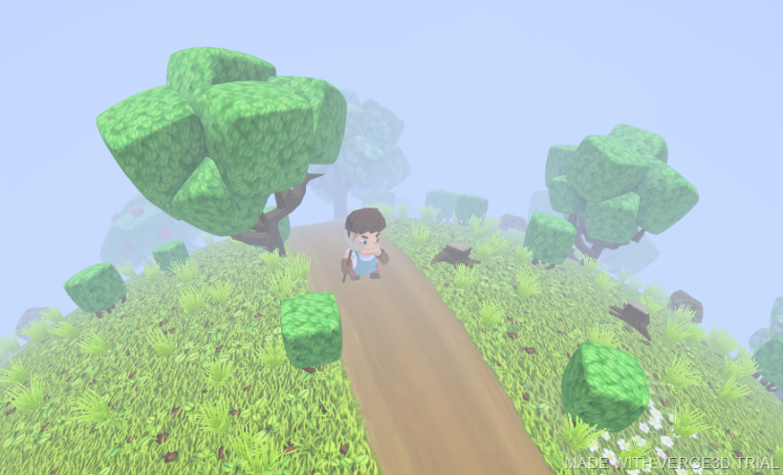
The add fog puzzle is now available, which you can use for adding the fog effect without coding.

You can specify the color and density for the fog, or use zeros either for RGB or for density to remove it whatsoever.

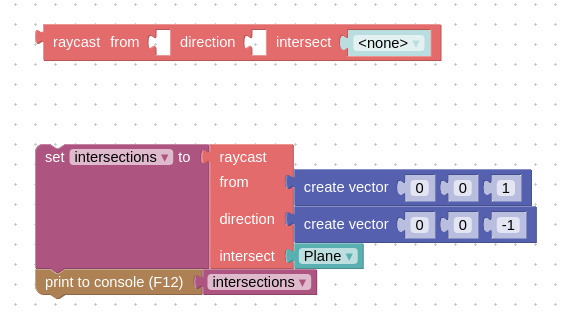
The ray cast puzzle is now available. You can find the description and a usage example on the reference page.

Connector Puzzles
Connectors, as we called them, are new convenience puzzles that you can use for organizing puzzles with return value (such as sounds).

They will spare you creating auxiliary variables and make it possible to group such puzzles together.
Installer Signing
Thanks to the Extended Validation (EV) certificate which we use for signing the installer executable on Windows, there no longer will be shown a blue screen warning about unknown publisher.
Other Improvements
The puzzle replace texture now supports assigning video textures to gltf-compatible materials. Also the replace texture and get texture param puzzles now correctly work with video textures.
We reduced memory consumption for JPEG textures by using the RGB format rather than RGBA for WebGL textures. Also, the puzzle export to gltf now directly exports JPEG textures instead of having first to convert them to PNG.
Horizontal camera panning (useful for implementing Google maps-like hover controls) can now be turned on by setting the JavaScript API property OrbitControls.screenSpacePanning to false, e.g.:
app.controls.screenSpacePanning = false;
The set style and set attribute puzzles now work in IE 11. Also the set style puzzle’s slot @media now works in Safari browser on macOS and iOS.
We added a new chapter to the User Manual where we outlined some hardware limitations you may encounter when creating your scenes. At the moment, it provides clarifications with regard to the “Too many attributes” error.
Bug Fixes
Puzzle active camera now properly works with enable/disable rendering puzzles (thanks for the report).
Image-based lighting can now be properly switched in VR mode (thanks for the report).
We fixed the issue with the export to gltf puzzle resulted in missing UVs.
We fixed the bug with camera tweening when the finished callback was not firing (thanks for the report).
We fixed the bug with shape keys and assigning materials (thanks for the report).
We removed a duplicate point event option from the event puzzle.
Blender’s currently unsupported BSDF Toon shader no longer crashes the engine.
The JavaScript method Material.toJSON() no longer crashes with node-based materials.
Update Now!
As usual, you can get Verge3D from the downloads page. Please share with us your feedback and further suggestions on the community forums!




An extra touch of class with each revision! Thank you!!!
thank you Francesco!
solid update. thank you for implementing the 3d cursor button!
the osl shader part suprises me, would not have thought this possible.
thank you! glad you’re enjoying this release!