Here is a new release of Verge3D for 3ds Max! Version 3.4 brings the possibility to create interesting 3D scene transitions out of page scrolling, multi-line text and script puzzles, improved support for OSL shaders, low-latency audio, fog and ray cast without coding, support for AR modes, and many other features and adjustments the full list of which you can find below.
Multi-line Puzzle and Script Execution
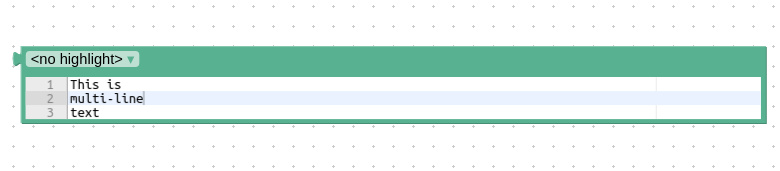
A puzzle for typing multi-line text is now available in the Text category. It can be used with all puzzles that accept text as input.

Using this puzzle, you can insert big chunks of text into your application, whether it is a product description or some custom HTML/CSS markup.
The multi-line puzzle under the hood is based on the embeddable editor Ace, particularly used in Amazon’s Cloud9. The features it provides include syntax highlighting, line numbering, automatic indentation, code folding, and live syntax checking.
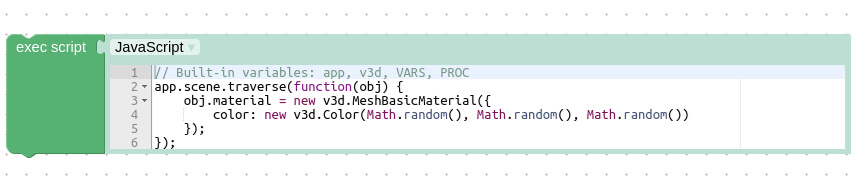
We also implemented a puzzle for executing JavaScript, available from the Advanced category. Coupled with the above-mentioned multi-line puzzle, it allows you to use code right in the Puzzles editor, sparing you the need to manually edit any scripts.

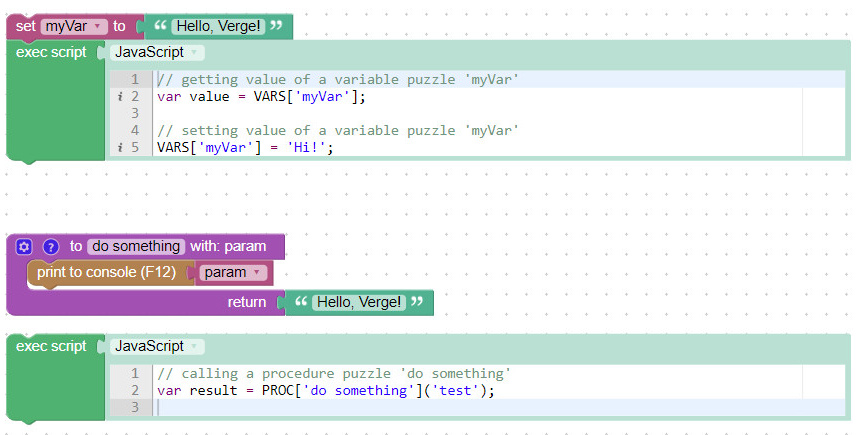
The JavaScript code typed in this puzzle can interact with the rest of the scenario. Thus, you can access variable puzzles, as well as trigger procedure puzzles from inside it.

The old, more code-inclined way to implement interoperability between JavaScript and Puzzles continues to work. See the docs for more information and usage details.
Skeletons
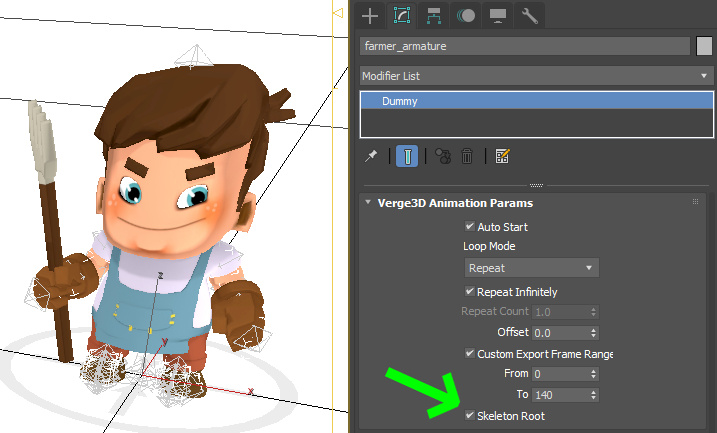
There is a checkbox called Skeletal Root for objects in 3ds Max. If it is enabled for an object or a bone, all child bones will be regarded as a single animation skeleton. As a result, you can play animation only for this root object or bone, instead of having to trigger the animations for all the bones.

We have also adjusted the “Augmented Reality” demo in order to use this feature.
Scroll Transition Effect
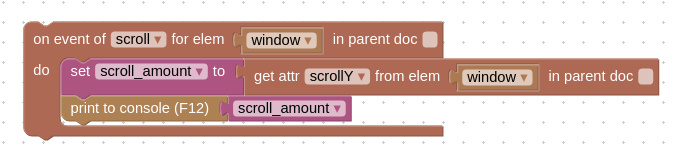
Now you can track the scroll input from the user, which makes it possible to implement various transitions in the 3D scene according to scroll bar position. This very interesting effect can be used for creating fancy websites, landing pages or product presentations. Take a look at the demo, in which the scrolling affects animations, camera position and color changes.
This have become possible thanks to the event puzzle that obtained a new option – scroll, while the get attribute puzzle was supplemented with the scrollX and scrollY properties.

OSL Shaders
We continued our work on supporting OSL shaders. For this update, we supported the OSL node called HDRi Environment (3ds Max 2021 only). This node allows to create environment lighting with custom background and ground surface. Uber Bitmap is another OSL node supported for this update.
You can now create your own real-time shaders. The shaders themselves can be written using OSL code, or borrowed from some shader library.

Also, a new OSL-to-GLSL converter is now used in the exporter. It now works more robustly and generates more compact code.
If you are interested in manual converting and debugging OSL shaders, you can run the converter with the script osl2glsl.py. The converter has been open-sourced under the MIT license and available on Github.
Other 3ds Max-Specific Features
Arnold’s node Map to Material is now supported. This node allows you to create custom shaders by using Maps.
Environment maps are now supported for Standard materials, not just for Physical ones.
Exporting is now performed a bit faster.
We have fixed the plugin code so that MaxScript Listener’s deprecation warnings are no longer shown in 3ds Max 2021. Also, MaxScript Listener’s messages were made more consistent.
The option in the Export Settings called Export within playback range now correctly works.
We fixed a rare exporter crash when a mesh without vertices, which at the same time has a UVW Map modifier applied, is present in the scene.
We fixed export crashes specific for Windows 7.
Upgraded Audio
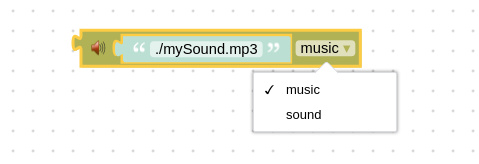
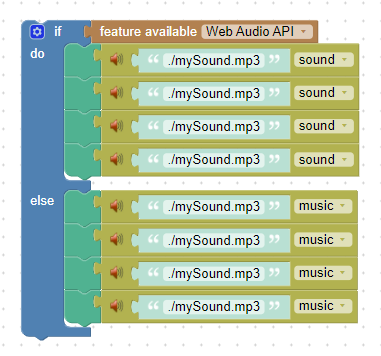
The load sound puzzle has obtained a switcher between sound (meaning that Web Audio backend is enabled) and music (HTML audio backend).

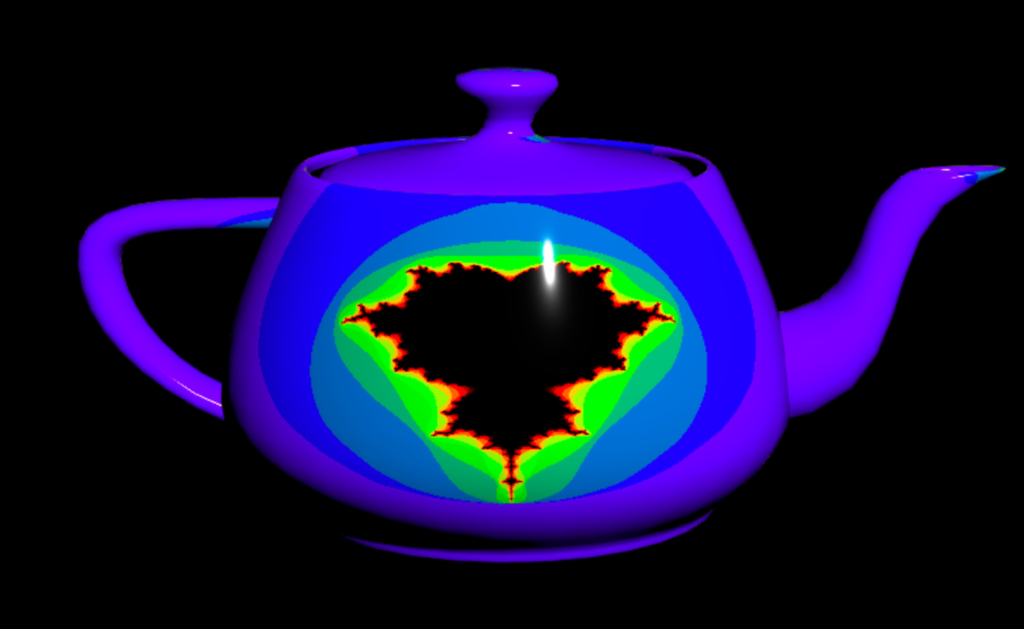
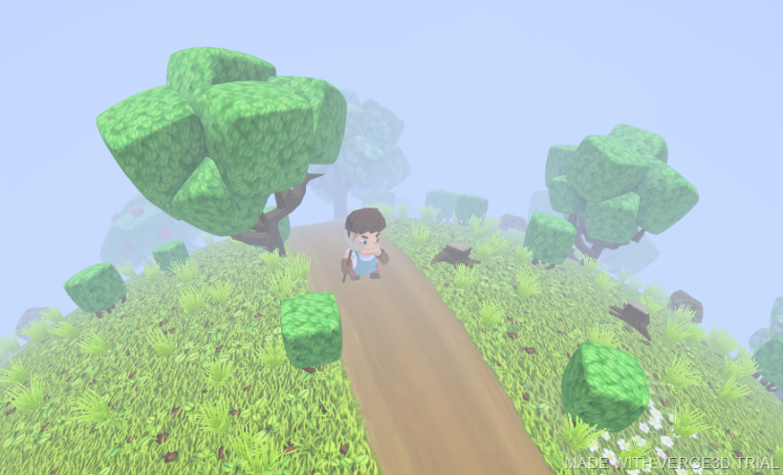
The Web Audio backend allows for low-latency sound playback and gap-less audio looping. We have updated all our demos to use better audio (Scooter, Teapot Heater, Farmer’s Journey, etc).
We still recommend to use Web Audio only for short sound strips since it requires more memory and processing power to handle. For longer audio strips such as background music it is better to use HTML5 audio.
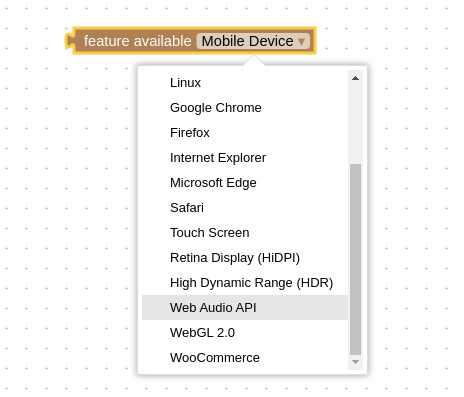
Also, the feature available puzzle obtained a Web Audio API option so that you can check if the browser supports this web standard. You can also use the JavaScript API method Detector.checkWebAudio() for this purpose.

The Puzzles editor’s category Sound/Video was renamed as Audio/Video.
Finally, the sound puzzles can now be used in the Init tab of the Puzzles editor, making it possible to pre-cache the sounds in advance.
Fog and Ray Casting
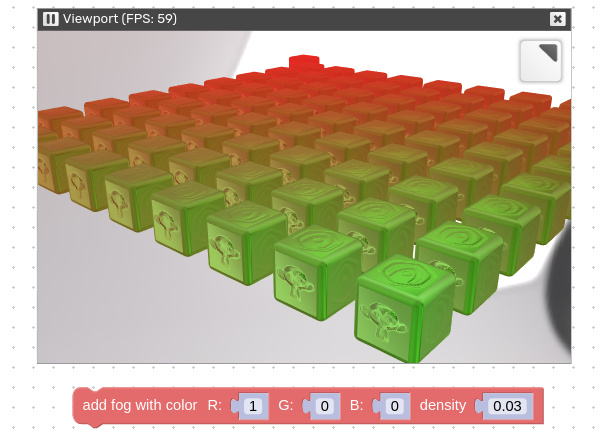
The add fog puzzle is now available, which you can use for adding the fog effect without coding.

You can specify the color and density for the fog, or use zeros either for RGB or for density to remove it whatsoever.

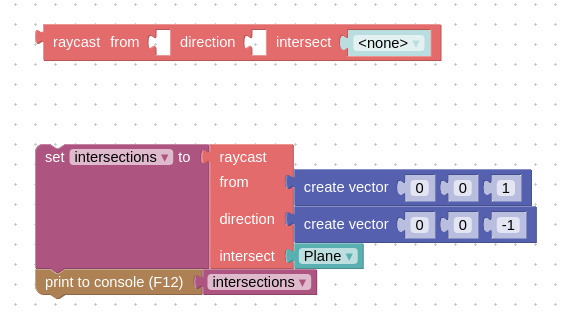
The ray cast puzzle is now available. You can find the description and a usage example on the reference page.

AR Improvements
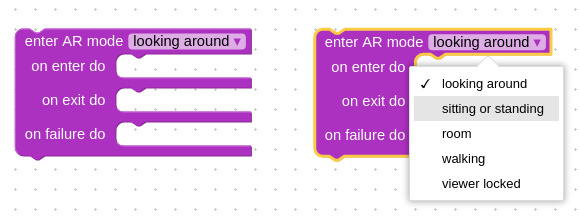
The enter AR mode puzzle now supports various positioning modes similarly to the VR counterpart: looking around, sitting or standing, room, walking, and viewer locked.

While for the sake of compatibility with old scenes, the default mode is set to be looking around (that is, when the user looks from the scene origin), the most feasible modes for AR are sitting or standing, room or walking.
Connectors
Connectors, as we called them, are new convenience puzzles that you can use for organizing puzzles with return value (such as sounds).

They will spare you creating auxiliary variables and make it possible to group such puzzles together.
Installer
Thanks to the Extended Validation (EV) certificate which we use for signing the installer executable on Windows, there no longer will be shown a blue screen warning about unknown publisher.
Other Features
The puzzle replace texture now supports assigning video textures to gltf-compatible materials. Also the replace texture and get texture param puzzles now correctly work with video textures.
We reduced memory consumption for JPEG textures by using the RGB format rather than RGBA for WebGL textures. Also, the puzzle export to gltf now directly exports JPEG textures instead of having first to convert them to PNG.
Horizontal camera panning (useful for implementing Google maps-like hover controls) can now be turned on by setting the JavaScript API property OrbitControls.screenSpacePanning to false, e.g.:
app.controls.screenSpacePanning = false;
The set style and set attribute puzzles now work in IE 11. Also the set style puzzle’s slot @media now works in Safari browser on macOS and iOS.
We added a new chapter to the User Manual where we outlined some hardware limitations you may encounter when creating your scenes. At the moment, it provides clarifications with regard to the “Too many attributes” error.
Fixed Bugs
Puzzle active camera now properly works with enable/disable rendering puzzles (thanks for the report).
Image-based lighting can now be properly switched in VR mode (thanks for the report).
We fixed the issue with the export to gltf puzzle resulted in missing UVs.
We fixed the bug with camera tweening when the finished callback was not firing (thanks for the report).
We fixed the bug with shape keys and assigning materials (thanks for the report).
We removed a duplicate point event option from the event puzzle.
The JavaScript method Material.toJSON() no longer crashes with node-based materials.
Get This Update Now!
As usual, you can get Verge3D from the downloads page. Please share with us your feedback and further suggestions on the community forums!



