We are glad to present a new release of Verge3D for 3ds Max. Version 2.7 contains the features introduced in the Blender version last week – new puzzles for loading files, replacing textures and creating social sharing links and a WordPress plug-in for embedding WebGL content to a website and providing server-side features such as placing orders, making screenshots and email notifications.
WordPress plug-in. E-commerce goodies
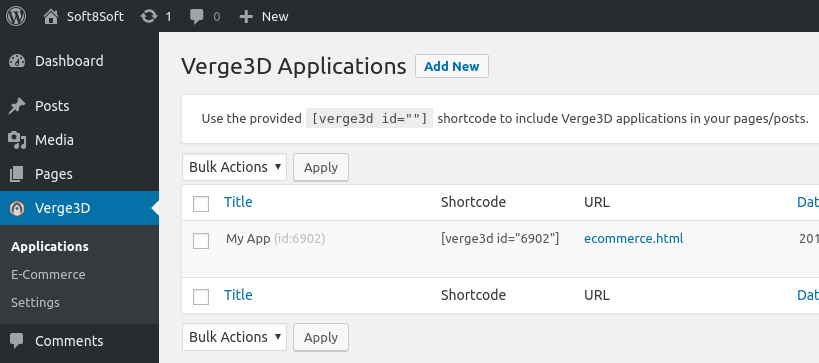
Verge3D strives to be as a complete and artist-friendly solution as possible, providing more ready-to-use features with every version. This time we deliver a bunch of functionality that will help you to setup your own server infrastructure. If you are a WordPress user, you’ll surely appreciate our plug-in for this popular CMS, but if not, it will be still helpful as an example of server-side code for handling requests from Puzzles. The plug-in comes within Verge3D distribution and is installed and activated in WordPress as usual.

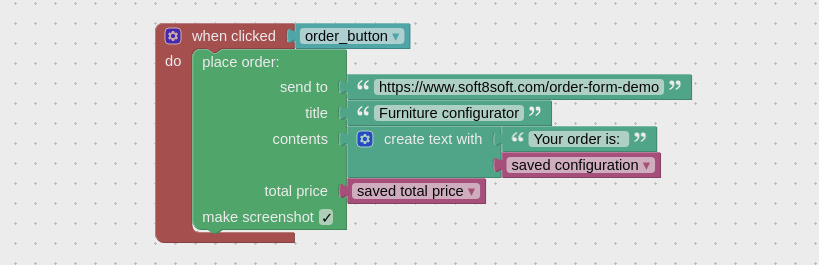
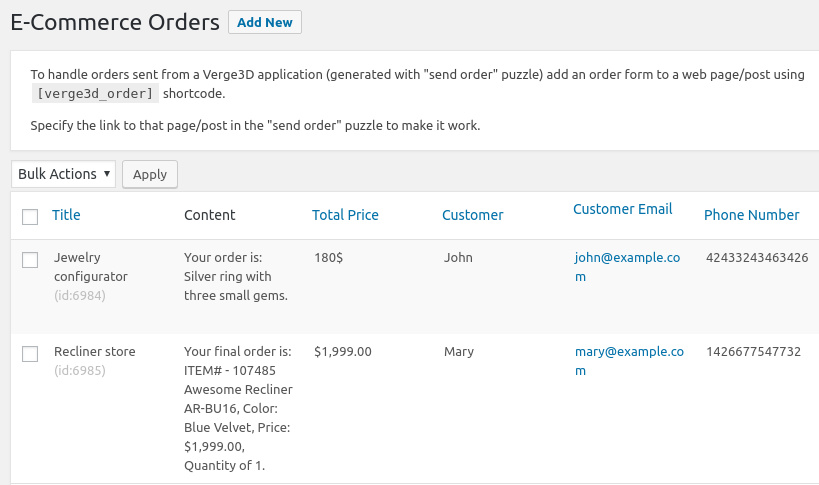
But here is more: a Verge3D app can generate a customer request form (for example, quotation or order) from within Puzzles. The request is generated with a new puzzle called place order which can pass to the web server the information such as product configuration, price and a screenshot. To handle these requests in WordPress, create a special form page and just put its address (URL) in that puzzle.

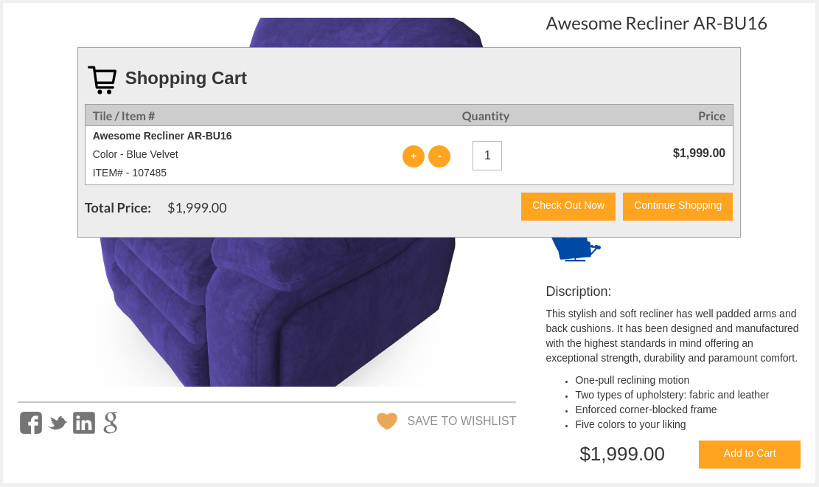
Now, every time a customer creates a configuration they like, they can submit it for processing by the store.

Finally, both the store manager and the customer receive an email notification featuring the list of order items and a nice screenshot.

Try the updated Jewelry configurator and the Recliner demos and see how ordering works. Please refer to the WordPress Plugin section of the User Manual for more information on how you can setup and manage your own 3D e-commerce website.
Puzzles
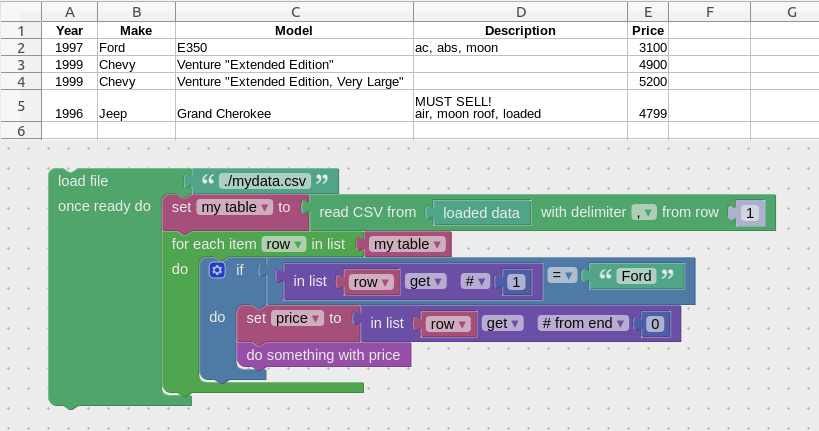
In pursuit of the above-mentioned e-commerce developments, another new puzzle is available for handling standard CSV files (aka comma-separated values). CSV files can be easily exported from a variety of spreadsheet software such as MS Excel, LibreOffice Calc or Google Sheets. So instead of hard-coding product names, prices and other information in Puzzles, you can use a much more convenient table structure maintained from outside of a 3D application.

Check out the Puzzles of the updated Recliner demo for the example of how the new CSV reader is used.
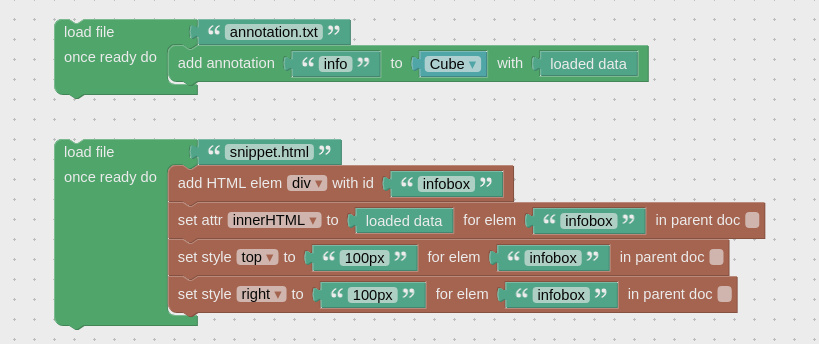
BTW, for loading CSV or any other file formats there is now a special puzzle called load file. Besides the above-mentioned case, you can use it for loading custom HTML annotations or information boxes and display them in your app as is.

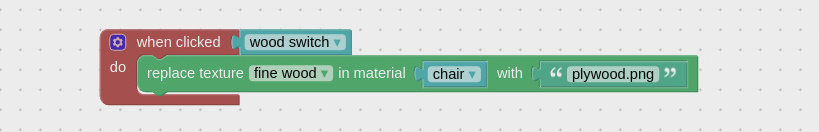
The next new puzzle is long overdue. Replace texture searches for all images used in a specified material and suggests replacing any of them with a new image file.

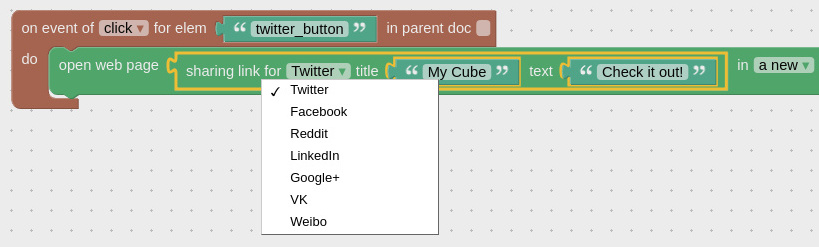
Even more sugar comes with the puzzle for generating social sharing links. These links can be opened when the user clicks on a plain share button or even on a 3D object. Both these approaches to social sharing can be seen in the updated Jewelry configurator and the Recliner demos.

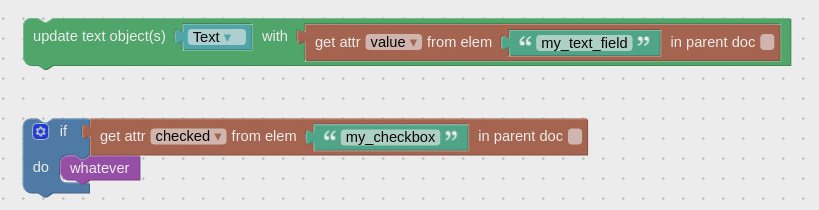
Yet another new puzzle get attribute is now available in the HTML category. This will come in handy for retrieving values of input elements, for example.

Here is the list of other improvements and bug fixes related to Puzzles:
- which property was added to the drop-down of the get event property puzzle to detect which mouse button is pressed.
- open web page puzzle now accepts URL as a variable instead of a less flexible text field.
- Fixed when hovered puzzle not working properly for multiple objects.
- Fixed a touch issue with the when dragged over puzzle on Firefox.
Various improvements
The behavior of annotations was tweaked for more intelligibility. When the user expands an annotation the other now close. Also an opened annotation is always displayed on top of any over HTML elements.
After some optimizations, the more complex shaders can now run on the Apple and low-end Android devices known for harsh WebGL restrictions.
We fixed horizontal limits for orbit camera not working on certain angles. Also negative values can now be used for horizontal limits.
The asset compression section of the user manual was updated to reflect the availability of the recently introduced configure application puzzle.
We removed a console warning for zero-scaled objects that significantly slowed the engine and caused memory issues.
The shader compilation stage has been significantly accelerated thanks to caching similar node-based materials. This speeds up the loading – especially noticeable on MS Windows and mobile devices. Also the memory consumption reduced thanks to caching same environment textures used in different materials.
In closing
As always, feel free to leave feedback and suggest new features in the comments below or on the forums.




中文版全文已发布到知乎和微信公众号(Wechat/Zhihu: Verge3D)
Here is the Chinese Translation:
Zhihu: https://zhuanlan.zhihu.com/p/45960911
WeChat: https://mp.weixin.qq.com/s/y85EwGKpsfLUtCpZgtko-A
谢谢