As usual, the Blender version follows shortly. Verge3D 2.4 brings two new examples – a 3D online store mockup and a full blown browser game, and many new features, including library saving and several new blocks for Puzzles, physics module integration and other smaller improvements and bug fixes.
Farmer’s Journey
Yes, we promised to never touch games at Blender Conference 2017. However, considering that Blender Game Engine is now effectively dead, we just thought that the powerful combination of a 3D modeling tool, Verge3D’s Puzzles and a web page builder can be used in game development as well. In fact the following game was created by a non-coding artist in just 2 weeks!

The game is optimized for both desktops and cell phones – additional control buttons appear when running on mobile. As you’ll see from the source files, no single line of code was written to bring the farmer to life.
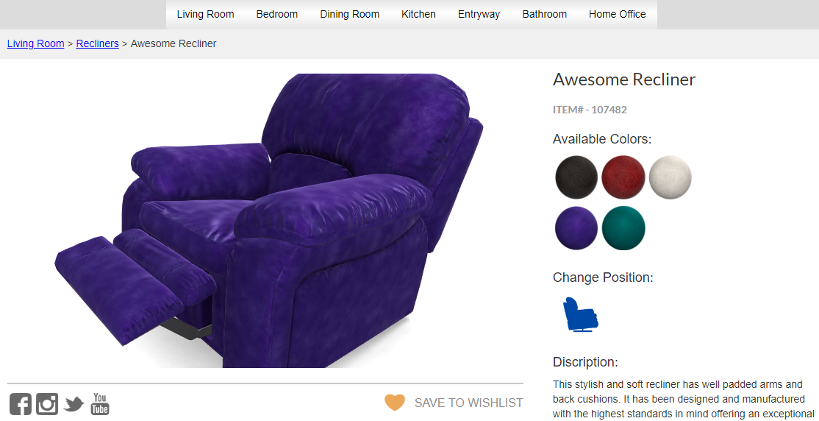
3D product configurator + online store
We also ported the e-commerce example from the updated Max version – now it’s not a standalone 3D app but rather a mockup of a online store page. Customers can select materials for their recliner armchair and see how the price is affected. They also can learn how it unfolds.

Once again, we leveraged the power of Puzzles to avoid coding whatsoever. Check out the source files in the Verge3D distribution to see how it was done.
Puzzles
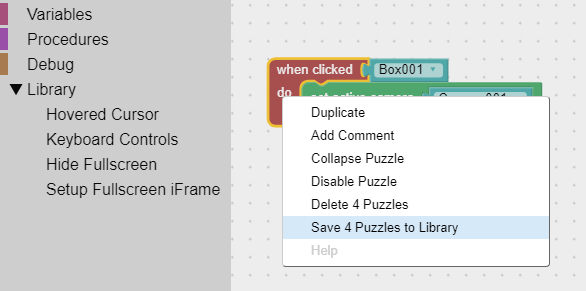
We keep extending Puzzles – Verge3D’s key interactivity-making tool for designers and artists. Now you can save puzzle sets to the globally available library and retrieve them from it when necessary. We added 4 non-trivial HTML-related puzzle sets to the library for the start.

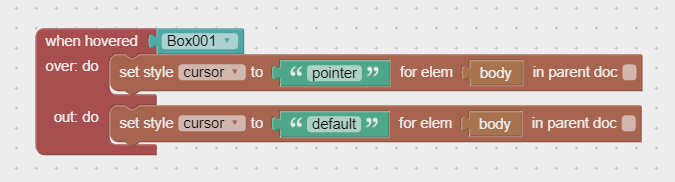
The document and body puzzles were added to the HTML category to access the corresponding web page DOM elements.

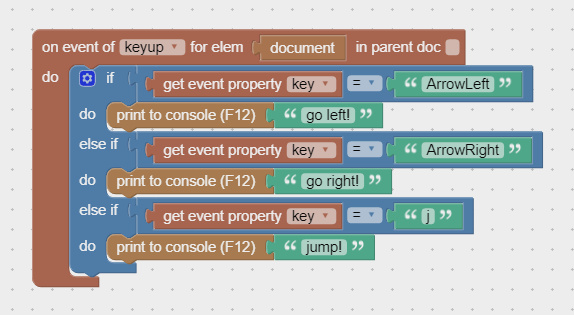
Keyboard events can now be captured as demonstrated in the following example (it is also added to the library).

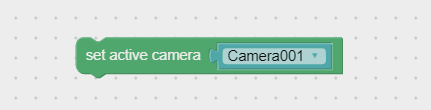
The snap-to-object and distance puzzles were fixed to work with parented objects too. Also the new set-active-camera puzzle was added to momentarily change the view and controls (e.g. switching the orbiting mode to flying mode with a different fov, etc).

The object selector puzzle is now much faster so that it efficiently works even if hundreds and thousands objects are present in the scene.
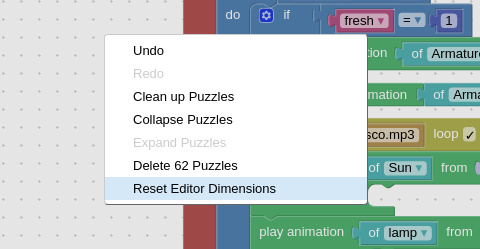
An important usability improvement – the Puzzles editor now preserves its window dimensions even if the page is reloaded. We have also added a context menu option for resetting the dimensions to the original size.

Finally, Google Blockly framework the Puzzles is based on has been updated to the April 2018 version. This fixed some issues existing in the previous version.
Other improvements
Internet Explorer 11 is an old browser that is generally unsupported by Verge3D. However, if you need it (or your customers insist so), you can use the compatibility shim ie_compat.js that we put to the build folder. Just copy that script in your application’s folder and include it in the main HTML file before other Verge3D-related scripts, for example:
<script src="ie_compat.js"></script> ... <script src="v3d.js"></script> <script src="my_awesome_app.js"></script>
Physics can now be enabled, if you’re a programmer. The physics module ammo.js was added to the build folder – this is the JavaScript version of the open source, Oscar-winning Bullet physics engine. Check out the following softbody/cloth simulation example to see what is now possible.
You’ll notice that the preloader behavior has changed a bit – it now runs with more steps and overall feels smoother. We have made its image transparent to work properly over the translucent canvas – which in turn, can now have any background color and not just white.
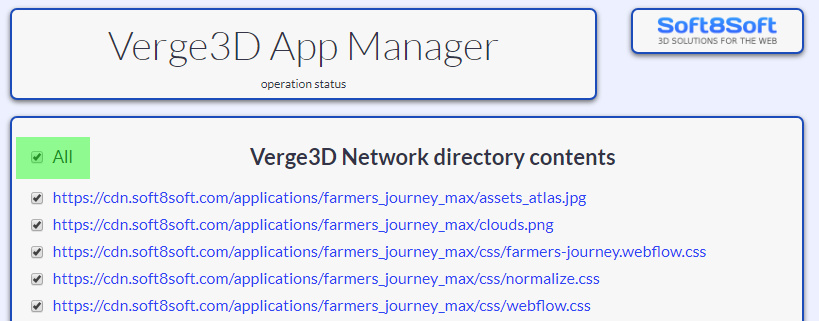
A checkbox for selecting all files at once has been added to the Network directory interface.

The new AnnotationControl class has been added to the API to help implement custom annotations; we also fixed the incorrectly applied visibility for annotations that happen to move behind the camera.
Now you can add your own post-process effects with JavaScript – this includes bokeh/dof, FXAA, outlining, grayscale, SSAO and many others. We have also added the gray-scale post-process effect to this list.
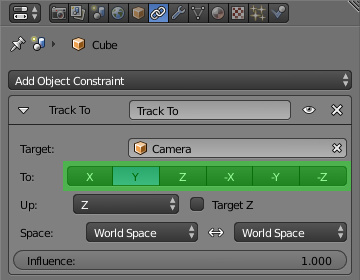
Axis selection has been supported for TrackTo and LockedTrack constraints.

The App Manager now uses local fonts instead of fetching them from Google.
We took some efforts to refine the algorithm of how roughness is handled in our PBR implementation.

And finally, cameras and lamps can now be directly animated, so that you no longer need to use intermediary empties.
Material library
Before this release there were 2 updates of our material library, that received 8 new cloth-related materials in total.

Check these and other entries on the product page (thumbs are clickable).
Bug fixes
- Fixed the issue with several materials having a same texture slot name.
- Fixed the issue with disappearing of parented outlined objects.
- Fixed logo in the app manager and the manual layout to better fit various screen resolution.
Documentation
We added more entries to the FAQ, with licensing, trial information and Three.js compatibility among them. Also the PBR documentation was extended with the link for downloading the Substance Painter preset.
In closing
We are grateful to the talented author Vinh Nguyen for the wonderful farmer character sketch, and to Forget the Whale band for the great music track that made our little game so authentic. As always, we’d be happy to hear feedback from you in the comments or on the forums.
Update 2018-05-31
For those who are interested in our Webflow projects, here they are: online store: link, Farmer’s Journey: link.



