We are excited to present a new release of Verge3D for 3ds Max. As always, this release includes many great features, such as support for skinning and skeletal animation, a mockup of a 3D online store, support for 3ds Max constraints, library saving feature and several new blocks for Puzzles, physics module integration and other smaller improvements and bug fixes.
Skinning and skeletal animation
Today we are closing one of the last gaps with the Blender version by adding the support for animated skeletons.

To demonstrate this awesome feature in action, we have created a small yet entertaining 3D browser game which we called Farmer’s Journey. Our record score is 1200 – what’d be yours?

This game was created by a single person in just 2 weeks thanks to 3ds Max integration and Puzzles visual programming editor. The interface was built in external web design software (we used Webflow) and linked in the game with HTML Puzzles.
The game is optimized for both desktops and cell phones – additional control buttons appear when running on mobile. In the end, no single line of code was written to bring the farmer to life!
3ds Max integration
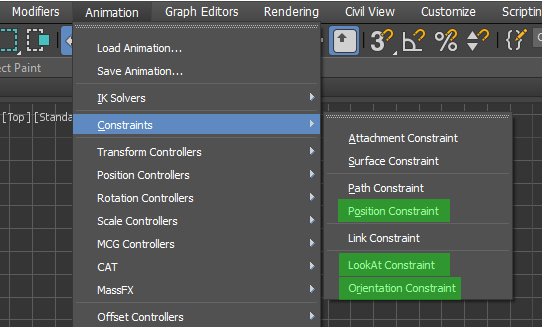
We supported several Max’ constraints, namely Position, Orientation and LookAt. The LookAt constraint, if used with the camera, effectively produces billboards.

We carefully searched our scripts to remove all debug messages that significantly slowed 3ds Max due to spamming in the MAXScript Listener.
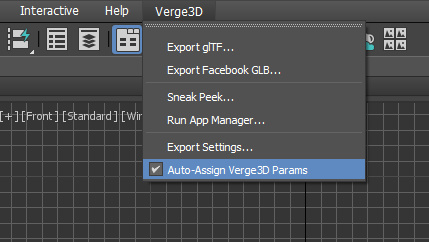
The Auto-Assign Verge3D Params option was added to the Verge3D menu (enabled by default). You can turn it off and Verge3D props won’t be added to objects automatically.

Online store example
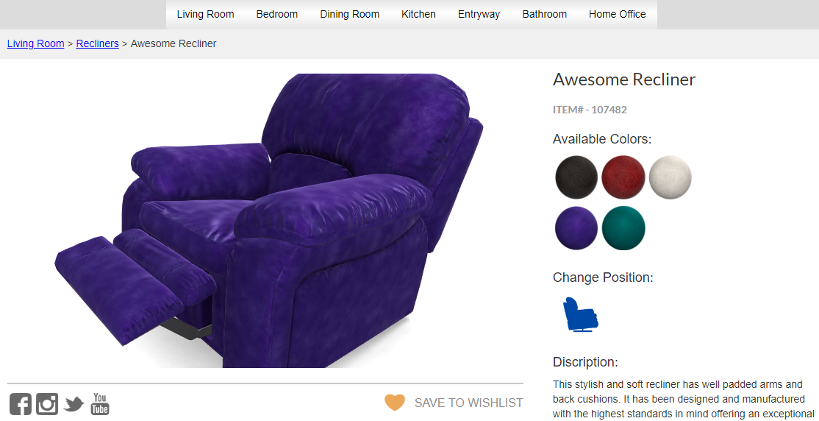
We continued our ways with mixing 3D with the web and updated our Recliner demo with a web layout. Now it’s not a standalone 3D product configurator but rather a full blown mockup of a e-commerce website page.

Once again, we leveraged the power of Puzzles to avoid coding whatsoever.
Puzzles
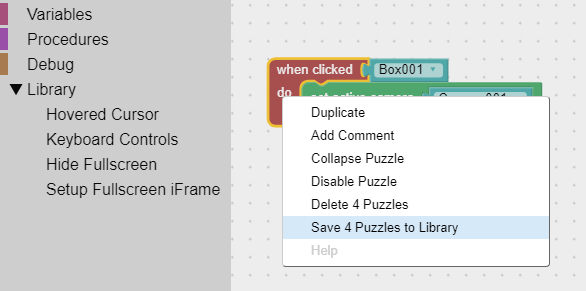
We keep extending Puzzles – Verge3D’s key interactivity-making tool for designers and artists. Now you can save puzzle sets to the globally available library and retrieve them from it when necessary. We added 4 non-trivial HTML-related puzzle sets to the library for the start.

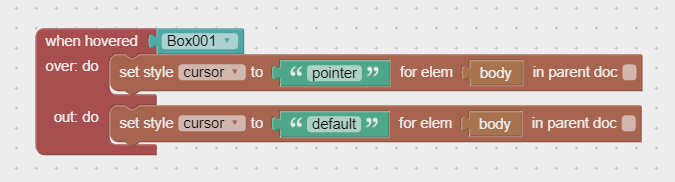
The document and body puzzles were added to the HTML category to access the corresponding web page DOM elements.

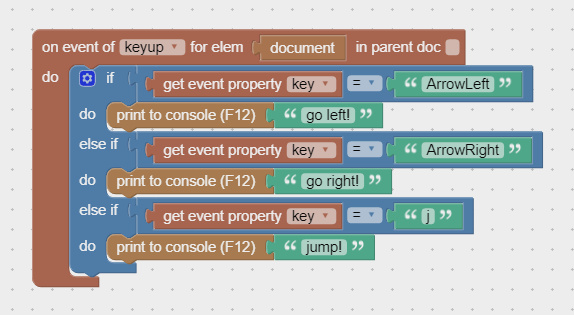
Keyboard events can now be captured as demonstrated in the following example (it is also added to the library).

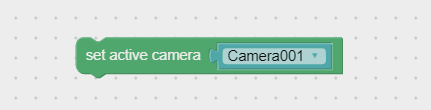
The snap-to-object and distance puzzles were fixed to work with parented objects too. Also the new set-active-camera puzzle was added to momentarily change the view and controls (e.g. orbit to flying mode, with a different fov, etc).

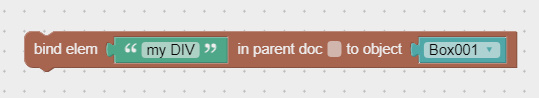
Puzzle for binding an HTML element to a 3D object has been added (similar to the annotation puzzle, but more flexible).

The object selector puzzle is now much faster so that it efficiently works even if hundreds and thousands objects are present in the scene.
Finally, Google Blockly framework the Puzzles is based on has been updated to the April 2018 version. This fixed some issues existing in the previous version.
Other improvements
Internet Explorer 11 is an old browser that is generally unsupported by Verge3D. However, if you need it (or your customers insist so), you can use the compatibility shim ie_compat.js that we put to the build folder. Just copy that script in your application’s folder and include it in the main HTML file before other Verge3D-related scripts, for example:
<script src="ie_compat.js"></script> ... <script src="v3d.js"></script> <script src="my_awesome_app.js"></script>
Physics can now be enabled, if you’re a programmer. The physics module ammo.js was added to the build folder – this is the JavaScript version of the open source, Oscar-winning Bullet physics engine. Check out the following softbody/cloth simulation example to see what is now possible.
You’ll notice that the preloader behavior has changed a bit – it now runs with more steps and overall feels smoother. We have made its image transparent to work smoothly over the translucent canvas – which in turn, can now have any background color and not just white.
A checkbox for selecting all files at once has been added to the Network directory interface.

New AnnotationControl class has been added to the API to help implement custom annotations; we also fixed the incorrectly applied visibility for annotations that happen to move behind the camera.
Now you can add your own post-process effects with JavaScript – this includes bokeh/dof, FXAA, outlining, grayscale, SSAO and many others. We have also added the gray-scale post-process effect to this list.
Bug fixes
- Fixed the issue with disappearing of parented outlined objects
- Vertex color map crashed if no vertex color assigned on mesh
- Fixed logo in the app manager and the manual layout to better fit various screen resolution
Documentation
We added more entries to the FAQ, with licensing, trial information and Three.js compatibility among them. Also the PBR documentation was extended with the link for downloading the Substance Painter preset.
In closing
Our community was particularly active during this month. We received a lot of feedback that helped us to improve the 3ds Max version of Verge3D. We are especially thankful to Shawn Olson for advice and contributed code.
The wonderful farmer character is based on the sketch that was kindly furnished by the talented author Vinh Nguyen. The music track was supplied by the Forget the Whale band – thanks guys!
We’d be happy to hear even more feedback from you in the comments or on the forums.
Update 2018-05-31
For those who are interested in our Webflow projects, here they are: online store: link, Farmer’s Journey: link.



