We are excited to announce the highly anticipated Verge3D 2.3 for Blender that will surely meet the expectations of our customers to whom we are so grateful for their invaluable feedback. This release concentrates on further interconnecting the realms of 3D graphics and web development to allow for creating immersive experiences without the need to write any code.
Teapot Heater
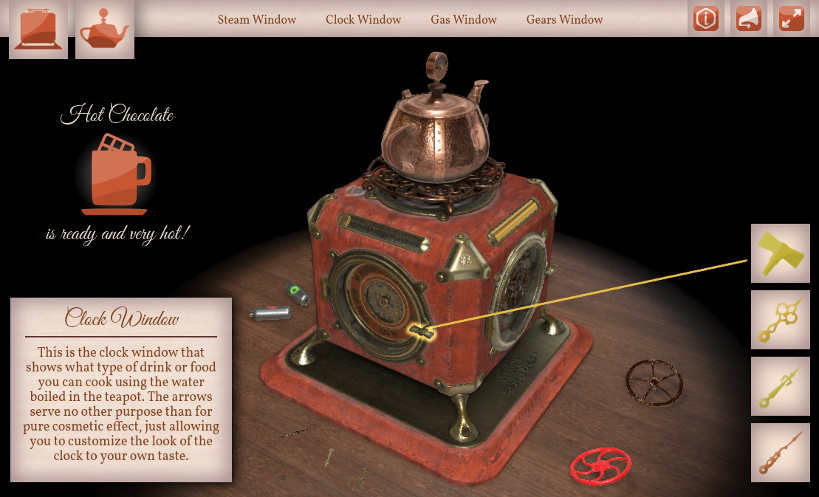
The tools that we added to facilitate a code-less 3D web development approach are demoed in the following web app that was originally created for the 3ds Max version and is now available to Blender users as well. Enjoy!

Behind the scenes
When making this demo we used the following 10-step workflow:
- At the modeling stage the middle-poly objects were created with a total of 100k tris.
- Meshes were triangulated and the normal and occlusion maps were baked and applied to the models. At this stage Verge3D’s Sneak Peek button comes in handy to check the quality of the results in the engine.

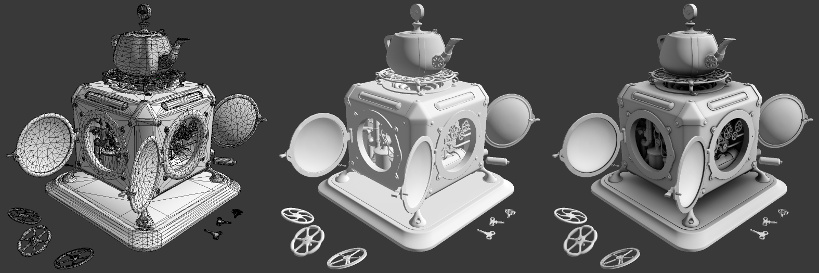
Teapot heater model: mesh, with normal map and with occlusion map assigned. - The models and the baked maps were then loaded to Substance Painter via OBJ format for texturing. Overall 3 maps were produced in the end: base color/transparency, occlusion/roughness/metallic and normal. The textures were exported using the Verge3D preset for Substance Painter (download link).
- PBR materials were set up for every model except fire flames using Verge3D’s Cycles-based PBR node and checked with Sneak Peek in the process.

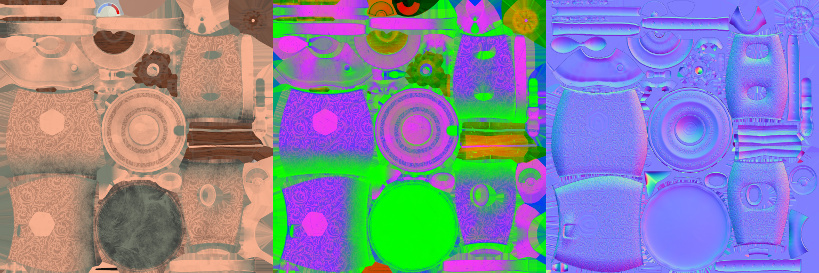
PBR maps exported from Substance Painter. - Animation actions were created for relevant models.
- At this stage a Verge3D project was created using the App Manager with default configuration settings. The Cube .blend file was overridden by the Teapot Heater .blend file and exported in .glTF format.
- The interactive scenario was created using Puzzles for triggering animations upon clicks, outlining objects upon hovering, teapot and clock movements, logic checks, etc.

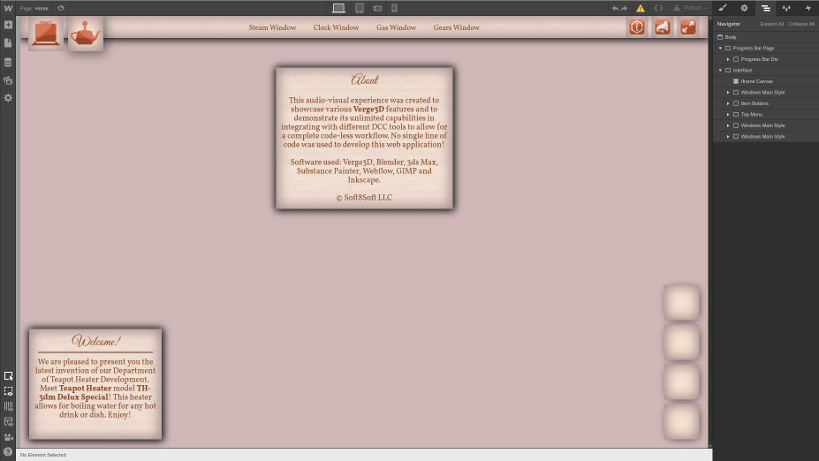
Designing web app layout using external software. Of course, one can achieve the same result using a simple text editor instead. - The interface elements (menus, buttons, info boxes) were created as a separate web page in Webflow. An <iframe> element for the 3D scene was added to the layout (using Webflow’s “custom” component) with its src attribute pointing to the main Verge3D project. Any other WYSIWYG editor capable of exporting HTML files should also work (Pinegrow, Adobe Muze, etc).

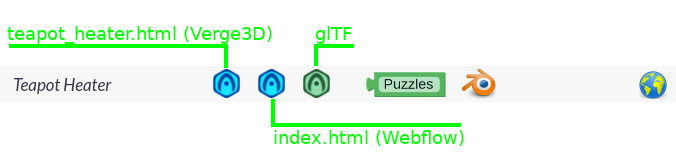
Teapot Heater project structure. - The resulting set of HTML/CSS/JS files was saved right to the app folder. The index.html file thereby became available for launching the assembled application from the App Manager. Finally, the 2D and 3D parts were interconnected with HTML puzzles.

We encourage you to check out the source files of this app that are included in this release bundle. We are also sharing the corresponding Webflow project: link.
Tools
Making of the presented Teapot Heater demo was possible thanks to the bunch of new instruments that became available with this release. The HTML puzzles were used to connect the web-based buttons and 3D objects visually with lines and logically with events, to hide the custom preloader screen, to setup the custom fullscreen button, to switch info boxes and fade them out with distance, etc.

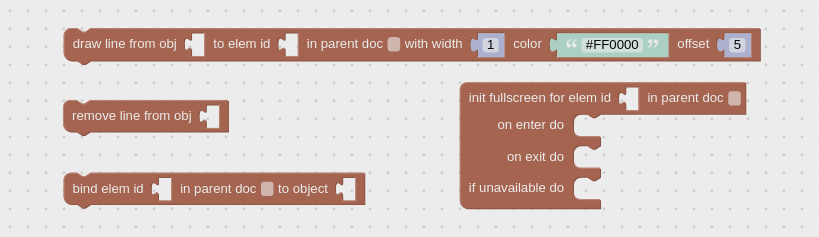
Compared with the previous release, the toolbox of the HTML puzzles was supplemented with several new mates. Among them are the puzzles for drawing/removing lines, configuring the fullscreen mode, and binding an HTML element to a 3D object (this one is similar to the annotation puzzle, but more flexible). Notice the in parent doc checkbox that is used to access HTML elements from inside an <iframe> element.

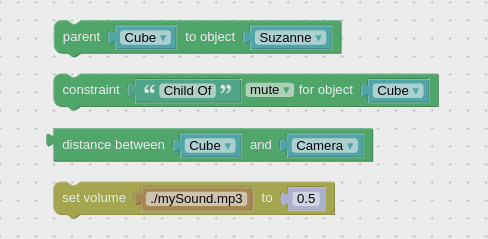
Besides the HTML puzzle set, we’ve got 4 very useful puzzles that are rather self-explanatory: parent, constraint mute/unmute, distance and set sound volume. The distance puzzle, particularly, was used to fade out interface elements upon closing to the teapot heater model.

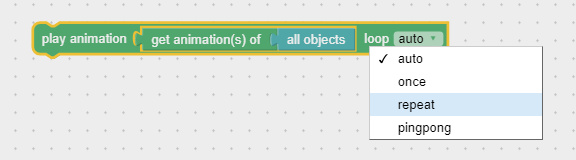
The play animation puzzle has been ironed out after receiving feedback from real-life projects. As a result, we fixed several issues with animation finished callback and with playing animation outside the range. Also the frame rate is now exported from Blender and used in the animation puzzle to properly match timing with frames. Finally, the play animation puzzle (the simplified version) received the loop mode dropdown menu.

The puzzle for calling JavaScript functions now validates if a function actually present in the code (if not, it will highlighted its name with red color).
Finally, the XMLs to which puzzles are saved now won’t be minified to allow for more convenient copying between projects.
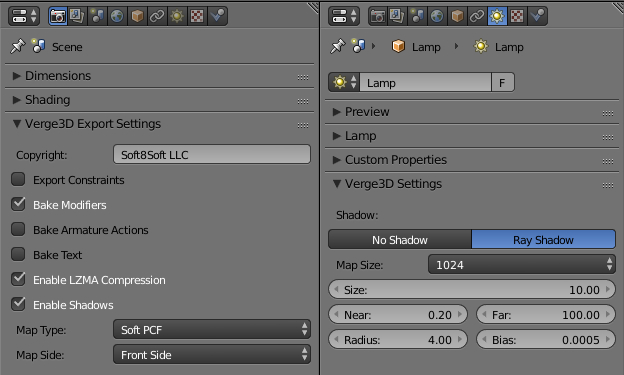
Shadows
We took significant efforts to review the shadow implementation code and added several new options that you can tweak for better quality. Map Type selects the shadow algorithm – you can use this switch to trade between speed and smoothness. Map Side denotes which side of polygons is rendered during the shadow pass.

Among the per-light settings, Size/FOV, Near and Far can be used to tweak the shadow volume (the less the better). Radius controls the blurriness ratio, Map Size – how big is the shadow texture (trading between speed and quality).
Bias can now be positive or negative. What to choose depends on the above-mentioned Map Side setting. If Front Side is selected, the positive Bias should work well (and conversely, Back Side – negative). Tweak the Bias until you get rid of self-shadow artifacts and/or the peter-panning effect.

On the side note, now all objects without materials assigned are still capable of casting and receiving shadows in accordance to Blender behavior.
Finally, we have fixed the bug with multiple shadow-casting lights crashing the renderer on some Linux-based and possibly macOS systems.
Moar HTML
This last moment feature should be considered experimental: an entire website is interactively rendered inside a 3D scene.
This is done with some programming this time using the threex.htmlmixer library – see the source files inside the Verge3D bundle.
Other improvements
Animations for objects with the non-identity parent inverse matrix now work as in Blender (no need to invoke Clear Parent Inverse).
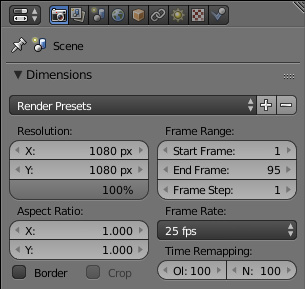
The dimensions panel is re-appeared for the Verge3D profile. Its Frame Range and Frame Rate settings are now exported and used by the engine and the Puzzles for more consistency.

The camera default behavior changed a bit: zooming was disabled for the middle mouse button – it now pans instead. Zooming is still possible with the mouse wheel. For the Flying camera we also increased the default panning speed to some extent.
Also there are now means to configure the Flying camera controls. This achieved by adding the mouseButtons property to the FlyingControls class:
this.mouseButtons = { ROTATE: v3d.MOUSE.LEFT, ZOOM: v3d.MOUSE.MIDDLE, PAN: v3d.MOUSE.RIGHT };
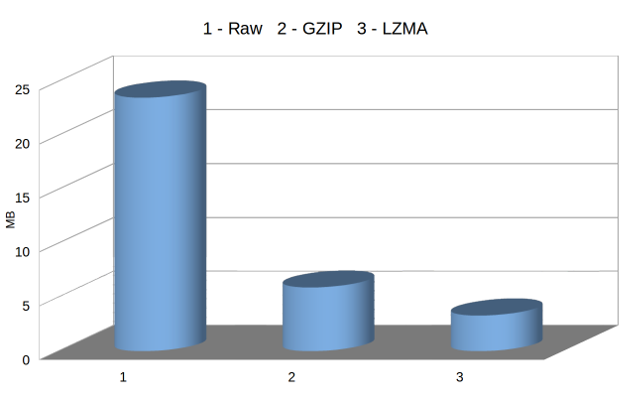
As you might have noticed, the Enable LZMA Compression checkbox now available in the Export Settings. This produces .xz files alongside the usual .gltf/.bin files which you can load in your app as described in the Manual (scroll down to Using xz-compressed files in Verge3D).

We significantly improved the quality of normal mapping thanks to exporting tangents of meshes for both standard and PBR materials.
UTF-8 characters are now properly displayed in glTF files when viewed with a text editor.
Now temporary copies of Curve objects produced during export are deleted.
If a project turns out to consist of multiple HTML files (like Teapot Heater), the Puzzles will be linked to the one with a name that most closely resembles the name of the application.
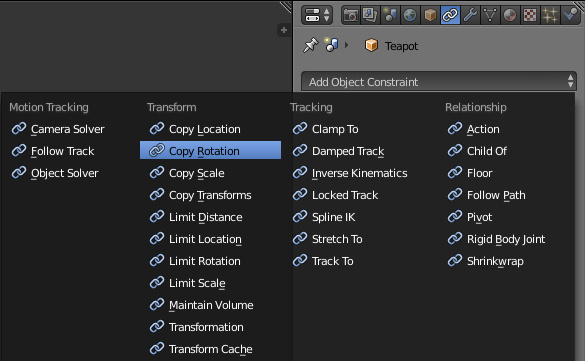
The Child Of object constraint is now supported – this adds to the following list of already supported constraints: Copy Location, Copy Rotation, Copy Transforms, Locked Track, Track To and Floor.

Also notice the Export Constraints checkbox on the Export Settings panel.
Finally, objects auto-generated from multi-material meshes now don’t show in the object selector puzzle.
Bug fixes
Here is the list of the most embarrassing bugs we managed to get rid of:
- Texture names are now properly exported.
- In the App Manager the Update button is now properly displayed.
- Parented objects now work with outlining.
- App Manager crash fixed when a __MACOSX folder happened to be present in the applications folder.
- Fixed the way how rotation works in the Mapping GLSL node.
- Fixed the bug with the Bake Modifier checkbox in the Export Settings breaking line rendering.
In closing
There was a minor update in the Max version recently, so this release is numbered 2.3.1 for consistency. Please don’t hesitate to leave your feedback in the comments and/or on the forums. We hope that you like our progress!




So many cool features! love it
Thanks!
Yes! Much too rich!
Glad you liked it!
Fantastic! Very exiting new features. Thanks
Thank you for choosing Verge3D!