It’s been almost a month since the previous release and here we are again with an incredible amount of new functionality and the most advanced demo we ever made with Verge3D. In this version you’ll find: HTML puzzles for mixing web page elements and 3D objects without coding, basic support for V-Ray materials, the highly efficient LZMA compression for glTF assets that saves 6x of average file size, several new Puzzles and support for 3ds Max 2019.
3D web design
Until today, a typical Verge3D application used to be represented by a single web page rendering 3D scenes in the browser, with interface elements usually made with 3D models parented to the camera. Of course, the vast Verge3D programming API allows for embedding the 3D canvas in any website. Yet it always has been a challenging endeavor for both web developers and artists – no matter how experienced they are.

After weeks of researching we seemingly found a way to a fully code-less 3D web authoring pipeline. We have extended the Puzzles editor with new tools to seamlessly mix 3D objects and HTML elements, so that the events coming from a 3D scene can affect the web page and vice versa, external HTML elements can trigger changes on the 3D side.
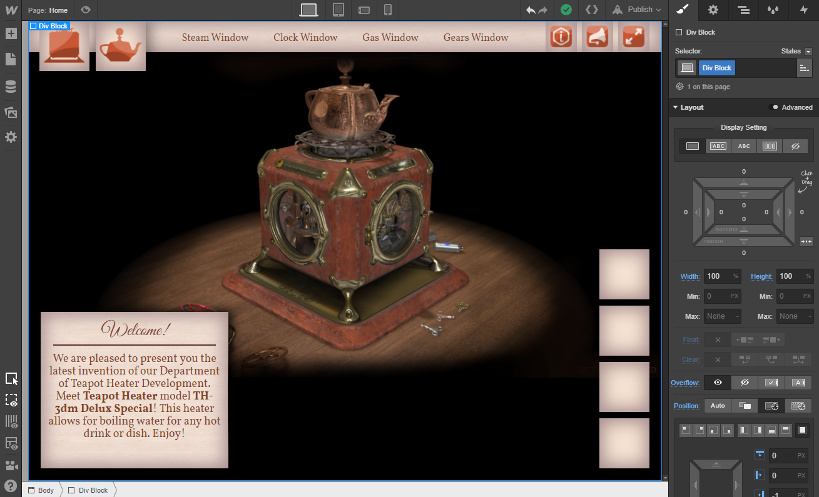
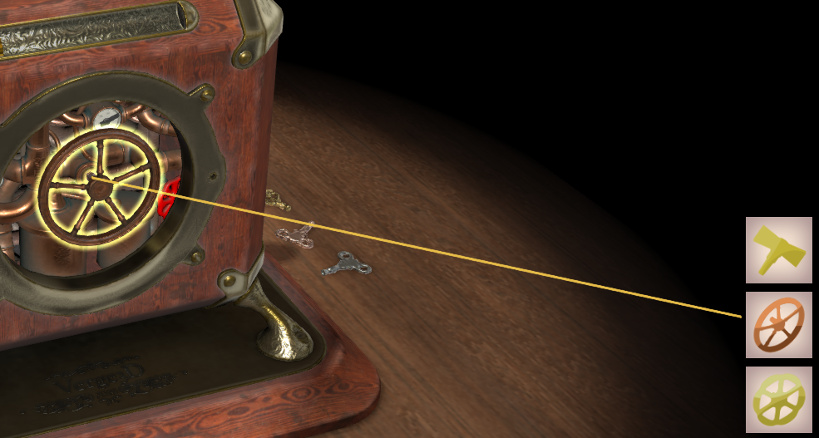
To get an idea of what is now possible with Verge3D, check out the following interactive audio-visual experience. Both the 3D and 2D parts of this rich internet application were made and connected together without a single line of code!

In our workflow we created the application layout using external web design software. Any WYSIWYG editor capable of exporting HTML/CSS/JS files will work – for example, Webflow, Pinegrow and (recently discontinued) Adobe Muze all can do this. You can specify unique IDs for relevant HTML elements that need to be accessed from Puzzles. The 3D part of the application can be integrated by adding a custom <iframe> element with its src attribute targeting the main .html file of a standalone Verge3D application.
The resulting set of files then can be saved directly to the application folder to be picked up by the App Manager. Such an application now consists of two nested .html files which can be opened independently by clicking a corresponding blue icon. In such a setup, the “external” file (the one exported from a web editor) runs the assembled application, while the “internal” one loads a 3D scene and carries a Puzzles scenario.

This approach turned out to be very convenient and allowed for very fast iterations during the development process. We invite you to check out the source files for this demo for further information and details.
3ds Max integration and export
First of all, we have managed to boost your comfort level by speeding up the export and Sneak Peek operations. Rewriting most critical code section to C programming language resulted in a game-changing 10x speed improvement!
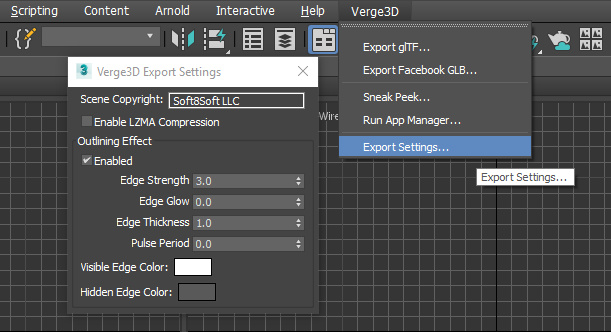
The Export Settings panel is now available that currently contains the field to sign your glTF files with a copyright mark, the LZMA compression switch (see below) and the settings for the outlining effect that is now available to 3ds Max users as well.

We made some improvements in our PBR pipeline as well: now roughness and metallic maps have distinct names and do not clutter the app folder upon export. This also speeds up export if these textures are used in several places.
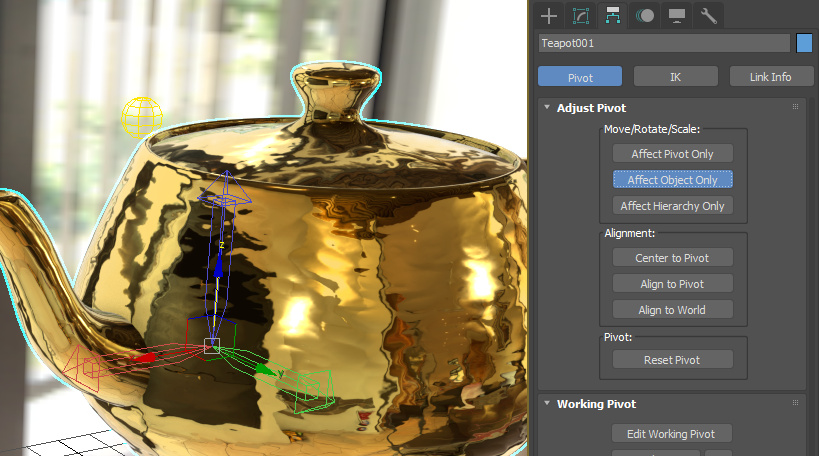
Pivot adjustment that is often engaged by 3D artists is now supported for objects.

After heavy testing against various existing file examples we accommodated various 3ds Max features. Non-unique names for exported objects, materials, etc are now supported – this removed numerous issues, particularly, scenes being a mess upon export. Also bones won’t be exported for now. Finally, the negative scale factor for objects has been supported.
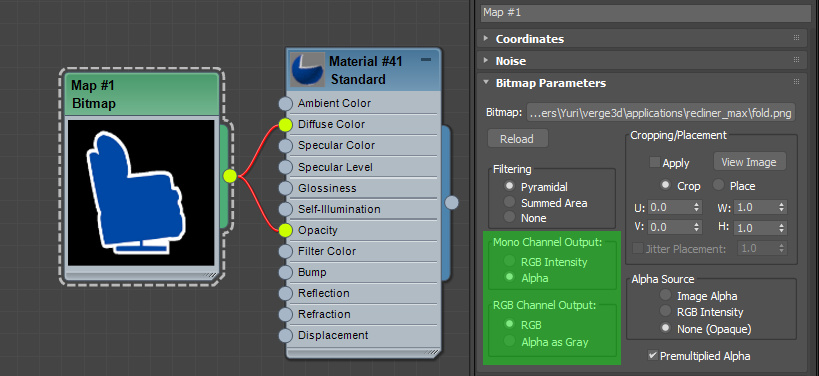
Mono Channel Output and RGB Channel Output settings are now supported for Bitmap maps. This is especially important for using transparent textures.

Also any non-PNG textures (such as TIFF) now correctly transfer the transparency channel to the exported PNGs.
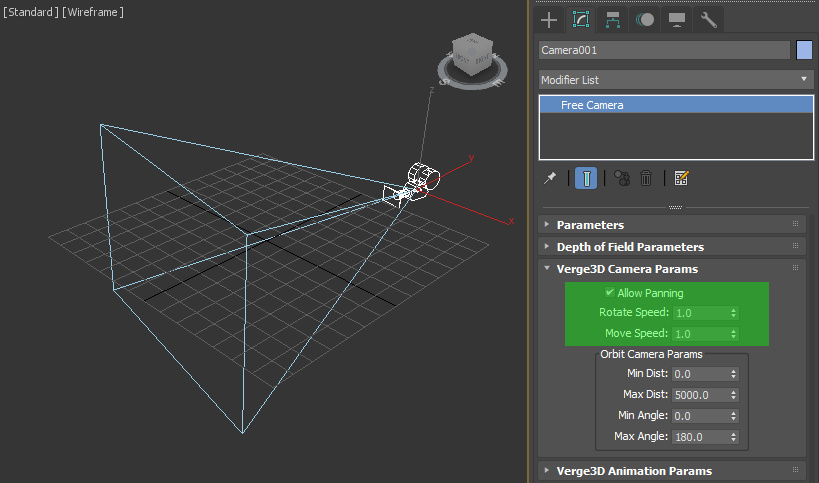
Camera parameters panel was supplemented with the panning enabler and the rotation and movement speed settings.

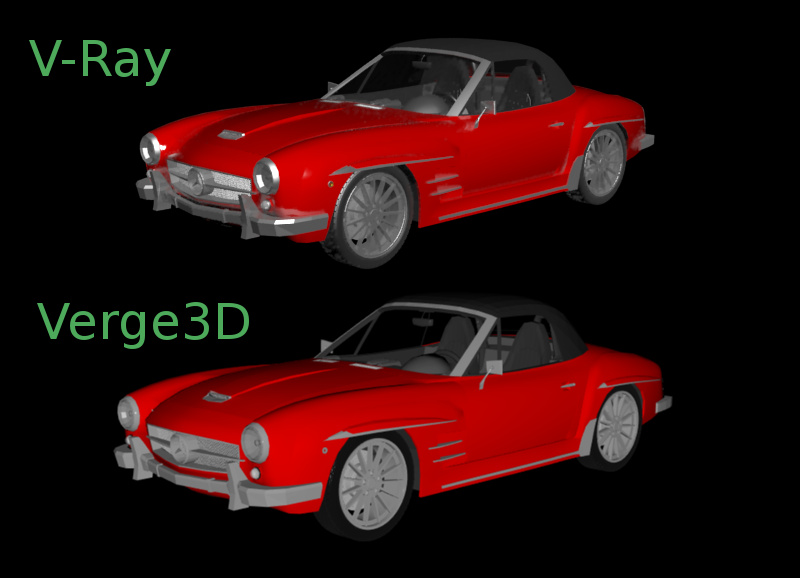
Although we don’t have the intention to support materials from external renderers, in this version we have added some basic support for V-Ray materials so that they can be at least exported.

That’s said, if you’d like to leverage the full power of Verge3D, you might want to consider converting your materials to standard or physical ones.
And finally, this Verge3D version was ensured to be compatible with 3ds Max 2019 recently released by Autodesk.
Puzzles
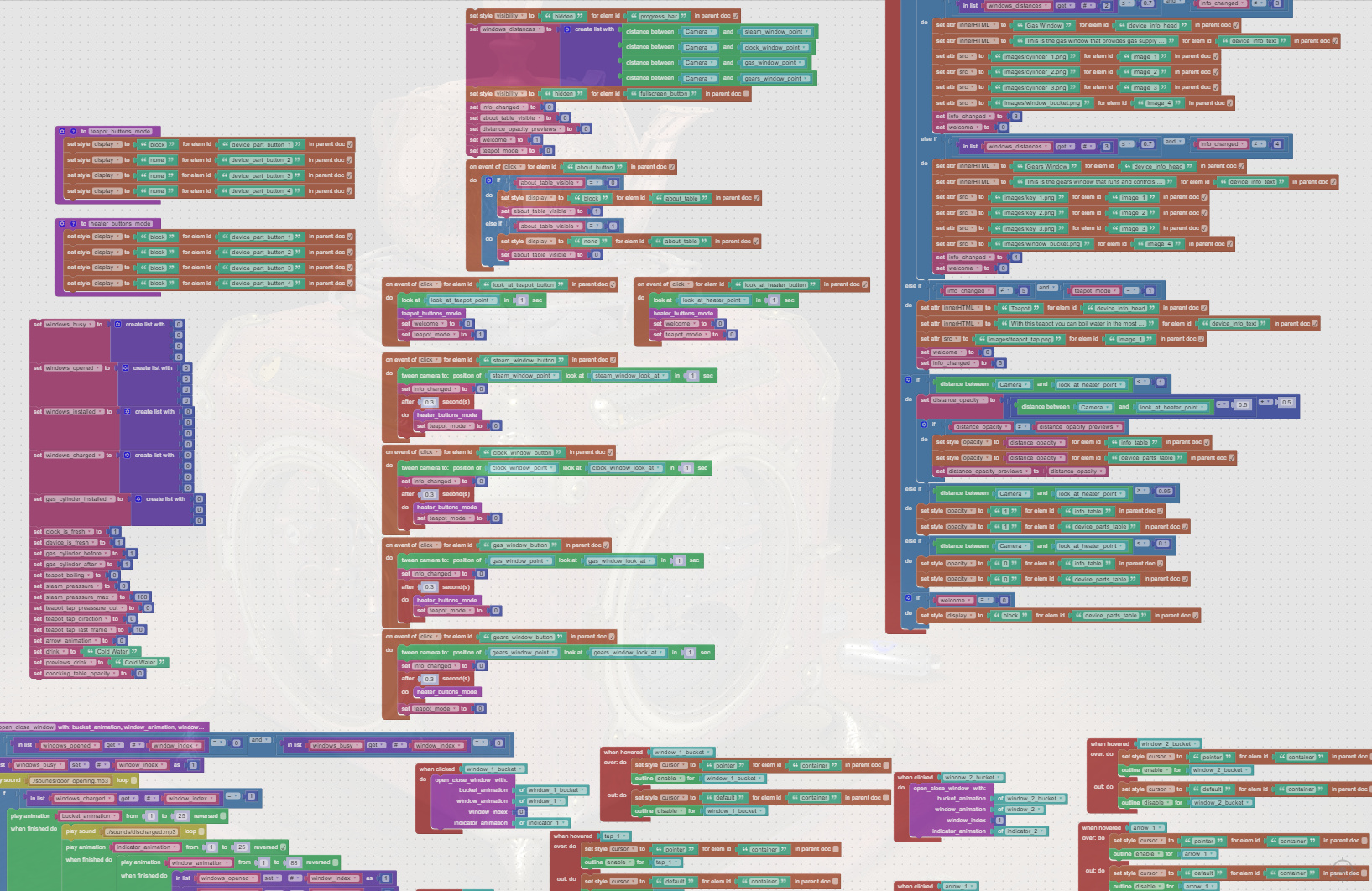
Once again, our visual scripting environment was supplemented with a new bunch of powerful puzzles that are absolutely necessary to build feature-rich WebGL applications similar to the above-mentioned experience. Among them, the puzzles from the newly introduced HTML toolbox can be considered as the most important.

So you now have means to:
- create any HTML elements on the fly and/or access the layout designed using external software (div containers, links, images, style sheets, you name it)
- change their attributes and style properties depending on the situation in your 3D scene (show/hide/fade out info boxes, swap icons, change cursor pointer, etc)
- capture user events and pass them to 3D objects and vice versa
- setup your own fullscreen button
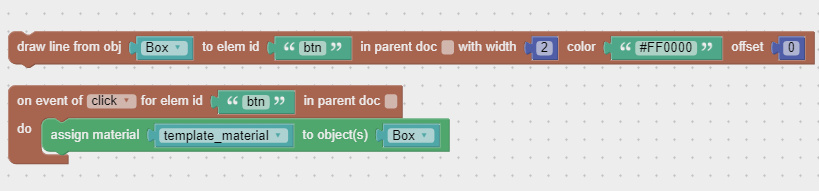
- and even draw dynamic lines connecting HTML elements with 3D objects!

Notice the parent doc checkbox that allows for accessing an external web page from inside an iframe where a 3D scene is rendered.

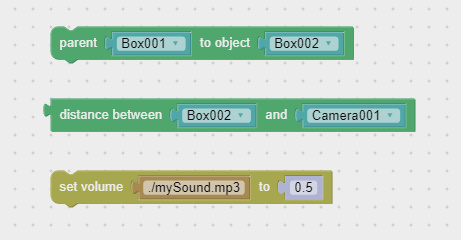
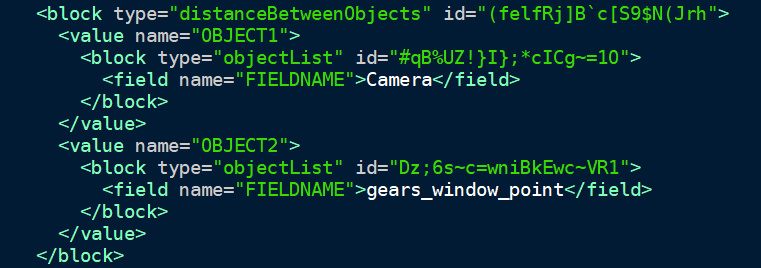
Besides the HTML puzzle set, we’ve got 3 very useful puzzles that are rather self-explanatory: parent, distance and set volume. The distance puzzle, particularly, was used to fade out interface elements upon closing to the teapot heater model.

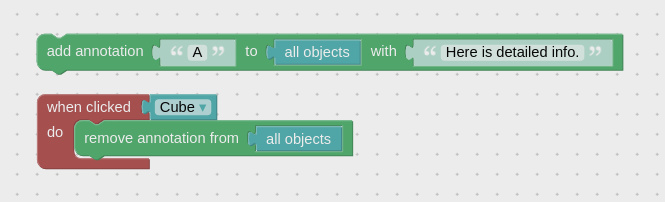
The add and remove annotation puzzles now work with multiple objects (passed as a list or a group), while the annotations themselves no longer expand if there is no text in the description part.

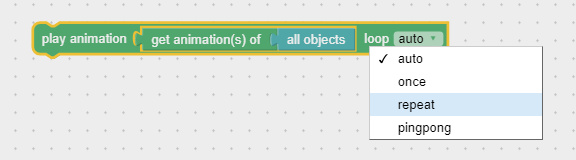
The play animation puzzle has been ironed out after receiving feedback from real-life projects. As a result, we fixed several issues with animation finished callback and with playing animation outside the range. Also the frame rate is now exported from 3ds Max and used in the animation puzzle to properly match timing with frames. Finally, the play animation puzzle (the simplified version) received the loop mode dropdown menu.

The puzzle for calling JavaScript functions now validates if a function actually present in the code (if not, it will highlighted its name with red color).

The XMLs to which puzzles are saved now won’t be minified to allow for more convenient copying between projects.

LZMA compression
Asset compression is a critically important method to save bandwidth and speed up application loading. Previously, Verge3D users could only rely on gzip compression, a method that offers a mediocre compression rate and requires admin-level access to a server in order to enable it. Since now, you can leverage a much more efficient method of compression based on the LZMA algorithm, which is also completely under your control.
As a result, the average file size of an exported scene is now 6 times less, which drastically accelerates loading on slow connections. You can enable LZMA compression in the export settings – read more about using this feature in the User Manual.
Graphics and usability
The quality of the outlining effect was improved – we also fixed it being shown for hidden objects. It also now looks better over background.
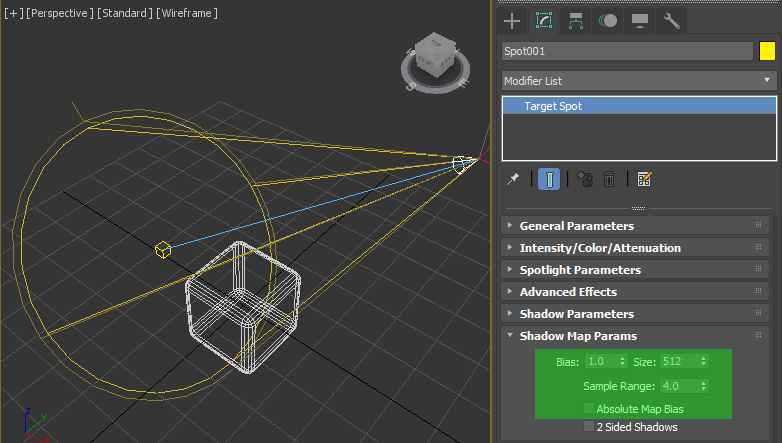
Shadow quality is now much better. The Bias and Absolute Map Bias parameter are now additionally supported. Also, front faces of meshes are rendered for shadow maps by default – this way we avoid disappearing shadows from planes, for example.

We also significantly improved the quality of normal mapping thanks to exporting tangents of meshes with both for standard and physical materials.
The camera default behavior changed a bit – zooming was disabled for the middle mouse button – it now pans instead. For the Fly camera we increased the default panning speed a bit.
Bug fixes
- Fixed the no-webgl-message window not shown.
- In the App Manager the Update button is now properly displayed.
- Parented objects now work with outlining.
- The callback for the Replace scene puzzle was fixed.
- Objects auto-generated from multi-material meshes now don’t show in Puzzles.
In closing
As you can see, we have made some serious progress with this release. We’ll be happy to hear your feedback in the comments or on the forums. We hope that Verge3D will help you expand your horizons and become your favorite tool for 3D web design!
Update 2.3.1 (April 14, 2018)
We have fixed a bug with multiple shadow-casting lights crashing the renderer on some Linux-based systems. Please consider upgrading if relevant.
Webflow project (April 17, 2018)
For those who are interested, we have publicly shared our Webflow project.




Phenomenal progress! I believe the Verge3D Team is on the forefront of truly integrating interactive 3D environments with the web. Surely, every business can in some way leverage this technology for themselves and/or their customers. More jobs for designers and developers like me! Congrats and keep up the good work.
Thank you for such a lovely feedback. Inspires a lot!
Hello Yuri and Team,
after finally i found some time to work with the new release, i also only can say it’s awesome. The new features, for me especially the HTML puzzles and the fast sneak peak, make Verge3d a versatile and easy to handle Software! Even for People like me, who only work in 3D/Max and without coding experience.
Thanks, we are glad you like it!