With this release we ship AR support, morph target controls and a parametric models demo, font loading and texture-from-text features, normal map generator and many other things useful for 3D Vergers!
Augmented Reality in the Browser
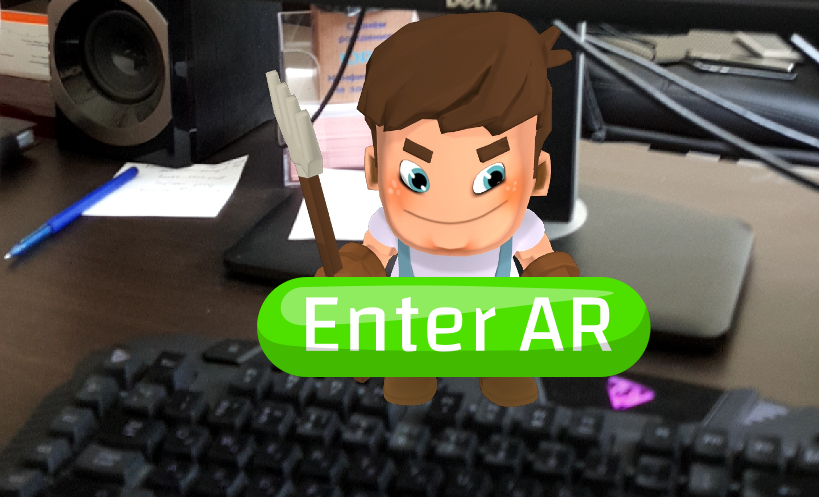
You can make your web apps AR-capable thanks to tireless WebXR working group now stabilizing the specification. The AR feature which can be enabled in the recently released Chrome 76 for Android.
Read more about AR and how to enable it from our blog article, or run the AR demo by clicking the image below.
In addition to the demo described in that blog post, we implemented an AR mode switch in our Industrial robot demo in addition to VR (both Max and Blender versions). Due to the natural size of the robot, AR works best in big rooms with visible floor corners.
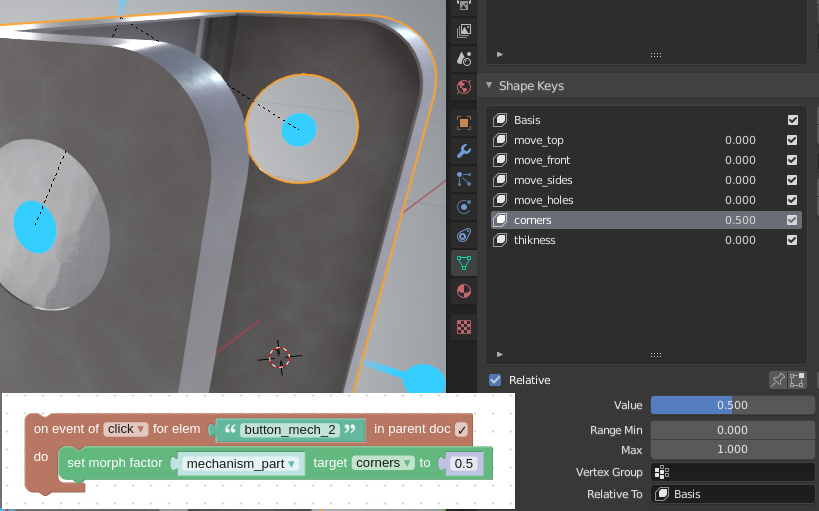
Parametric Models
The puzzles get morph factor and set morph factor are available. These puzzles allow you to implement parametric objects with ease. The possibilities are endless: dimensions, shape, thickness, holes, profiles etc – everything can now be modified and even animated at run time.

Check out the demo or watch the video below.
Please notice that due to hardware constraints, the total number of morph targets is limited to 6 + 1 base model.
The source files of the demo are included in this release for you to learn from. See also this short video tutorial explaining the basics of the new functionality.
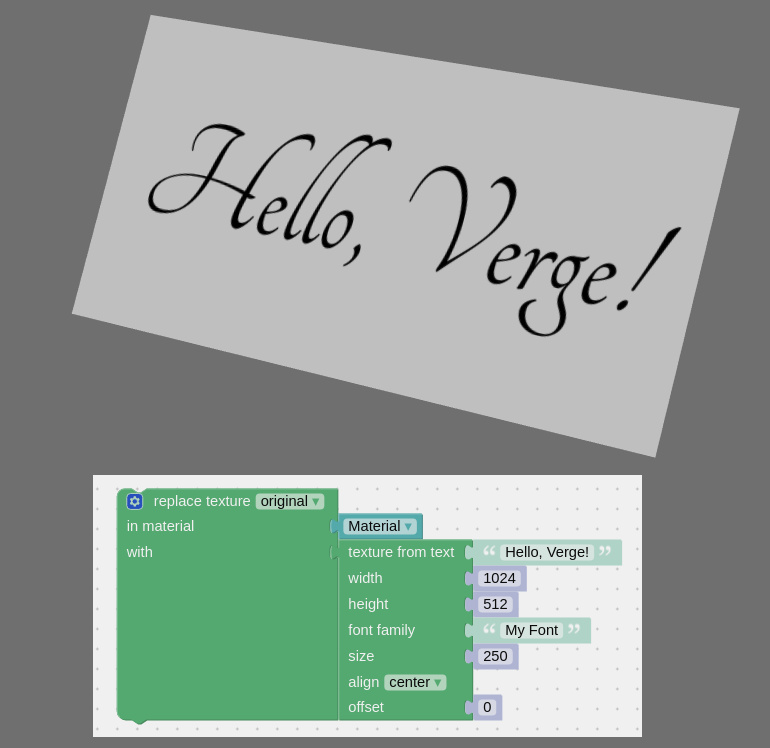
Texture From Text
Thanks to this awesome puzzle, you can now create textures from text on the fly and use them in your 3D scene. Imagine personalized products, gifts, 3D/VR interfaces and other endless opportunities offered by this feature!

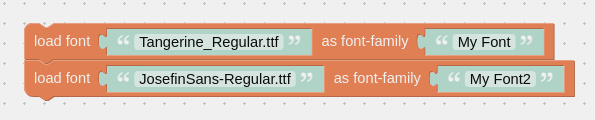
A custom font can be easily added to an application for use with that puzzle (or with HTML puzzles) by loading it from file (or URL) on the init stage.

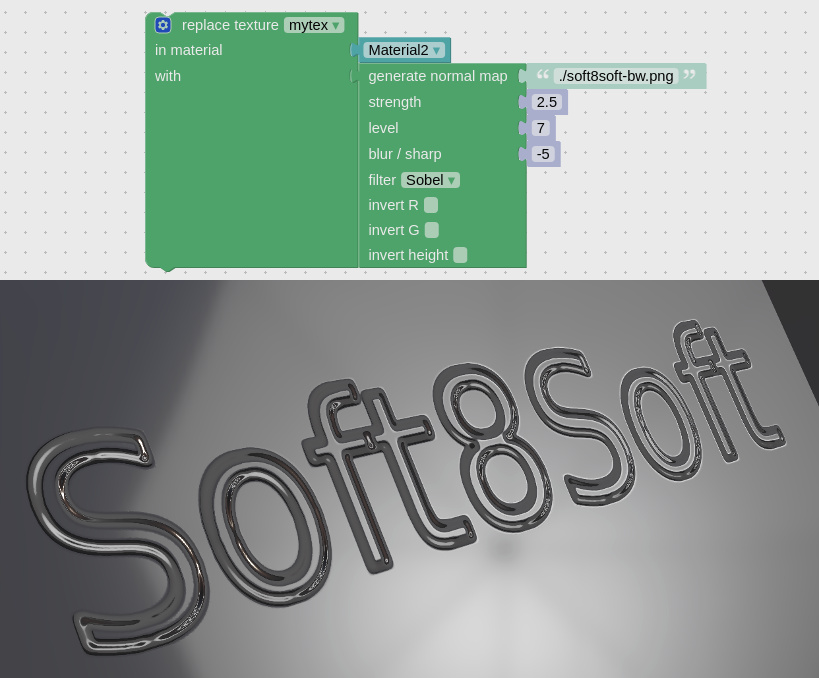
Normal Map Generator
The puzzle generate normal map is available – you can use it with loaded images or with the output of the above-mentioned texture from text puzzle.

Blender’s normal map space corresponds to the invert R and invert G options both disabled (which is default).
Puzzles Improvements
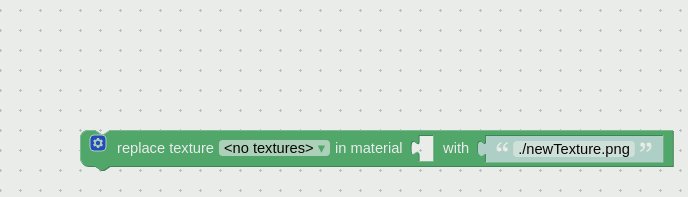
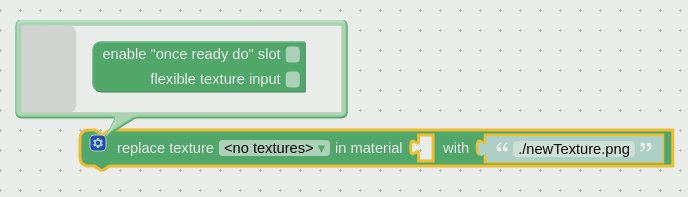
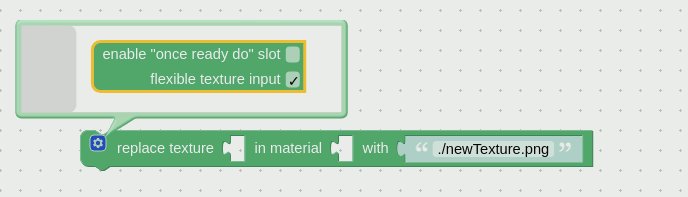
The puzzles replace texture and get texture param can now accept texture input in the form of a text field or a variable instead of taking it from the selector.

The puzzles set color and set value were transformed the same way.
VR Updates
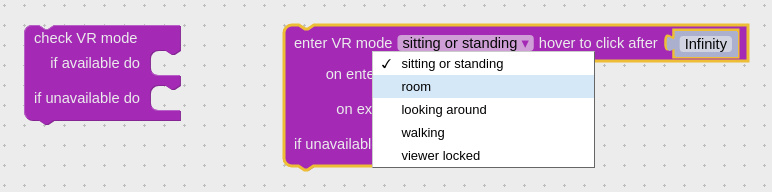
To reflect recent changes in the WebXR specification, we renamed the init VR mode puzzle to check VR mode, as it is now not necessary to initialize the VR mode before trying to enter it.

Also the enter VR mode puzzle received new options: room (for bounded environments such as rooms or exhibition booths), looking around (previously called looking from origin), and viewer locked (all objects are parented to VR headset space).
Blender-Max Version Sync
The Blender version additionally received the features included in Verge3D 2.13 for 3ds Max released 3 weeks after the Blender counterpart (actually, one feature was removed, see below).
We changed class to className in the get attr puzzle’s dropdown as this is a correct JavaScript property name.
Some properties for handling HTML5 audio and video elements were added to the set/get attr puzzles: loop, muted, duration, ended, paused and volume. Also we added the ended event in the HTML event puzzle.
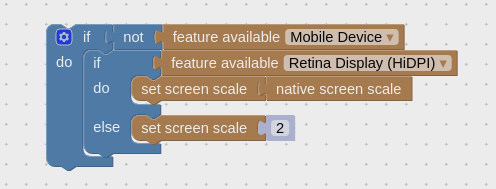
Debug puzzles category is now called System. It now includes the feature available puzzle which was moved from Misc. In the System category you will also find new puzzles – set screen scale and native screen scale – which you can use to properly handle Retina displays and to tweak rendering quality and performance of your WebGL apps.

The example above increases the WebGL canvas’ resolution on desktops (Retina or not), so that the resulting rendering becomes much sharper.
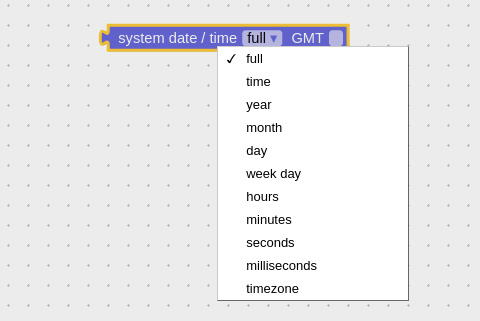
There is a new puzzle called system date/time which you can use for adding clocks, calendars, organizers etc features to your apps.

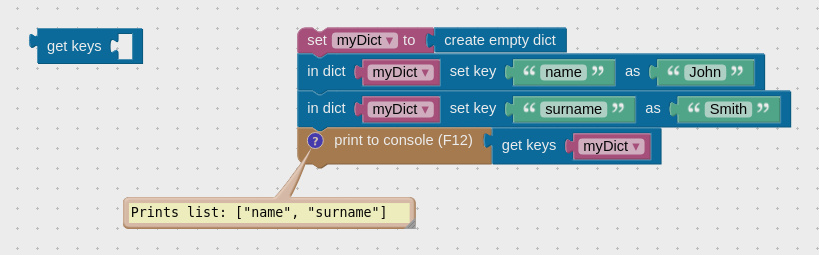
New Dictionary puzzles are available. One of them, get keys, will be useful for retrieving and iterating through all keys in a dictionary.

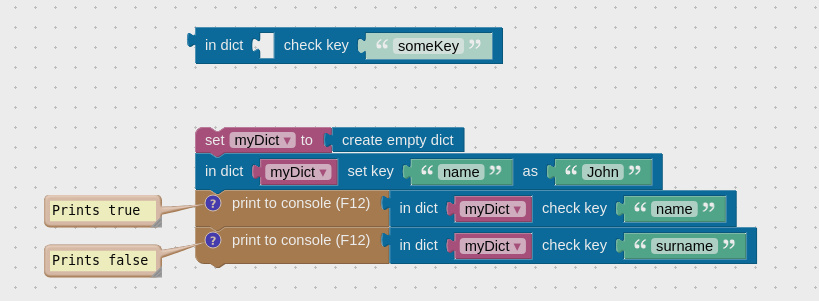
The puzzle check key examines if some key is present in a dictionary.

The last puzzle, is empty, checks if a specified dictionary contains no data.
You will also notice the absence of the Facebook GLB export option as this feature is no longer offered by Facebook.
Other Things
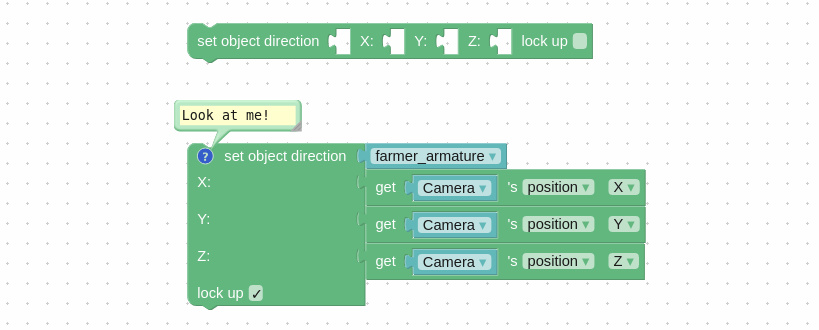
A puzzle for setting the direction of objects is available (in addition to the previously implemented getter counterpart). You can use it for orienting objects towards view direction, for example.

The HTML element representing the default rotating preloader received an id – v3d_preloader_container – so you can now customize the preloader with CSS.
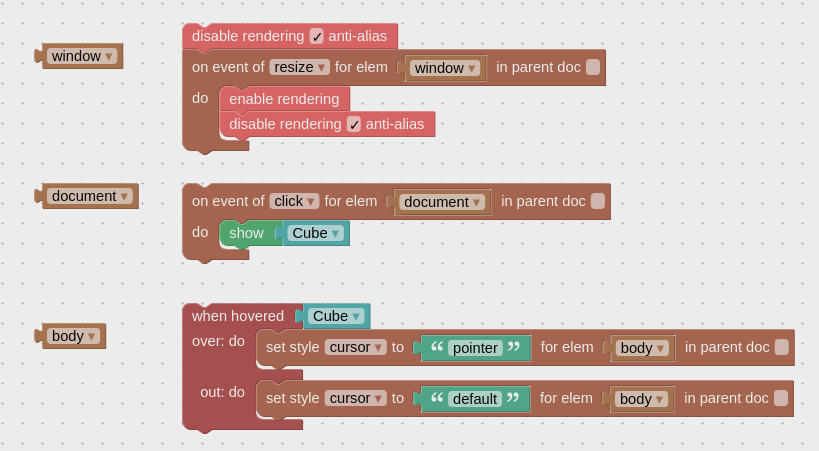
The window, document and body HTML puzzles were joined into a single puzzle for the sake of compactness. The old puzzles are now deprecated but will continue work.

Also we allowed the SSR and simple refraction puzzles to accept lists of materials, not just single materials.
JavaScript
App.disableRendering() method now works without explicitly specifying the after param (defaults to 0).
The v3d namespace now includes the array of all App class instances created in your application(s). This allows you to run various App methods right from the browser console. For example, you can check your application performance this way:
v3d.apps[0].printPerformanceInfo()
Bug Fixes
We fixed a rather serious issue in Blender version related to shape keys, so they are now exported when a mesh have the Normals > Auto Smooth option enabled or when it contains polygons with number of vertices more than 4 (pentagons, hexagons, etc).
Fixed rendering blackout occurred if the canvas is hidden and then revealed (e.g. with CSS property display: none), or if the canvas is re-scaled to and back from zero dimensions.
Try it out!
We are eager to hear how AR and the other features work for you!





yeah!