We are excited to announce the release of version 2.12 of Verge3D for 3ds Max. For this update we reworked several example applications, added many new puzzles, implemented supersample and multisample anti-aliasing, wrapped the powerful Tween.js library for creating fancy procedural animations, enabled WebGL 2.0, added new features for virtual reality and updated Verge3D WordPress plugin with some new functionality.
Example applications
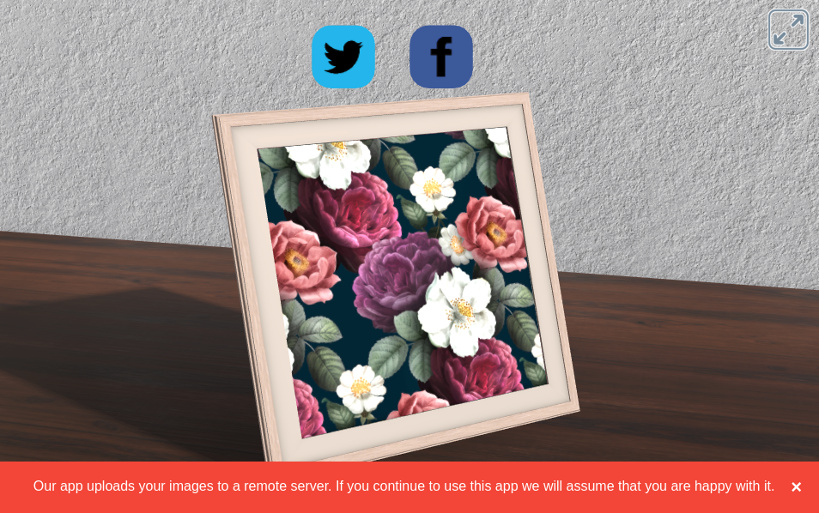
The Custom Image demo application was updated. Besides better graphics, the picture frame is now properly scaled with bones according to the aspect of a loaded image, and the configuration is properly saved to the URL for sharing.

Another programmer-style demo, Load Unload, was updated to operate with furniture items instead of gray-colored cubes.

Finally, we have updated the materials and added a dark setting to our Scooter customizer which was made possible thanks to recently introduced graphics features. We also enabled dynamic supersample anti-aliasing for that demo.

Puzzles
We fixed the play animation puzzle, the when finished slot of which didn’t work when animated objects are loaded and added to the scene in runtime.
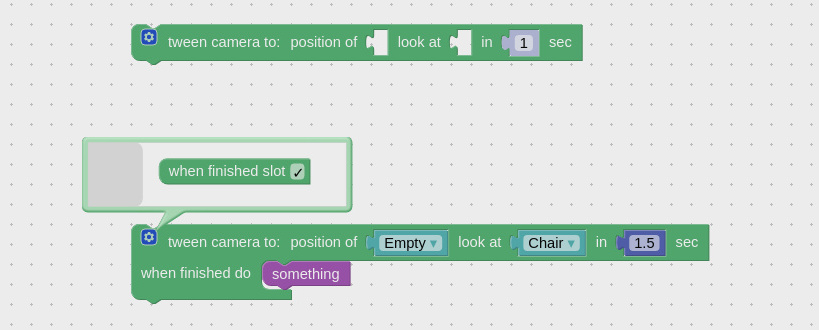
The tween camera puzzle received its own when finished slot.

The when moved puzzle made more responsible.
Get attr puzzle’s dropdown was supplemented with several missing properties including clientHeight, clientWidth, innerHeight, innerWidth, scrollHeight, and scrollWidth.
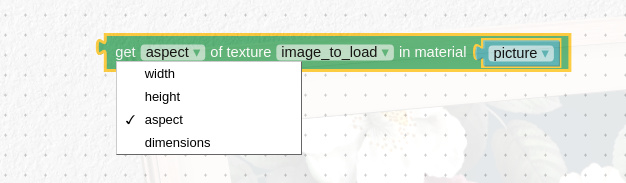
We implemented the puzzle for obtaining parameters of a texture. With it you can get width, height and aspect ratio of an image.

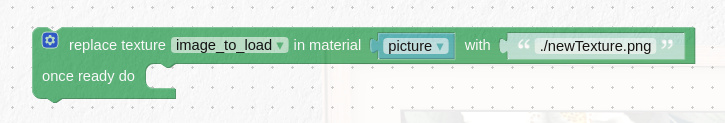
The replace texture now offers the once ready do slot so that you can now catch the moment when the image is loaded. Use the configuration icon to reveal it.

Physical puzzles were painted gray for more color diversity.
Implemented set URL param puzzle to simplify providing/updating parameters for the specified URL.

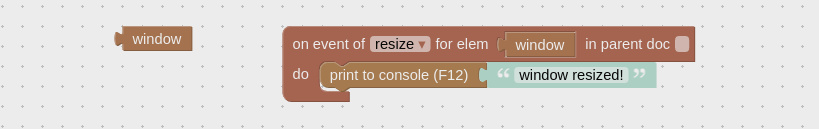
HTML window puzzle was added to access the window object, which is required to be an input by some HTML event puzzles. Particularly, you can now create a resize handler for the browser window.

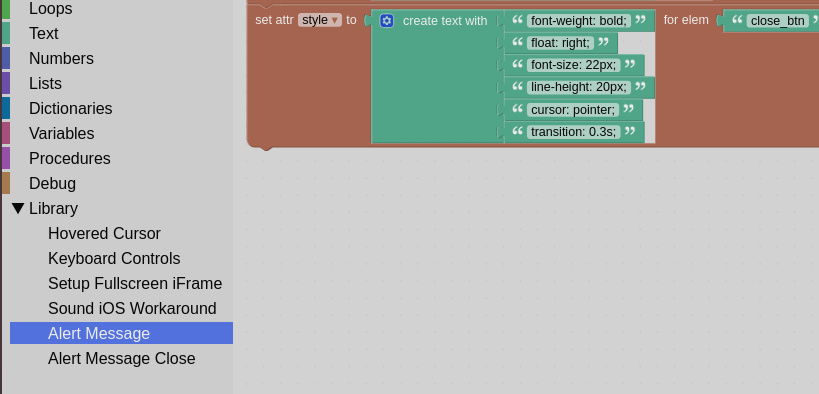
An HTML-based alert message template is now available from the Puzzles library.

You can use this template to quickly setup a privacy warning for your app, for example (as we did in our Custom Image demo).

Removed the Google+ option from the social share link puzzle as this web service is no longer available.
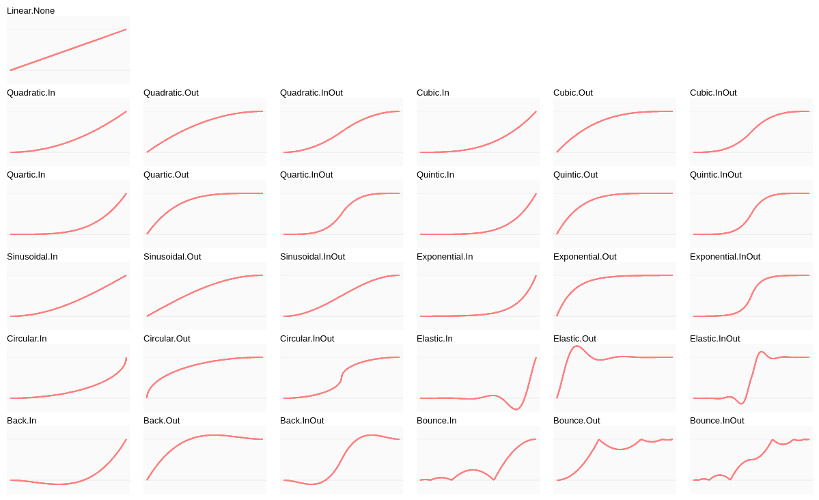
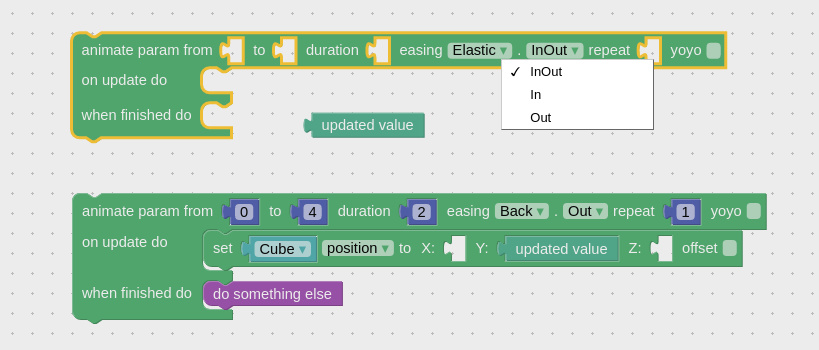
Animate param puzzle that wraps the Tween.js library in now available.

The puzzle offers all 31 easing modes (pictured), duration, repeat and yoyo settings, and the update and complete callbacks. The new puzzle works with numbers, lists and dictionaries.

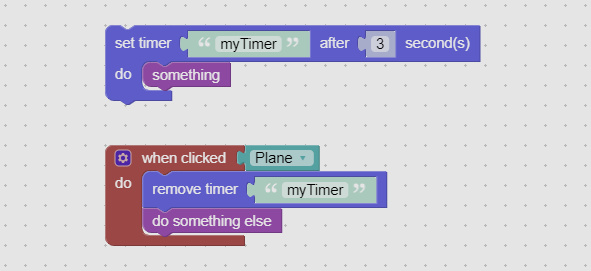
Advanced timer puzzles were added in addition to the existing puzzles from the Time category. As a result, you can cancel a timer at some moment by referring to it via name.

WebGL 2.0
WebGL 2.0 is now enabled by default on supported hardware thus unlocking various advanced features from this standard (see below).
Non-power-of-two (NPOT) are now directly supported without rescaling thus improving their quality. Still you might want to continue using POT textures where possible.
HDR rendering is available for a wider range of devices (those that offer WebGL 2.0 support but do not expose the half-float texture WebGL extension).
Multisample anti-aliasing (MSAA) is now enabled for post-processing frame buffers which improves rendering quality for scenes with post-effects or outlining enabled.
See more about anti-aliasing improvements below.
Anti-aliasing
Besides the above-mentioned MSAA, the supersample anti-aliasing (SSAA) feature is now available. It can significantly increase the rendering quality, although at the expense of performance. To compensate the performance loss, you can use it only when your scenes stay static.
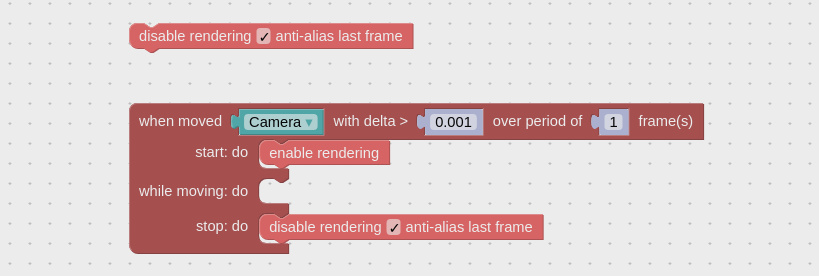
In order to provide convenient means to applying SSAA efficiently, we introduced the new puzzle called disable rendering (and its counterpart enable rendering). This puzzle allows you to save batteries on mobile devices or laptops, and get rid of cooler noise on desktops, while also providing exceptional rendering quality if you enable its anti-alias last frame checkbox.

You can detect when the user moves the camera or objects using the when moved puzzle and disable SSAA at this moment.
Our Scooter demo was upgraded to use the supersampling feature, so that you can see how it works.

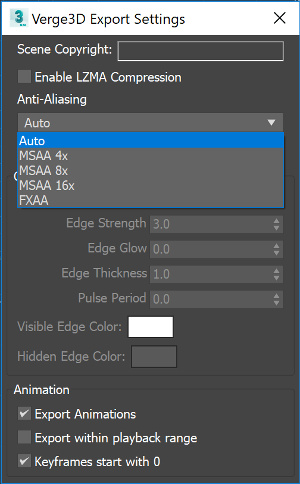
In addition, to give you the possibility to select a preferred anti-aliasing method (MSAA 4x, 8x, 16x, FXAA), we added the corresponding menu to 3ds Max.

Auto means that the engine will apply the most applicable method depending on hardware – MSAA 4x on WebGL 2.0-capable hardware, or MSAA 4x (no post-processing used) or FXAA (with post-processing) when running on WebGL 1.0.
3ds Max-specific features
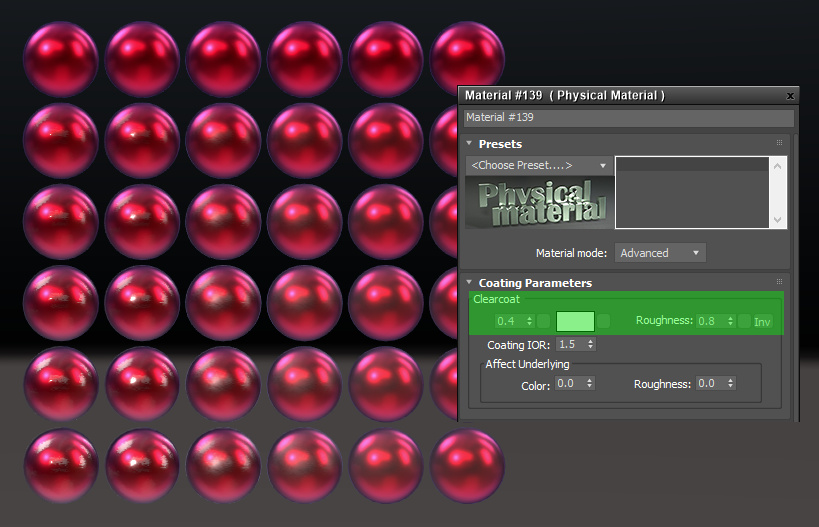
Improved Clear Coat support. This feature now produces similar results compared to 3ds Max.

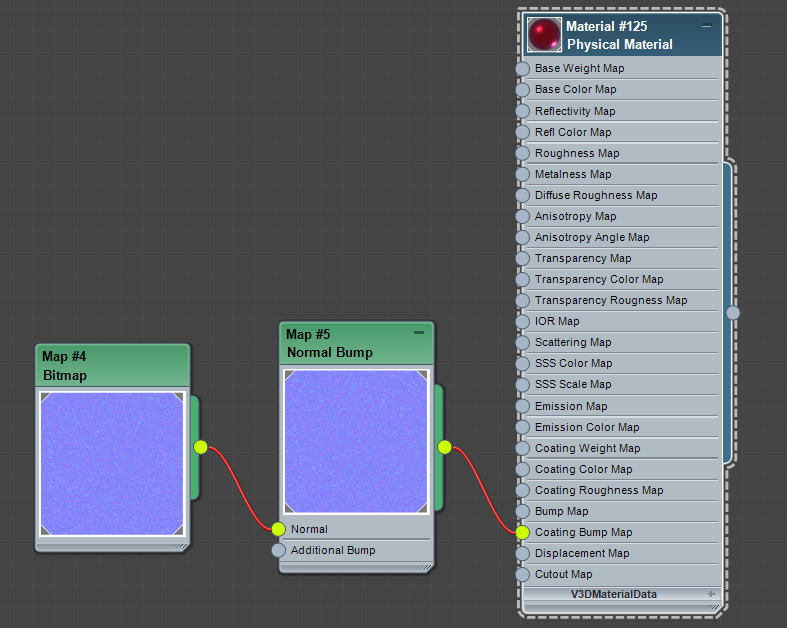
Particularly, the Coating Bump Map input for physical material map is now supported.

3ds Max 2020 is now supported. Support for 3ds Max 2015/2016, which did not offer PBR pipeline and are no longer available for downloading from Autodesk website, is now considered obsolete and will be removed from Verge3D soon.
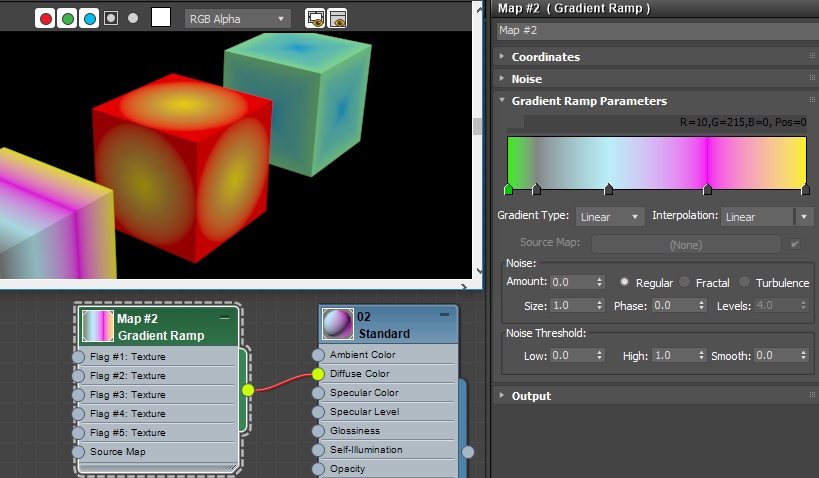
3ds Max’ Gradient Ramp Map is now supported to allow for better quality and more memory-efficient gradients.

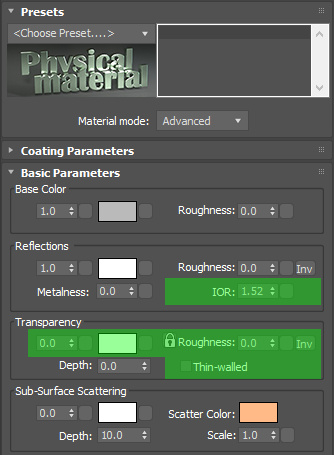
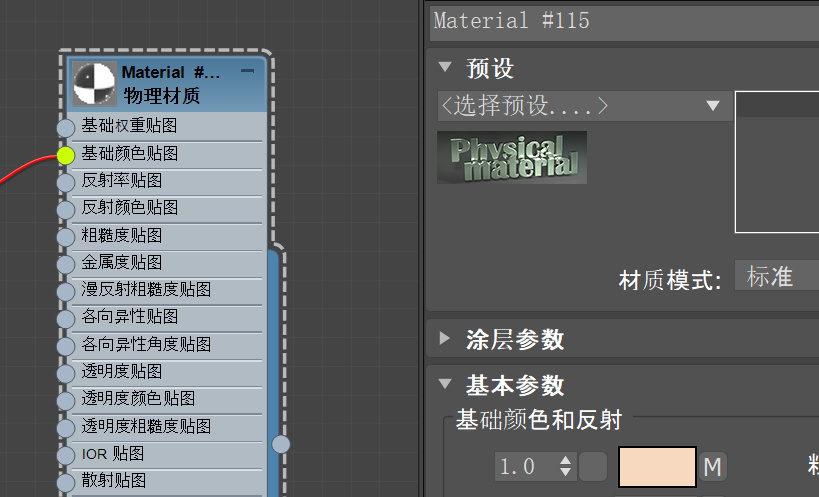
We supported transparency settings for the physical material map. Namely, Weight, Color, Roughness (including the lock and the inverted option), and Thin-walled are now all supported. We also supported the Reflections -> IOR setting which can be used to create refractive materials.

Localized versions of 3ds Max are now supported (particularly, the Chinese version should now work).

Other improvements
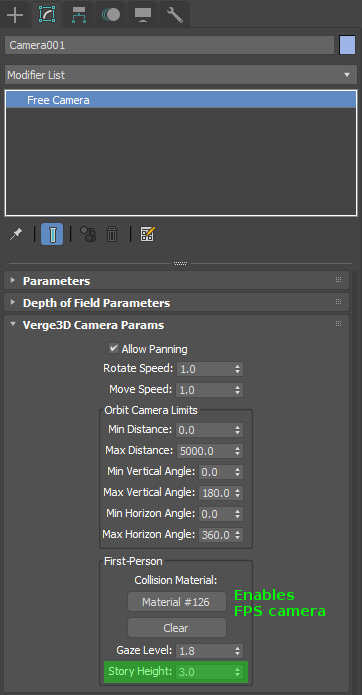
The Story Height parameter is now supported for the FPS camera to allow for navigating through multi-floor buildings.

The engine now cleans up the object cache when unloading scene which fixed some issues with dynamic loading.
Installer picture was updated.

Virtual reality
We temporarily disabled WebXR support as it was broken in the latest Chrome 73 update. Please use the Legacy VR option to enable VR for WebVR-compatible browsers and on mobile devices.
While the state-of-the-art WebXR undergoes heavy changes, we have added some improvements for the legacy WebVR implementation. Particularly, WebVR controllers are now supported (based on game pads).
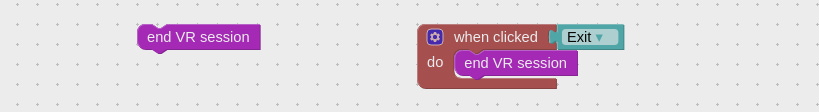
Also the end VR session puzzle was added to programmatically exit the VR mode. We also fixed the resize issue manifested upon exiting the VR mode.

Finally, we added the JavaScript method Detector.checkNativeWebXR() that allows a programmer to detect whether a VR app is running on top of WebXR or legacy WebVR.
WordPress plugin
We added the order_id field to order templates, and the option to specify an order’s e-mail subject.
We used WordPress’ filter feature to allow the Verge3D plugin to verify order fields such as price, and overall consistency of an order.
Bug fixes
- Fixed open web page puzzle not working in some modes.
- Fixed the open web page and open file puzzles crashing when the camera is set to No controls.
- Fixed the when moved puzzle not working properly with lists of objects.
- Fixed the bug with animations not working properly if their names contain the colon and forward slash symbols.
- Fixed the bug that prevented processing of high-resolution lines in Chrome.
- Fixed memory leaks when updating the scene’s environment map with Puzzles or JavaScript.
- Fixed export crash with asset compression enabled for very big exported files.
- Fixed Dictionary puzzles crashing when their input slots are vacant. Also Dictionary puzzles now perform type checking of their parameters to avoid code crashes.
In closing
As usual, you may provide us with your feedback about this release on the forums or in the comments below. However, this time you have a unique opportunity to say what you’re thinking in person, by attending our first Verge3D meetup in the Netherlands in the end of this month. Hurry up to reserve your place at Verge3Day!




Cgchannel mentioned this release http://www.cgchannel.com/2019/05/soft8soft-releases-verge3d-2-12-for-3ds-max-and-blender/