We are excited to announce Verge3D 2.10 for both 3ds Max and Blender users! For this release we added experimental VR support, automatized the updating of apps, implemented first-person controls, added puzzles for dynamic loading, taking screenshots, sending and receiving data over network and supported several new Max’ maps and Blender EEVEE nodes.
Virtual Reality
Today we introduce experimental support the in-development browser technology called WebXR (eXtended Reality on the Web), that allows for creating Augmented Reality (AR) and Virtual Reality (VR) online experiences.
In the WebXR stack, virtual reality is the most reliably working feature at the moment. In view of this, we have added VR puzzles for now, postponing the AR puzzles until the WebXR specification is stabilized.
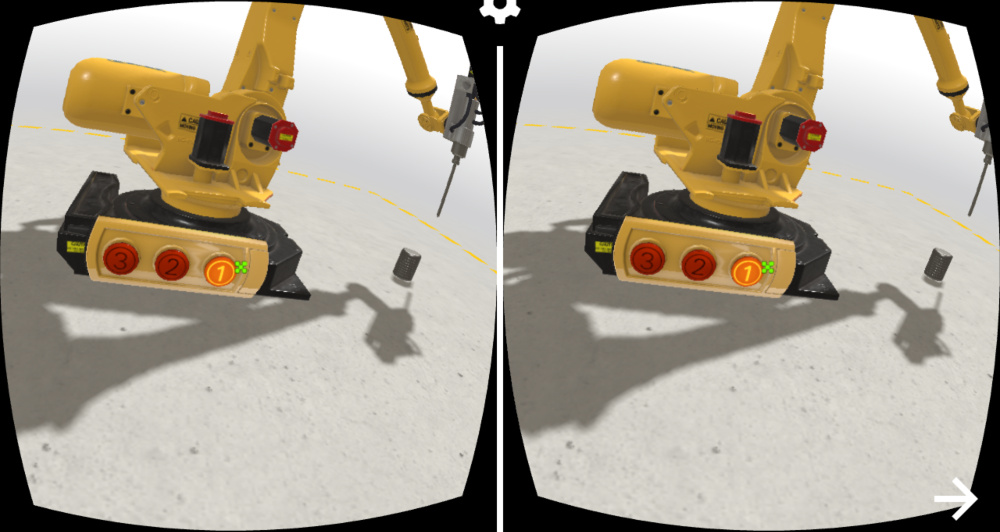
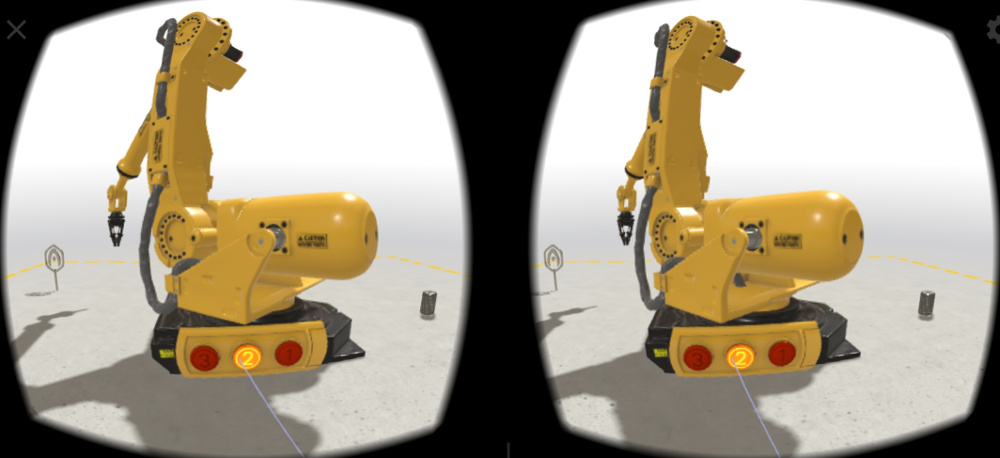
Our mighty Industrial Robot was upgraded to serve as a VR demonstrator. Interaction with 3D objects is performed by using the gaze-based reticle pointer automatically provided for VR devices without controllers (such as cardboards).

For VR devices with controllers (e.g. HTC Vive, Oculus, Google Daydream) interaction is performed by the virtual ray casted from the controller.

As a result, you can use the standard when hovered or when clicked puzzles to handle user events. See more details on setting up and using the VR feature in the User Manual.
App Manager Improvements
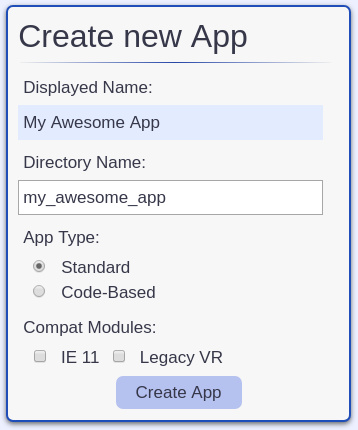
The app creation dialog was reorganized. It now offers 2 app templates: Standard for Puzzles-based app and Code-Based for users preferring programming with JavaScript. We also added the possibility to enable Internet Explorer 11 and legacy VR compatibility modules.

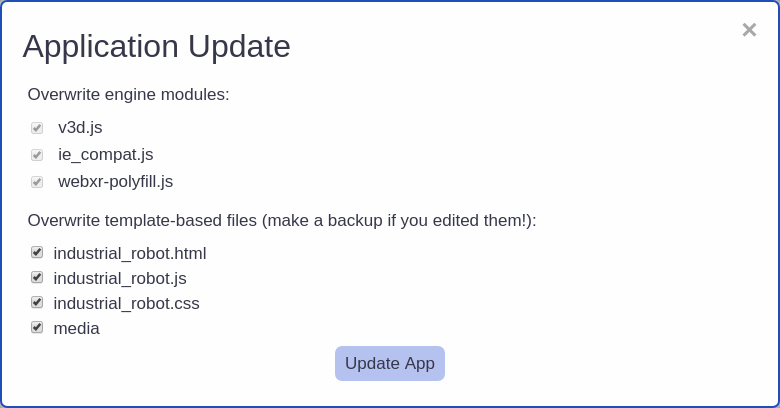
Application update procedure was simplified, as you now can conveniently update not only the engine module, but also the HTML/CSS/JavaScript templates. Be sure to backup your project before updating as this feature overwrites the files!

The default cube templates for both Blender and Max were upgraded once again to use the recommended physically based pipeline. We used middle-poly models so that the normal map could be removed resulting in a cleaner default project.

The new templates also include an HDR environment texture which you can re-use in your projects (this fact was mentioned in the latest tutorial series).
First-Person Controls
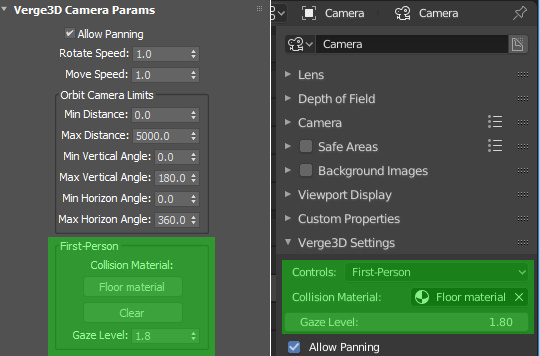
First-person controls can now be enabled in 3ds Max or Blender. A material can be assigned to serve for detecting floor collisions so that it is now possible to walk around a scene.

Blender’s City demo was updated to allow for first-person controls.

Dynamic Loading
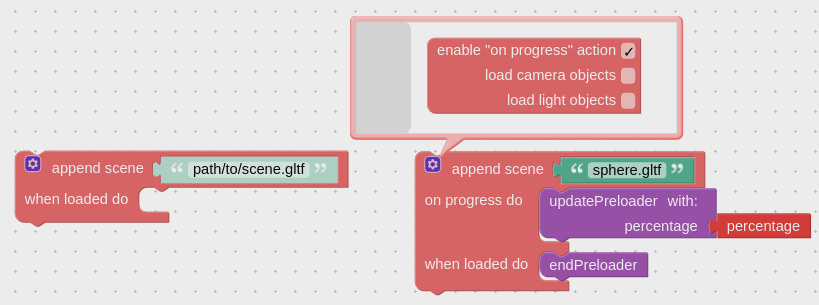
Loading scenes in both the replace and append modes, as well as unloading them is now supported via Puzzles or JavaScript. This feature is key for creating applications with lots of scenes or high-poly models which now can be loaded on demand (customizers, game levels, etc).

There is the possibility to assign a preloader for displaying loading progress. The loading of cameras and lights is optional and disabled by default to prevent wasting memory and processing power.
Features Enabled with JavaScript
Thanks to a contribution from our users, we implemented the possibility to pause and resume rendering, as well as to lower the frame rate via JavaScript, as in the examples below.
app.disableRendering();
app.enableRendering();
app.setFrameRateDivider(2); // enables maximum 30 FPS instead of 60
See the app called “Load Unload” demo available in both 3ds Max and Blender versions of Verge3D for the examples of usage.
Also, the JavaScript method dispose() for freeing CPU and GPU resources was implemented. This method will be useful if you got a website with Verge3D app instances created and removed dynamically.
For example, if the user clicks some button or tab on a page which will navigate them out of a 3D app without reloading the whole page, simply call
app.dispose();
and the engine won’t be keeping the loaded scene in memory and rendering it in background any longer.
More Puzzles
A bunch of new puzzles were added besides the above-mentioned VR and scene puzzles, including
- is visible – for checking if an object is visible or hidden
- get material – for retrieving the material of an object
- screenshot – for capturing a screenshot and returning it in data URI format
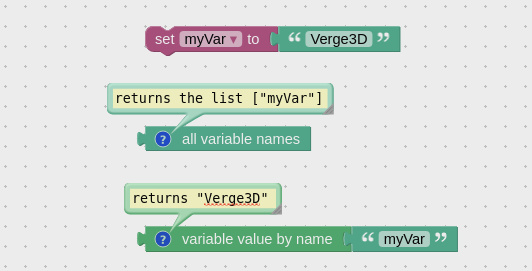
- all variable names – returns a list of the names of all variables used
- variable value by name – works as the standard variable value puzzle but without the dropdown

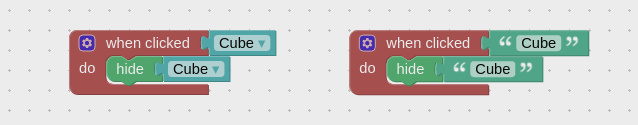
All object, material and animation puzzles can now work with names specified with a Text puzzle. This will be very useful if you are loading scenes on demand, when object names from the additional scenes are not available in the object selector dropdown.

Another improvement relates to the tween camera puzzle which now works for the Flying camera type.
And you will certainly appreciate this usability feature for the Puzzles Editor. From now on, the active tab, as well as the view focus and zoom in all tabs of the editor are preserved upon save, and restored after the editor is launched again or reloaded.
Even More Puzzles
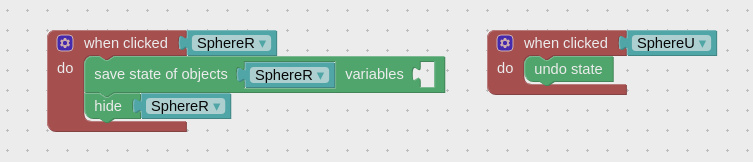
Added the experimental support for saving and restoring the application state via Puzzles. This feature can be used for implementing the Undo button for your customizer app, for example.

Before performing some action that you’d like to be able to undo, for instance, hiding an object, save the state of that object with the save state puzzle. Afterwards, you may undo the hiding using the undo state puzzle. These puzzles work for sequences of actions too, so that you can undo multiple actions just like in a 3D editor.
Added Dictionary (aka map) data type to puzzles. It can be used to conveniently store and retrieve data structured on the key-value basis.
Added the experimental support for sending and receiving data over network in plain text or JSON format. This will be useful for interacting with the website backend in the RESTful manner.
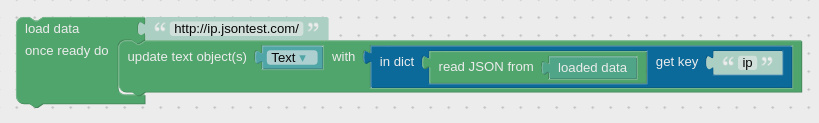
The above mentioned features can be used to visualize data retrieved from a remote website. For example, the website ip.jsontest.com returns your IP address when visited in a dictionary of the following kind:
{"ip": "77.91.80.242"}
Therefore, you can detect the IP addresses of the users right in your 3D app by retrieving the value for the “ip” key.

Graphics Improvements
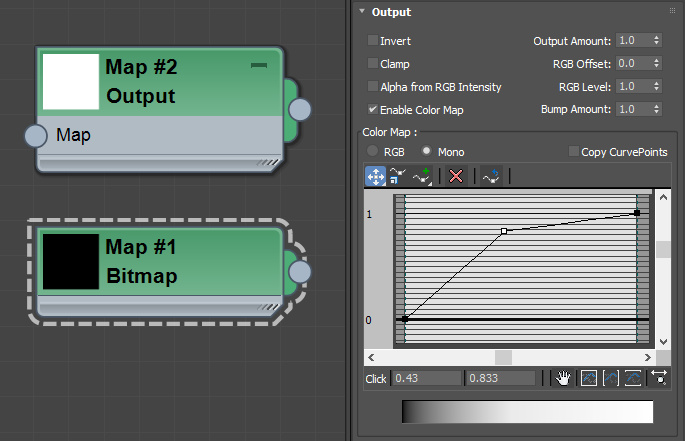
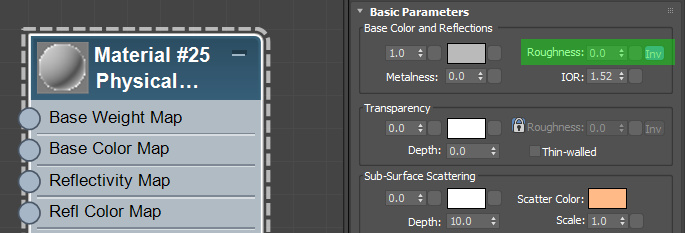
[Max only] Material presets now work better with Verge3D thanks to several new settings supported: Output map and Output panel for the Bitmap map, and Roughness Inv switch for Physical materials (this switch make roughness to behave as glossiness).


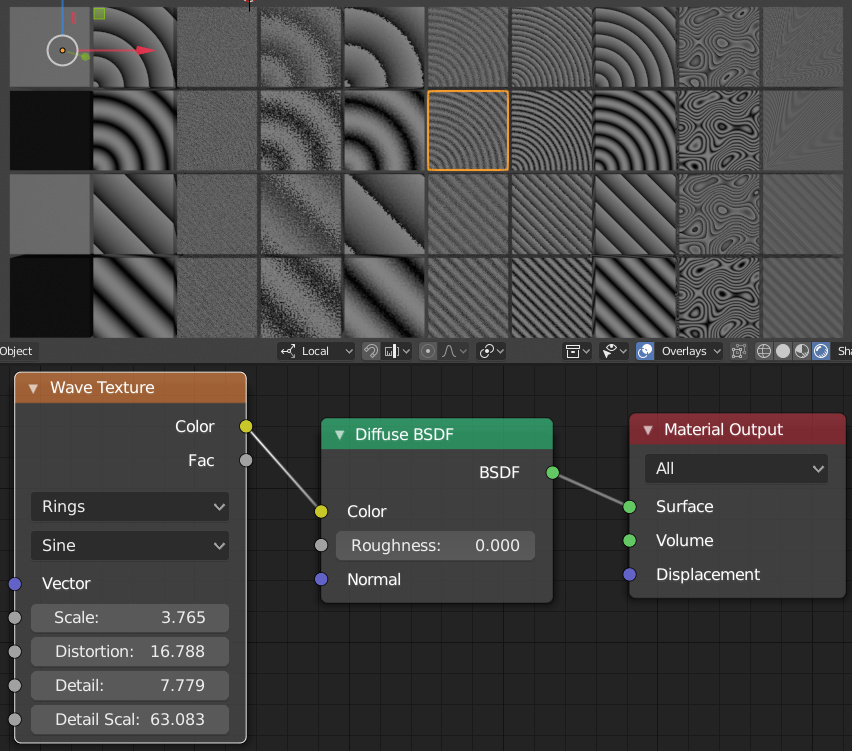
[Blender only] Support for several EEVEE/Cycles nodes was implemented. Among them Refraction BSDF, Glass BSDF, and Wave Texture. Also the Transmission input for Principled BSDF, and the Detail input for Noise Texture can now be used.

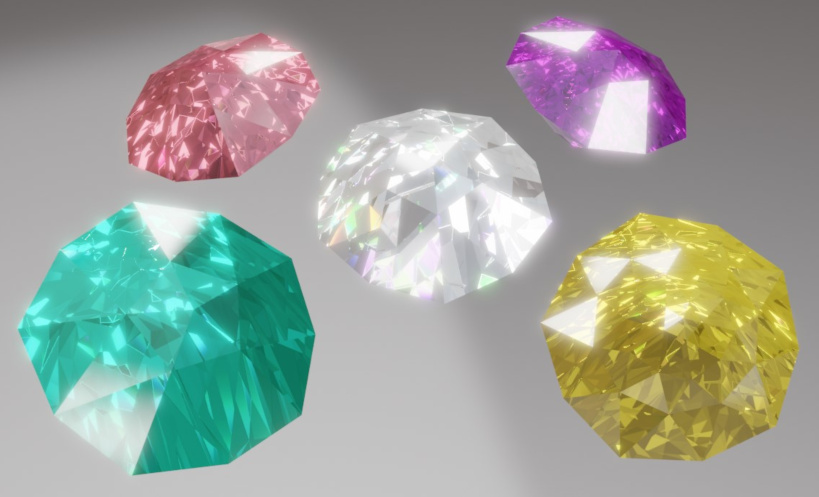
The newly supported EEVEE nodes will be used as a basis for the upcoming Jewelry Material Pack.

Other Features
Finished applications called “Simple Configurator” which are created in the tutorial series were added to both 3ds Max and Blender versions with the starter files included.

Verge3D Network’s cache timeout was decreased to 15 minutes (was 1 hour). This may help with updating deployed apps a bit.

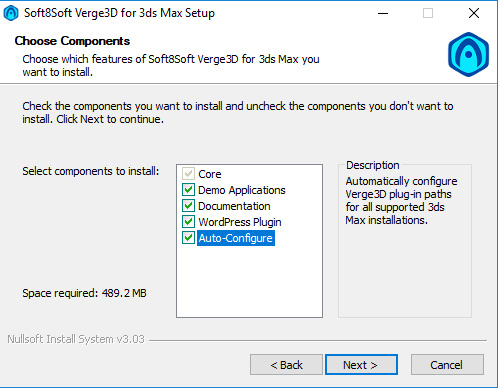
[Max only] Auto configure option was added to the installer (enabled by default) to automatically set Verge3D plug-in paths.
[Max only] Rendering order and frustum culling options are now available for objects.
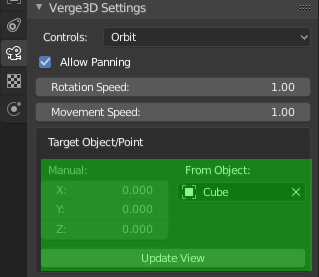
[Blender only] Camera target can now be conveniently set up using the object picker, and the view direction can be updated correspondingly.

WordPress Plugin
Verge3D’s WordPress plugin now supports orders sent in JSON format. It also now allows for customizing the notification email (using templates/order_email_body.php) and the admin page (templates/order_admin_form.php). In order to enable these templates in WordPress, copy them to the verge3d folder of your WordPress theme.
Bug Fixes
- [Blender only] Fixed crash in Blender 2.8 when the Child Of constraint is used. Also fixed crash of transparent materials caused by a recent Blender 2.8 update.
- Solved the issue with aliasing when transparent background is enabled.
- gltf scenes created by third-party exporters now can be loaded in a Verge3D application.
- Fixed the black screen rendering problem on mobile Firefox.
- Fixed the bug with SSAO effect producing pixelized effect upon startup.
- Fixed bug prevented cloning a non-Orbit camera.
- Fixed bug with the when clicked puzzle not working with the Flying camera types.
- Fixed bug for scaling objects with the transform puzzle.
- [Blender only] Non-relevant object properties are now hidden in Blender UI.
- [Blender only] Fixed export crash when a scene with legacy GLSL materials is opened in Blender 2.8.
In Closing
Oof, this looks like a huge update! We are grateful to our proactive community for downloading and testing those 4 pre-release builds that we issued over the last several weeks. As always, we’d appreciate your feedback and suggestions in the comments below or on the forums!




I want to learn how to use Verge3D! I am not a programmer but I am convinced that it has great potential for those who make websites
Thanks for your enthusiasm! The Beginner’s Guide is a good place to start with.
https://www.soft8soft.com/docs/manual/en/introduction/Beginner-Guide.html
Verge3D 2.10 for Blender 发布,WebGL 应用构建框架
https://www.oschina.net/news/104557/verge3d-2-10-for-blender-released