Forum Replies Created
-
AuthorPosts
-
 Yuri KovelenovStaff
Yuri KovelenovStaff
-
This reply was modified 6 months, 3 weeks ago by
 Yuri Kovelenov.
Yuri Kovelenov.
Attachments:
You must be logged in to view attached files. Yuri KovelenovStaff
Yuri KovelenovStaff Yuri KovelenovStaff
Yuri KovelenovStaff Yuri KovelenovStaff
Yuri KovelenovStaff Yuri KovelenovStaff
Yuri KovelenovStaffI see. What operation system are you using? Do you have a HiDPI display – if so, what scaling is set in the system? Final thing to check, is there any zooming applied in the browser (you can reset it with Ctrl-0).
Another thing – do you have any browser extensions installed?
-
This reply was modified 6 months, 4 weeks ago by
 Yuri Kovelenov.
Yuri Kovelenov.
 Yuri KovelenovStaff
Yuri KovelenovStafflooks good!


-
This reply was modified 6 months, 4 weeks ago by
 Yuri Kovelenov.
Yuri Kovelenov.
Attachments:
You must be logged in to view attached files. Yuri KovelenovStaff
Yuri KovelenovStaff Yuri KovelenovStaff
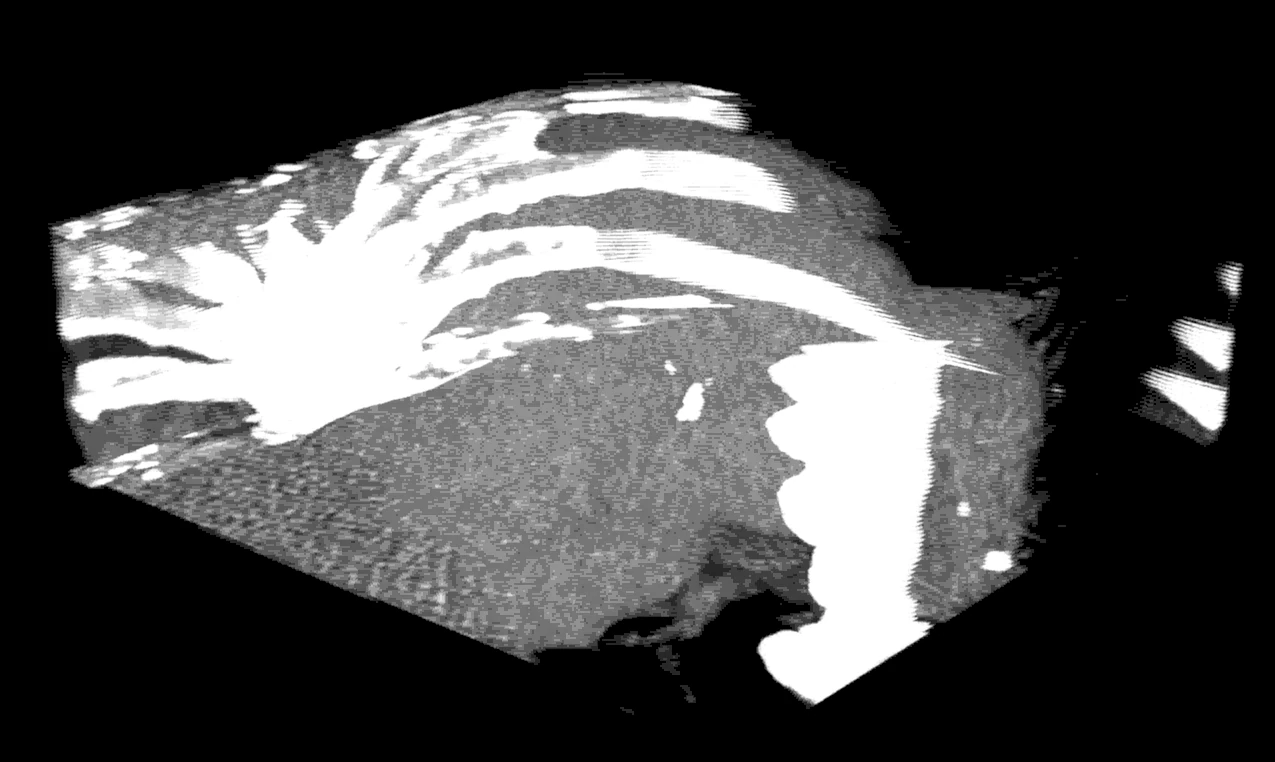
Yuri KovelenovStaffComputed tomography? Looks good


-
This reply was modified 7 months ago by
 Yuri Kovelenov.
Yuri Kovelenov.
Attachments:
You must be logged in to view attached files. Yuri KovelenovStaff
Yuri KovelenovStaffImpressive work! I like the graphics and I also like the idea that you used Verge3D primarily as a coding tool, ha-ha


-
This reply was modified 7 months ago by
 Yuri Kovelenov.
Yuri Kovelenov.
Attachments:
You must be logged in to view attached files. Yuri KovelenovStaff2024-08-30 at 11:42 am in reply to: Feature Request : min / max distance / zoom in First-Person mode #77119
Yuri KovelenovStaff2024-08-30 at 11:42 am in reply to: Feature Request : min / max distance / zoom in First-Person mode #77119 Yuri KovelenovStaff
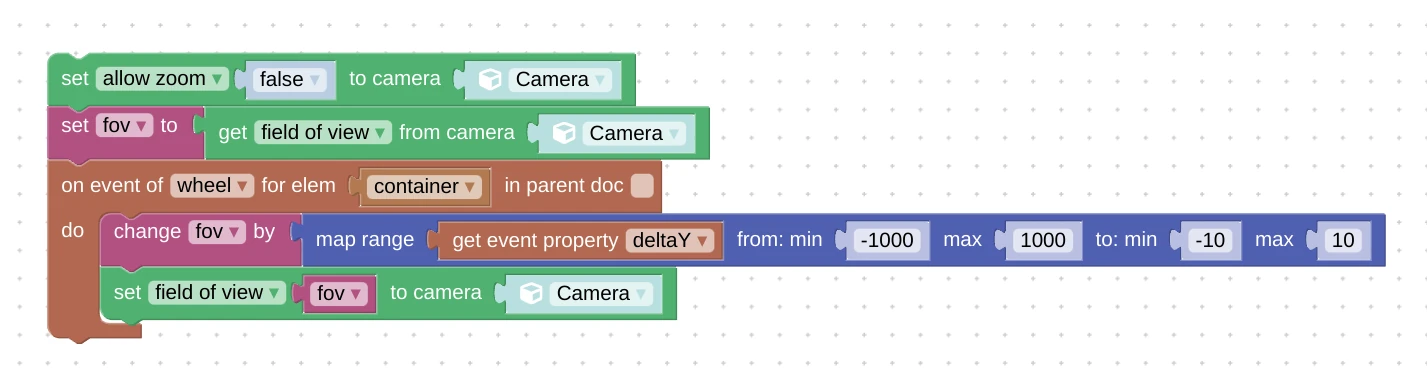
Yuri KovelenovStaffHi Claudio,
you can possibly use a Flying camera and change its FoV with mouse wheel:

-
This reply was modified 7 months, 1 week ago by
 Yuri Kovelenov.
Yuri Kovelenov.
Attachments:
You must be logged in to view attached files. Yuri KovelenovStaff
Yuri KovelenovStaff Yuri KovelenovStaff2024-08-24 at 1:11 pm in reply to: Windows server 2019 – Running Verge3D Application on IIS 10 #76954
Yuri KovelenovStaff2024-08-24 at 1:11 pm in reply to: Windows server 2019 – Running Verge3D Application on IIS 10 #76954 Yuri KovelenovStaff
Yuri KovelenovStaffplease see these topics for a possible solution:
 Yuri KovelenovStaff
Yuri KovelenovStaffHi Tom,
you can add a comment to a puzzle via right-click menu https://www.soft8soft.com/docs/manual/en/introduction/Puzzles-Visual-Logic-Editor.html#Right_Click_Menu_Over_Puzzle
you can also add comment puzzles to your scenario https://www.soft8soft.com/docs/manual/en/puzzles/Advanced.html#comment
-
This reply was modified 6 months, 3 weeks ago by
-
AuthorPosts
