Forum Replies Created
-
AuthorPosts
-
 Will WelkerCustomer
Will WelkerCustomer“re-initialize your app”
Does that mean make a new app and transfer your files in? Will WelkerCustomer
Will WelkerCustomerI found the update button.

 Will WelkerCustomer
Will WelkerCustomerI haven’t gotten into unloading yet but I expect to be needing that. Another thing I have considered is ‘chain-loading’ in the background so that as each glTF file gets loaded, the loaded call back loads the next item. This would be good in some cases where you have a large mesh that could broken up into sections. The downside is that it could interfere with loading user selected files.
I will be very interested to see your loader/unloader functions.
Hmm, wonder if we could get loader/unloader Puzzle blocks
 Will WelkerCustomer
Will WelkerCustomerNice! I love the Christmas scene

Is there anything special we should do when moving applications from an older version into a new version? Do we only need to move our project inside the application directory to the new application directory? Will WelkerCustomer
Will WelkerCustomerThere are a couple ways to work around this. One is to just write a loop that converts the arrays but if you just need to convert a few coordinates, you can write a spreadsheet formula that converts the coordinates into a copy/paste friendly format.
 2017-12-17 at 7:22 am in reply to: Verge3D 1.0.2 Brings Instant Web Publishing, New Puzzles and More! #1271
2017-12-17 at 7:22 am in reply to: Verge3D 1.0.2 Brings Instant Web Publishing, New Puzzles and More! #1271 Will WelkerCustomer
Will WelkerCustomerIt is in the Misc tab.

 Will WelkerCustomer
Will WelkerCustomerThe ability to call three.js code from the Puzzles logic is quite profound.
In my project I am able to load an external object, show an animated loading gif that gets hidden when the asset is loaded. Then I can hide and show the newly added object as needed.

Here is the code starting at the “// add your code here” line in the project JS file:// add your code here, e.g. console.log('Hello, World!'); // here is the function that is called from the puzzles block v3dApp.ExternalInterface.loadTunnel1 = function(a) { console.log("External function called") var loader = new v3d.GLTFLoader(); // Load a glTF resource "a" is passed from the puzzle input parameter loader.load( a, function ( gltf ) { v3dApp.scene.add( gltf.scene ); // here is the callback to the Puzzle function when loading is done v3dApp.ExternalInterface.doneLoading1(); } ); }; Will WelkerCustomer
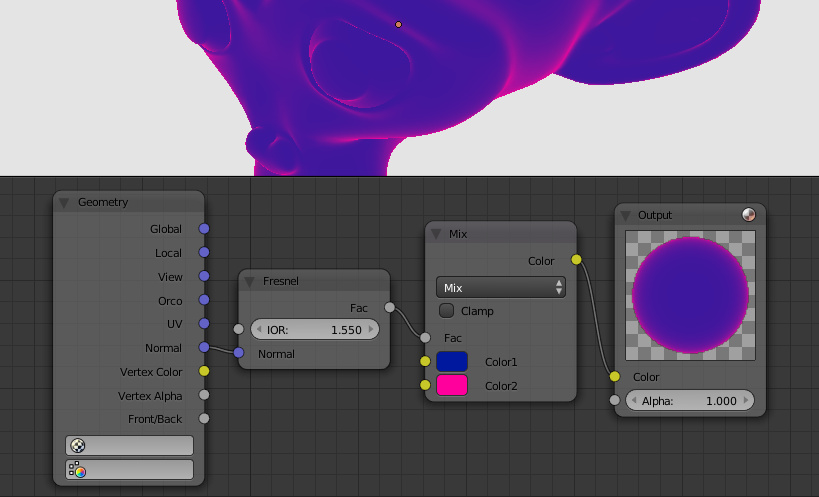
Will WelkerCustomerThe node material system is evolving fast in Verge3D. When I get time maybe I will try working with the Fresnel node. By tweeking the settings and making the outline color black, I have been able to get a good edge outline on past projects.
 Will WelkerCustomer
Will WelkerCustomerUploaded one wrong image. Meant to show this one.

 Will WelkerCustomer
Will WelkerCustomerI got it working. I used the “External Call” example app to test it out.

// add your code here, e.g. console.log('Hello, World!'); // Run a Puzzles procedure v3dApp.ExternalInterface.openCover('green'); // Register a Puzzles-to-Code callback v3dApp.ExternalInterface.myJSFunction = function(a) { console.log("External function called") var loader = new v3d.GLTFLoader(); // Load a glTF resource loader.load( a, function ( gltf ) { //Here I had to add v3dApp. before scene, otherwise scene was undefined v3dApp.scene.add( gltf.scene ); gltf.animations; // Array<v3d.AnimationClip> gltf.scene; // v3d.Scene gltf.scenes; // Array<v3d.Scene> gltf.cameras; // Array<v3d.Camera> } ); };I got this code from the CODE API.
I had to change scene.add to v3dApp.scene.add.
In Puzzles, I entered my glTF path as an argument in Parameter “a”.
In Blender I moved my object to another layer to exclude everything else. Then in the Scene tab, I clicked the main layer off so nothing there would be exported.
 Will WelkerCustomer
Will WelkerCustomerJust did some checking on the Fresnel node.

It was added in the 1.0.1 update.
Post Link. Will WelkerCustomer
Will WelkerCustomerI haven’t tried this yet but I believe you can achieve the freestyle effect with the Fresnel node.
As for Wix, funny you should ask. Verge3D just announced cloud hosting of their apps with one click. It gives you iframe code for posting your app in any other web page.
Wix iframe instructions.
I just tried the new hosting feature. It is pretty slick. When your app is done, hit the little ‘world’ icon for your app in the App Manager. It uploads your app and then gives you a URL, iframe code, etc. Will WelkerCustomer
Will WelkerCustomerMakes sense.
The ability to program with Puzzles is growing fast. I am wondering if there is really any limit to what you could ultimately program with it.2017-12-15 at 5:28 am in reply to: Verge3D 1.0.2 Brings Instant Web Publishing, New Puzzles and More! #1224 Will WelkerCustomer
Will WelkerCustomerSome great additions this time. I have just been looking through the changes.
As I suspected would be the case, the Puzzles system is becoming very powerful.
Tween camera.

Load new scene.

Very useful.
The ability to write and call functions all with Puzzles is amazing. I probably need to do a video on just that. Will WelkerCustomer
Will WelkerCustomerIt would be interesting to add a ‘duration’ parameter to the Show and Hide blocks so they could fade in and out.
-
AuthorPosts
