Forum Replies Created
-
AuthorPosts
-
2021-09-01 at 11:47 pm in reply to: How to forward “clicked” information from 3D to HTML html element? #44188
 saranjivacCustomer
saranjivacCustomerNobody came across this issue before?
Isn’t it kind of standard to read/load different info from a database depending on where the user clicked?
 saranjivacCustomer
saranjivacCustomerSince I am now running into the same issue, here is a suggestion for some future version of Verge3D.
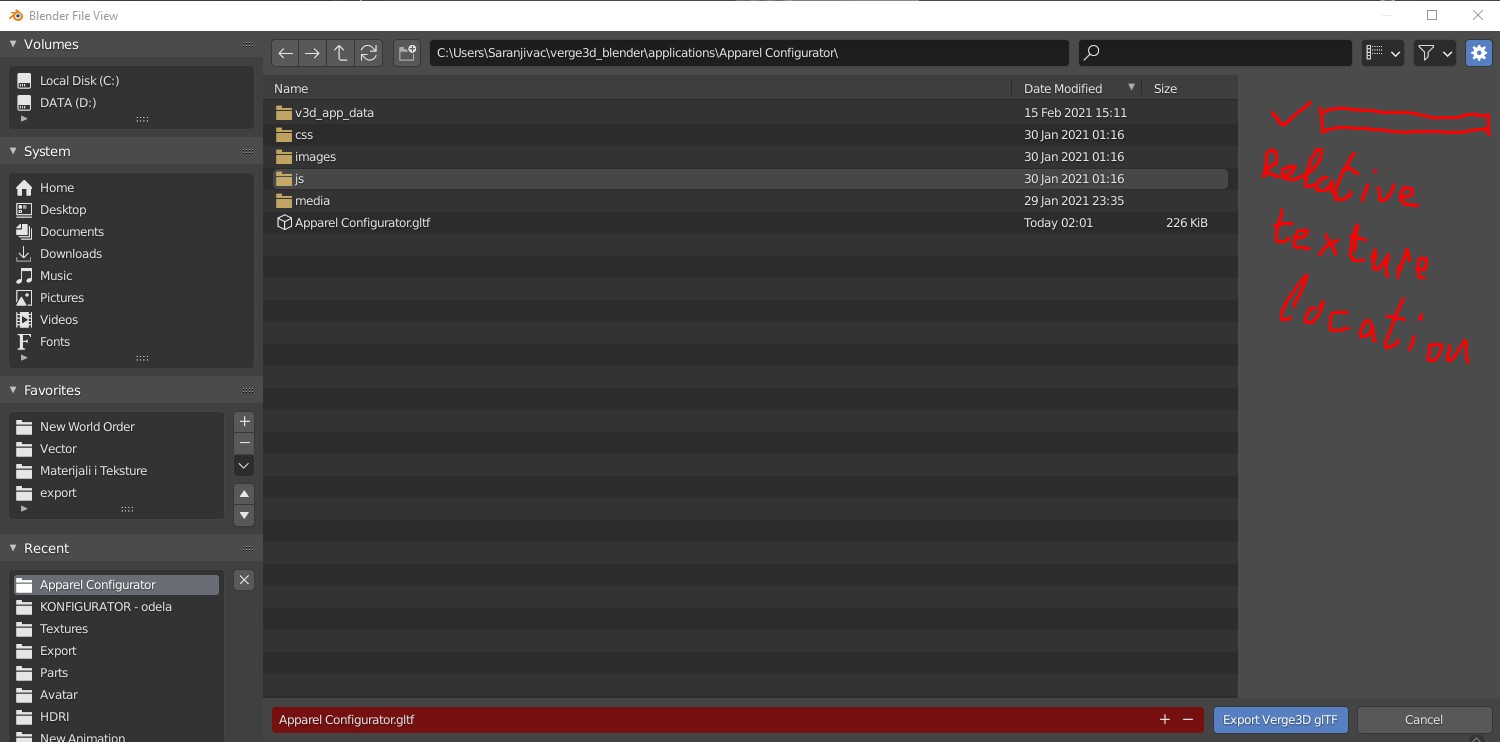
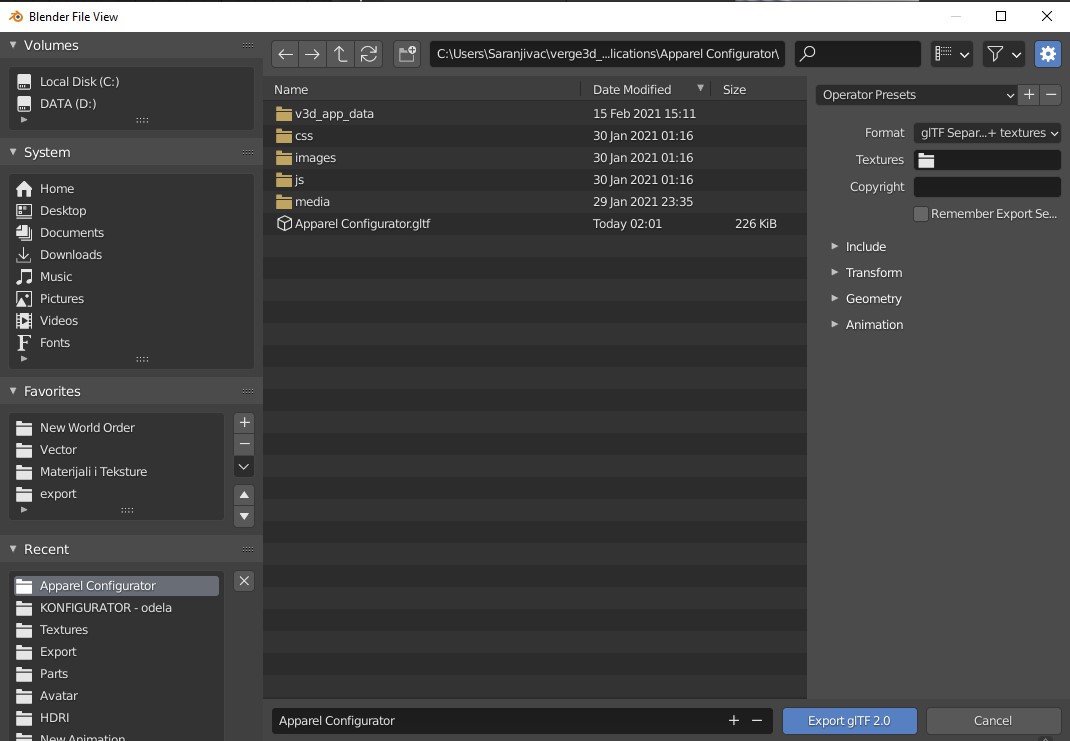
Perhaps on the export screen add a “texture folder” field with a path relative to the .gltf

That way the user can pick the same folder for multiple .gltf files and thus use the same textures without the need to do anything in puzzles.
Something like standard .gltf 2.0 export addon has.

Attachments:
You must be logged in to view attached files. saranjivacCustomer
saranjivacCustomerThe effect should be clearly visible even within [0-1] range. Are you sure you properly updated the engine?
As for sheen values > 1, we’ll support them in the upcoming bugfix release 3.6.1 (coming later this week).I have tried creating a fresh new app Sheen is 0, 1, 10 respectively from left to right. I also checked the plugin version within blender (shows 3.6.0).
P.S. I am using a stable 2.90 version of blender but that shouldn’t be an issue should it?
 saranjivacCustomer
saranjivacCustomerAre you sure you properly updated the engine?
It was the first time I updated a working app, I installed the new version of verge3D for blender in the same location (over the old one), and once in the app management section I pressed the update icon.
After that I opened the same .blend file, added sheen and exported .gltf
I guess I could try creating a fresh application. There is one thing (a feature request) that I have been meaning to ask, some sort of Copy-Paste between the applications would be really helpful.
 saranjivacCustomer
saranjivacCustomerHi, really love that sheen has hit the update list but I am having trouble getting it to work.
Is it supposed to be 0-1 value only? 1 value is usually really low in blender and even tho the slider goes only to 1, you can manually type in higher values like 3 (works great usually) or 10 (exaggerated) for example.
I have upgraded to 3.6.0 up from 3.4.0 and also updated app I am working on and seem to be getting no results whatsoever.
Here are some screenshots.
Edit: I have started a separate topic for this but can’t seem to find the option to delete this post.
Attachments:
You must be logged in to view attached files. saranjivacCustomer
saranjivacCustomerUPDATE:
Ok after some testing, I found out the reason and the solution.
Reason: As the material using the normal map input was not my first material that loaded with the model, once I tried to switch to a material that uses the normal map slot it “didn’t know where to connect the normal map”.
Solution: Even if you don’t use the normal map channel on some material (especially if the model initially loads with it) it is best to simply plug in an empty Normal Map node with 1 strength. That way once the switch is made the three.js knows where to “plug the normal map in”.
I am guessing that all other texture sockets in the Principled BSDF shader work the same way.
Attachments:
You must be logged in to view attached files. saranjivacCustomer
saranjivacCustomerHello, I have a similar issue (scr1) using a tileable normal texture as bump but when I try the same solution (scr3) it produces a completely black shader (scr4)
 .
.Any ideas, other then baking the texture? (I really need to save the on texture space as it will be a very large product configurator app).
I also have some severe moiré issues (scr5), on the color part of things, so any help would mean a lot.
Attachments:
You must be logged in to view attached files.2021-01-12 at 7:34 pm in reply to: Any tutorial on using multiple blend/gltf files effectively? #37319 saranjivacCustomer
saranjivacCustomerHi Mikhail, thank you for your reply, it is really appreciated.
So you had to make every possible set combination separately?
I am making a dress shirt configurator, and was thinking about loading different plackets/collars/cuffs etc on user demand.
So if I want the app to be as responsive as possible, I should make one “default” set, and then place every collar/placket/cuff in a separate .blend and .gltf file? Then on demand hide the current item and load up the new one from its own file?
How would I go about changing the texture/color of for example cuffs? Can I change all the texture of every cuff at the same time even if they aren’t all loaded up yet?
-
AuthorPosts
