Forum Replies Created
-
AuthorPosts
-
 PandernCustomer
PandernCustomerDon’t know why, but setting the variable to an empty list or another list doesn’t change the ovjects the hovered state is working for.
Only removing object from the original list seem to work.
Attachments:
You must be logged in to view attached files. PandernCustomer
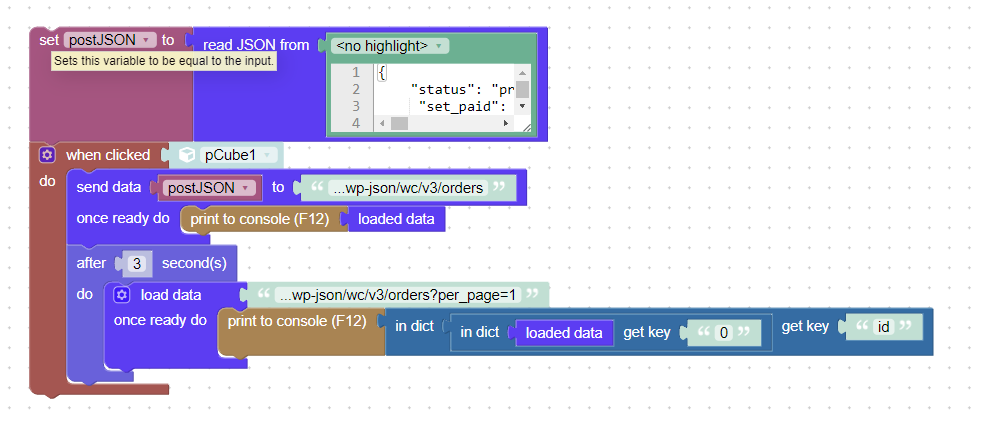
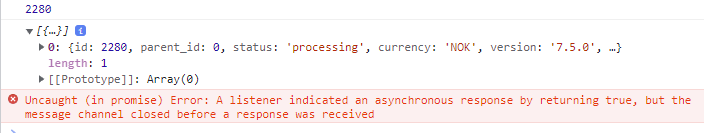
PandernCustomerWhen i add a GET command to get the last order and the order number it is working fine. So it is communicating, but the send data puzzle is not recieving a response.

edit:
After som time I recieved this error in the console:


-
This reply was modified 2 years ago by
 Pandern.
Pandern.
 PandernCustomer
PandernCustomerNot to infringe on kdv’s answer, but you can use the
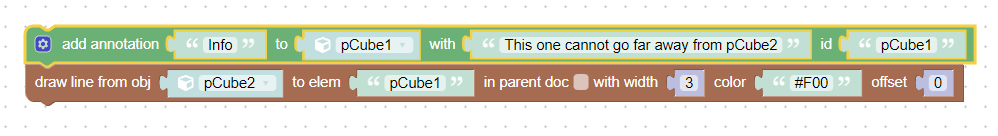
draw linepuzzle to make that line. It is intended to draw a line to an element in the html, but annotations are also an html element so a line can be drawn to it. Like this:Not sure how useful it is though.

 PandernCustomer
PandernCustomerYes Pandem,
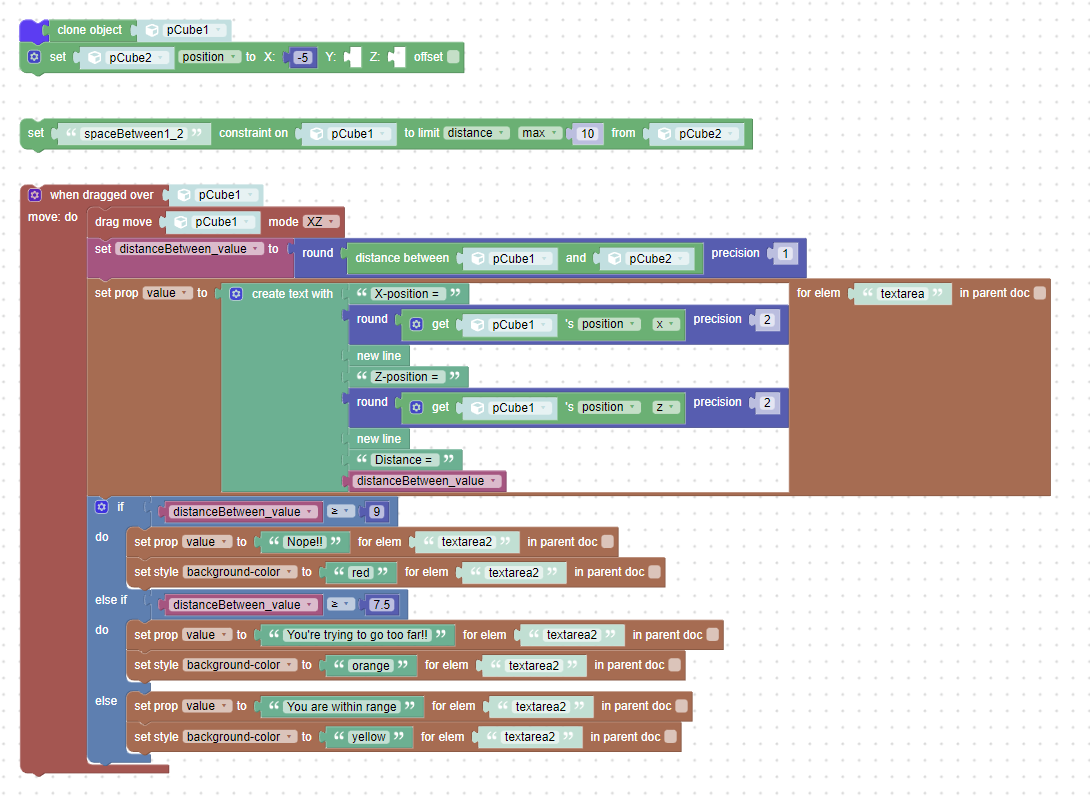
that is interesting to see the value update in real time. I just asked above can that value have a trigger sensor? like upper value or lower value? which may trigger some event in scene depending upon its higher or lower value sensing.Yes, that is possible. I am no expert like kdv, but by playing with the puzzlers i’ve done something like what you are describing:

Attachments:
You must be logged in to view attached files. PandernCustomer
PandernCustomerThank you, kdv!
I really need to dive into the programmers reference. I am limiting myself with only doing puzzles.
 PandernCustomer
PandernCustomerIt could be done with film offset. And three.js has this function, but it would be nice to also be able to control it with a puzzle in verge3d.
https://threejs.org/docs/#api/en/cameras/PerspectiveCamera.setViewOffset
Check out kdv’s response in this thread:
 PandernCustomer
PandernCustomerEasy! You can use the events puzzles: https://www.soft8soft.com/docs/manual/en/puzzles/Events.html
Like this example i made for you: https://v3d.net/fnj

 PandernCustomer
PandernCustomerWhat you see in the viewport on the ring is a texture that was converted to a texture from the text input with the
texture from textpuzzle. It would be very difficult to reverse this without some sort of OCR or other text recognition. PandernCustomer
PandernCustomerYes. By using the set prop puzzle you can send any value or information to an HTML element from the v3d container:
https://www.soft8soft.com/docs/manual/en/puzzles/HTML.html#set_attribute
Attachments:
You must be logged in to view attached files. PandernCustomer
PandernCustomerNice! The puzzles are now really fast when panning a main tab which has grown embarrassedly huge. Thank you!
 PandernCustomer
PandernCustomeryes, you can get outline: https://www.soft8soft.com/docs/manual/en/blender/Lighting-and-Rendering.html#outline_rendering
 PandernCustomer
PandernCustomeredit: deleted: kdv777kdv gave a more correct answer
 PandernCustomer
PandernCustomerHere are a couple of ways to get even more precise output with fractions:
1 meter returns this string:
3'3 6/16"
12 meter returns this string:39'4 7/16":)
Attachments:
You must be logged in to view attached files. PandernCustomer
PandernCustomerHi,
I believe the math is wrong in your solution and it will give an output that is way off. It is 39.37 inches in a meter so the correct math would be like this:
feet =
Math.floor(meters * 39.37)/12
remainding inches =(meters * 39.37) mod 12(use the puzzleremainder ofto get the modulo operator)1 meter in your method returns
3'36"while the correct answer is3'3.4". The error in the returned value is exponential. 12 meter would return the value36'431.7"while correct would be39'4.4"Se the images how I would do it with puzzles
Attachments:
You must be logged in to view attached files. -
This reply was modified 2 years ago by
-
AuthorPosts
