Forum Replies Created
-
AuthorPosts
-
 PandernCustomer
PandernCustomerI’ve used verge3D for Maya now for a few years, and are contemplating switching to Verge for blender. Mainly because of the easy way to set up UVs to object mapping to objects with shape keys. I haven’t found a way to hinder tectures from stretching on objects with blendshapes in Maya.
2024-04-10 at 1:00 pm in reply to: How to change HDRI with puzzles, and use a higher resolution? #72246 PandernCustomer
PandernCustomerThe geometry with with the images is in addition to the regular HDRI environment. They don’t emit light. Nor do they receive any lighting as I used a ‘surface shader’ (maya) and turned off ‘cast shadow’ on the geometry.
Create a sphere that encompasses the scene and cameras. Reverse the normals so only the inside of the sphere is visible using a 1-sided material. Map a jpg version of the HDRI on to the sphere and and position it to align to the environment HDRI so that the lights and reflections matches both HDRI and the sphere.
Edit: this tutorial shows how to project textures, in blender, to geometry in a scene from a hdri. https://www.youtube.com/watch?v=rrZiSwXoBVA
2024-04-09 at 10:36 am in reply to: How to change HDRI with puzzles, and use a higher resolution? #72197 PandernCustomer
PandernCustomerUse the
replace texturepuzzle to change hdri.I used it in this example: car configurator
I wouldn’t use high resolution HDRI for environment, but rather make JPG’s and map them to geometry that you hide/unhide. In the example given above i used a flat surface for ground and a cylinder for the rest. But the easiest is to use a sphere.
Se image for the puzzle used
-
This reply was modified 11 months, 3 weeks ago by
 Pandern.
Pandern.
Attachments:
You must be logged in to view attached files. PandernCustomer
PandernCustomerEasily be done?! That roadster is very nice, but it doesn`t have realtime raytraced reflection and lighting as the porsche version has. Which today is only achievable with pixel steaming that works regardles of type of device and hardware.
porsche caytan wrap configurator
I made this over three years ago. Not as nice as the roadster, but it shows the same limitations that webGL has
-
This reply was modified 1 year, 2 months ago by
 Pandern.
Pandern.
 PandernCustomer
PandernCustomernice!!
They’ve really upgraded the version they had just a couple of years ago. Then they used webGL of some sort, but now they definately are using pixel streaming. I would guess Epic/Unreal editor:
-
This reply was modified 1 year, 2 months ago by
 Pandern.
Pandern.
 PandernCustomer
PandernCustomerI see!
I use the maya version, where values can be set to more than one.
I took a look at the postprocessing demo and the max file. It seems like it uses the luminance value in the emission settings. That value is also dependant on the brightness of the color. Multiplied?
I made a test in max 2024:
Four cubes with different colors and luminance values. drag the slider to set the bloom threshold between 0-10 to activate bloom effect on the cubes.
3dsmax values:
white cube: 3000 cd/m²
green cube: 8000 cd/m²
purple cube: 15000 cd/m²
red cube: 18000 cd/m²edit: you need to activate use HDR rendering in Verge3D Export Settings
-
This reply was modified 1 year, 4 months ago by
 Pandern.
Pandern.
Attachments:
You must be logged in to view attached files. PandernCustomer
PandernCustomerYou can set the threshold above 1 and increase the value for emission accordingly to exclude other lights/materials.
Here i have set the threshold to 10, and the emission to 100 for the front and back lights of the car. and the environmet is set to somewhere in between to also get some bloom on the highlights in the carpaint.
Attachments:
You must be logged in to view attached files. PandernCustomer
PandernCustomerVery nice!
You should set the
.enquire-buttonin the css toposition: fixed;instead of absolute, then it wont scroll up along with the right menu.I used the same car in a demo for a company selling car wrappings: https://v3d.net/k0o
 PandernCustomer
PandernCustomerThank you!
That was very helpful!
Changing the value in the
html2pdf.bundle.jsdidn’t make any difference for me, but i might have done something wrong. So I changed thecf_pdf()function in thevisual_logic.js, making sure to reapply the changes every time I saved the puzzles. That worked fine.As you have mentioned in an earlier post, the images are still low rez. I set the screen scale to 3 with a puzzle before taking the pictures, but the app ignores that. I believe the resolution of the output must be increased to be able to get better screenshots.
The PDF-file looks perfect in the developer preview before export. And when I fill the whole 4k screen, the image quality is better. So I think that it is also dependable on the screen size at the point of conversion to PDF.
A few more options to set scale and/or size would be a neat feature of this plugin.
Attachments:
You must be logged in to view attached files. PandernCustomer
PandernCustomerThank you, kdv.
But are those files part of this library? Where do you find them?
 PandernCustomer
PandernCustomerHow to increase the resolution or size of the document? As it is now it is not usable for commercial use at all.
I’ve tried to adjust this in the css:
#cf-pdf-generated .pdf__page { width: 795px; max-width: 795px; min-width: 795px; height: 1122.5px; max-height: 1122.5px; min-height: 1122.5px; box-sizing: border-box; background: #fff; display: flex; flex-direction: column; }see attached pdf for an example of the result i am getting
Attachments:
You must be logged in to view attached files.2023-03-28 at 11:30 am in reply to: HTML puzzles about click event to enable and disable outline #61464 PandernCustomer
PandernCustomerWhat I usually do is insert a ‘outline disable for’ ‘all objects’ before the logic puzzle enables it again for the correct object.
Kdv’s suggestion might be a better solution for your situation though
-
This reply was modified 2 years ago by
 Pandern.
Pandern.
Attachments:
You must be logged in to view attached files. PandernCustomer
PandernCustomerThis one is only in the blender store. It hasn’t been converted to Max or Maya yet. Maybe it never will. Download the blender version of verge3D to be able to see the puzzles in that demo.
 PandernCustomer
PandernCustomerHi Yuri
I tried in incocnito, edge,and firefox developer, but no response from the post. Haven’t seen the error message again either though. I will do some more testing after migrating it to the wordpress server after the app is done on monday.
 PandernCustomer
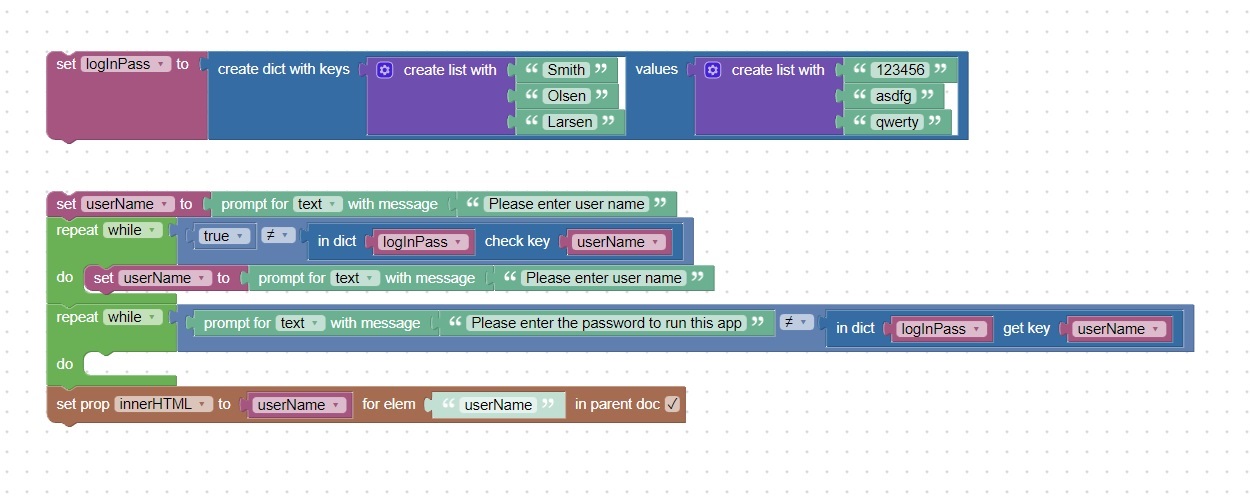
PandernCustomerThank you, Yuri, for the link on the password protection using promt and while loop, I had forgotten about that.
Exactly what I was in need of today. I also needed to expand the login to multiple users and different passwords without the need for html authoring.
The dictionary used will of course be an external file, this just for example if the OP might find it useful

Attachments:
You must be logged in to view attached files. -
This reply was modified 11 months, 3 weeks ago by
-
AuthorPosts
