Forum Replies Created
-
AuthorPosts
-
Brameister
ParticipantUpdate for future reference:
I set the ID “pricetag” to the <p> element in the HTML file and it worked when the Set Prop puzzle was by itself. It wasn’t working when it was inside the price_recount procedure created to update product price based on client selections in the configurator.
The reason it wasn’t working is because the procedure was set, but not called.
Now everything seems to be working correctly. Thanks again for the help!
-
This reply was modified 1 year, 5 months ago by
Brameister.
Attachments:
You must be logged in to view attached files.Brameister
ParticipantTried setting the id “pricetag” to p in the index.html file (<p id=”pricetag”> R$ 2500 </p>) but it still didn’t work.
I’m trying to learn about querySelector and did a few tries, calling <p> content via type (“p”), id (“#pricetag”) and class (“.pricetag”) in the querySelector puzzle. None of them worked.
I also tried placing a JS exec script puzzle with the following code:
var x = document.getElementById(“texto_preco”);
x.querySelector(“p”).innerHTML = “Hello World!”;That also didn’t work.
What could I be missing?
Thanks for the help once again.Brameister
ParticipantAnd one more very important thing:
I think that is probably the issue, right? I’ll try to figure out how to use in this case. Thanks for the help!
Brameister
ParticipantI changed the ID to “botao_ar”, and later changed it in the puzzles too. I thought I’d leave the original ID in the screenshot above to avoid any confusion. But the ID in the HTML element and in the puzzles is “botao_ar”.

Brameister
ParticipantI changed the ID to “botao_ar”, and later changed it in the puzzles too. I thought I’d leave the original ID in the screenshot above to avoid any confusion. But the ID in the HTML element and in the puzzles is “botao_ar”.
-
This reply was modified 1 year, 6 months ago by
Brameister.
Brameister
ParticipantSure thing.
Here’s the link to the app
Brameister
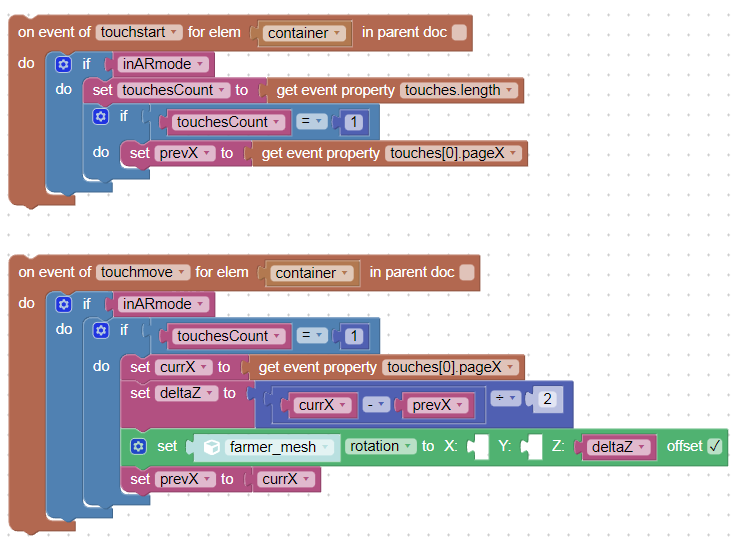
ParticipantThat’s to rotate model along z axis whenever there is 1 touch, right?
Yes.
As for the rest, try and see. But what for? Positioning is already implemented.
True. I can position the model with the indicator_invis_plane, but I’m trying to get the user to move the model and rotate it by dragging 1 or 2 fingers. I think that, for a regular customer, repositioning the model with the indicator_invis_plane feels a little weird and counterintuitive.
Brameister
ParticipantAwesome initiative. I think a more detailed tutorial on AR for product configurators would be nice.
Brameister
ParticipantThat’s for Android only, not for iOS


Awesome! That’s to rotate model along z axis whenever there is 1 touch, right?
What if I want to move model position along the surface? That would be the X axis, right? Should I just replace “rotation” with “position” and set new “curr” and “prev” variables, and then change the “touchesCount” to 2 (to move the position while pressing 2 fingers on the screen)?
Brameister
ParticipantYes, it exports the current visible scene’s state on demand. Check this demo https://v3d.net/9e4
Hi Kdv (our Verge3D overlord).
Is there anyway I could take a look at the puzzles behind this example you gave? I noticed that in your example, we can rotate the model by swiping, which can’t be done in the original AR example.
What I need to do is somewhat simpler. I just want the model to be placed directly whenever it finds a surface, and then the user should be able to rotate the model by swiping, as in your example.
How can I do that?
Brameister
Participantbut rather 8 area lights I placed to represent LED lighting on a nightstand
All of them casting shadows?
Yes, I believe so. Should I disable casting shadows? Would that help?
Brameister
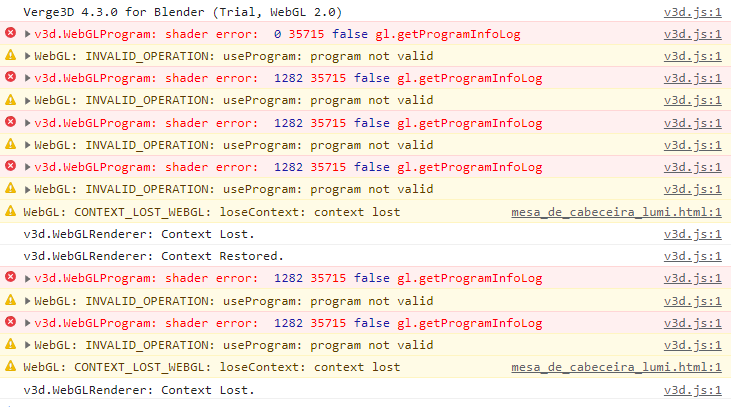
ParticipantBroken shaders. Something wrong with your materials.

And incredibly high video memory consumption (that’s the primary reason). Your app simply crashes when video memory is over-filled.
I figured it out. It wasn’t any of the materials per se, but rather 8 area lights I placed to represent LED lighting on a nightstand. Each area light represents a small 30-centimeter
LED strip on the furniture. Should that be using up so much video memory as it is? Is there a better way to use blender lighting to avoid this issue when exporting to verge3d?Brameister
ParticipantOnce again my savior! Thank you so much for all your help, kdv!
I see. I followed the same shading nodes as I did in other apps, but I must have screwed something up. I’ll try to redo the shaders.
Thank you again for all of your help!
Brameister
ParticipantI see. So the issue is probably with the WordPress plugin I’m using to export the page into HTML/CSS, right?
Is there any other way to get this CSS information that I need (i.e. another way to export a WordPress Page into HTML/CSS)?
Brameister
ParticipantFor example, I can’t even seem to find in any of these css files any reference to the images used
-
This reply was modified 1 year, 5 months ago by
-
AuthorPosts
