Forum Replies Created
-
AuthorPosts
-
Brameister
ParticipantHi GLIFTEK and anyone who can help.
Is it not possible to rename a copied object?
The issue I have here is that the “copy object” puzzle has a suffix input field, but it also adds another suffix to the object name.
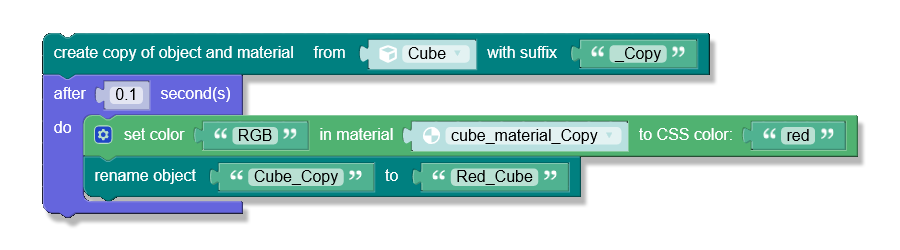
In your documentation, you show the following puzzle example:

That would be ideal, however, if I try to copy that same object, the copied object name is “Cube_Copy.000”
If I try to rename “Cube_Copy.000” to “Red_Cube”, it doesn’t work.
Is there any way to remove that added “.000” suffix or any other way to rename the copied object?
Thanks!
-
This reply was modified 9 months, 3 weeks ago by
Brameister.
-
This reply was modified 9 months, 3 weeks ago by
Brameister.
Brameister
ParticipantI tried setting a variable to the clone and then snapped it to another object, but that made the cloned object scale up like 10x to 20x automatically. What did I miss here?
Attachments:
You must be logged in to view attached files.Brameister
ParticipantBut what if I need to create more than one clone of the same object, but each clone has to be an individual and separate object, each of them with their own id?
Brameister
ParticipantRight on!
I think I figured it out with your help. For anyone else that may encounter this problem, here’s the code I used in an Exec Script puzzle that worked for me:
// Define a function to update LED widths
function updateLEDWidths() {
// Access the slider in the parent document
var sliderValue = parent.document.getElementById(‘your_element_id’).value;// Map the slider value ([your range of slider values (e.g. 10 to 20)]) to the LED width ([range of Area Light X values (e.g 0.45 to 0.86)])
var ledWidth = mapRange(sliderValue, 10, 20, 0.45, 0.86);// Update the width of each Area light
var ledNames = [‘LED 1’, ‘LED 2’, ‘LED 3’, ‘LED 4’];
ledNames.forEach(function(ledName) {
// Assuming ‘app’ is your Verge3D app instance accessible in this context
var led = app.scene.getObjectByName(ledName);
if (led && led.isRectAreaLight) {
led.width = ledWidth;
}
});
}// Helper function to map a value from one range to another
function mapRange(value, inMin, inMax, outMin, outMax) {
return (value – inMin) * (outMax – outMin) / (inMax – inMin) + outMin;
}// Ensure this code runs after the Verge3D app is fully initialized
// You might need to place this inside a function that’s called after app initialization
updateLEDWidths();// Add an event listener to the slider in the parent document to update LED widths on change
parent.document.getElementById(your_element_id’).addEventListener(‘input’, updateLEDWidths);Brameister
ParticipantI’m using area lights representing LED strips built into furniture. For example, when the furniture’s width changes, I need the lenghth of the area light to change accordingly
Brameister
ParticipantAny update on this issue since then?
I’m trying to do the same thing, parenting text to a single vertex of an object to move the text whenever the object is deformed via shape keys.
However, I’m getting a lot of strange behaviors when trying it out on the engine. Sometimes the entire model itself won’t even load.
Is there any way around this?
Brameister
ParticipantAwesome insight, got it to work now. Thanks for the help Xeon!
Brameister
Participanthttps://www.soft8soft.com/docs/manual/en/puzzles/Objects.html#get_object_dimension
I’m trying to use this puzzle, but it doesn’t work with morphed objects. The manual says “The puzzle has some limitations. For morphed objects, it returns maximum dimensions the object can be morphed to”.
Is there any way to get dynamic measurements for objects as they are morphed? An example would be to get the current width of an object as it is changed by the user (set morph factor puzzle).
Brameister
ParticipantIn fact, you can use just the puzzle send data to invoke that link (e.g. https://www.thecustomshop.be/winkelmand/?add-to-cart=1360)
This way your page won’t be reloaded.Hello, Yuri and all.
I’ve encountered the same issue, but I don’t quite understand this answer you gave. No matter what I do, the puzzle always opens the URL in a new tab. I tried altering the following code in the “placeOrder” function in visual_logic.js:
form.setAttribute(‘target’, ‘v3d_view’);
TO:
form.setAttribute(‘target’, ‘_top);That worked, but it’s useless since every time I save the puzzles, it overwrites this file.
Could anyone please help me get this puzzle to open the URL in the same browser tab?
Brameister
ParticipantAwesome, that makes a lot of sense. I’ll look into how to make that work. Thanks again for the help!
Brameister
ParticipantJavaScript and J-query may be your solution depending on security needs and data length.
Let me try to clarify what I’m trying to achieve.
Hypothetical answer: Yes, it’s quite possible. There are several variants. Depends on what you want to get.
Alright! That’s awesome to know that at least it is possible. Sorry if the question was initially confusing, but I have very limited coding and overall tech knowledge. I’ll try to make it clearer based on a specific use case I’d like to achieve:
I have several apps on my Verge3D App Manager (each related to a configurator of a specific product). In each of these apps, I created a tab called LISTS, where I assign lists of material names and prices to specific variables (e.g. Variable1 = Material1, Material2, Material3, and so forth). I use these lists within the Puzzles to calculate prices, assign materials to objects, etc. Each product app has this same list of materials and prices.
However, sometimes the materials I use in the products change, and material prices from suppliers also change from time to time. So, when this happens, I need to manually open the Puzzles in each App and manually change the respective names or prices in the lists under each LISTS tab.
What I’d like to do is to have a MASTER app (or a master visual_logic.js file), containing these lists, and whenever I change this visual_logic.js file (for example, changing specific material names or prices), it would automatically change the visual_logic.js files of all other apps, reflecting these new material names and prices, without me having to open the Puzzles in each app and making these changes one by one.
The idea is basically to be able to automate bulk changes in Puzzles (JS code) shared by completely separate and independent Verge3D Apps.
Brameister
ParticipantPeople, be more clear in your questions!
The hypothetical question has a purpose. I realize there may be simpler ways to save specific values, but the ultimate goal is to change more complex puzzles and variables, which I believe may only be able to be achieved by answering the original question, hence its “hypothetical” nature. The goal was not to solve this particular issue regarding material prices, I ultimately came to it in an attempt to clarify the question. But the goal is a bit more ambitious, so the “hypothetical” question sparks insight and thought into whether that would be a possibility or not.
But I really appreciate your answer and help on the matter, as always!
Brameister
ParticipantAre the supposed to be active at the same time? Or you want to change some values via the Master app and when one of those apps is launched it will take and apply those changes?
There is no need to apply the changes in real time. If the other apps apply the changes made via the Master app upon launching either the html file or the puzzles, that would work perfectly.
The initial end-goal is to be able to change specific variable numbers in bulk (all of my apps have the same price list of materials. Whenever these material prices change, I have to update them one by one in each separate app. What I’d like to do is update these prices in a “master” app and automatically update the prices in all “child” apps.
Then, if that works, it would be great to be able to change other kinds of variables in bulk. I believe this would be a great feature for managing product configurators.
Brameister
ParticipantHi, Xeon.
Thanks so much for answering!
I did in fact mean completely separate Verge3D applications (e.g. creating a “Master” app in Verge3D to control variables in the “Farmers Journey”, “Furniture Configurator” and “Jewelry Configurator” apps (just to exemplify what I meant by “app”)). The idea is to be able to control specific variables in multiple separate and completely independent apps locally on my computer (either by creating a “master” app or in any other way that can change the variables in all other apps simultaneously.
Brameister
Participantyou could basically stuff that ‘.sav’ into a local storage key
No,
localStorageis not used. It can store string values only and it’s too small to store some serious scene. All parameters are exported into.gltffile and then restored from it.That’s pretty impressive! Could you give us mortal non-coders maybe a little bit more to go on? Would it be possible to see the puzzles to try and figure out how you accomplished this?
Thanks!
-
This reply was modified 9 months, 3 weeks ago by
-
AuthorPosts
