Forum Replies Created
-
AuthorPosts
-
jem
CustomerHi Alex,
I have been working with Pete on this issue. We wanted to understand why antialiasing works in the Swiss Army Knife example and not in our projects.We found that this issue is not unique to the iPad. It is a general issue with Safari. You can reproduce the issue on macOS or iOS as long as you are using Safari.
We found that the difference between the Swiss Army knife project and our projects was HDR rendering. The knife example had HDR enabled. Our projects had HDR disabled.
Once we enabled HDR in Blender and re-exported the GLTF, antialiasing worked.
I used the knife models to create two test cases. One with HDR enabled and the other with HDR disabled. Please use Safari to view each of these links:
Disabled
EnabledI preformed these tests on a fully updated Mac, Verge 3.61, and Blender 2.92. I have attached the two v3d project files to this post.
Is this expected behavior? If so, is there a cost to enabling HDR on all projects? Thank you.
Jeremy Wernick
jem
CustomerHi Yuri,
You said that the cubemaps are baked “Upon loading”. I have two questions. How fast is the bake? Can the baking procedure be triggered again? It would be nice to have light probes work for 3D scenes where objects and light sources are loaded and unloaded.
Thanks! This is awesome.Jeremy Wernick
2021-02-09 at 5:18 pm in reply to: Custom Puzzles: Less than symbol must be escaped in template literal #38291jem
CustomerThank you. I look forward to developing custom v3d puzzles!
Jeremy Wernick
jem
Customer@andreabianchi22, yes, in iOS this is a per-material limit. So, for a particular material, the diffuse, normal, metallic, etc. all count towards this limit of 8. But, some other things count as well. As Yuri pointed out each light source adds to this count as do certain shader nodes. There was an earlier forum post on this where Yuri said that these nodes use a texture slot:
- Image Texture
- Color Ramp
- Vector Curves
- RGB Curves
The environment counts as a texture slot also.
Again, look in your dev tools console. There could be some useful messages from Verge3D in there.
Jeremy Wernick
jem
CustomerTo elaborate on Yuri’s comment:
@andreabianchi22, you did not mention how your app is broken on iOS. For instance, does the app boot? Is it a rendering quality issue? Is it slow. Etc.In my opinion, the first thing to keep in mind when developing for iOS is the limitation of Apple’s WebGL implementation. Due to these limitations, materials are limited to 8 textures. Light sources and ramp nodes count as textures. So, keep materials simple and minimize light sources.
In general, mobile devices do not have dedicated high-speed GPU memory (like our workstations have). You can run out of texture memory quickly on mobile. Minimize the number of texture maps that are used in a scene. Keep the dimensions of individual texture maps as small as possible. If I were targeting iOS, I would target image dimensions that are small powers of 2. For instance 128px x 128px, 256, 512. Again, there is another limitation in the WebGL implementation in iOS. It does not natively support non-power-of-two texture maps. Verge3D will automatically resize the texture for you, but it is better to manually resize the textures before you build your app (IMHO) because resizing images affects quality.
Mobile devices have limited computing power, so keep the number of polys as low as possible.
You can tether an iOS device to a Mac running Safari. This will allow you to see the dev tools and console of the iPad or iPhone. There could be some helpful debug info in Safari’s dev tools console.
If you do not have access to a Mac for debugging and are working on Chrome on Windows or Linux, pop open dev tools (f12) and look at the Verge3D performance data. Verge does warn developers if their app has too many textures for Apple. You will also be able to see performance data on polys and materials.
Jeremy Wernick
jem
CustomerIf you are using the “setup preloader” puzzle piece in the init tab, Verge3D is smart enough to know not to add the simple preloader div elements to the page. My point is, if you are using the “setup preloader” puzzle, you don’t have to do anything to hide the simple preloader.
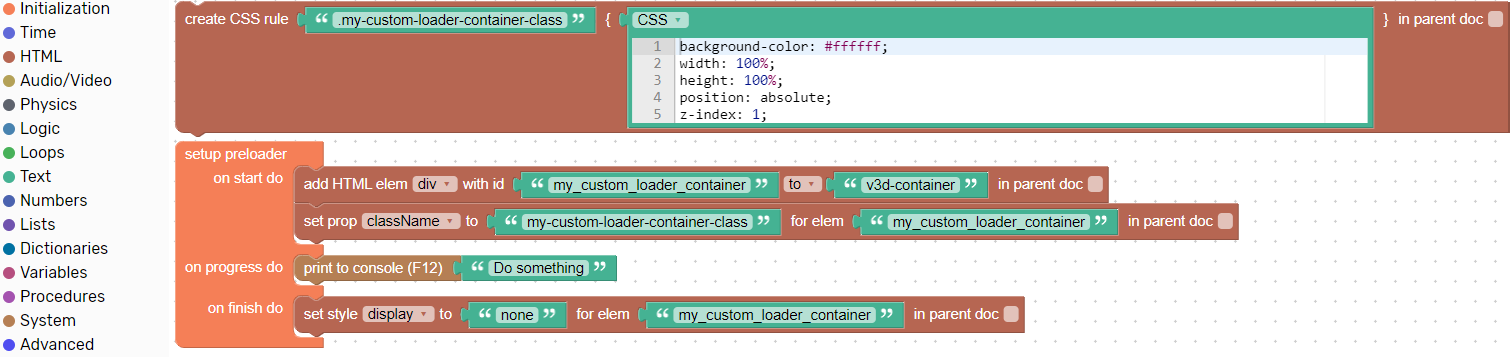
If your custom preloader page is black, I might be able to guess why that is. The v3d-container is black. You need to draw your custom preloader in front of it and ensure that your custom preloader fully covers the v3d-container.
Here is a simple setup that does just that:

But, to answer your question directly, if you want to use puzzles to remove elements from the DOM, you can use the “set prop” puzzle. Use this puzzle to set the innerHTML to a null string “”. That should delete any div element within the element that you target. Again, this is probably not the right approach. If you use the official “setup preloader” puzzle, this is already taken care of for you.
Attachments:
You must be logged in to view attached files.Jeremy Wernick
jem
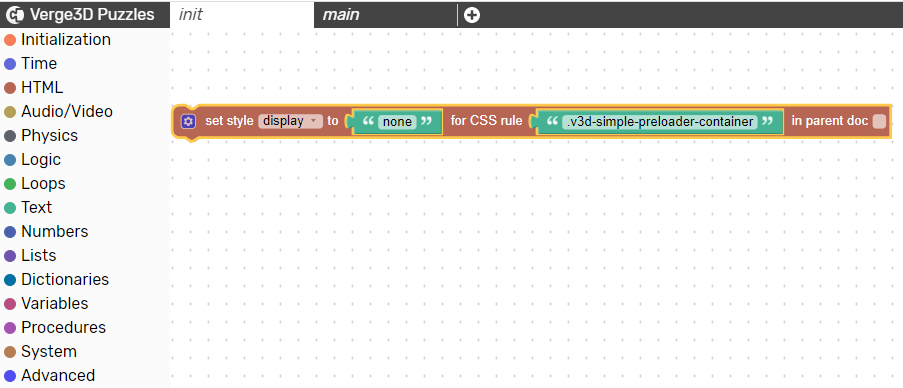
Customer@arslankhan, if you truly want to hide the preloader, set its display to “none”. You can set up a css puzzle in the init tab. Set the “display” style to “none” for the “.v3d-simple-preloader-container”. Do not check the “in parent doc” option.

If you look at the screenshot of the markup in my first response, you will see that this hides the container that contains the logo and the progress bar.
It is probably a better idea to restyle the preloader rather than hiding it. The preloader is there to help the end-user, but I will assume you have a good reason for hiding it.
Attachments:
You must be logged in to view attached files.Jeremy Wernick
jem
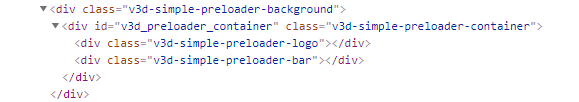
CustomerThe default preloader has these classes:
.v3d-simple-preloader-logo
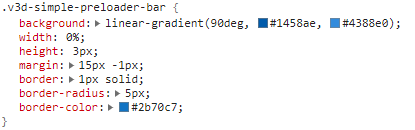
.v3d-simple-preloader-bar
.v3d-simple-preloader-background
.v3d-simple-preloader-containerIf you just want to change the logo you could try:
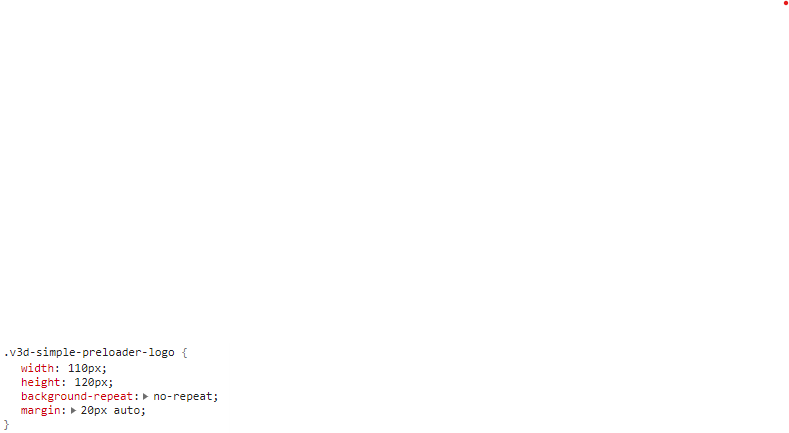
.v3d-simple-preloader-logo {
background-image: url(“./media/my_new_logo.png”);
}Here are the elements of the simple preloader:

Here are the default definitions of the bar and logo classes:


Edit your project’s CSS file and override these classes as you see fit.
Attachments:
You must be logged in to view attached files.Jeremy Wernick
jem
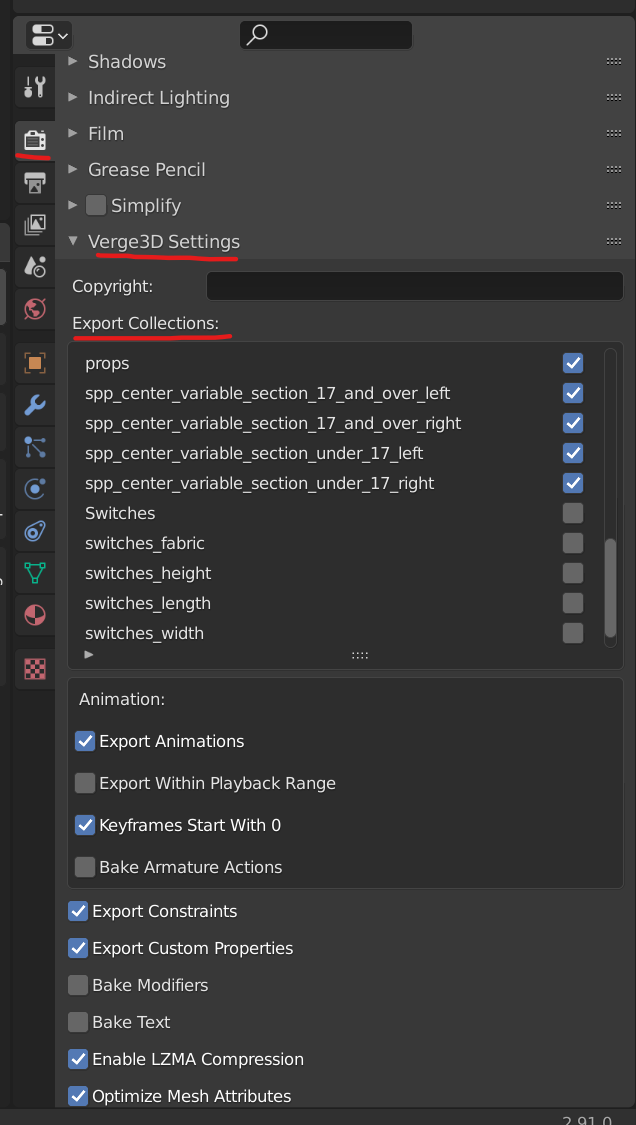
CustomerIn Blender, go to:
Render Properties -> Verge3D Settings -> Export Collections
and select the collections that you wish to export. See attached screenshot.

Attachments:
You must be logged in to view attached files.Jeremy Wernick
2021-01-02 at 11:37 pm in reply to: Custom Puzzles: Less than symbol must be escaped in template literal #37048jem
CustomerHi Yuri,
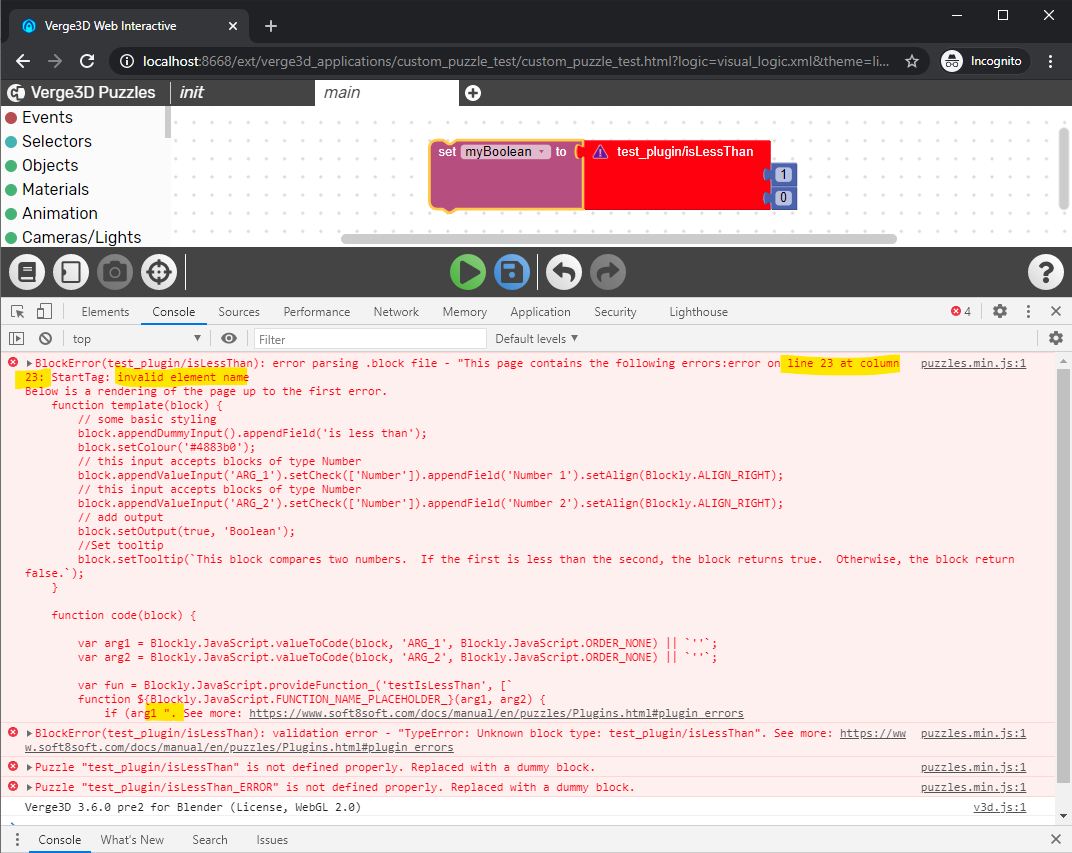
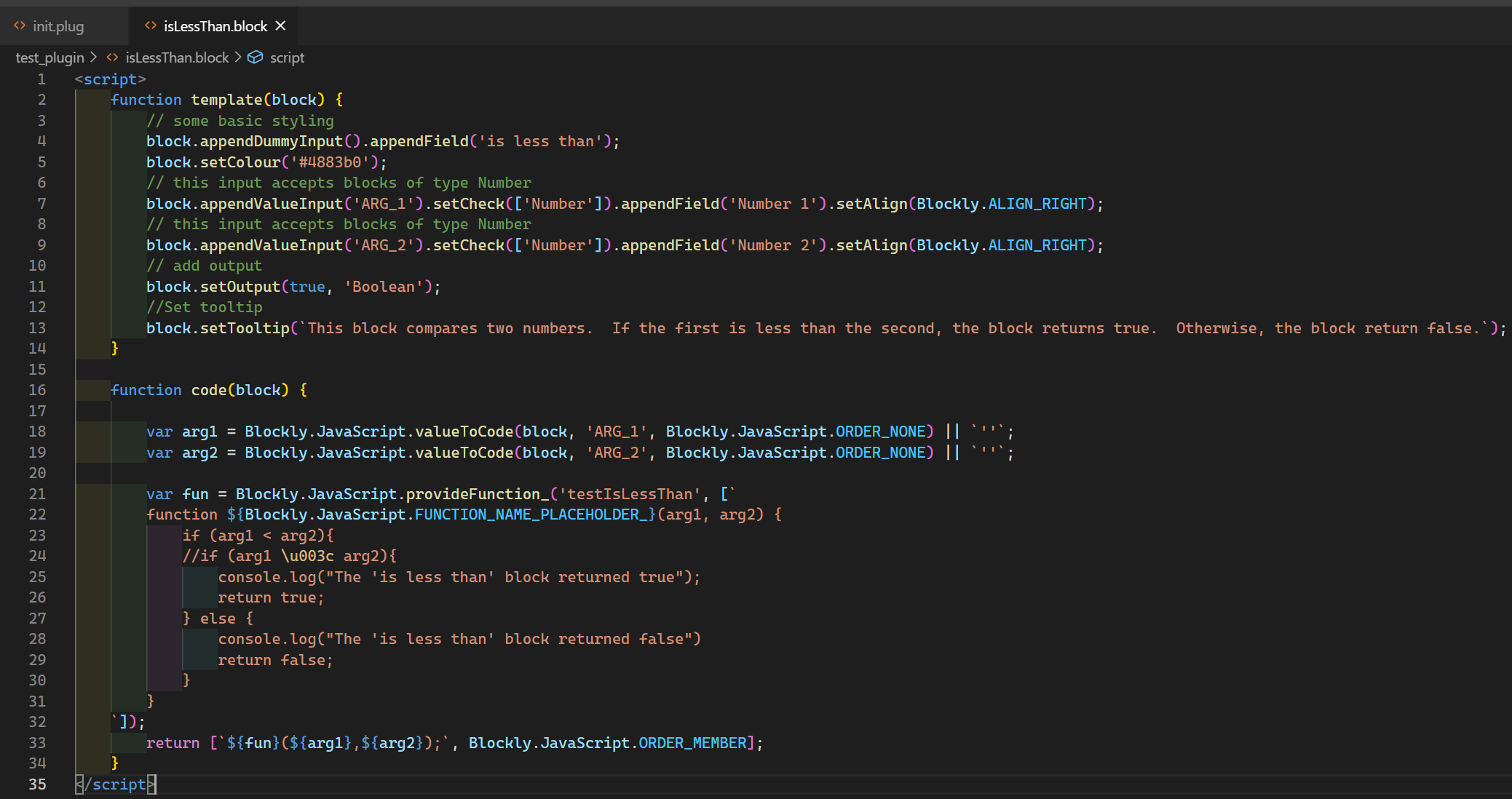
I removed all of the customer information, so I can post it here in the forums. The project is attached here. The code is simple. It compares two number inputs with the less than operator “<“. You can see the error message in the Chrome dev tools console in one of the attached screenshots.

Remove line 23 of the ‘isLessThan.block’ file and Uncomment line 24 and the block should work.
Using the greater than symbol “>” causes a different parser error.
Using Unicode escapes is a workaround.
On a related subject, I would like a design pattern that would allow me to get my code (rather than the API code) out of string literals. VSCode does not apply Intellisense to the code in a string literal. The editor will not match brackets, quote marks, check syntax, etc. The best approach that I found was to first implement and de-bug my code outside of the puzzle system in app.ExternalInterface and then copy the working code into the puzzle system.

Still, puzzle plugins are a great solution for us! Thank you.Attachments:
You must be logged in to view attached files.Jeremy Wernick
2021-01-01 at 11:31 pm in reply to: Custom Puzzles: Less than symbol must be escaped in template literal #37024jem
CustomerHi Yuri,
This issue occurred in the pre2 build. I can email a copy of the project with the error if you want to look into it.
This is not a high priority since there is an easy workaround. Also, I do not know if the issue is with Verge3D or in the core Blockly code.
I do like the enhanced error messages in pre2. The error message made locating the issue easy.
Thank youJeremy Wernick
2020-12-31 at 12:28 am in reply to: Custom Puzzle output error: “expecting tuple from value block” #36982jem
Customer@GlifTek, thank you for figuring out the square bracket issue. I just ran into this error. Your solution worked for me!
Jeremy Wernick
jem
CustomerPlease check again, it is definitely a case mismatch. Internally, the gltf file is referencing “…cabinets.bin” with a lower case c. See attached. So the GLTF filename is spelled with upper case C, but internally it references the bin file with a lower case c. Somehow the case got out-of-sync. You can fix this by re-exporting the gltf/bin pair once the Blender file is properly named. The Verge3d exporter will re-create the gltf file with the correct reference to the newly created bin file.
I agree that we can use case and spaces, most of the time it works, but some of the time it leads to bugs that are difficult to diagnose. Like this time.
Attachments:
You must be logged in to view attached files.Jeremy Wernick
jem
CustomerHi John, you are getting a 403 error (forbidden) from CouldFront when you are trying to load the bin file. This is a generic error. One reason AWS responds with 403 is when an application tries to access a file that is not in the S3 bucket.
In this example, your file names have an inconsistent case. Your puzzles are trying to find a bin file with a lower case “c”, but your bin file has an uppercase “C”. The S3 file system is case sensitive. Macs and PC are more lenient about case. This is why it works locally for you and not in the cloud.When dealing with file system naming, the best practice is to use lower case ascii and underscores (e.g. my_file.bin). This represents the lowest common denominator between different OSs and file systems.
Jeremy Wernick
2020-12-14 at 6:53 pm in reply to: Replacing the non-primary material on a multi-material object #36493jem
CustomerHi Alexander,
Thank you for the suggestions and improvements!
I may try to implement this code as a puzzle piece using the new functionality in 3.6.Jeremy Wernick
-
AuthorPosts
