Forum Replies Created
-
AuthorPosts
-
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
Something like that is most likely possible to implement. There’s an example of similar but a bit different mobile controls in our SDK.
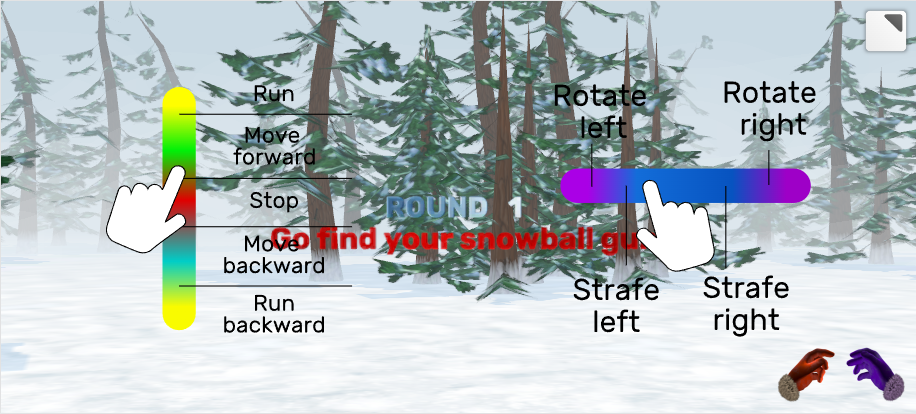
You can check it here: Snowballs VR. The mobile version has controls for first-person forward/backward movement and character strafe/rotation implemented entirely in puzzles:

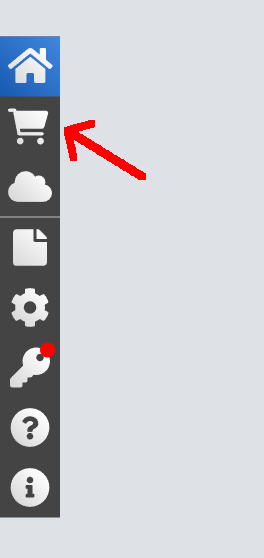
If you download Verge3D 4.0 preview 4 (links: for Windows or Mac/Linux) then there’s a new Asset Store where you can download the sources for the app:


Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2022-05-05 at 3:14 pm in reply to: How to make object rotate according to mouseposition [Need puzzle help] #51718 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffOh, I see where the problem now is. The iframe in your app currently looks like this:
<iframe id="v3d-scene" width="999" height="800" src="https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:4821bbbc03/mousetrack/mousetrack.html"></iframe>It has the id attribute set to
v3d-scenebut there’s already adivelement with the same id on the page, that’s why the code in thescriptpart cannot access the iframe and fails to work.Can you try this snippet now:
<iframe id="v3d-iframe" width="999" height="800" src="https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:4821bbbc03/mousetrack/mousetrack.html"></iframe> <script> let v3dIframe = document.getElementById('v3d-iframe'); v3dIframe.addEventListener('load', e => { let v3dContainer = v3dIframe.contentDocument.getElementById('v3d-container'); document.body.addEventListener('mousemove', e => { let customEvent = new v3dIframe.contentWindow.MouseEvent('mousemove', { clientX: e.clientX, clientY: e.clientY }); v3dContainer.dispatchEvent(customEvent); }); }); </script>– I just changed “v3d-scene” to “v3d-iframe” in both the iframe element and the code inside
scriptso there shouldn’t be the id collision.Co-founder and lead developer at Soft8Soft.
2022-05-05 at 2:26 pm in reply to: Passing a click on link or button in iframe, to set camera position in scene? #51712 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
Generally, accessing a verge3d app located in a parent window from an iframe can be done like this:
let app = window.parent.v3d.apps[0];It would be easier to say what’s going on in your app if you provide us with an example or a link to test it.
Co-founder and lead developer at Soft8Soft.
2022-05-05 at 1:17 pm in reply to: How to make object rotate according to mouseposition [Need puzzle help] #51698 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffCan you change the iframe’s src from
https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:4821bbbc03/applications/mousetrack/index.html
to
https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:4821bbbc03/applications/mousetrack/mousetrack.html
and check if this works?Because right now your 3d scene (which is
applications/mousetrack/mousetrack.html) is located inside an iframe (inapplications/mousetrack/index.html) which in its turn is also located in an iframe (through Webflow’s HTML embed element). And it would make the code interacting with the original scene a bit more difficult.Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
If the material you want to change is one of the native threejs (which verge3d is built on top) materials like for example MeshBasicMaterial, then you can do that as follows:
material.opacity = 0.5; material.transparent = true; material.needsUpdate = true;But if you exported your scene from Blender/3dsMax then all materials are most likely of type MeshNodeMaterial and to change the opacity of such material you first need to connect a corresponding Value/Float node to the alpha input in the node material setup in the 3d editor. After doing that you can change the opacity by controlling the value of that node accessing it by its name:
let index = material.nodeValueMap['Value.001']; material.nodeValue[index] = 0.5; material.needsUpdate = true;Co-founder and lead developer at Soft8Soft.
2022-05-05 at 9:41 am in reply to: How to make object rotate according to mouseposition [Need puzzle help] #51685 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffI guess you need to add the script part at the same place where you embed your 3d scene. I mean in the Webflow interface inside the HTML Embed Code Editor. I can’t test it myself by I’ve found the video showing how to do that: https://www.youtube.com/watch?v=uA0sGXetNPs.
Try to paste the following snippet in the editor window:
<iframe id="v3d-scene" width="500" height="300" src="mousetrack.html"></iframe> <script> let v3dIframe = document.getElementById('v3d-scene'); v3dIframe.addEventListener('load', e => { let v3dContainer = v3dIframe.contentDocument.getElementById('v3d-container'); document.body.addEventListener('mousemove', e => { let customEvent = new v3dIframe.contentWindow.MouseEvent('mousemove', { clientX: e.clientX, clientY: e.clientY }); v3dContainer.dispatchEvent(customEvent); }); }); </script>Co-founder and lead developer at Soft8Soft.
2022-05-05 at 8:33 am in reply to: How to make object rotate according to mouseposition [Need puzzle help] #51681 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
I’m not very familiar with webflow but if you use an iframe element for embedding then you can try the following piece of code:
<iframe id="v3d-scene" width="500" height="300" src="./my_v3d_scene.html"></iframe> <script> let v3dIframe = document.getElementById('v3d-scene'); v3dIframe.addEventListener('load', e => { let v3dContainer = v3dIframe.contentDocument.getElementById('v3d-container'); document.body.addEventListener('mousemove', e => { let customEvent = new v3dIframe.contentWindow.MouseEvent('mousemove', { clientX: e.clientX, clientY: e.clientY }); v3dContainer.dispatchEvent(customEvent); }); }); </script>– just change the iframe’s src property so that it points to your verge3d scene.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffThe OBJ format itself doesn’t support morphing. So, you need to use a workaround for that. For example, you can try to export your model several times: as a base shape (all keys set to 0) and as a single morph shape (with the respective key set to 1) – that way you’ll get several obj files that represent morphing. And you also need to think about combining them somehow depending on what you want to use them for.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffThanks again for the test!
There was a bug in the gltf loader, it’ll be fixed in the next verge3d update. Other than that the load scene puzzle should be compatible with the GLTF 2.0 format.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
The exporter script you linked is a bit outdated since it references THREE.Geometry which was removed from Three.js and is not available in Verge3D too. You can use this version of OBJExporter instead: https://github.com/Soft8Soft/verge3d-code-examples/blob/master/js/exporters/OBJExporter.js
Co-founder and lead developer at Soft8Soft.
2022-04-29 at 1:09 pm in reply to: Hide virtual keyboards (IOS& Android): on container click/after input #51496 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
You can do that with a little bit of js. The solution is to remove focus from the input element when a user enters a value. If you know the element’s id you can do it like this:
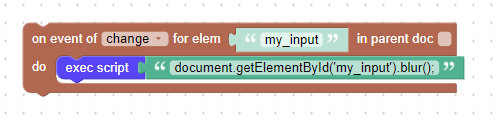
document.getElementById('my_input').blur();And it’s easy to add that in puzzles:

Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
From the second picture it looks like it may be a shader crash. Can you check the browser console to see if it shows any errors?
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
Thanks for the report! This bug will be fixed in the next verge3d update.
As for now, if you hit the save button in the Puzzles Editor once again the error should disappear.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi FunJoy.Tech,
Thanks for the test case! We’ve managed to fix this bug!
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi!
We fixed this bug, it should work fine in the next Verge3D pre-release version.
Co-founder and lead developer at Soft8Soft.
-
AuthorPosts
