Forum Replies Created
-
AuthorPosts
-
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi, it looks like the puzzles editor incorrectly generated the visual_logic.js file. Can you share the visual_logic.xml file from the project’s directory?
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi visualizer,
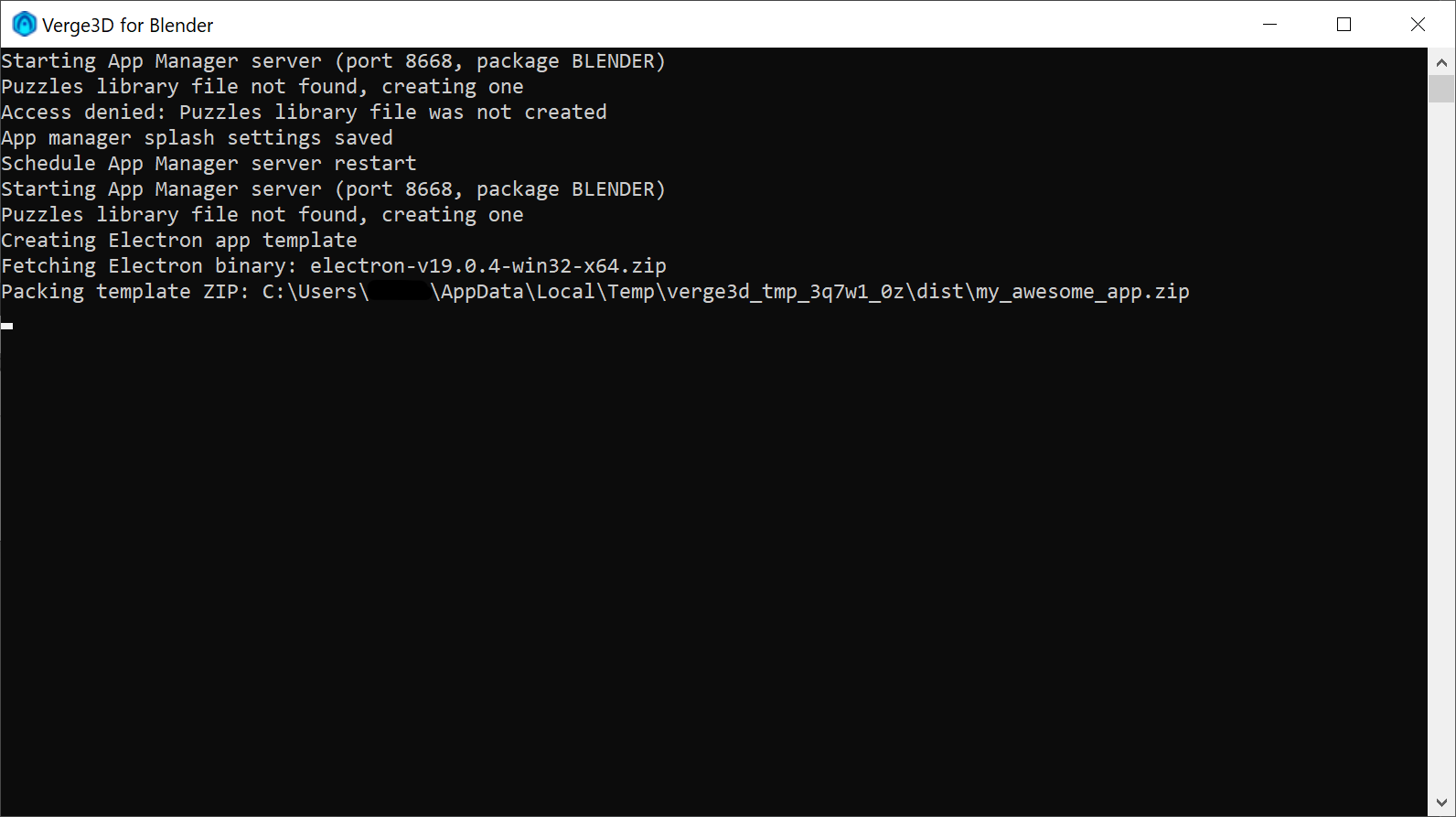
The process of creating a desktop app can hang when the App Manager tries to download Electron binaries (only needed first time) if you have problems with your internet connection. To check if that’s the case you can view the server logs. If you run the App Manager via the desktop icon as shown here: https://www.soft8soft.com/docs/manual/en/introduction/App-Manager.html#Using_Desktop_Application then you can see the logs in the opened console window:

Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi gdoes,
Regarding the question 2: that’s what kdv77kdv said – the browser generally needs user interaction before it can play sounds on a webpage. One possible solution here is to create a “launch” button that starts your whole application. Clicking it is a user action that can be used to start background music.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi GLiFTeK,
final lesson from this post is that in init.plug files’ in the xml any <field> tags need a name now
We will fix this issue in the next minor update this or next week. Unnamed fields won’t crash your plugin blocks anymore. Still you need to correctly specify the field name, because otherwise the puzzles editor won’t understand which field to modify and will simply ignore it (will also print a relevant warning in the browser console).
In case you didn’t know that yet you can check out the xml tree for a puzzle block via the “Print Puzzle XML Tree” context menu option. More info here: https://www.soft8soft.com/docs/manual/en/puzzles/Plugins.html#init_plug_available_puzzles
One thing I’m noticing with the new update is that the names of puzzles (above the actual puzzle in the menu) when using dark mode are all in black text now so it’s very hard to read them. They used to be white.
Thanks for reporting! We’ll fix this bug in the next minor update too.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi, this issue is fixed in Verge3D 4.0, which was released just now!
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffBut I can’t see the file extension. Can anyone help?
Hi, can you attach the blender file so we can test that?
Co-founder and lead developer at Soft8Soft.
2022-05-09 at 4:05 pm in reply to: How to achieve the 3D interactive effect of Tencent Cloud website Banner? #51838 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
can I achieve automatic rotation of the model to zero, of course, there is an animation process in the middle, not a sudden change
I made an example of something like that, please see the attached demo: test.zip
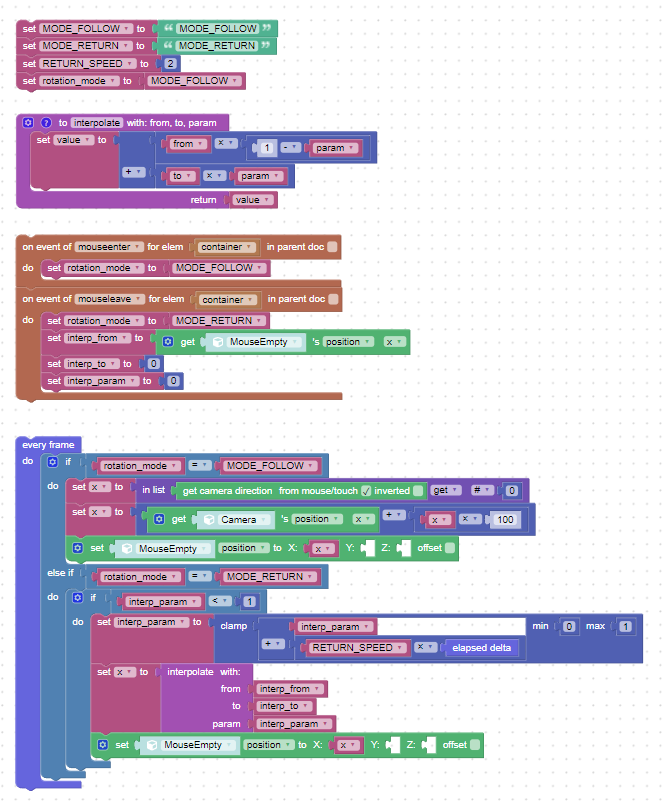
In short: you need to use the mouseenter/mouseleave events to catch the moment the mouse enters/leaves the 3d scene. And then in the “every frame” puzzle you can choose between 2 different modes: tracking the mouse and the automatic rotation.As for the return animation I added a procedure to interpolate between the current x coordinate of MouseEmpty and 0 – it’s linear but you can apply some easing formula to that:

Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2022-05-07 at 5:59 pm in reply to: How to make object rotate according to mouseposition [Need puzzle help] #51807 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffGlad it helped!

Co-founder and lead developer at Soft8Soft.
2022-05-07 at 5:48 pm in reply to: How to make object rotate according to mouseposition [Need puzzle help] #51805 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffSo I tested metamask and found out that it was just a simple bug I made in the code inside the “<script>” part, so that’s on me :)
Here’s the fixed version that should go into the Embed Code Editor:
<iframe width="999" height="800" src="https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:4821bbbc03/mousetrack/mousetrack.html"></iframe> <script> let v3dPort; window.addEventListener('message', e => { if (e.data === 'v3dChannelInit') { v3dPort = e.ports[0]; } }); document.body.addEventListener('mousemove', e => { if (v3dPort !== undefined) { v3dPort.postMessage({ type: 'mousemove', x: e.clientX, y: e.clientY }); } }); </script>– the issue was that the old code made it possible for metamask to disrupt the messaging process between the main page and the iframe. And metamask is not the one to blame here, it just uses the same browser messaging mechanism for its own goals.
Co-founder and lead developer at Soft8Soft.
2022-05-07 at 4:54 pm in reply to: How to make object rotate according to mouseposition [Need puzzle help] #51798 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffGood to know!
I think it might be one of chrome extensions you use that causes this issue. You can try to browse chrome as a guest: https://support.google.com/chrome/answer/6130773?hl=en&co=GENIE.Platform%3DDesktop
In guest mode extensions are not available, so it’s a good way to test if the demo works or not at all in chrome.Co-founder and lead developer at Soft8Soft.
2022-05-07 at 3:40 pm in reply to: How to make object rotate according to mouseposition [Need puzzle help] #51795 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffCan you test if the demo works for you in other browsers, especially in Firefox?
Co-founder and lead developer at Soft8Soft.
2022-05-06 at 1:16 pm in reply to: How to make object rotate according to mouseposition [Need puzzle help] #51751 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHmm, that’s weird because I just tried your link: https://testing-file.webflow.io/snipcart on my machine and it works without problems. Can you show if there are any error messages in the browser console?
Co-founder and lead developer at Soft8Soft.
2022-05-06 at 1:07 pm in reply to: Passing a click on link or button in iframe, to set camera position in scene? #51749 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi, I made some changes to the project you shared: https://www.dropbox.com/s/4s1o95mas7vm8uq/ASK_Gallerie3.zip?dl=0
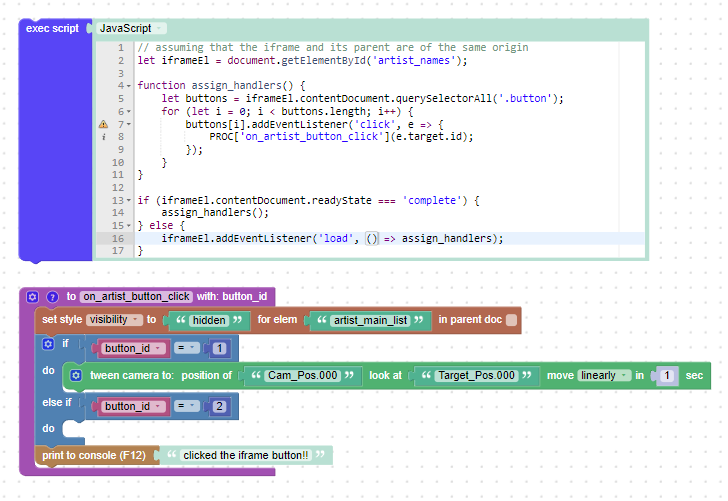
– now the buttons can trigger a procedure defined in puzzles where you can manipulate the scene camera.I added the “id” attribute (and set it to “artist_names”) to the corresponding iframe in the “index.html” file so it will be easier to access it from puzzles. I also added the following puzzles to handle clicking on the artist buttons:

– the “on_artist_button_click” procedure is called whenever you click the button and the “button_id” parameter can be used to distinguish which button was clicked.
Hope this helps!Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2022-05-06 at 9:08 am in reply to: How to make object rotate according to mouseposition [Need puzzle help] #51741 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffAh, yes, it doesn’t simply work like that because the main page and the iframe are not of the same origin (basically, they are from different domains: one is https://testing-file.webflow.io/ and the other – https://cdn.soft8soft.com – and that is not allowed for security reasons).
There’s a way to work with that but it requires a bit different approach.
You need to paste the following code sample into the Embed Code Editor in Webflow:
<iframe width="999" height="800" src="https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:4821bbbc03/mousetrack/mousetrack.html"></iframe> <script> let v3dPort; window.addEventListener('message', e => { if (e.data = 'v3dChannelInit') { v3dPort = e.ports[0]; } }); document.body.addEventListener('mousemove', e => { if (v3dPort !== undefined) { v3dPort.postMessage({ type: 'mousemove', x: e.clientX, y: e.clientY }); } }); </script>– you can notice that the iframe doesn’t need “id” anymore.
And you also need to add the following code snippet into the 3d scene:
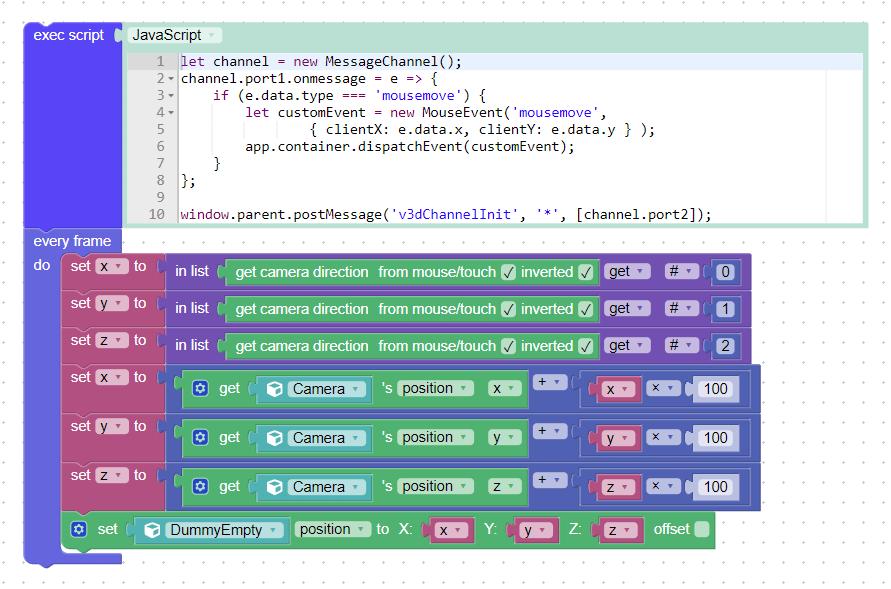
let channel = new MessageChannel(); channel.port1.onmessage = e => { if (e.data.type === 'mousemove') { let customEvent = new MouseEvent('mousemove', { clientX: e.data.x, clientY: e.data.y } ); app.container.dispatchEvent(customEvent); } }; window.parent.postMessage('v3dChannelInit', '*', [channel.port2]);– you can do that in the Puzzles Editor via the “exec script” puzzle like this:

This way both the main page and the iframe window can interact with each other.
Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
We’ve managed to reproduce the bug. The issue is in a particular version of Google Blockly which Puzzles is based on. Currently, it works well in Firefox in their latest release, so we’re thinking about updating Puzzles to the newest Blockly version.
Co-founder and lead developer at Soft8Soft.
-
AuthorPosts
