Forum Replies Created
-
AuthorPosts
-
2020-10-21 at 1:27 pm in reply to: version 3.2 -> 3.3 or 3.4 Migration Issue (app.materials array -> object) #34455
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
That was an intentional change. App.materials was deprecated because it was buggy and didn’t properly track all scene changes, like adding or removing materials. Also, that property wasn’t documented or recommended for use anyway.
The code that you can see in the 3.4 version is just some backward compatibility measure for old puzzles logic scripts.
If this difference is your intention, I wonder how I can get materials list of ver.3.3. or 3.4. If this is a bug, I hope it will be fixed for the next version.
You can get the list of the materials currently used on the scene like this:
var materials = []; app.scene.traverse(function(obj) { if (obj.material && materials.indexOf(obj.material) === -1) { materials.push(obj.material); } });Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi David,
For example here I would like to trigger the dialog opening by clicking on the cube (the same way it can be done right now by clicking on the bottom right Quasar button).
I’ve managed to achieve that by utilizing vue’s event system. You can trigger custom events like “cube was clicked” from within the visual logic script and listen to them in a vue/quasar component.
I merged a pull request into the repository: https://github.com/Davdup/QuasarVerge3D/commit/dbde6a9f59d07769a5cd9450502640fe6a9d1ae5
Hope this helps!
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
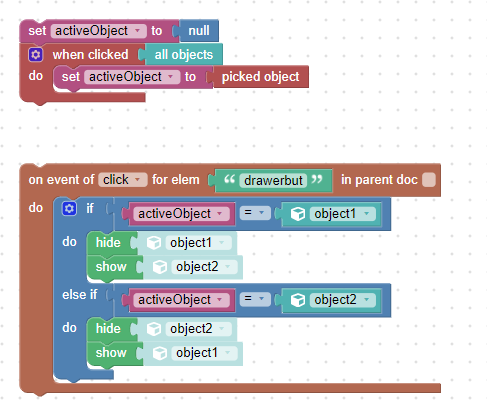
Ivan LyubovnikovStaffHi, I think you can do it by using the following puzzle setup:

You can use a variable puzzle to store the active (or last clicked) object. This is what “when clicked” does in the example.
And inside “on event of click” you just check if that variable equals to a particular object, or in other words which object is currently active, and then show/hide their corresponding components.
Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffI have setup the puzzle like you did but I get this error in my console. If I google it I come across something like the page is not fully loaded yet.
Do you load your verge3d application inside an iframe as well? That also may be the case. If true, then you need to change a little bit the code inside “exec script”:
parent.document.getElementById('iframe').src = 'https://www.soft8soft.com/';Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
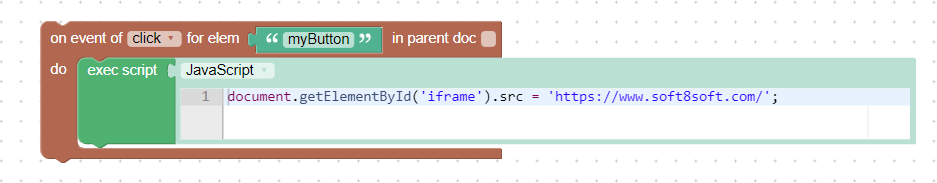
Ivan LyubovnikovStaffHi, there’s no puzzles exactly for that, but you can use “exec code” like this:

The code in the “exec script” puzzle is:
document.getElementById('iframe').src = 'https://www.soft8soft.com/';Btw, there’s a restriction on what you can load inside an iframe, for example, google.com doesn’t allow to load its pages like that.
Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffAdded in Verge3D 3.5 pre1 as a “check item” puzzle.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
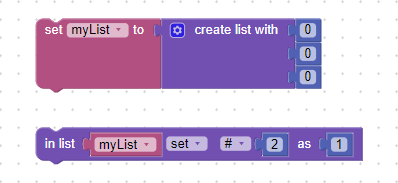
Ivan LyubovnikovStaffHi,
You can use the “in list set/insert” puzzle for that: https://www.soft8soft.com/docs/manual/en/puzzles/Lists.html#set_insert

Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffI have troubles loading the visual_logic.js resource file… I don’t know how to import, or declare or whatever in the .vue or template files to load it properly… I suspect I need to properly import the visual_logic.js resource inside the <script> section of the V3DApp.vue file (similarly to what is done with the app.js file), but I don’t know how…
For standard applications the visual_logic.js file is usually loaded automatically from your application’s main js file via a <script> tag.
But in the vue.js example it’s disabled by default, because the integration with puzzles is not supported out of the box. In order to enable it you need to open the app.js file and search for the line:
var LOAD_LOGIC_FILES = false;and change it to:
var LOAD_LOGIC_FILES = true;EDIT2: Ok I just found that there is no createApp function in the app.js file when using the puzzles version… I then called V3DApp; instead of V3DApp.createApp(); once mounted, and got rid of the error… But this is just to go one more step! Now the scene does not load. Must be something to do with path…?
How do you open the puzzles version of the app? I can only recommend the way I described here https://www.soft8soft.com/topic/vue-js-puzzle-editor/#post-27426 in the sections 1) and 2). It should work if you just open the scene’s .gltf file separately via the Application Manager, i.e. without loading the whole Vue.js application. Otherwise, there will most likely be crashes due to some path issues.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffIn the second exec script puzzle it should be:
var material = v3d.SceneUtils.getMaterialByName(v3d.apps[0], materialName);instead of:
var material = v3d.SceneUtils.getMaterialByName(v3d.apps[0], 'materialName');Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi David,
I will try harder on my own, but if there is a quick help somewhere it’s always welcome!
There’s no direct integration between Vue.js and the Puzzles Editor, but you can try the approach described here: https://www.soft8soft.com/topic/vue-js-puzzle-editor/#post-27426
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
so it would be helpful to know what the easing function used in app.controls.tween is, so we can match it with our own animation.
app.controls.tween uses the MathUtils.smootherstep function for tweening.
Co-founder and lead developer at Soft8Soft.
2020-09-25 at 2:03 pm in reply to: can’t clone a object by text “cube” instead of the relevant selector puzzles #33368 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi, we’ll make it available to use text puzzles as an input for the “clone object” puzzle in the next verge3d update. The update is planned to be released within 1 or 2 weeks, stay tuned!
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi John,
The Clip End value on the second camera in your scene is 1000, try to change it to 100, that should help.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
You can disable “when clicked” for certain objects with a little bit of code. See more info here: https://www.soft8soft.com/topic/clicking-through-geometry/#post-26333
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi Martin,
You’re right, the workaround is to add shape keys to the objects that hold materials for assigning. But we’ll also make a fix in the upcoming release, so that trick won’t be needed anymore.
Co-founder and lead developer at Soft8Soft.
-
AuthorPosts
