Forum Replies Created
-
AuthorPosts
-
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi, it’s not supported to upload a pdf file into a WebGL texure. It needs to be converted to a compatible format.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
It seems that it works on double click rather than single click. There’s an option to control that. You need to click the puzzle’s cogwheel and enable “advanced event options”, after doing so the “double click/tap” option should appear. I guess it’s enabled for some reason.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
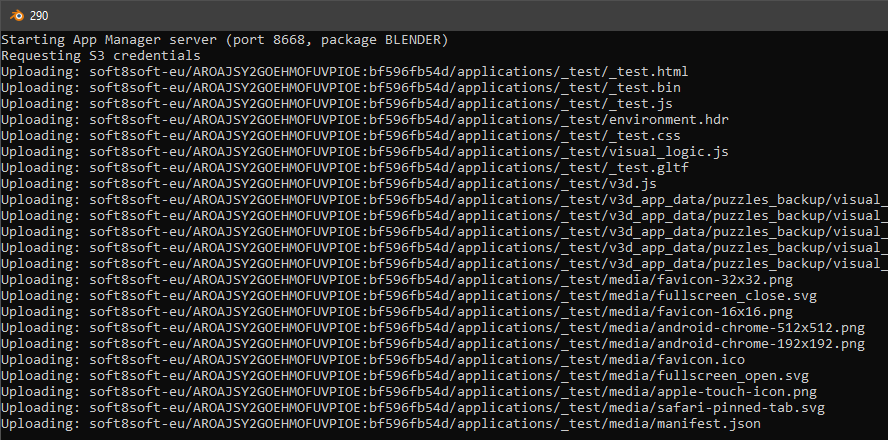
Ivan LyubovnikovStaffThere might be a problem with uploading that specific file. I’d suggest to check the log of the uploading operation. You can do that by opening Window -> Toggle System Console in Blender. There should be a bunch of messages telling which files were uploaded (or errors if something went wrong):

Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffWhen published, this does not show up. I attach image of showing it locally on my desktop.
Hmm, it appears that there’s no logo file in the published version – it just doesn’t exist on the cdn server. Can you try to publish your app again and check if it fixes the issue?
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffIs this trick usable to make the youtube video play in iframe? ( either auto play or on click play )
yes, you can follow this manual to get the embedding code and then just paste it into puzzles: https://support.google.com/youtube/answer/171780?hl=en
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi visualizer,
It took me while to hunt down this “Add Annotation baby” in puzzle editor
It is always a tedious to locate some puzzles quickly in puzzle editor.
There is no search facility. There should be one.Yes, it’s not convenient to search for certain puzzles, if you don’t know which category they are in. Thanks for the request, we’ll think about implementing something like that.
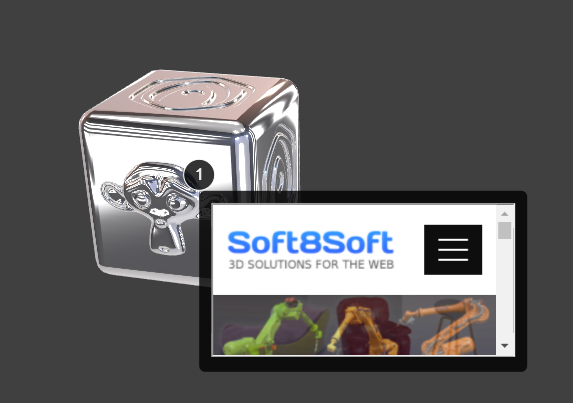
also how can I increase or decrease the size of that iframe window?
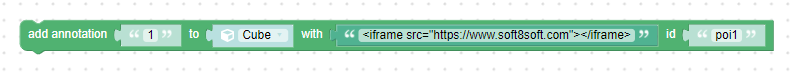
is there any puzzle can help me to define its height & width?You can set the size via the iframe width/height attributes like this:
<iframe width="500" height="500" src="https://www.soft8soft.com"></iframe>
Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
The embedded app doesn’t work properly due to some crash in the puzzles logic.
Specifically, it’s the following line in the generated puzzles code that leads to the crash:setHTMLElemStyle('marginTop', 'auto', 'generator_panel_details_button_colour_06', true);– it means that you have a “set style” puzzle for the generator_panel_details_button_colour_06 element and it has the “in parent doc” option enabled. I think if you disable “in parent doc” then the error should go away.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
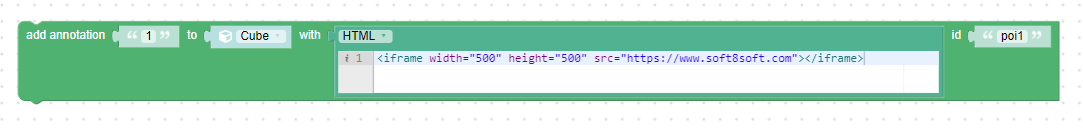
Ivan LyubovnikovStaffHi, the “add annotation” puzzle supports iframes:


Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffwhat do you mean by reorganize my puzzle? can you give me any sample or help please?
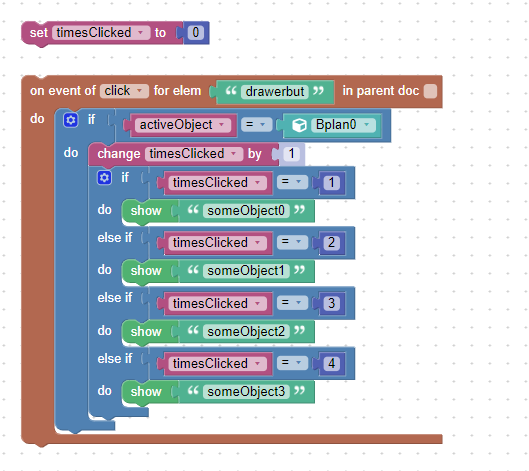
thank you so much for your timeHi, it seems that you want to progressively show some objects after each click. If that’s the case then it can be done by counting the amount of clicks (by saving it in some variable) and testing if it’s the first time the object was clicked, the second, the third, etc… All of that inside a single “on event of” puzzle.
Like this, for example:

Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaff
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi John, you are using the set_style puzzle but you need set_css_rule instead.
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi David,
if I simply copy/paste the VARS definition in the second “registerOnClick” (acting on the Modules group objects) it works… the problem is that I will have to do it again each time I regenerate the js fil from my puzzles… is it a bug??
Yes, it’s a bug in verge3d 3.4.0. But we already fixed it in one of the 3.5.0 prereleases. You can download the latest 3.5.0pre2 version here https://www.soft8soft.com/get-verge3d/ or wait for the stable 3.5.0 release. I think it should be enough to just replace the file https://github.com/Davdup/QuasarVerge3D/blob/master/public/v3d.js with the file build/v3d.js from the latest verge3d distribution.
BTW, we’ve also updated the default react/vue template and the relevant documentation page since 3.4.0 (not on the website yet, but available on localhost – http://localhost:8668/docs/manual/en/programmers_guide/Integration-with-Reactjs-Vuejs.html, also there’s a section about “integrating” a react/vue app into the puzzle editor). Thanks to user feedback, we’ve made it a bit easier to use the verge3d application instance (in regard to
v3d.apps[0], which was a bit hacky) and also fixed some issues with memory leaks. So, now it makes sense to create the app from scratch.Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffNext step, set-up the same kind of communication the other way around: from the Vue page script to the V3D app script, to trigger animations for example. If you have a few minutes to guide me in the right direction?? ;)
If you want to use some code defined in the puzzles logic file, then you can put it inside a procedure puzzle, let’s name it “myProcedure”, and then just call it like this from within a Vue component:
v3d.puzzles.procedures['myProcedure']();You also can use the application instance directly like this:
v3d.apps[0], and then access the app’s scenev3d.apps[0].scene, the camerav3d.apps[0].camera, etc…Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
Some of these issues look like bugs. Can you share a test example to reproduce that?
Co-founder and lead developer at Soft8Soft.
 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
In your second example the html file is a bit outdated for some reason. It has the scene container element with the id “container”, but the application tries to access “v3d-container” instead (which is the default one for all new verge3d projects).
So, in order to fix that you need to open the application’s html file, then find the line:
<div id="container"></div>and change it to:
<div id="v3d-container"></div>Co-founder and lead developer at Soft8Soft.
-
AuthorPosts
