Forum Replies Created
-
AuthorPosts
-
huib
CustomerHey thanks for the reply!
Ah thanks for clearing that up, good to know it doesn’t work like that.2024-06-05 at 6:12 am in reply to: Reflectionplane in combination with Light Path Camera Ray world shader #74558huib
CustomerCan you share the example file?
Sure thing, I changed the colors in the worldshader to make it more visible, attached the file below (made in Blender 4.0)
Attachments:
You must be logged in to view attached files.huib
CustomerThanks for the replies.
run into an issue where anti-aliasing doesn’t seem to work on the material.
That’s because you are using
Bumpnode. AA never worked with normals created by this node. UseNormal maponly.Do you know how to convert a noise texture node to something that works inside of a Normal Map node, because I get very weird results? I tried separating RGB into channels, flipping them but it looks very different compared to what I get with Bump.
My google skills fail me.huib
CustomerHey very interesting plugins, the demo pages are showing a 404 error and Glif hasn’t been here for 2 years so I assume this is not really supported anymore?
2024-04-02 at 7:17 am in reply to: strange warning in console after project updated from 4.4 to 4.5 #72053huib
CustomerHey hello,
Outline in 4.6 is still causing errors in the browser console.
v3d.js:1 v3d.WebGLOITRenderer: render target size mismatch in v3d.WebGLOITWeighted.
We noticed on lower-end hardware it results in quite a framedrop as well.
Is this still on the todo list to fix?
Thank you!huib
CustomerHello!
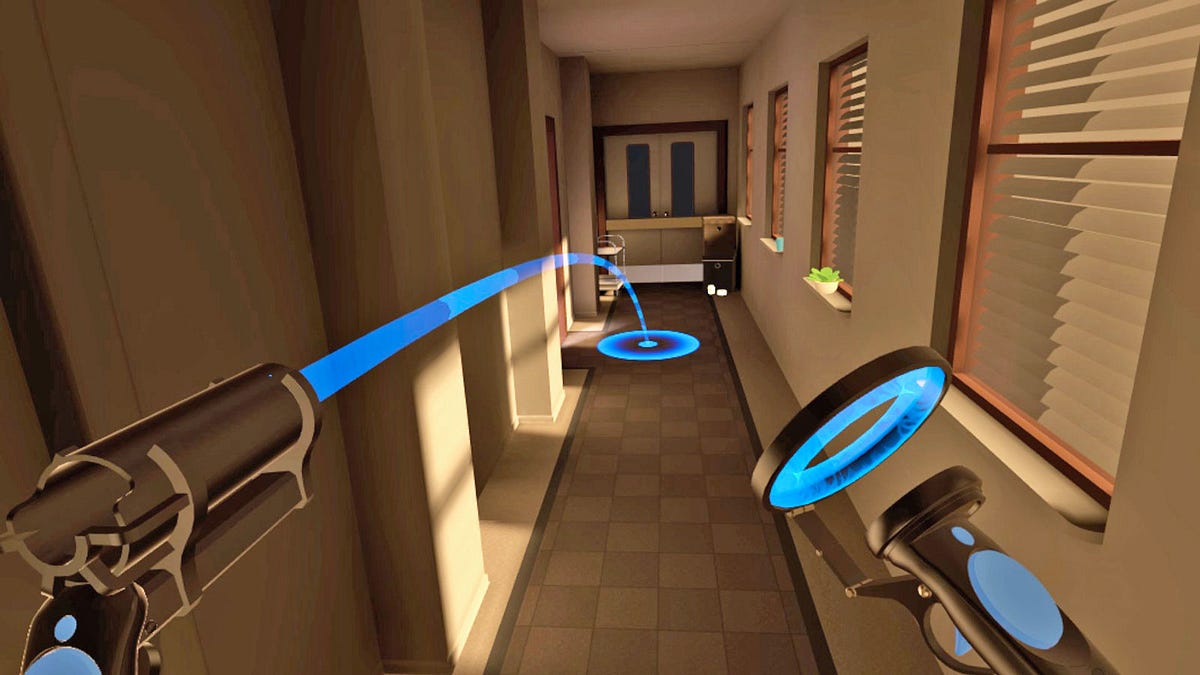
Any new about the teleport movement mechanic for VR?
The idea is to hold for example a trigger button, a 3D cursor show up on the screen and upon release the player/camera gets moved to that location.

Thanks!
huib
CustomerTrue that’s possible. I meant that it involves a few extra steps so while working on the interface inside of Webflow the Verge bits wont be visible :)
Because of the cors thing but yeah guess thats the downside of working with Webflow.-
This reply was modified 1 year, 6 months ago by
huib.
huib
CustomerThanks for the reply. Yep you are correct! Indeed getting cors errors.
Guess its not really possible to use Webflow in combination with Verge without using an iframe.
Since Webflow doesn’t offer the option to upload custom files like .gltf files.Thanks again for the help tho :)
huib
CustomerThanks for the reply, pushed that change to the file:
https://clients.dpipreview.nl/vastgoeddemo/vastgoeddemo.jsBut not loading yet https://renovatie.webflow.io/canvas
huib
CustomerShare the link. Nobody except you knows what exactly you’ve written in your files…
yeah sure thanks :)
https://renovatie.webflow.io/canvas-
This reply was modified 1 year, 6 months ago by
huib.
huib
CustomerHello,
I’m bumping this topic because I think its a solution to a problem i’m experiencing, but I don’t understand the solution posted above.
We are building an interface for Verge in Webflow and we would like to use the Verge canvas directly, instead of an iframe.
The following files are added to the Webflow page and load correctly from our own webserver:
v3d.js
projectname.js
When visiting the page we get an error that tells us the .gltf and visual_logic.js files cannot be found. The v3d.js file expects them to be at the Webflow location.
They obviously are not there, they are also on our own webserver.What do we need to do to make sure the files get located correctly?
Hope my question is clear enough haha.huib
CustomerAh got it thank you!

huib
CustomerThanks for the reply I don’t really understand how to implement this.
Lets say in the example above I want to change the nav-link class.
What puzzles would I use. Query Selector on its own would return the first result with that class name but I need only the one inside the one with id “fase_01” in this examplehuib
CustomerGreat thanks for explaining managed to get it to work.
We also picked up the plugin, works great. The javascript puzzle is also a great addition.huib
CustomerOkey thanks for clearing that up. I should have known this haha!
Did a test with a model of a tree, went from 24mb instanced version to 660mb unique meshes version, so that clearly works! -
This reply was modified 1 year, 6 months ago by
-
AuthorPosts
