Forum Replies Created
-
AuthorPosts
-
2025-01-10 at 9:10 am in reply to: Morph Factors – dynamic Health/HP limiting health restored to health bar frame #79763
 c4ccParticipant
c4ccParticipantNo story for my game. It’s just that the health bars’ dimensions I use would increase with health upgrades. Even in the megaman game I shared just now, the physical dimension of the health bar did increase after upgrades
Only in the pokemon games, the health bars’ dimensions did not increase physically
-
This reply was modified 2 months, 2 weeks ago by
 c4cc.
c4cc.
2025-01-10 at 8:29 am in reply to: Morph Factors – dynamic Health/HP limiting health restored to health bar frame #79759 c4ccParticipant
c4ccParticipantThanks for the effort but unfortunately that’s not what I need. What I really need is a healthbar that is restored up to a limit when healed. Only time the healthbar’s limit gets bigger after getting into contact with upgrades.
Here at 0.30 – 0.33, the yellow healthbar on the top left of screen is at max, even though it comes into contact with health items. At 2:15, the yellow healthbar is upgraded. At 2:27 – 2:30, the healing items do not exceed the health bar frames
2025-01-10 at 3:32 am in reply to: Morph Factors – dynamic Health/HP limiting health restored to health bar frame #79753 c4ccParticipant
c4ccParticipantMorph Factors – dynamic Health/HP limiting health restored to health bar frame
I’m trying to create an HP bar upgradable up to 5 times, and restoring health 20% of health bar per healing item. How do I use morph factor to capture/store the latest health frame value after upgraded to prevent the health from extending past it?
HealthBar Frame has 0 value at default morph factor, and 1 at max.
HealthBar has 0.5 value at default morph factor, 0 at minimum and 1 at max.
Think of video games like Megaman X where the health bar is upgradeable, but the health restored cannot exceed the upgraded health bar frame size.
Problem is, after the 2nd health upgrade, I cannot get the health restored to be within the limits of the upgraded health frame. As per below, when I tried to apply [0.6] and above for the healthbar morph factor as indicated, the health bar cannot get healed.
Is there a more “economical” way for me to simplify this health upgrading process, like javascript looping function? Obviously it’s inefficient to repeat same code for different value.
verge3d app attached
https://drive.google.com/file/d/1yO4sZ6mjgWa25o0SUMtOfXib9DEO4T4Q/view
 c4ccParticipant
c4ccParticipantRemove “every frame” for your animations
2025-01-01 at 9:12 am in reply to: Morph Factors – dynamic Health/HP limiting health restored to health bar frame #79620 c4ccParticipant2025-01-01 at 3:27 am in reply to: Morph Factors – dynamic Health/HP limiting health restored to health bar frame #79615
c4ccParticipant2025-01-01 at 3:27 am in reply to: Morph Factors – dynamic Health/HP limiting health restored to health bar frame #79615 c4ccParticipant
c4ccParticipantCould you tell me where I got clamp wrong? What I’m trying to do is an upgradeable life bar, like in the Megaman (X) games
-
This reply was modified 2 months, 4 weeks ago by
 c4cc.
c4cc.
2024-12-31 at 7:07 pm in reply to: Morph Factors – dynamic Health/HP limiting health restored to health bar frame #79612 c4ccParticipant
c4ccParticipant c4ccParticipant
c4ccParticipantI noticed when I join my puzzles together, even when stacked below each other, FPS is significantly improved like hell
2024-12-31 at 1:42 pm in reply to: Morph Factors – dynamic Health/HP limiting health restored to health bar frame #79608 c4ccParticipant
c4ccParticipant c4ccParticipant
c4ccParticipantAs far I understood, you are only moving the camera left and right, Isn’t it?
I’m trying to create a character that moves left, right, forward nd backward. So, is it the same method I need to repeat to give forward nd backward cam movement with the character?Yeah, my camera’s moving left and right.
In your case, you want the camera to be controlled gta style.
So your camera must be moved forward and backwards via player controls as well, with “orbit” setting chosen under camera verge3d options in Blender. Apply the puzzles for moving camera left and right to keydown/up events for moving forward and backward, but change the number to Z axis instead of Y axis.
 c4ccParticipant
c4ccParticipantSorry for the stupid question, but where do I get this plugin?
 c4ccParticipant
c4ccParticipantthat’s quite possible. and even without JS coding ))) but the First Person camera controls won’t do. you’ll have to create your own controls. somethig like shown above…
From my experience, leaving camera Verge3d setting as “orbit” allows the camera angle to be manipulated via mouse, a la FPS shooter, doesn’t it?
 c4ccParticipant
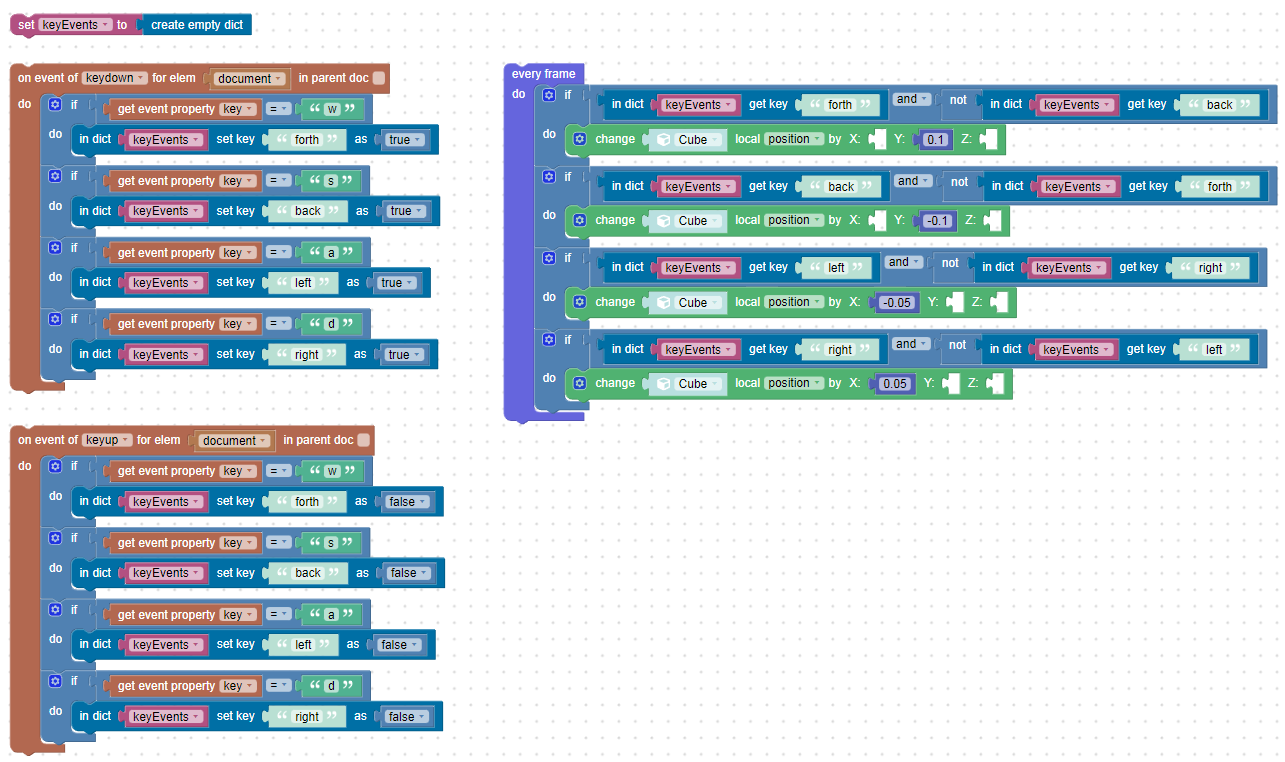
c4ccParticipantWhile kdv must absolutely be credited for teaching me the fundamentals of keydown/up events, here’s the puzzles for keydown/up events for movement I ended up with eventually. Just change “up” to “forward”, and “down” to “back”
Also, assuming you’re using Blender…
speaking of 3d camera view, a la GTA games, the camera has to be moved around together with the playable character via the above controls, too. Here, the puzzles do so:
Meanwhile, in Blender, the camera verge3d setting must be this, so camera may be controlled via mouse:
-
This reply was modified 3 months ago by
 c4cc.
c4cc.
 c4ccParticipant
c4ccParticipantPardon if this isn’t exactly spot on, but full credit to kdv for teaching me the basics of keydown here
and if necessary, logic puzzles
If necessary?
 Without logic puzzles you will do nothing.
Without logic puzzles you will do nothing.-
This reply was modified 3 months ago by
 c4cc.
c4cc.
-
This reply was modified 2 months, 2 weeks ago by
-
AuthorPosts