Home › Forums › General Questions › WARNING: Too many active WebGL contexts. Oldest context will be lost.
- This topic has 8 replies, 3 voices, and was last updated 1 year, 10 months ago by
kdv.
-
AuthorPosts
-
2023-04-30 at 8:59 pm #63375
 WebenartCustomer
WebenartCustomerhi,
I am using a slider (Slider Revolution) to display a verge3d container.
I am using 3 sliders in general one of them has the v3d-container id. My problem is that when i change sliders after a few loops i get the message
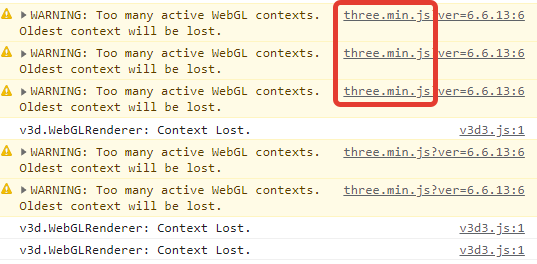
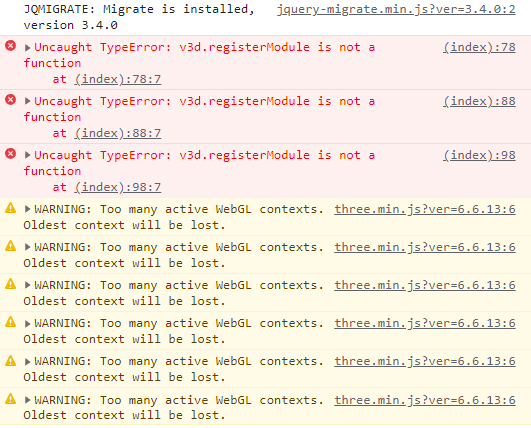
“WARNING: Too many active WebGL contexts. Oldest context will be lost.”
and the v3d app crash and i see that
white container.
I guess it calls something each time i change slider, is there a way to call the v3d only when the slider comes, and when the other 2 sliders are in time the v3d not to be loaded?
I tried the puzzles to disable rendering, so with disabled rendering i still got the message.
Webenart | Creative Websites
webenart.com2023-05-02 at 6:45 am #63386 Yuri KovelenovStaff2023-05-02 at 7:13 am #63388
Yuri KovelenovStaff2023-05-02 at 7:13 am #63388 WebenartCustomer
WebenartCustomeri used another feature that uses Webgl and i guess it conflicts with verge3d. So i just removed that feature, i dont get that any more.
Would be nice to have both but this is out of my power
thanks for the reply.
Webenart | Creative Websites
webenart.com2023-05-09 at 11:21 am #63615 WebenartCustomer
WebenartCustomerSo actually there is a problem while resizing the browser width to test responsiveness, after a while that 3D canvas gets white and does not respond after a while.
here is the page
https://busy-hoover.159-100-30-224.plesk.page/
Webenart | Creative Websites
webenart.com2023-05-10 at 7:00 am #63618 Yuri KovelenovStaff
Yuri KovelenovStaffHi apatsi,
It looks like you have 3 instances of Verge3D engine on the same page, each with its own WebGL context. Instead, you might want to create 3 app instances https://www.soft8soft.com/docs/api/en/extras/App.html
2023-05-10 at 7:10 am #63620 WebenartCustomer
WebenartCustomerYes i have 3 instanced on a slider, i have not implemented those 3 the way that article explains, so I’m not sure what to edit!
The way i add those 3 is i just call those files from the project folder and set
<script src=”/wp-content/uploads/verge3d/888/v3d.js”></script>
<script src=”/wp-content/uploads/verge3d/888/Cursor_1.js”></script><script src=”/wp-content/uploads/verge3d/1213/Cursor_2.js”></script>
<script src=”/wp-content/uploads/verge3d/1214/Cursor_3.js”></script>
Do you mean that i have to call the v3d.js of the cursor_2 and cursor_3 as well?
i have changed the container ids to each of those to the 2nd and 3rd as v3d-container2 and v3d-container3
Webenart | Creative Websites
webenart.com2023-05-10 at 7:45 am #63621kdv
ParticipantLooks like you are using
three.min.jsfor the animated background. And this three-based animation causes the problem on the window resized.
This animation is visible only when the slider is on the right. When the slider is below the head this animation is not visible and the issue doesn’t happen.
Even when no v3d apps are launches the problem still exists

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-05-10 at 8:13 am #63624 WebenartCustomer
WebenartCustomerfor the register model is not a function is something that i tried for the moment you refreshed the page and it was wrong.
but for the three.min.js yes it is true, i am using slider revolution for the background that uses i guess also webgl. and if i remove it then i dont get the error.
The truth is that I would like to use both though. If you have any idea on how i can do that.
Webenart | Creative Websites
webenart.com2023-05-10 at 8:19 am #63625kdv
Participantfor the register model is not a function is something that i tried for the moment you refreshed the page and it was wrong.
and it allowed to see that even without v3d apps loaded the problem is only in that animation.
The truth is that I would like to use both though
First, use that script without
three.min.js. It can work with v3d.js. And maybe there is an updated version of that script. In fact, the problem is not in three.min.js or v3d.js. The problem is in the script that generates the background animation.Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
AuthorPosts
- You must be logged in to reply to this topic.
