Home › Forums › Programming › Vue Js & Puzzle editor
- This topic has 33 replies, 6 voices, and was last updated 5 years ago by
yasse.
-
AuthorPosts
-
2020-05-08 at 3:38 pm #27417
yasse
CustomerHello dear. I hope you doing good.
Please after following the vue tutorial on how to implement v3d. In vue.js web application.
I’m unable to find the puzzle editor for my app. The puzzle icons are not shown.
Please how to access puzzle editor for vue.js web application cases ?
Thank you.
2020-05-09 at 8:42 am #27426 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
Support for React/Vue web apps is currently experimental, they are not integrated into the verge3d application manager and in general don’t work properly with the puzzles editor.
If you still want to use puzzles with a vue.js application, then you can try the following approach:
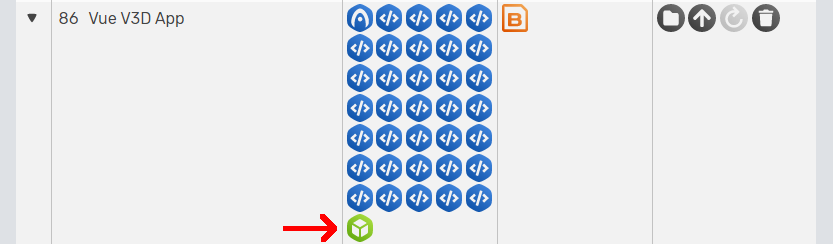
1) if you created a vue.js application by following this tutorial and placed it in the “applications/” directory inside the verge3d SDK, then you can see it on the app manager page:

If you click the green button you load the scene’s gltf file within the standard verge3d player. Its URL should look something like this http://localhost:8668/player/player.html?load=../applications/vue_v3d_app/public/v3dApp/app.gltf
2) After you opened that gltf file you can append “&logic=../applications/vue_v3d_app/public/v3dApp/visual_logic.xml” to the URL in order to load the gltf file within the Puzzles Editor (you only need to rename “../applications/vue_v3d_app/…” to “../applications/MY_PROJECT_NAME/…” depending on how you named you project).
If you open that new URL http://localhost:8668/player/player.html?load=../applications/vue_v3d_app/public/v3dApp/app.gltf&logic=../applications/vue_v3d_app/public/v3dApp/visual_logic.xml you will open the gltf file inside the Puzzles Editor and you’ll be able to add and save some puzzles.
3) You also need to make a small change to one of the .js files located inside your application directory by the path “./src/v3dApp/app.js”. It should contain something like
// Load the visual logic .js or .xml file or not. Currently support for the // Puzzles Editor is not guaranteed. var LOAD_LOGIC_FILES = false;– you should change it to
var LOAD_LOGIC_FILES = true;. That way your application will be able to load the puzzles logic files that you generated on the step 2.4) After that if you use vue.js development server (i.e.
npm run serve) you can just open your vue application as usual and it should automatically load the puzzles logic files.Hope this helps!
Attachments:
Co-founder and lead developer at Soft8Soft.
2020-05-10 at 8:09 pm #27436yasse
CustomerThank you so much for this solution, idealy is a seamless support of puzzle within the vue/react application. i hope in the coming verge updates will be possible to have so :) is there any visibilty ?
Thank you again for your solution i will try accessing the puzzle editor using your method, and let you know if it worked.
Best regards,
2020-06-04 at 3:22 am #28361dsmooot
ParticipantHello, I found your post recently while I was going through the vue.js setup example and came across an issue with the puzzle editor. I followed the steps you’d suggested above, and I was able to access the puzzle editor by appending the url, but once I changed “var LOAD_LOGIC_FILES” to true, I received an error “v3d is not defined”. I have v3d.js in my public folder, and am importing it within script tags in index.html, as “<script src=”<%= BASE_URL %>v3d.js”></script>”. Do you have any ideas as to what the issue could be? I’m assuming that I’m not importing the v3d.js file correctly. Any help would be greatly appreciated. Thanks for taking time to look into this!
2020-06-04 at 4:55 pm #28396 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi dsmooot,
I received an error “v3d is not defined”
Does this error happen when you open the scene itself or the puzzle editor (or both)?
Also, does it work if you just change the
LOAD_LOGIC_FILESvariable back tofalse?It also would be helpful if you show the output from the browser console, just to see the exact place where the error occures.
Co-founder and lead developer at Soft8Soft.
2020-06-04 at 7:56 pm #28397dsmooot
ParticipantHi, Ivan. Thank you for the prompt response! I really appreciate you for taking the time to investigate this issue.
“Does this error happen when you open the scene itself or the puzzle editor (or both)?”
I receive the error when I access the scene in the browser. For context, I’m going through the Swiss Army knife tutorial series and thought I’d attempt to integrate it into a Vue project. In my app.js file (named swiss_army_knife.js, for this project), there are references to the v3d instance that are causing the error. Oddly enough, after tinkering with the project after my previous post, I started to place the v3d.js file in different directories within the project to test that it wasn’t an incorrect path for import. I ended up placing it back into the /public folder root and was able to successfully launch the scene without errors. After a few hours, I tried to launch the project again, without making any changes to the file structure, and the ‘v3d not defined’ error returned.
Today, I attempted to run the project again and am receiving the same error, yet the scene loads successfully behind the errors overlay! Truly a strange outcome. I am beginning to wonder if I need to setup a Promise for the v3d.js file to import before referencing it in the swiss_army_knife.js file.
“does it work if you just change the LOAD_LOGIC_FILES variable back to false?”
Another odd case: Initially, before setting LOAD_LOGIC_FILES to true, I was able to launch the scene successfully without error. After setting to true, I received the error overlay, with the scene running in the background (with the puzzles animation working). I then set LOAD_LOGIC_FILES back to false and continue to receive the error overlay, with the scene running in the background (without puzzles animation working). Note: I’m also hard refreshing and clearing cache between attempts.
I’ve attached a screenshot of the scene running with the error overlay (error.png), along with the console log from the terminal (console.png). The browser console stopped logging the error, so I wasn’t able to screenshot it before it disappeared.
Also, I’ve pushed my project to a remote GitHub repo if you would like to see the file structure, test things, etc. Here is the link: https://github.com/dsmooot/verge3d-myFirstProject
I’m really looking forward to getting things running smooth! Very excited for what’s to come with Verge3D.
Thanks for your hard work and for your help, Ivan!
Cheers.
2020-06-05 at 4:18 am #28406 GLiFTeKCustomer
GLiFTeKCustomerHi dsmoot,
I’m following your experience here with Vue/v3d. Hoping to see success in some areas! Haven’t seen a Vue/Verge3D app in action yet!I’ve been using Verge3D for a year or so, and all my extra features written in old school jquery/vanilla.
I’ve been researching Vue (and electron/quasar!) For months and am about to step into production with them.
Gonna have to do a fundraiser
 to get access to the verge SDK to work with Vue. That is, if I don’t simply add the verge container to an iframe communicating with the Vue parts.
to get access to the verge SDK to work with Vue. That is, if I don’t simply add the verge container to an iframe communicating with the Vue parts.Have you tried that method they describe in the beginning of the Vue integration tutorial page or are you using the Enterprise Edition Developer’s SDK?
Good luck!
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-06-05 at 8:53 am #28420 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffI’ve attached a screenshot of the scene running with the error overlay (error.png), along with the console log from the terminal (console.png). The browser console stopped logging the error, so I wasn’t able to screenshot it before it disappeared.
Ah, this are just eslint errors. v3d.js is loaded via a script tag rather than being bundled with the application, so eslint just can’t find v3d dependency.
The easiest way to fix it is to add
/* eslint-disable */at the top of theverge3d-myFirstProject/src/v3dApp/swiss_army_knife.jsfile – this is how it’s done in the default “Embeddable” template.Or if you prefer to not disable eslint for that file you can add
import * as v3d from 'v3d';instead. But then you need to specify “v3d” as an external dependency, for example by adding a fileverge3d-myFirstProject/vue.config.jswith the following content:module.exports = { chainWebpack: config => { config.externals({ v3d: 'v3d' }) } }and fix a couple of remaining eslint errors.
Also, you need to add v3d.js directly into the
publicfolder since you load it like this in index.html: “<%= BASE_URL %>v3d.js”.Co-founder and lead developer at Soft8Soft.
2020-06-05 at 12:35 pm #28430 GLiFTeKCustomer
GLiFTeKCustomerI vote for a “Trial” Version of the v3d assets needed from the SDK to try out development with frameworks like Vue.
You’d see more examples created, from this powerful combo, thus generating more interest in the product.
Seriously.
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-06-05 at 1:39 pm #28439 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffI vote for a “Trial” Version of the v3d assets needed from the SDK to try out development with frameworks like Vue.
Oh, I see what you meant by “gonna have to do a fundraiser”. You actually don’t need the enterprise version for that. Those assets are included in all verge3d distributions.
I guess that you were confused because the React/Vue manual page mentions “SDK” but it actually means just the “verge3d” folder that you get when you install Verge3D. It’s not the Developer Kit which comes only with the enterprise package and mostly needed only if you want to modify the source code of the addons, the v3d engine or the puzzles editor.
Sorry for that, we should probably fix the wording in the manual.
Co-founder and lead developer at Soft8Soft.
2020-06-05 at 8:20 pm #28443 GLiFTeKCustomer
GLiFTeKCustomerI guess that you were confused because the React/Vue manual page mentions “SDK” but it actually means just the “verge3d” folder that you get when you install Verge3D. It’s not the Developer Kit which comes only with the enterprise package and mostly needed only if you want to modify the source code of the addons, the v3d engine or the puzzles editor.
Sorry for that, we should probably fix the wording in the manual.SAH-WEEEET!

what a relief.

Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-06-05 at 10:04 pm #28444 GLiFTeKCustomer
GLiFTeKCustomerwoops
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-06-06 at 12:56 am #28448 GLiFTeKCustomer
GLiFTeKCustomerso.. what would be the workaround if the puzzles is inaccessible in vue?
can you use them in a separate identically named application folder elsewhere, get to some sort of completed functionality with the puzzles, save it, then bring it into vue?
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-06-06 at 2:56 am #28454dsmooot
ParticipantFantasic, Ivan!
You were correct! I must have overlooked this difference when comparing my file to the template. Made the change, and it works just fine! I’m thankful that it was something you could identify so easily. Kudos!And from GlifTek’s latest post, I also am curious to find out an ideal workaround for integrating Puzzles:
When I migrated the visual_logic.xml file from my static project setup into the Vue project, the puzzles animation performed as it should. When I followed your instructions from earlier in this thread, I was able to access the puzzles editor, yet, it didn’t seem that I could save/overwrite the visual_logic.xml file in the Vue project when pressing “save” in the editor. (missing a connection between the editor and the vue project? ie. ‘Connection Error. Make sure you are running development server’)… Would it work to simply make changes in the static project and then replace the visual_logic.xml file in the Vue project to update the puzzles events, etc.? I’ll find out soon enough after tinkering further! Let me know if you have any insight on this situation.
Again, can’t thank you enough for taking the time to resolve my issue and to offer such a unique service for Blender users!
2020-06-06 at 3:06 am #28456dsmooot
Participant..and Hello, GlifTek!
Glad you made it into the discussion. It seems you’ve found some answers fairly quickly as well! Always awesome to find helpful forums – especially getting to have a discussion with the lead dev! As Ivan suggested to you, I used the vue template from the Embeddable folder to setup the Vue project and then compared, migrated, and renamed my files from my static project into my Vue project.
As Ivan suggested to you, I used the vue template from the Embeddable folder to setup the Vue project and then compared, migrated, and renamed my files from my static project into my Vue project.
I linked my repo to github in a previous post, so feel free to clone it if it’s helpful to you. Pushed up the fix to my problem, so it should be functional as a template! -
AuthorPosts
- You must be logged in to reply to this topic.