Home › Forums › General Questions › VR Controller Navigation (Quest 2)
- This topic has 40 replies, 8 voices, and was last updated 1 year ago by
kdv.
-
AuthorPosts
-
2023-11-10 at 4:50 am #68340
kdv
Participant2023-11-10 at 10:06 pm #68380 bigcatrikParticipant
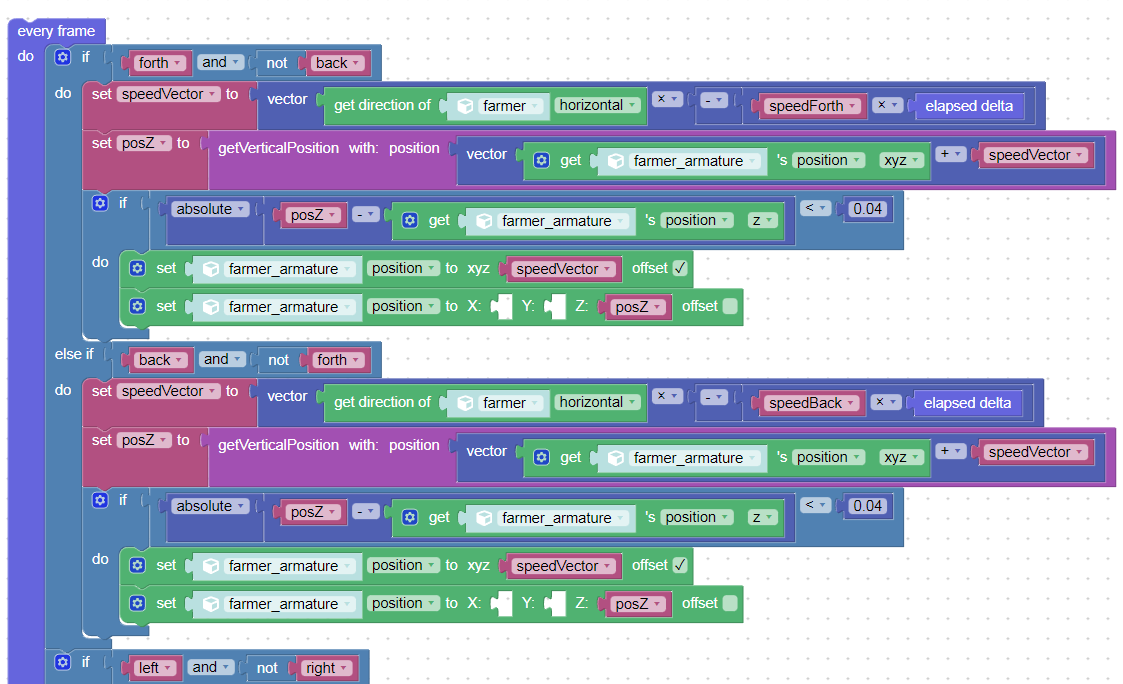
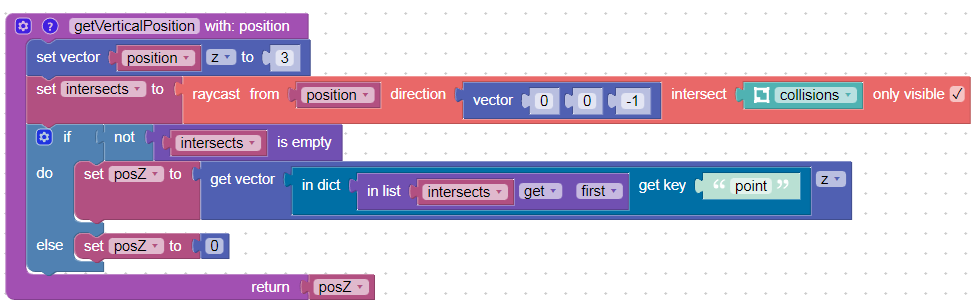
bigcatrikParticipantSimple “collision detection” based on raycasting.
Thanks, kdv, but gee I dunno. I’m the “non-coder ” they seem to be pitching this stuff at, but when it gets into raycasting, all those variables, lists, dicts, etc. it starts looking an awful lot like “coding” or flat-out “programming” (is there a difference?) to me and I’m rather lost. Puzzles are miles away from the event sheets of Construct or GDevelop which I can usually logic my way through (I was a wiz at Basic in the early 1980s, honest) and even with Verge3D Puzzles I was able to get the camera turning with the right analog stick with the information from #ThomasFabini above (not in the example I provided, though, since I wanted it to use their “VR Controls” verbatim).
Maybe I’ll be happy with the flat movement I have so far (left stick move, right stick turn) and wait to see if that “Virtual Reality” demo project mentioned above by #YuriKovelenov appears.
Thanks, again.
2023-11-10 at 10:39 pm #68381kdv
ParticipantI’m the “non-coder ”
I learned about Verge3D, Blender, WebGL and JS just three years ago. Actually I’m an engineer ))) And if your trying to create an interactive app using Verge3D you’ll have to learn a little more about “programming”. Otherwise, most likely, you will fail to do what you want

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-11-11 at 12:26 am #68396 bigcatrikParticipant
bigcatrikParticipantAnd if your trying to create an interactive app using Verge3D you’ll have to learn a little more about “programming”.
Directly from the soft8soft.com front page “Verge3D Puzzles allow a non-coder to script web applications, making your scenes interactive and responsive to user actions.”
“Non-coder” was not my word, and it does apply to me.
I can do some stuff and as long as I’m having fun I’ll continue plugging away. I was a professional 3D artist (with credits anyone would recognize) and before that a computer network manager, but never a “programmer” and want to play with newfangled VR in my dotage. To Verge3D’s credit I’ve gotten further with it than anything else.
Anybody with strong VR legs (and stomach!) want to ride my VR roller coaster?
2023-11-24 at 8:25 pm #68780kdv
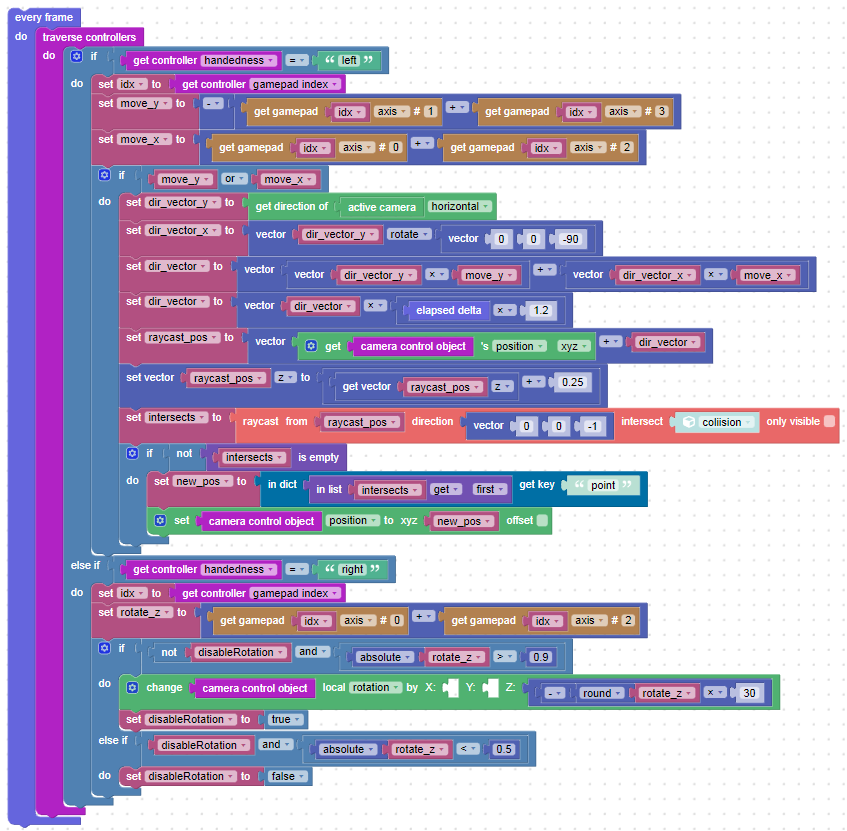
ParticipantReworked VR controls. Can walk on inclined surfaces and stairs. Added rotation like in the home room.

The First Person Camera demo in VR (with jumping and crouching)
https://v3d.net/ec5Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2024-02-15 at 11:59 pm #70687tomtm
CustomerHi kdv
Thanks for this puzzle, it works very well with my Meta Quest 3.
It’s really cool to be able walkup and down in VR.Greets Tom
2024-02-29 at 12:05 pm #71220Thomas Fabini
CustomerReworked VR controls. Can walk on inclined surfaces and stairs. Added rotation like in the home room.
Hi kdv,
cool setup btw. :)
I’ve recently hit a problem with the rotation in my controller setup:
It seems that the rotation center for the camera control object is local as long as the user stays in on place.
When walking (physically) with the headset on, the rotation center gets offset to the point of initialization. Although your approach is a bit different and you are using change local rotation, it seems to occur in your app as well…
In a browser with a webxr plugin enabled it seems the rotation gets offset after moving the camera (instead of moving with the controllers axes).Is this the expected behavior? A technical limitation? Or rather a bug?
Anyways, always happy for some feedback that could shed some light on this.
-
This reply was modified 1 year ago by
Thomas Fabini.
2024-02-29 at 9:06 pm #71232kdv
ParticipantSee no issues with rotation neither here https://v3d.net/qef nor here https://v3d.net/ec5. In the second demo there is an issue with correct position ralative to the collision capsule but it doesn’t affect rotation with the right stick.
Actualy it does’t matter how you move the camera control object. In both cases its absolute world position changes. But its local Z axis is always where you’re standing.
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2024-03-01 at 7:51 am #71241Thomas Fabini
CustomerStart in https://v3d.net/qef VR mode with the headset offset 3m to the right (virtual_reality_1_VR_offset_3m_right.jpg).
Rotate the view 90 degrees to the right (virtual_reality_2_VR_rotation_90deg_right.jpg).
Rotate the view 180 degrees to the right (virtual_reality_3_VR_rotation_180deg_right.jpg).In https://v3d.net/ec5 it seems to be just the same. Offset the headset by 3m left on the green, rotate 180, you’ll end up on the right side of the pathway on the green.
It happens only if you physically move the headset away from the point it was initialized when entering VR. Movements with the stick, where the camera control object coordinates get updated, are not affected.
In my setup it is even more obvious since I am using continuous rotation. The farther you walk away from the starting point, the worse it gets. You start rotating in larger and larger circles.
I assume, when walking in VR, without using the stick, the camera control object position doesn’t get updated. So it’s last (known) position in 3D space is used for the rotation.
Ok, it’s arguably why you would need rotation when you are walking and not just sitting in VR (and for that, can turn physically 360deg)… but in my experience, anything that can go wrong possibly will, where clients or users are concerned. Its usually just a matter of time ;)
Attachments:
You must be logged in to view attached files.2024-03-01 at 7:57 am #71245kdv
ParticipantStart in https://v3d.net/qef VR mode with the headset offset 3m to the right
You mean I should open the app in the Meta browser and move 3m aside before entering VR?
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2024-03-01 at 8:05 am #71246Thomas Fabini
CustomerNo not before. After entering VR, but physically making a few steps with the headset on, or in the browser dragging the headset in the webxr plugin interface a few meters away.
In the example above it is (desktop) chrome with the webxr plugin for the controls.1. Enter VR
2. Move (either physically with the headset on, or move (drag) the headset in the webxr plugin interface so it’s offset)
3. Rotate with the right stick (either physically on the controller with headset on, or in the webxr plugin interface)2024-03-01 at 8:22 am #71247kdv
Participantwhen walking in VR, without using the stick, the camera control object position doesn’t get updated
Hmm… Seems like that. Should be fixed somehow )))
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2024-03-01 at 9:04 am #71254Thomas Fabini
CustomerThat’s the comment i was hoping for… :D
So in your opinion it’s rather a bug, then?
Dunno if it can be fixed, but i’ll kindly ask Alex and Yuri if they can take a look at this.
Thanks for your feedback kdv!2024-03-01 at 10:06 am #71261tomtm
CustomerHi,
Regarding the VR controllers, I have a shy question. Is there a way to trigger the vibration in the controller, for example, during the hover-over event or other events? I assume one would need a plugin for that. I haven’t found anything about it in the forum.Thanks Tom
2024-03-01 at 11:43 am #71262 Yuri KovelenovStaff
Yuri KovelenovStaffDunno if it can be fixed, but i’ll kindly ask Alex and Yuri if they can take a look at this.
we’ll look into this!
Is there a way to trigger the vibration in the controller, for example, during the hover-over event or other events?
I think it is possible but requires coding.
-
This reply was modified 1 year ago by
-
AuthorPosts
- You must be logged in to reply to this topic.