Home › Forums › Bug Reports and Feature Requests › Video recording feature
Tagged: multiple screenshot, preview, render, screenshot, Video
- This topic has 12 replies, 6 voices, and was last updated 1 year, 7 months ago by
 cralex75.
cralex75.
-
AuthorPosts
-
2019-11-06 at 4:32 pm #20994
Giovanni
CustomerHi!
A customer asked for the possibility to render / record a video of the viewport clicking on the customized UI (like the Playblast mode in Maya).
Alternatively he would like the possibility to take automatic multiple screenshot while the product is rotating (multiple images of the product while this is rotating 360°). Any suggestions or feature would be appreciated. Thank you2019-11-08 at 7:25 am #21016 Yuri KovelenovStaff2019-11-08 at 3:25 pm #21019
Yuri KovelenovStaff2019-11-08 at 3:25 pm #21019Giovanni
CustomerI meant to record WebGL canvas and to save it. Is it possible?
Thank you!
2019-11-09 at 9:12 am #21031 Yuri KovelenovStaff
Yuri KovelenovStaffI guess this is possible, although with coding. See this toolkit for example:
https://github.com/spite/ccapture.js/2019-11-09 at 1:36 pm #21034 GLiFTeKCustomer
GLiFTeKCustomerThere are open source streaming/screen recording software available.
You could also have a dictionary constantly update your camera’s position, rotation, etc, and have that info write to a list of iterated dictionaries, then write to a file through json or php, when finished…
then call on that data backwards what I just described to control the camera when desired to recreate the desired effect.
To playback when you have screen capture software set up.
(There are also video screen capture apps for phones)
Verge 3d also just upgraded the screen capture feature for still shots.Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2023-04-16 at 10:46 pm #62104cbcl4655
CustomerThank you so much for Verge, as a non-coder I am finding it so easy to use.
I was trying to get the CCapture toolkit mentioned above to work, but am having trouble figuring out where/how to put the code so it works with Verge. I have started with this plugged into an exec script puzzle. I made some buttons to start and stop the recording:
var capturer = new CCapture( {
framerate: 30,
format: webm,
name: video,
verbose: true
} );var start = document.getElementById(‘Start’);
start.addEventListener(‘click’, function() {
capturer.start();
});var stop = document.getElementById(‘Stop’);
stopButton.addEventListener(‘click’, function() {
capturer.stop();
capturer.save();
});`The CCapture instructions say:
“Then, in your render() method, after the frame is been drawn, call .capture() passing the canvas you want to capture.”
function render(){
requestAnimationFrame(render);
// rendering stuff …
capturer.capture( canvas );
}render()
I am not sure where I would plug that part in to get it to work with verge? Sorry for the probably dumb question, but I’m just barely grasping javascript at this point.
2023-04-17 at 6:50 am #62108kdv
ParticipantPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-04-18 at 1:02 am #62126cbcl4655
CustomerI was actually using the code from that thread (thanks for that!) it works great.
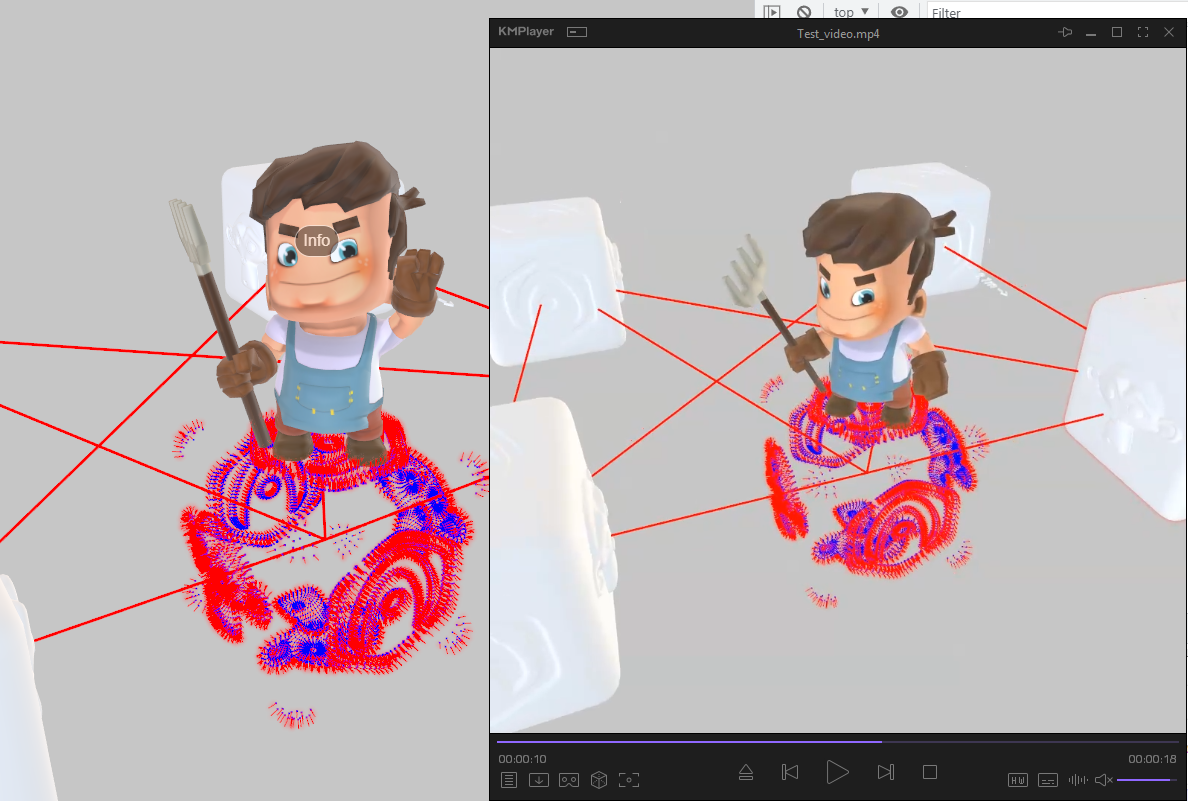
But, I am getting some complaints that the video output is oversaturating the colors. I hadn’t really noticed, but looking at them side by side, the colors are actually quite different from what you get when you take a screenshot from the puzzle. So, I was trying to see if there was another method that may produce a video closer to what you see on screen.
2023-04-18 at 6:44 am #62127kdv
ParticipantCCapture.js uses the same MediaRecorder…
And on my side I see no significant difference.

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-04-18 at 6:22 pm #62149cbcl4655
CustomerYours looks exactly the same. I wonder what I am doing wrong. The left is the color from the take screenshot puzzle and looks the same as the viewport. The right is from the captured video.
I’ll have a look at my puzzles and page and see if I can figure out how to get them to match.
Attachments:
2023-04-18 at 6:40 pm #62151kdv
ParticipantI would say that the left image is oversaturated relative to the right one
 On my screenshot the red color is also a little more red on the left )))
On my screenshot the red color is also a little more red on the left )))Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-04-19 at 12:16 am #62154cbcl4655
CustomerYeah, I hadn’t noticed until someone complained about it. I’m going to mess with setting the brightness/contrast post processing puzzle before the video starts and see if that helps.
2024-05-13 at 3:09 pm #74008 cralex75Customer
cralex75CustomerI would like to use CCapture.js in my project, but I can’t understand which files I need to insert, can anyone help me with some explanation. Is there an example verge file?
Thanks for any help -
AuthorPosts
- You must be logged in to reply to this topic.

