Home › Forums › General Questions › Very simple light Configurator – on->off
Tagged: Simple light puzzle
- This topic has 9 replies, 4 voices, and was last updated 2 years, 2 months ago by
 g.granger.
g.granger.
-
AuthorPosts
-
2023-01-19 at 9:35 pm #59690
 g.grangerCustomer
g.grangerCustomerHi, Is there a simple example how I can control a light (spot or light) button (on and off). Very simple, just like in the ”simple-configurator”example, without script or parent doc. Does anyone have a simple example that I can look away from?
That would really help me

Attachments:
You must be logged in to view attached files.2023-01-20 at 12:33 am #59692 solidCustomer
solidCustomertry these puzzles
Attachments:
You must be logged in to view attached files.Webgl Interactive Development https://t.me/AlternativeWebgl
2023-01-20 at 9:14 am #59697 g.grangerCustomer
g.grangerCustomerHi Solid,
It seems so easy, maybe I’m just thinking/searching too hard. Would you like to take a look at my file, or maybe someone else? The idea is that when I click on the mirror the light goes on and when I click on the mirror again, the light goes out… It’s much easier with materials ;)Downloadlink (verge-map from appmanager) for the simple mirror:
https://wetransfer.com/downloads/6d25a25b53d2c49b3a6ddee079fb094420230120091012/bab87805475ef592c77a27640277520920230120091039/6b8d8cThanks in advance..
2023-01-20 at 9:29 am #59698matthijsbinmat
Customer2023-01-20 at 9:30 am #59700kdv
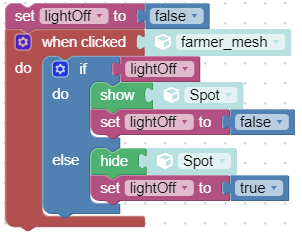
Participantjust show/hide your light source when you click on the mirror…
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-01-20 at 9:53 am #59701matthijsbinmat
Customeror like that…
2023-01-20 at 10:07 am #59702 g.grangerCustomer
g.grangerCustomerThanks kdv77kdv, Thanks, that’s a very good one, that’s how I get the light off indeed. just how do i get the light back on? The first puzzle block works, but not the 2nd block

See also: Downloadlink (vergemap light sample from app-manager)
https://we.tl/t-Pft1JqZIIPAttachments:
You must be logged in to view attached files.2023-01-20 at 10:13 am #59704 g.grangerCustomer
g.grangerCustomerThanks Mathijs, I’ve tried this but I don’t know what I’m doing wrong why it doesn’t work.

Attachments:
You must be logged in to view attached files.2023-01-20 at 10:14 am #59706kdv
ParticipantDo not add
when clickedpuzzle twice for the same object. Use logic and variables.

If your light is initially hidden then add
showpuzzle in the beginingPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-01-20 at 10:36 am #59708 g.grangerCustomer
g.grangerCustomerIt works (the last one kdv), thanks everyone! ;)

-
AuthorPosts
- You must be logged in to reply to this topic.
