Home › Forums › Official Announcements › Verge3D 4.4 pre2 available!
- This topic has 16 replies, 8 voices, and was last updated 2 years, 6 months ago by
 xeon.
xeon.
-
AuthorPosts
-
2023-06-01 at 10:04 am #64284
 Yuri KovelenovStaff
Yuri KovelenovStaffHere is the second preview of Verge3D 4.4! It includes:
☞ integration with WooCommerce’s Composite Products plugin
☞ widget for WordPress Elementor plugin
☞ Augmented Reality demo now uses puzzles instead of HTML/CSS code
☞ preliminary support for Blender 4.0 Alpha
☞ Standard Surface shaders made more consistent with Maya viewport
☞ Virtual Reality demo ported to Maya
☞ fixed some bugs!More details below:
2023-06-01 at 10:04 am #64285 Yuri KovelenovStaff
Yuri KovelenovStaffComposite Products
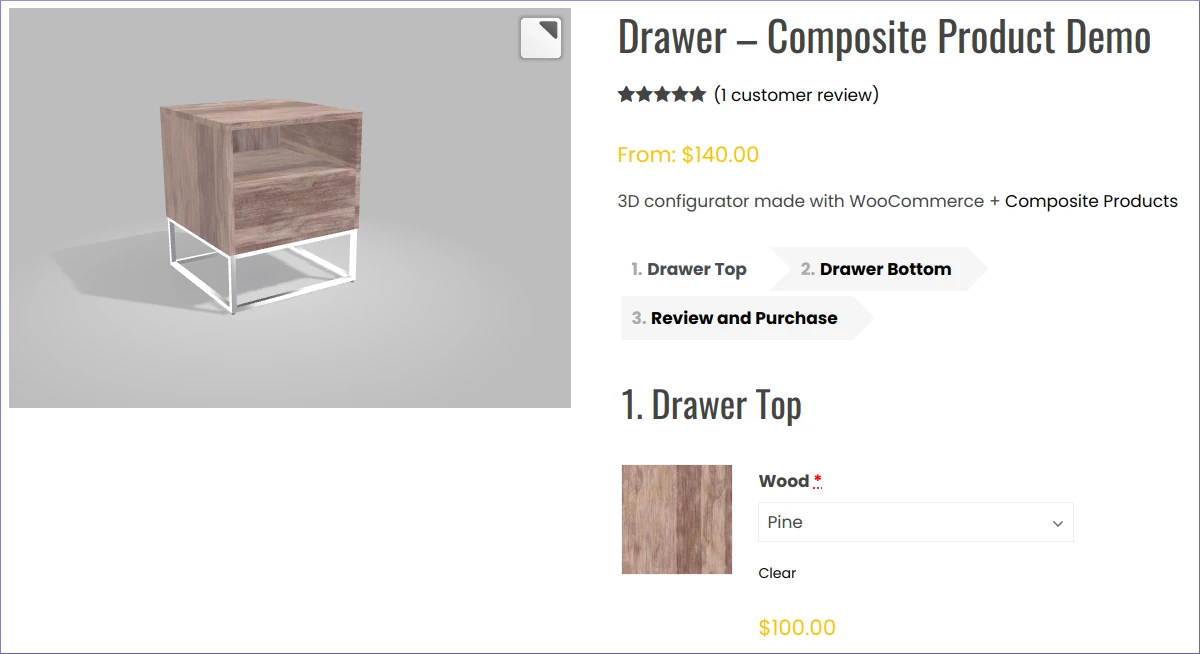
Verge3D now offers integration with WooCommerce’s Composite Products plugin. This powerful tool for creating web configurators for e-commerce have been repeatedly mentioned on the forums by Verge3D users. Check out this live demo to get an idea what this all is about.

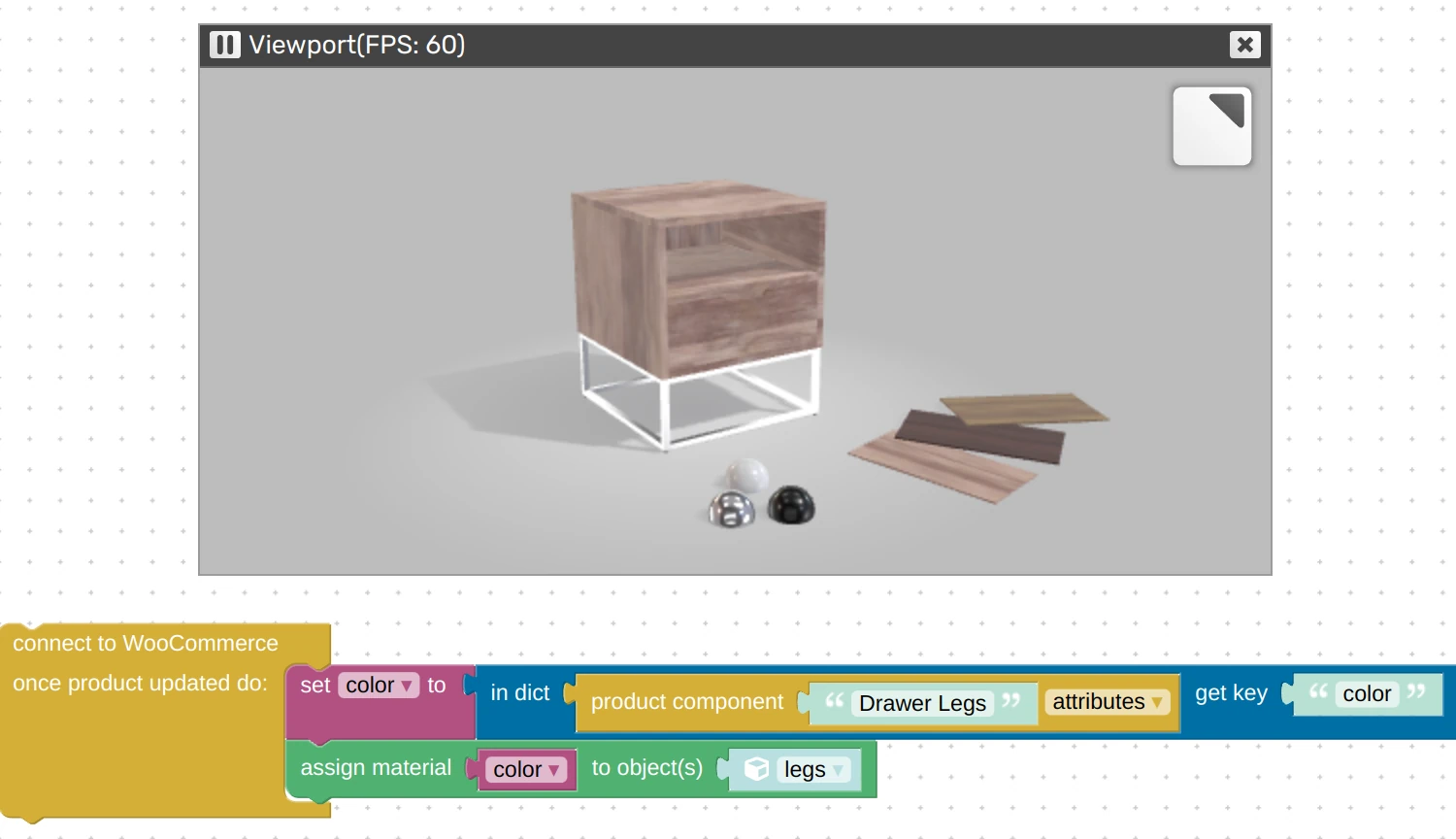
In the demo linked above, the customer can configure each of 2 components separately. The 3D scene should accurately reflect what is going on in the store. For that we have implemented a new puzzle called product component which returns data about the parts of the composite product as configured by the shop visitor.

We upgraded the demo Simple Configurator to support composite products so that you have a usage example – just download it from the asset store.
Please note that both components in the demo – drawer top and legs are themselves variable products. However, you can imagine a simpler scenario where you just add or replace components instead of configuring them – e.g. changing the camera body or lens for a digital camera. In such a case you would just use show and hide puzzles like in the Scooter demo.
Why use Composite Products? Unlike with the built-in WooCommerce’s variable products feature, the number of possible variations does not spiral out to gazillions when adding more product options. Also the shopping process can be divided in steps, conditioned, and represented with various layouts to further improve customer experience.
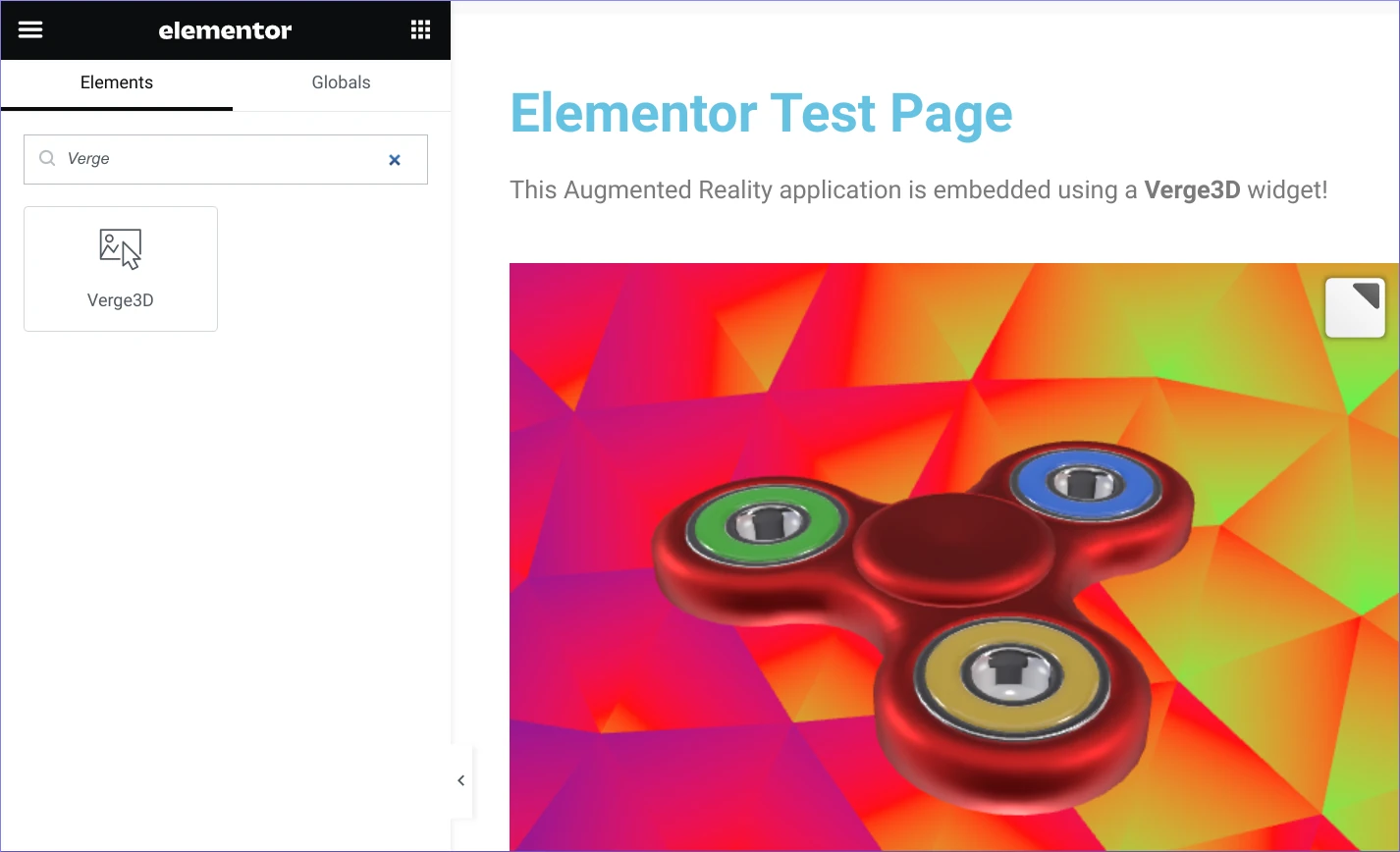
Elementor
Verge3D now natively supports Elementor, a popular framework for creating web pages in WordPress. You can easily add 3D web apps to the page by dragging and dropping the Verge3D widget onto it. This allows editing in a visual manner as the 3D graphics become immediately visible in the page editor.

Blender-specific
We optimized the Firstperson Camera demo so that it now uses way less video memory and also loads faster.
We have added a preliminary support for Blender 4.0 Alpha which was released a few days ago.
3ds Max-specific
The node HDRi Environment now works with Verge3D and 3ds Max 2024.
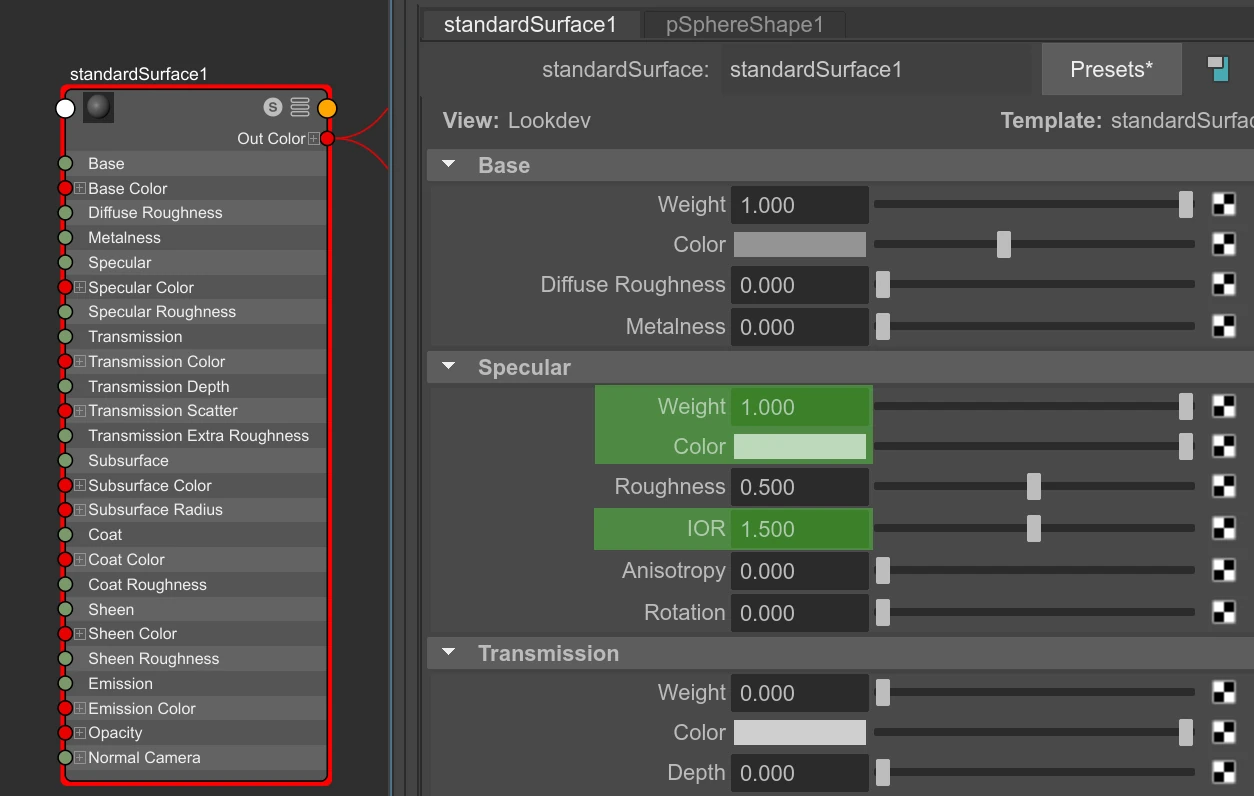
Maya-specific
We significantly improved the rendering of Standard Surface shaders, making them much more consistent with Maya viewport. This was achieved by correcting the way how Specular Color and Specular Weight work, and by supporting the IOR parameter.

We ported the previously released Virtual Reality demo to Maya. Try it for yourself by opening this link in your Oculus or HTC Vive browser or watch the screencast video. The sources for this demo can be downloaded from the Assets Store. See the detailed info about this demo in this blog post.

Cube and Planar reflection probes, as well as Clipping planes, now work properly with working units other than centimeters (cm).
The Code-Based template no longer crashes at the moment when a new app is created out of it. This also affected Verge3D Ultimate.
We fixed the bug occurred when the node Float Constant is used in a material with any of its other params animated.
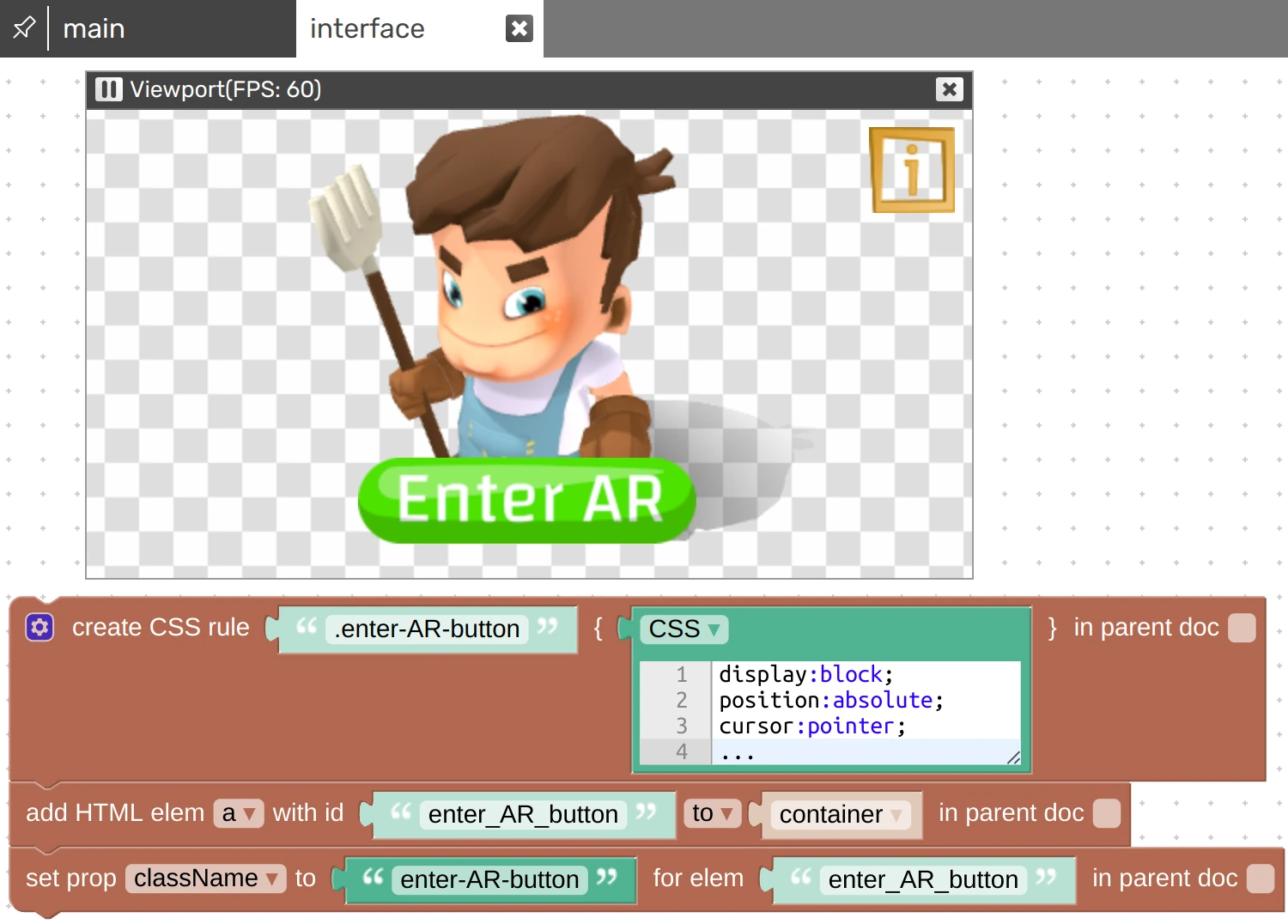
Other improvements
We reworked the Augmented Reality demo to use just Puzzles for the HTML elements – “Enter AR” button and the warning messages. This makes it less confusing to figure out how it works since no custom HTML and CSS code is added to the page template anymore.

We further improved search in Puzzles’ drop-downs – a feature introduced in the previous Verge3D preview. Particularly, the search terms are now highlighted, and there were various UI fixes and improvements the search algorithm as well.
We fixed the bug with VR reticle which could not be turned off after re-entering the WebXR session. Thank you for reporting this on the forums.
Verge3D apps no longer crash in older Safari browsers (before version 13, found on really old iPhones).
We have expanded some sections of the User Manual including Creating Mobile Apps, WordPress Plugin and App Manager to document new features, and updated some old info.
2023-06-01 at 10:05 am #64286 Yuri KovelenovStaff2023-06-03 at 9:00 am #64327
Yuri KovelenovStaff2023-06-03 at 9:00 am #64327 gulumse716Participant
gulumse716ParticipantThe development for configuring composite products via Woocommerce is a very important step. Thanks.
2023-06-03 at 3:58 pm #64337 xeonCustomer
xeonCustomerIs there a forecast for when Verge3d will support threejs 153?
Lots of good updates in there.Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2023-06-05 at 9:25 am #64379 Alexander KovelenovStaff
Alexander KovelenovStaffIs there a forecast for when Verge3d will support threejs 153?
Lots of good updates in there.Hi, the previous sync with Three.js was a nightmare, fixing its issues even now.
 I guess we need to cherry-pick some specific features from it, rather than to bring everything. Do you have particular things in mind you’d like see in Verge3D?
I guess we need to cherry-pick some specific features from it, rather than to bring everything. Do you have particular things in mind you’d like see in Verge3D?P.S: Also we don’t like the idea to drop WebGL 1.0 support. Many older iPhones, laptops or PCs still use the older version of the standard.
2023-06-05 at 1:02 pm #64381kdv
ParticipantBring back “Light Probe + Cubemap” IBL mode!
 In Android it’s really much faster than PMREM.
In Android it’s really much faster than PMREM.Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-06-06 at 1:04 am #64389 xeonCustomer
xeonCustomerRegarding iPhone support with WebGL 1.0. I would consider dropping iPhone WebGL 1.0 support and focusing on WebGL 2.0 only. Iphone Safari usage is primarily version 16 and higher which is 100% compatible with WebGL 2.0. Based on widely published stats WebGL 2.0 on Safari on iOS is fully supported on 15.2-16.4. If you further look at the usage stats worldwide the number of users below version 15.2 are negligible and much like Internet Explorer totally ignorable. From threejs….. “Hardware support for WebGL 2 is already very decent. However, I think we should announce the WebGL 1 removal and give users enough time to prepare/react since certain projects still rely on WebGL 1.”
Items to hopefully integrate with R153
WebGLRenderer
– Improved transparent rendering. #25819, 79cc93c (@elalish, @WestLangley, @mrdoob)
– Fix alpha map rendering for points and sprites. #26128 (@Mugen87)WebGLGeometries
Fix leak of morph target attributes. #26040 (@0b5vr)MeshPhysicalMaterial
Add anisotropy support. #25580, #26125 (@elalish)
Fix support for texture transform for anisotropy map. #26069 (@zeux)I have not dived into the full list yet…these just stick out.
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com2023-06-06 at 6:49 am #64398kdv
Participant– Improved transparent rendering. #25819, 79cc93c (@elalish, @WestLangley, @mrdoob)
MeshStandardMaterial doesn’t support Transmission, MeshNodeMaterial doesn’t need this fix.
MeshPhysicalMaterial
Add anisotropy support. #25580, #26125 (@elalish)
Fix support for texture transform for anisotropy map. #26069 (@zeux)As a Blender and Verge3D user you will see no difference at all. Anisotropy maps are not supported by MeshNodeMaterial and MeshStandardMaterial.
By the way, what do you expect from the anisotropy support? Even in Blender I see no difference changing the Anisotropic value in the PrincipleBSDF shader…
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-06-12 at 7:33 pm #64542jamdalu
CustomerMake sure to upload the 4.4 wordpress package to your installation and the widget will appear.
Attachments:
2023-06-15 at 10:57 am #64639Thomas Fabini
CustomerWe fixed the bug with VR reticle which could not be turned off after re-entering the WebXR session. Thank you for reporting this on the forums.
Hi Yuri – thank you so much for fixing this, wasn’t able to test the second pre-release sooner. Currently I’m using 4.4 pre 2 and it works like a charm.
Regarding the reticles I have a question, though: when putting the Quest2 in standby and then back on (while in the VR scene) the standard reticles go back on and won’t turn off anymore, even if hide / get controller ray / reticle is called again .
I assume this is an issue beyond the reach of Verge3D, more tied to the firmware of the Quest2 or the Oculus browser?
2023-06-16 at 10:58 am #64667tulmans
CustomerGlad to see the elementor widget.
I’m designing a template for the product page, including the Verge3D widget. But unfortunatly it is not possible make a dynamic link to the product. Now you have to select directly the application. This is not what you want in a template. For example we have 200 product page with custom 3D product.
The plugin supports already the basic “product image” widget to show dynamic the 3D pro. But with the Verge3D widget you have more control over where to place it.
Our ideal situation would be the 3D render and below the image gallery of the product.2023-06-16 at 1:07 pm #64669 Alexander KovelenovStaff
Alexander KovelenovStaffHi all, thanks for the feedback!
Regarding the reticles I have a question, though: when putting the Quest2 in standby and then back on (while in the VR scene) the standard reticles go back on and won’t turn off anymore, even if hide / get controller ray / reticle is called again .
The first issue (unhidden rays) is not an issue because the rays get deleted upon controller disconnection and created again after coming from the standby mode. You can the use the “connected” event to restore the object state (hidden).
The second issue (ray won’t turn off anymore) is actually an issue
 . Fixing it right now.
. Fixing it right now.This is not what you want in a template. For example we have 200 product page with custom 3D product.
You mean you need to place all these to the gallery as thumbnails? And then switch to the corresponding 3D product upon user click? Perhaps you might look into custom UI integrated in 3D app for this.
2023-06-16 at 1:13 pm #64670 Alexander KovelenovStaff
Alexander KovelenovStaffRegarding iPhone support with WebGL 1.0. I would consider dropping iPhone WebGL 1.0 support and focusing on WebGL 2.0 only.
I think switching to WebGL 2.0-only is a bit preliminary at the moment. There are tons of decent iPhones out there (such as iPhone 8 which got discontinued only in 2020) which won’t get Safari 16.
Another class of devices is older NVIDIA/AMD GPUs which quite powerful to handle complex rendering but don’t support WebGL 2.0.
Regarding the features from Three.js R153 we’ll consider it. Thanks for the suggestion!
2023-06-16 at 8:19 pm #64678 xeonCustomer
xeonCustomerAn iPhone 8 fully supports WebGL 2.0 . WebGL 2.0 is supported on IOS from version 15.6 officially but testing has shown it works as low as 15.4. So….ya…you could drop WebGL 1.0 support if iPhone8 is the only issue thats holding up the transition.
But the math doesn’t support even testing for iPhone8. The number of users in the market that remains on an iPhone 8 is very small compared to the total number of users on the net worldwide. Apple has a 30+% mobile market share. Then you drop that down by browser and model, and iPhone 8 is a very small subset and tiny percentage that developers just dont care about. Unless of course, you had a client that had old phones…in which case it would be cheaper to buy them a new phone than worry about testing for iPhone 8s.
But the reality is iPhone 8 is fine with WebGL 2.0 so not sure what the issue is.
Xeon
Route 66 Digital
Interactive Solutions - https://www.r66d.com
Tutorials - https://www.xeons3dlab.com -
AuthorPosts
- You must be logged in to reply to this topic.