Home › Forums › Official Announcements › Verge3D 3.6 pre3 available!
- This topic has 8 replies, 5 voices, and was last updated 4 years, 2 months ago by
 GLiFTeK.
GLiFTeK.
-
AuthorPosts
-
2021-01-20 at 9:08 am #37532
 Yuri KovelenovStaff2021-01-20 at 9:08 am #37533
Yuri KovelenovStaff2021-01-20 at 9:08 am #37533 Yuri KovelenovStaff
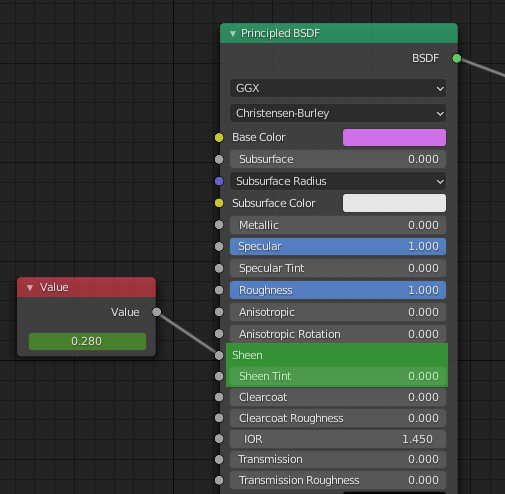
Yuri KovelenovStaffBlender-specific
The Sheen and Sheen Tint inputs are now supported by the Principled BSDF node.

It can be used to realistically render microfiber surfaces such as clothes.

Support for Text objects was further improved. All parameters for vertical alignment are now supported, and also the multi-line text is properly positioned.
3ds Max-specific
We optimized the internals of Physical materials a bit to load and render them faster.
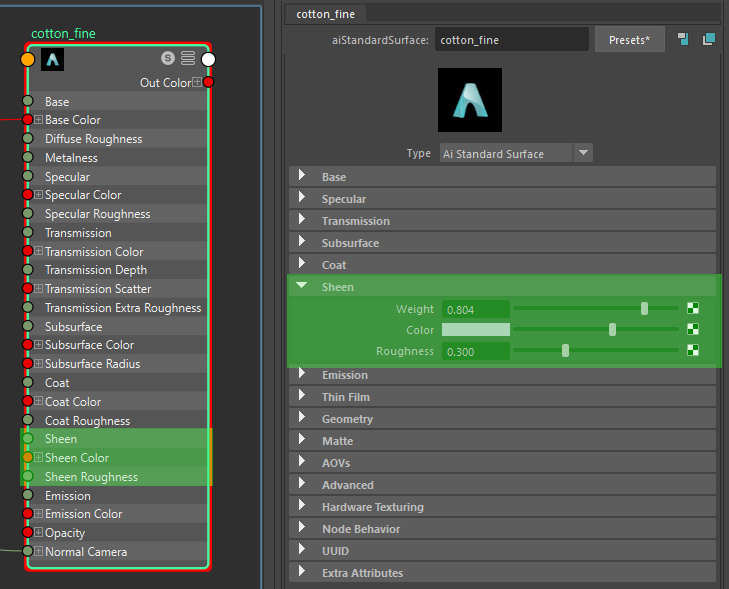
Maya-specific
The Ramp node now supports more ramp types and interpolation modes.
The Sheen settings of the Standard Surface node are now supported by Verge3D.

It can be used to realistically render microfiber surfaces such as clothes.

We also fixed a recently discovered issue with UVs.
Verge3D Plugins
We simplified the syntax for defining new puzzles making it more declarative. As a result, it now requires less JavaScript to define puzzles.
<template color="#d4af37" output="" tooltip='Returns the product info dictionary retrieved by the "connect to WooCommerce" puzzle.' help="https://www.soft8soft.com/docs/manual/en/puzzles/ECommerce.html#woo_product_info" > <dummy> <label>product info</label> </dummy> </template> <script> function code(block) { return ['_pGlob.wooProductInfo', Blockly.JavaScript.ORDER_ATOMIC]; } </script>The E-commerce plugin has been updated for new syntax so that you have a usage example. The older approach with more JavaScript still can be used. See the docs for more info.
Other improvements
Verge3D core has been synchronized with latest Three.js r124, improving the existing and adding new features. Among them: modern JavaScript syntax is now used (ES6), support for additive animation, hand gestures for VR, VSM shadows, improved performance and stability.
Also the engine .js file made more compact thanks to moving area light textures to external files, and removing some legacy code.
Bug fixes
We fixed the issue with camera offsets when using supersampling anti-alising which is turned on by the disable rendering puzzle (thanks for the report).
The detect collision puzzle can now be in-lined in other puzzles slots (thanks for the report).
We fixed the bug with special symbols used in Verge3D plugins (thanks for the report).
We fixed a bug with saving puzzles that contain non-Latin characters.
2021-01-20 at 9:09 am #37534 Yuri KovelenovStaff
Yuri KovelenovStaffAs usual, you can grab the preview bundle from the downloads page!
2021-01-20 at 10:56 am #37539 zjbcoolCustomer
zjbcoolCustomerThe new syntax for custom puzzle is awesome and simple! JavaScript ES6
 . Good job as usual
. Good job as usual  2021-01-20 at 1:44 pm #37548
2021-01-20 at 1:44 pm #37548 GLiFTeKCustomer
GLiFTeKCustomerThe new syntax for custom puzzle is awesome and simple! JavaScript ES6
 . Good job as usual
. Good job as usual 
I agree!
Thanks for the escaping characters fix too!
Question: are we going to see any ease of use methods implemented for making mutators?
Thanks!EDIT: also, what code editor does the soft8soft team use?
i use VSC and i put my settings on .block files on ‘javascript’ (click ‘plain text’ button in bottom right corner of window for menu of syntax formatting.
with the new syntax changes i get many red lines of error.
the old format was “ok” all javascript was red”
but if i change it to xml, JS is all white, and commenting out lines of code uses the <!– html/xml style of commenting, which wont work with js.
any tips on how we can get around/solve this issue?EDIT: anyone having same issue.. i tried changing the format to “HTML” and it’s working fine. (javascript still parsed as only red but that’ll do
RED being the JS only between the tick marks used in the “Blockly.JavaScript.provideFunction_”
avid code bloating main area we use.Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2021-01-21 at 7:52 am #37578 Yuri KovelenovStaff2021-01-21 at 8:18 am #37589
Yuri KovelenovStaff2021-01-21 at 8:18 am #37589 PetroCustomer
PetroCustomerI use phpStorm and I assigned block files with HTML glifTek
2021-01-22 at 9:21 am #37637 mastajappaCustomer
mastajappaCustomerNice work on the Sheen! This one next?
Attachments:
You must be logged in to view attached files.2021-01-23 at 12:56 am #37657 GLiFTeKCustomer
GLiFTeKCustomerAny way we can get an \n escape fix?
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature! -
AuthorPosts
- You must be logged in to reply to this topic.
