Home › Forums › Official Announcements › Verge3D 3.4 pre1 available!
- This topic has 14 replies, 5 voices, and was last updated 4 years, 3 months ago by
 jdhutchinson.
jdhutchinson.
-
AuthorPosts
-
2020-08-20 at 3:12 pm #31801
 Yuri KovelenovStaff2020-08-20 at 3:12 pm #31802
Yuri KovelenovStaff2020-08-20 at 3:12 pm #31802 Yuri KovelenovStaff
Yuri KovelenovStaffMulti-line and Script Puzzles
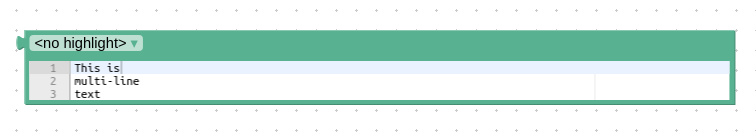
A puzzle for typing multi-line text is now available in the Text category. It can be used with all puzzles that accept text as input.

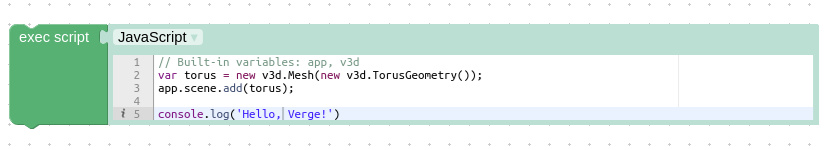
We also implemented a puzzle for executing JavaScript, available from the Advanced category. Coupled with the above-mentioned multi-line puzzle, it allows you to use line numbering and syntax highlighting when editing your code.

Blender-Specific
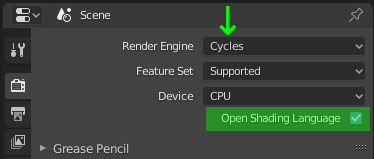
You can now create custom real-time shaders using the Open Shading Language (OSL). This experimental (for now) feature can be enabled in Blender in the Scene tab by switching to Cycles first and then turning on the corresponding checkbox:

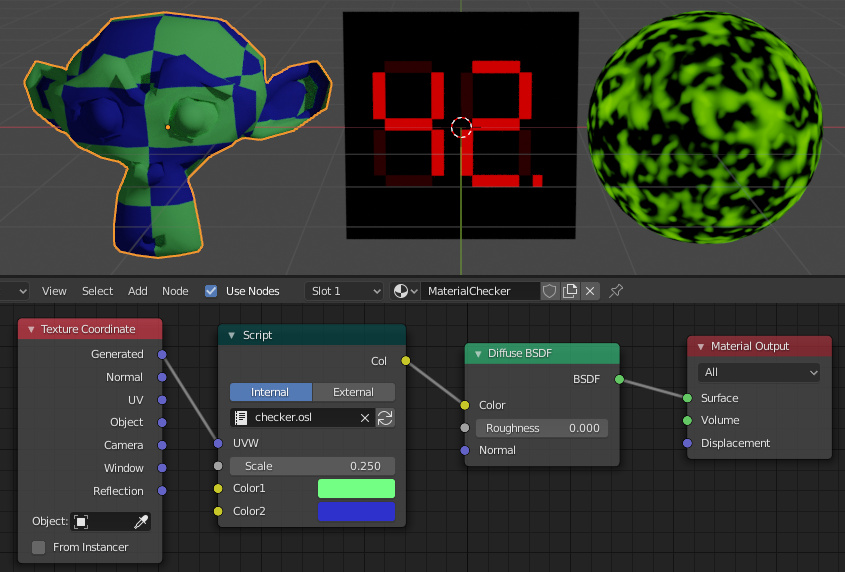
As a result, you’ll be able to use the Script node in your material.

The shaders themselves can be written using OSL code, or borrowed from some shader library. For example, here is how the code for the 3ds Max’ checker shader looks like:
shader Checker [[ string help = "A simple Checkboard OSL sample shader", string category = "Textures" ]] ( point UVW = vector(u,v,0) [[ string help="The position to shade. Default to the standard UV space." ]], float Scale = 0.25, color Color1 = color(1,1.0,0.2), color Color2 = color(0.2,0.2,1.0), output color Col = 0 ) { point p = UVW / Scale; int x = (int)mod(p[0],2.0); int y = (int)mod(p[1],2.0); int z = (int)mod(p[2],2.0); if( ((x%2) ^ (y%2)) == (z%2) ){ Col = Color1; } else { Col = Color2; } }3ds Max-Specific
We continued our work on supporting OSL shaders. For this update, we supported the OSL node called HDRi Environment (3ds Max 2021 only). This node allows to create environment lighting with custom background and ground surface. Uber Bitmap is another OSL node supported for this update.
Also, a new OSL-to-GLSL converter is now used in the exporter. It now works more robustly and generates more compact code.
Arnold’s node Map to Material is now supported. This node allows you to create custom shaders by using Maps.
The option in the Export Settings called Export within playback range now correctly works.
We fixed a rare exporter crash when a mesh without vertices, which at the same time has a UVW Map modifier applied, is present in the scene.
Other Improvements
The set style and set attribute puzzles now work in IE 11.
The replace texture and get texture param puzzles now correctly work with video textures.
The JavaScript method
Material.toJSON()no longer crashes with node-based materials.We added a new chapter to the User Manual where we outlined some hardware limitations you may encounter when creating your scenes. At the moment, it provides clarifications with regard to the “Too many attributes” error.
2020-08-20 at 3:13 pm #31803 Yuri KovelenovStaff2020-08-20 at 3:24 pm #31804
Yuri KovelenovStaff2020-08-20 at 3:24 pm #31804 core3dCustomer
core3dCustomerAwesome! Thanks.
2020-08-20 at 3:38 pm #31814web
CustomerThank you very much, for this release. Will test it asap.
I was wondering because of the videoPuzzle stuff:
The replace texture and get texture param puzzles now correctly work with video textures.I updated the app and resaved the puzzle logic. But I cant see any changes in the corresponding puzzles. Is this fix implemented in the v3d.js? Because Ivan said that this is a puzzle based issue.
Edit:
Think I found it. It seems to be in the “matGetEditableTextures” function2020-08-21 at 6:59 am #31829 Yuri KovelenovStaff
Yuri KovelenovStaffThink I found it. It seems to be in the “matGetEditableTextures” function
glad it’s working for you!
2020-08-23 at 3:55 am #31865 GLiFTeKCustomer
GLiFTeKCustomerI was FLOORED when I saw the new JS script text puzzle.

Wowowow!
Thanks guys, for making things easier for the development flow!

EDIT: do variables still have to be “passed” to the javascript text funciton as they would in Call JS app.ExternalInterface, or can they be referenced just as you would in puzzles?
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-08-23 at 8:02 am #31876 Yuri KovelenovStaff
Yuri KovelenovStaffEDIT: do variables still have to be “passed” to the javascript text funciton as they would in Call JS app.ExternalInterface
yep!
2020-08-23 at 8:50 am #31879 GLiFTeKCustomer
GLiFTeKCustomerEDIT: do variables still have to be “passed” to the javascript text funciton as they would in Call JS app.ExternalInterface
yep!
yuri,
how does one do that?if I’m sending a call JS, i simply include it in the “with”.
when i concatenate two new script text blocks with a variable between, it gives the entire value (which looks like a useful technique elsewhere).
how can one not use call js, use the new txt script puzzles, and still include the variables.
do you have to bounce them to a call js that just takes it then returns it?
thanks!
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-08-23 at 1:21 pm #31891 Yuri KovelenovStaff
Yuri KovelenovStaffhow can one not use call js, use the new txt script puzzles, and still include the variables.
you can save your variable in some global namespace, for example, or even to
windownamespace.2020-08-23 at 2:21 pm #31893 GLiFTeKCustomer
GLiFTeKCustomerhow can one not use call js, use the new txt script puzzles, and still include the variables.
you can save your variable in some global namespace, for example, or even to
windownamespace.hi yuri,
so do you mean do that through a call js?
pass a puzzleVar in a call js “with” …to an externalInterface function
then give a window.globalVar… that passed puzzleVar as value…
then it’s accessable in the new script text puzzle code?Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-08-23 at 2:35 pm #31894 GLiFTeKCustomer
GLiFTeKCustomeryep that’s exactly what you mean.
got it…

with
app.ExternalInterface.makePuzzleVarGlobal = function(puzzleVar){ window.puzzleVarGlobal = puzzleVar; console.log('window.puzzleVarGlobal from ExternalInterface: ',window.puzzleVarGlobal); };console output:
“window.puzzleVarGlobal from ExternalInterface: foo
window.puzzleVarGlobal from Script puzzle: foo”

… maaaaayybee make a special Variable puzzle that makes global variables so people don’t have to do this with every variable they want to use in the script? (could do it in bulk i guess)
the script text puzzle is great.

Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-08-23 at 3:20 pm #31898 Yuri KovelenovStaff2020-08-23 at 3:25 pm #31899
Yuri KovelenovStaff2020-08-23 at 3:25 pm #31899 GLiFTeKCustomer
GLiFTeKCustomerwe’ll think about it!
a settings gear “with” for the exec puzzle like call js would be rad too.
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2021-09-02 at 12:57 am #44192 jdhutchinsonCustomer
jdhutchinsonCustomerHi GlifTek, I couldn’t follow your example to make a puzzle variable global.
-
AuthorPosts
- You must be logged in to reply to this topic.
