Home › Forums › Official Announcements › Verge3D 3.3 pre3 available!
- This topic has 52 replies, 12 voices, and was last updated 5 years, 4 months ago by
 GLiFTeK.
GLiFTeK.
-
AuthorPosts
-
2020-08-17 at 10:47 am #31646
 Yuri KovelenovStaff
Yuri KovelenovStaffIsn’t that what you’d like to achieve?

Attachments:
2020-08-17 at 11:34 pm #31658 GLiFTeKCustomer
GLiFTeKCustomer46 post (of 46 total)←1234
Yes figured it out last night.
…over complicating things again…My bad.
Have it working for simple svg
But…
Previously, using a div w the svg in it, I was able to load my svg and append the <use> (“./mysvg.svg#mySvgShape01”)
Using the innerHTML and text puzzles.
To designate which shape in the svg file (a large library of designs that use many shared shapes)Trying to figure out how to apply this to the canvas method.
EDIT: figured out that…
BUT…Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-08-18 at 1:33 am #31662 GLiFTeKCustomer
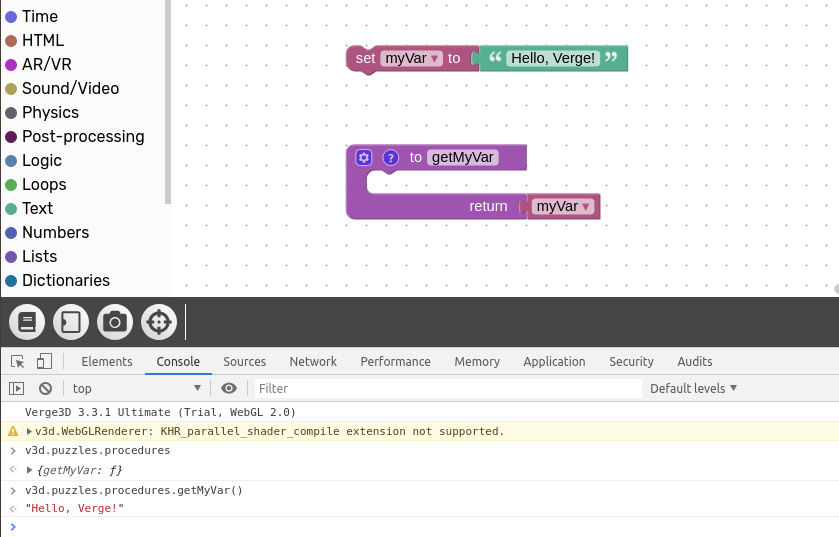
GLiFTeKCustomerrunCode(app) is somehow firing BEFORE puzzles are completed.
( which i thought was the reason for the runCode… to fire after puzzles.)
i have this to return the image name variable from puzzles…
var imgName = v3d.puzzles.procedures.getImgName(); console.log('imgName: ',imgName);the console is printing imgName: undefined BEFORE my print to console puzzles are printing my concatenated imgName var, puzzles prepare to deliver.

my puzzles:

Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-08-18 at 4:51 am #31671 Yuri KovelenovStaff2020-08-18 at 5:44 am #31673
Yuri KovelenovStaff2020-08-18 at 5:44 am #31673 GLiFTeKCustomer
GLiFTeKCustomerIn Puzzles, you have an asynchronous procedure call (load data – once ready do). So you should initiate communication with your code only after your SVG file is loaded.
right but that leads us back to the fact that i can’t tell runCode(app) WHEN to run (that’s for call js right?)
the canvas texture code has to be in the runCodeapp not the external interface as shown in the user manual.
so putting anything in the when finished … etc.. would have to be a call js.. not the runcodeapp.. where.. the canvas code works…
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-08-18 at 6:30 am #31674 Yuri KovelenovStaff
Yuri KovelenovStaffRight, the sequence is that you load data first, and only after that you can use it in your code.
So in your code, you have to perform the call for getting your variable value only after the data are loaded.
A convenient way to do this is to use this method:
If you use the variant of call js function with return value, then you can pass your variable to the code at the same time.
2020-08-18 at 6:32 am #31675 Yuri KovelenovStaff2020-08-19 at 7:59 am #31720
Yuri KovelenovStaff2020-08-19 at 7:59 am #31720 GLiFTeKCustomer
GLiFTeKCustomerYes no problem.
Don’t want to dirty the premiere thread with my quandries. I’ll make another thread.
Sorry bout the frustrations.
Feel free to delete earlier posts.(Also seems firefox has a BIG BUG with using canvas’ drawImage with SVGs. I’ll post that on the other thread I make)
Thanks for the support and patience, Yuri!

link – https://www.soft8soft.com/topic/svg-method-in-javascript-problems/
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature! -
AuthorPosts
- You must be logged in to reply to this topic.

