Home › Forums › Official Announcements › Verge3D 3.3 pre1 available!
- This topic has 5 replies, 4 voices, and was last updated 5 years, 5 months ago by
 GLiFTeK.
GLiFTeK.
-
AuthorPosts
-
2020-07-08 at 7:24 am #29803
 Yuri KovelenovStaff2020-07-08 at 7:25 am #29804
Yuri KovelenovStaff2020-07-08 at 7:25 am #29804 Yuri KovelenovStaff
Yuri KovelenovStaffLoading Time
For this release we addressed user concerns regarding the loading speed of their applications. As such, we performed a series of optimizations for shader compilation, which is often the bottleneck for loading.
Particularly, we optimized the shader that represents the environment lighting, as well as the shaders that relate to real-time shadows.
As a result, we managed to speed up the compilation stage by 100% for scenes with many shaders (such as Scooter etc).
These optimizations also improved the performance on low-end hardware a bit.
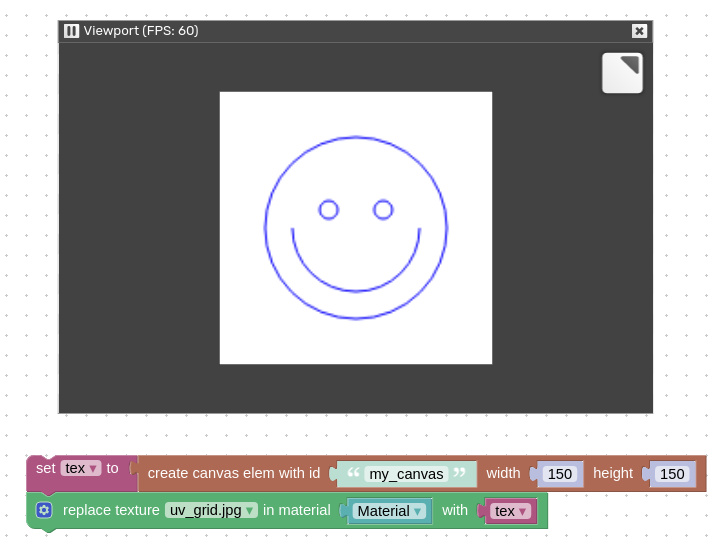
Canvas Textures
The HTML canvas can now be used as material texture. A
<canvas>element can be created using the newly introduced HTML puzzle create canvas elem, and assigned as material texture as usual, i.e. with the replace texture puzzle.
Once created, the canvas becomes available for drawing on it via JavaScript. You can update the canvas inside the
runCode()function of your_app_name.js module. To do this, retrieve the canvas texture by its ID specified in the puzzle:var canvasTex = v3d.puzzles.canvasTextures['my_canvas'];After that, you can access the HTML canvas element as follows:
var canvas = canvasTex.image;You can use the standard methods available for drawing on the HTML canvas. For example, the following listing draws a blue smiling face on white background:
var ctx = canvas.getContext("2d"); ctx.fillStyle = 'white'; ctx.strokeStyle = 'blue'; ctx.fillRect(0, 0, canvas.width, canvas.height); ctx.beginPath(); ctx.arc(75, 75, 50, 0, Math.PI * 2, true); // Outer circle ctx.moveTo(110, 75); ctx.arc(75, 75, 35, 0, Math.PI, false); // Mouth (clockwise) ctx.moveTo(65, 65); ctx.arc(60, 65, 5, 0, Math.PI * 2, true); // Left eye ctx.moveTo(95, 65); ctx.arc(90, 65, 5, 0, Math.PI * 2, true); // Right eye ctx.stroke();Finally, if you’d like the updates to become immediately visible in the 3D rendering, you should mark the canvas texture as dynamic:
canvasTex.needsUpdate = true;Blender-specific
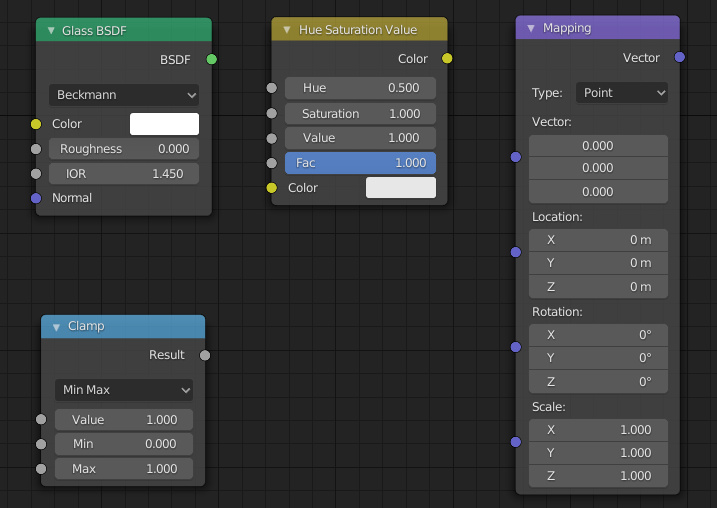
We reviewed all Eevee nodes with the purpose of updating the documentation, and fixed some issues discovered in the process:
- Fixed minor shading issues with Glass BSDF node.
- Hue/Saturation node now properly works with settings > 1 or < 0.
- Non-uniform scale is now supported for the Mapping node.
- Clamp node now works properly when Min value exceeds the Max value.

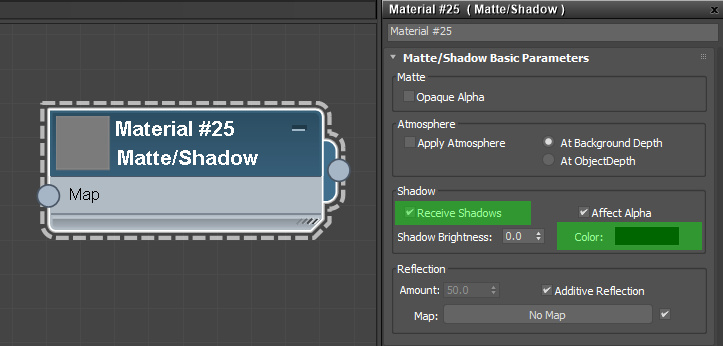
Max-specific
Some settings of the Matte/Shadow material requested on the forums were implemented in Verge3D.

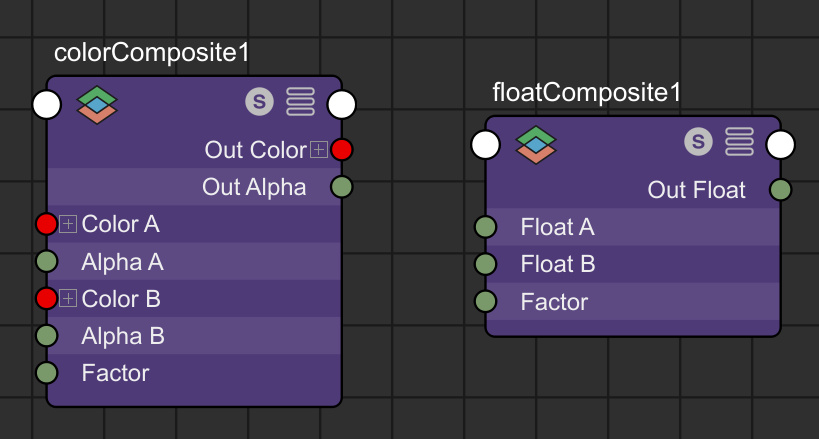
Maya-specific
We supported colorComposite and floatComposite nodes for this update. These nodes can be used to mix the occlusion map in materials.

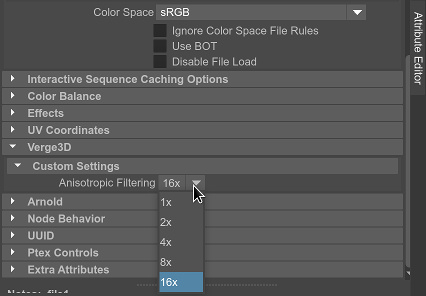
We also added Verge3D’s Anisotropic Filtering setting for textures.

Other improvements
The JavaScript method
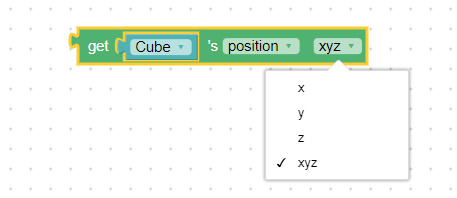
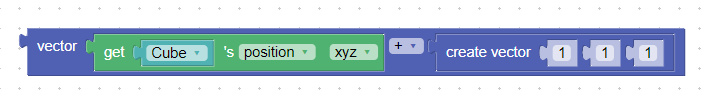
Geometry.fromBufferGeometry()now properly works with vertex colors.The puzzle get object transform now have an option to retrieve all 3 coordinates as a list.

This option can be useful for providing its output directly to Vector puzzles.

We fixed the flipping issue with the create environment puzzle reported on the forums.
2020-07-08 at 7:26 am #29805 Yuri KovelenovStaff2020-07-08 at 1:01 pm #29826
Yuri KovelenovStaff2020-07-08 at 1:01 pm #29826matthijsbinmat
Customer
 2020-07-13 at 10:29 am #30013
2020-07-13 at 10:29 am #30013web
CustomerThx you very much for the new release.
I’ve just tested it with my current application an couldnt find any issues or bugs so far.
Sadly for me there was no improvement in loading time. For me the scene loading time went up for 100ms.
Scene loading time in 3.2 – 4229ms
Scene loading time in 3.3pre1 – 4368msScene stats:
Render calls: 578
Triangles: 233235
Geometry buffers: 579
Lights: 4
Textures & Render buffers: 112020-07-13 at 11:47 am #30015 GLiFTeKCustomer
GLiFTeKCustomerHi
Re: the new canvas puzzle,
I’ve got a draggable control panel that is its own iframe using jquery.The content (controls) in the panel are. Made in Adobe Animate using html5 canvas.
If I wanted to have that content on a 3D object panel in verge3D instead of the external iframe, would the interactive elements in it (custom sliders & buttons) still be accessible by using the canvas puzzle?
Asking here before I go on a wild goose chase with no results.
Thanks!
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature! -
AuthorPosts
- You must be logged in to reply to this topic.
