Home › Forums › Programming › v3d.js:1 Uncaught (in promise) TypeError
- This topic has 6 replies, 2 voices, and was last updated 5 years ago by
 shantiscript.
shantiscript.
-
AuthorPosts
-
2020-03-31 at 11:34 am #25158
 shantiscriptCustomer
shantiscriptCustomerHi
hope you are all doing well.
I am trying to embed a verge app into my own node.js application.
I copied the apps file into my relevant note folder and then try to load the html file created by the verge app manager via an iframe into one of my html files.
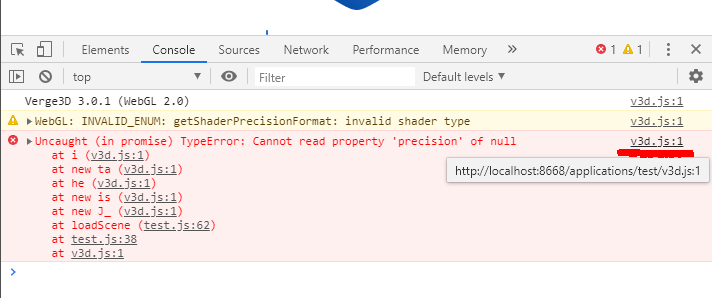
When i do that i get the following error in the browser command line:Uncaught (in promise) TypeError: Cannot read property 'precision' of null at i (v3d.js:1) at new ta (v3d.js:1) at he (v3d.js:1) at new is (v3d.js:1) at new J_ (v3d.js:1) at loadScene (embedd_test.js:62) at embedd_test.js:38 at v3d.js:1 i @ v3d.js:1 ta @ v3d.js:1 he @ v3d.js:1 is @ v3d.js:1 J_ @ v3d.js:1 loadScene @ embedd_test.js:62 (anonymous) @ embedd_test.js:38 (anonymous) @ v3d.js:1 Promise.then (async) loadLogic @ v3d.js:1 (anonymous) @ embedd_test.js:35 (anonymous) @ embedd_test.js:43 load (async) (anonymous) @ embedd_test.js:5if i add the html file which tries to load the iframe into the verge app folder and open the file via the inbuild verge node server all works fine.
I have seen there is an archive file called embedd.zip in the forum which explains how to embedd into a react and vue.js app
In the readme a folder is mentioned
manager/templates/Embeddable/publicbut i can’t find that folder in my verge3d folder.
Is there any walk through on how to embedd into a custom app or someone how can help me get this to work?
All help is very appreciated.
2020-03-31 at 12:59 pm #25162 shantiscriptCustomer
shantiscriptCustomerOne adition. I uploaded the test app to the verge3D network. Created an embedd section in a static html file. If I load that file statically by just opening it in a browser all works fine.
But if i serve that file locally through my node.js express server i get the same error again and the scene won’t load which is really strange???2020-03-31 at 3:36 pm #25164 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
That error actually looks like it’s a webgl implementation issue. And it’s weird because you say that it works fine if loaded within the app manager and verge3d network.
The error itself is caused by some webgl API not working as expected. I’d suggest open the following webgl tests to see if it’s actually true:
https://www.khronos.org/registry/webgl/conformance-suites/1.0.1/conformance/misc/shader-precision-format.html
https://www.khronos.org/registry/webgl/conformance-suites/2.0.0/conformance/misc/shader-precision-format.htmlIf those tests say “TEST COMPLETE” at the end then the problem is probably in the v3d.js file.
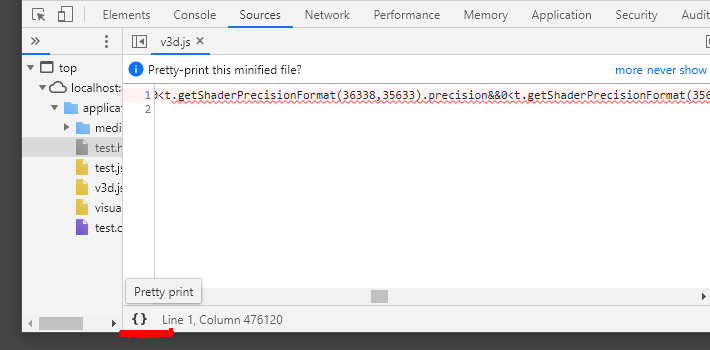
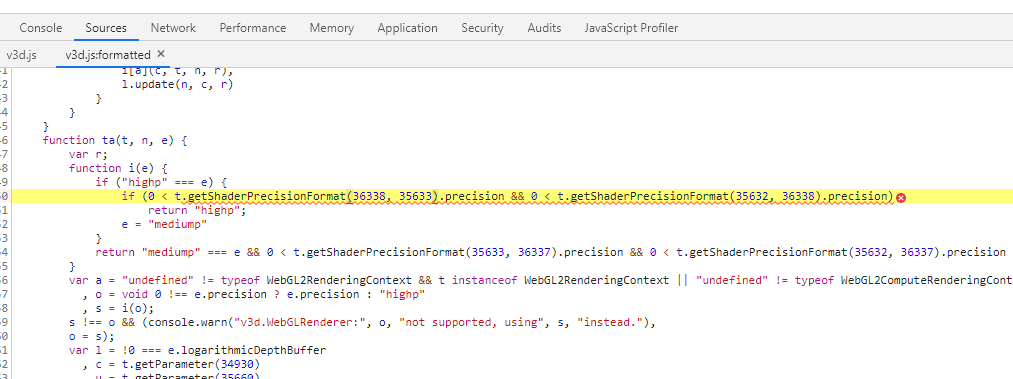
Also, can you show what exactly the error line look like? It may look as follows (I deliberately made an error in that piece of code):



Regarding the archive from that forum post – we’ve not released that template example yet, but it should be available in the next verge3d update. However, this archive’s content is actually what will be in the “manager/templates/Embeddable” folder. So you can just use the “public” and “src” folders from the archive instead.
Btw, the embeddable example is a “hello world” project with little configuration, so it’s just to provide general knowledge of how you can use verge3d with react/vue.
Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2020-03-31 at 4:33 pm #25176 shantiscriptCustomer
shantiscriptCustomerHi Thanks for the quick reply..very appreciated!!!
I ran both tests without error. And i attached the exact error as screen shot. It seems to be exactly the same error you created deliberately ??
I did find a way which should make it easy for you to reproduce the error, unless this is a problem with my local machine.
If you use live-serverhttps://www.npmjs.com/package/live-server
if you install it globally with
npm install -g live-serveryou can just navigate to the verge3d installation folder and launch one of the examples from inside the application folder
`live-server teapot_heater’
i am running node version v13.8.0
…by the way verge3d is awesome. We just discovered it recently and are exited about the potential it opens up
2020-04-01 at 2:49 am #25196 shantiscriptCustomer
shantiscriptCustomerBy the way I just went through the process of setting up the vue.js example of the template you created. Its working just fine!!!…really don’t know why just running the examples straight through a simple node server is breaking? Maybe need to use web-pack and babel for es6 compatibility?
But embedding the iframe from the VergeNetwork into a simple an html file thats served through a local sever should work no matter of the setup of the local server?
Also tried to use a python flask server to serve a simple html file and embedd the vergeApp…same error2020-04-01 at 6:43 pm #25236 shantiscriptCustomer
shantiscriptCustomerOk i figured out what the problem is. I am using Brave browser which blocks device recognition that somehow causes this error:
https://github.com/mrdoob/three.js/issues/16904
When following the advice in the github issue it works!!
 2020-04-02 at 5:19 am #25235
2020-04-02 at 5:19 am #25235 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffSorry, my post had some moderation issues, so it appeared a bit too late, but I will keep it for future reference. Glad you figured out what the problem was!
—– ORIGINAL POST —–
Ok, I finally managed to reproduce this error, but only in Brave Browser. Are you by any chance using it?
It seems that it blocks some WebGL related API for security reasons, e.g. webgl fingerprinting. I guess that’s why “gl.getShaderPrecisionFormat” just silently returns null and causes the crash.
I found out that Brave still allows this for https and localhost addresses. For example, for me http://127.0.0.1:8000/ doesn’t work, but http://localhost:8000/ – works fine. This also explains why applications uploaded to the verge3d network don’t have such issue, because that way you access them via https.
Also, temporary disabling Brave Shields for the application page works for me.These are similar bug reports, but it doesn’t seem that Brave devs resolved those issues:
https://github.com/brave/brave-browser/issues/2776
https://github.com/mrdoob/three.js/issues/16904
https://github.com/photonstorm/phaser/issues/4251
https://www.reddit.com/r/brave_browser/comments/akshp1/threejs_error_webgl_when_using_the_brave_browser/So, if it’s your case, then I’d suggest to make a bugreport on Brave’s github repo or just disable its restrictions as suggested here: https://github.com/mrdoob/three.js/issues/16904#issuecomment-556386278 or use a localhost address if it’s appropriate.
Co-founder and lead developer at Soft8Soft.
-
AuthorPosts
- You must be logged in to reply to this topic.
