Home › Forums › Programming › Using UIkit in WordPress
- This topic has 17 replies, 2 voices, and was last updated 2 years, 8 months ago by
 Aubrey.
Aubrey.
-
AuthorPosts
-
2022-08-05 at 9:34 am #54647
 AubreyCustomer
AubreyCustomerI use UIkit for my ui framework in wordpress. I’m trying to send out a parameter to open up a offcanvas component and all working ok except using the UIkit js. Its not seeing the library which is linked on the site its embeded.
So I have added to my projects js file:function runCode(app) { // add your code here, e.g. console.log('Hello, World!'); app.ExternalInterface.openModal = function(textArg) { console.log('ID:' + textArg); UIkit.offcanvas(textArg).toggle(); } } });but get “Uncaught TypeError: UIkit.offcanvas(…) is undefined”
Any ideas?
2022-08-05 at 2:03 pm #54655kdv
Participantexcept using the UIkit.js
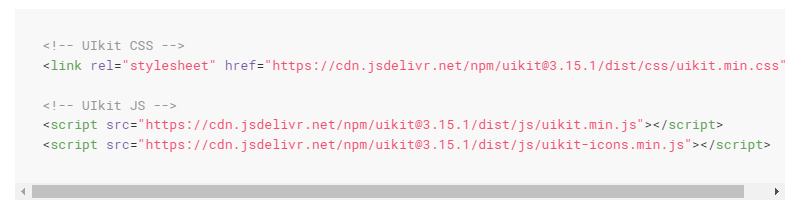
is this script embedded into .html like this?
<script src=”path/UIkit.js”></script>Try
offcanvas(textArg).toggle();instead ofUIkit.offcanvas(textArg).toggle();Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-08-05 at 11:48 pm #54657 AubreyCustomer
AubreyCustomerunfortunately no, I get
Uncaught ReferenceError: offcanvas is not definedTo call the component you need UIkit as seen in their docs here.
I’m not familiar enough with javascript but how would you import or include the library in the V3d projects js file?2022-08-06 at 12:27 am #54658kdv
Participantjust copy and paste this into your_app.html

from here https://getuikit.com/docs/installationPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-08-06 at 1:04 am #54660 AubreyCustomer
AubreyCustomerI have tried already tried this as well as with the local versions I’m using on the site and still getting the same error.
2022-08-06 at 1:14 am #54661kdv
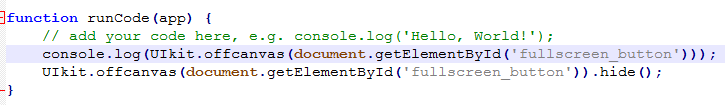
ParticipantWell, as for me, it works. It hides the fullscreen_button ))) I’ve just added three, shown above, strings into .html…

I have no idea what is supposed to happen using this script…Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-08-06 at 1:25 am #54664 AubreyCustomer
AubreyCustomerAh, think that is what I was looking for, I have put the
document.getElementById in there and now not getting error but still not pulling up the window its supposed to.One step closer, thanks!
2022-08-06 at 3:15 am #54665 AubreyCustomer
AubreyCustomerOk, I’m seeing what the issue is now. I added the modal html and css into the project html and it seems to be working there but this is not going to work for me.
Looks to be that you cannot trigger the javascript to the parent outside the iframe? Is there way to do this?
2022-08-06 at 7:13 am #54666kdv
ParticipantWhat is supposed to happen? I just see a white screen when trying to show some html element )))
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-08-06 at 8:49 am #54667 AubreyCustomer
AubreyCustomerOffcanvas essentialy brings up a modal as a sidebar.
https://getuikit.com/docs/offcanvasI would like to be able to open a modal outside of the iframe.
2022-08-06 at 9:32 am #54668kdv
Participantreally? just a sliding side-bar?
Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-08-06 at 9:36 am #54669 AubreyCustomer
AubreyCustomerYes, this is a project i’m working, I have elements in my site that I would like my 3d poject to interact with. So yes, JUST a side bar for now with more later.
So my question doesnt matter what it is but that if you can interact with elements outside the iframe2022-08-06 at 11:22 am #54670kdv
Participantif you can interact with elements outside the iframe
yes, you can. just move uikit.js, uikit.css and the offcanvas bar from your_app.html to index.html
https://v3d.net/9vtPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-08-06 at 12:10 pm #54672 AubreyCustomer
AubreyCustomerThank you for your help but I fail to see what this example is supposed to show? I need an interaction with the 3d scene to open the offcanvas element.
2022-08-06 at 12:29 pm #54673kdv
Participantpressing on the
Show side-barbutton shows the side-bar. What else? ))) well, you can click the cube to toggle the side-bar. Is that an interaction?Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
AuthorPosts
- You must be logged in to reply to this topic.
