Home › Forums › General Questions › Using Tumult Hype to make parent doc
- This topic has 8 replies, 2 voices, and was last updated 6 years, 1 month ago by
johngrigni.
-
AuthorPosts
-
2018-11-05 at 11:49 am #8651
johngrigni
CustomerI’m not a programmer by any stretch, which is why I like bought Tumult Hype for making animated interactive interfaces. I have already made some Verge 3D apps as well, and I think it is an incredible product.
In a my web app, I can use a ‘parent’ html document, put the 3D content in an iframe, and then use the id’s of elements in the parent document to drive actions in the 3D iframe. However, this doesn’t work using a Hype document. The 3D shows up, but there is no interaction.
I saw someone post on Hype’s forums about Unity that you needed to use postmessage to send an argument to the iframe, but both documents are in the same folder on my local server, so cross-origin shouldn’t be an issue. My guess is that since the Hype content is somehow inside its own frame, it isn’t really in the ‘parent’ html document (but again, I’m no programmer).
Any thoughts on how this might be made to work?2018-11-05 at 12:07 pm #8652 Yuri KovelenovStaff2018-11-05 at 1:31 pm #8655
Yuri KovelenovStaff2018-11-05 at 1:31 pm #8655johngrigni
CustomerWell, now I’m getting a 404 file not found inside the iframe. It is very vexing. I’m attaching the zip file
2018-11-06 at 8:34 am #8666 Yuri KovelenovStaff
Yuri KovelenovStaffI could get rid of the 404 error by fixing the path to Verge3D html from simply “HypeTest.html” to “../HypeTest.html” – this is because Hype loads this component from a nested folder called HypeParent.hyperesources and not from the root.
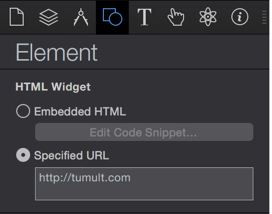
The project indeed contains an extra iframe element making the parenting chain consisting of 3 levels instead of 2 which won’t work with the Puzzles. I guess you put the iframe code to the HTML Widget component, which in turn, is iframe-based.
You might try using the Specified URL option instead and see what happens:
 2018-11-06 at 11:51 am #8671
2018-11-06 at 11:51 am #8671johngrigni
CustomerOkay, I managed to get it to work a little bit by making the iframe not inside the Hype program, but adding it to the generated html file manually. Now the button does work, but the mouse actions don’t work directly on the 3D file. Any ideas? Here is what I have so far:
http://www.argosdesigns.com/HypeTest/HypeParent.html
I suppose I could recreate the navigation elements, but that seems
I think I need to take this up with Tumult, because the clicks aren’t passing through. I’ll see what I can do from that end. Thank you for your time.2018-11-06 at 12:52 pm #8674 Yuri KovelenovStaff2018-11-06 at 1:08 pm #8675
Yuri KovelenovStaff2018-11-06 at 1:08 pm #8675johngrigni
CustomerSo moving it out of the div made it work – the 3D works and you can interact with it as long as you don’t click in the part that is still a Hype div (the 600×400 part in the upper left corner). It’s at the same link as above.
So I could make a gui that is fixed along one edge and that might work. But the ultimate goal is a full screen overlay gui like in the Teapot Heater example, using all the animation and features of Hype. But currently it wouldn’t pass mouse actions through so I’m trying to see if Tumult Hype can answer this.
I always seem to be working very hard to find an easy solution, probably harder than simply hand coding would be. Ah well, perhaps others can benefit. from my frustrations.
2018-11-06 at 1:18 pm #8676 Yuri KovelenovStaff
Yuri KovelenovStaffFWIW, here is the Teapot Heater Webflow project that you can use as a reference while communicating with Tumult
https://preview.webflow.com/preview/teapot-heater-preview?preview=a487d9c64960ef2c7b6927cc345c11112018-11-06 at 2:12 pm #8680johngrigni
CustomerAgain, thank you. You’ve been very helpful.
-
AuthorPosts
- You must be logged in to reply to this topic.
