Hi,
But when i program it with 4 buttons in verge3D the animation always starts from frame 0.
I guess you are using puzzles for that. The only puzzle that can change the animation speed is “play animation”, but it also resets it to the starting frame.
I think the most convenient way is to add a custom js code that just changes the speed of the given animation and then call it via the call JS function” puzzle.
You can add the aforementioned code inside the “prepareExternalInterface” function in your application’s main js file so it should look like this:
function prepareExternalInterface(app) {
app.ExternalInterface.setAnimationSpeed = function(animName, speed) {
var action = v3d.SceneUtils.getAnimationActionByName(app, animName);
if (action) {
action.timeScale = speed;
}
}
}
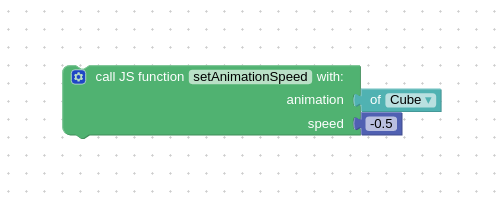
And then call it in puzzles whenever you want to change the speed:

– on the screenshot above -0.5 means that the animation will play backwards with the half of the original speed.
Attachments:
You must be
logged in to view attached files.
Co-founder and lead developer at Soft8Soft.