Home › Forums › Programming › Transparent background for the loader screen
- This topic has 8 replies, 4 voices, and was last updated 3 years, 1 month ago by
Dario van Houwelingen.
-
AuthorPosts
-
2018-05-03 at 4:12 am #4063
Groo Gadgets
CustomerHey guys,
I am working on building my webGL projects with a transparent background. After searching the forums I can across this post. I was able to use that code to make my webGL background transparent and it works well.
The only problem I have now is the loading screen is white. I would like to make the loading screen transparent as well.
Any help would be great!
Cheers,
Simon
2018-05-03 at 12:55 pm #4066 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi Simon,
You can change the style of the background HTML element. It’s accessible from the preloader object.
I suppose that the initialization code in your app looks like the following:
var app = new v3d.App('container', { alpha: true }, new v3d.SimplePreloader({ container: 'container' }));Then, you can do something like this:
var preloader = new v3d.SimplePreloader({ container: 'container' }); preloader.background.style.opacity = 0; var app = new v3d.App('container', { alpha: true }, preloader);– here “preloader.background” is the actual HTML element, which style you can modify or completely override. The other HTML elements are accessible as “preloader.gearCont”, “preloader.gear” and “preloader.text” for the gear container, the rotating gear image and the percentage element respectively.
Co-founder and lead developer at Soft8Soft.
2022-11-23 at 3:23 pm #58380Dario van Houwelingen
CustomerHi Ivan,
Thanks for your answer.
I’m still having trouble with creating a transparent pre-loader background.
In the CSS file I have a png image set as the loading icon and a simple progress bar.
But the background is still white.The code that you provided, does it needs to be added to the visual_logic.js?
Cheers,
Dario2022-11-24 at 8:13 am #58392kdv
Participant<div id="background" style="width: 100%; height: 100%; position: absolute; background: #F8F8F800;"></div>Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-11-24 at 12:27 pm #58405Dario van Houwelingen
CustomerThanks a lot for your reply. Where do I add this, to the CSS file or HTML file? I’m not at all familiar with coding…
2022-11-24 at 12:43 pm #58406kdv
Participanthtml

Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-11-24 at 1:22 pm #58410Dario van Houwelingen
CustomerGreat thanks! The preloader is now transparent.
However, I lost the loading bar and logo icons I set in the CSS:.v3d-simple-preloader-bar {
background: blue;
width: 20px;
height: 2px;
}.v3d-simple-preloader-logo {
background-image: url(“./ui_icons/preloader-nollie-icon-512.png”);
background-size: cover;
width: 80px;
height: 80px;
}Any advice on how to get this back on top of the new transparent background?
2022-11-24 at 1:49 pm #58412kdv
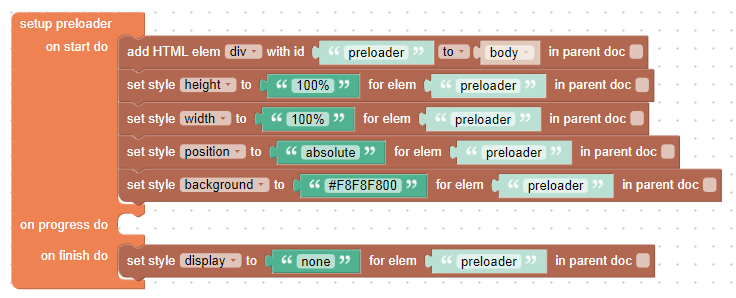
Participantset this in CSS and remove those puzzles
.v3d-simple-preloader-background { background-color: #fff0; }Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2022-11-24 at 2:08 pm #58413Dario van Houwelingen
CustomerThat worked like a charm, thanks a lot!
-
AuthorPosts
- You must be logged in to reply to this topic.
