Home › Forums › General Questions › Touch Navigation(Scale & Rotate in AR Mode)
Tagged: AR Mode, augmented reality, rotate, Scale
- This topic has 5 replies, 4 voices, and was last updated 1 year, 9 months ago by
kdv.
-
AuthorPosts
-
2023-04-05 at 1:34 pm #61758
sylc0619
ParticipantHow can I scale and rotate my 3d object in AR mode?
I would like to use two fingers to scale the 3d object and one finger Drag to rotate the 3d object.
1. When I drag left the 3d object will turn left.
2. When I drag right the 3d object will turn right.
3. When I place two fingers on the screen and spread them apart, I can see the close-up of the 3d object on the screen.
4. When I place two fingers on the screen and bring them together, I can see the 3d object reduce immediately.Note:
1. Android / Not IOS
2. Could I have the puzzle code?Thanks
2023-04-06 at 6:29 am #61788 Yuri KovelenovStaff
Yuri KovelenovStaffHi sylc0619,
You can use the drag puzzles to implement rotating/scaling on mobile. It should work in AR mode too (on Android).
https://www.soft8soft.com/docs/manual/en/puzzles/Events.html#when_draggedMake sure you check enable HTML in the enter AR puzzle.
https://www.soft8soft.com/docs/manual/en/puzzles/AR_VR.html#enter_ar_mode2023-06-11 at 2:19 pm #64498radek
CustomerHi Yuri
The problem is that drag puzzle doesn’t recognize gestures.
So I propose that drag puzzle recognize gestures based on standard V3D control:PC
Rotation (Left Mouse Button)
Move (Right Mouse Button)
Zoom (Scroll wheel up/down)Mobile
Rotation (One Finger)
Move (Two Fingers)
Zoom (Two fingers move towards and away from each other)So based on that drag puzzle (This will also help with AR controls):
-
This reply was modified 1 year, 9 months ago by
radek.
Attachments:
You must be logged in to view attached files.2023-06-11 at 3:36 pm #64501kdv
ParticipantSo I propose that drag puzzle recognize gestures based on standard V3D control
The
when dragged overpuzzle recognizes only one-finger touch over an object and disables the scene controls while dragging this object. Do not make simple things more complicated. Just add three buttons (move/rotate/scale) and switch between modesAttachments:
You must be logged in to view attached files.Puzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
2023-06-12 at 11:52 am #64505radek
CustomerI understand, but this means adding three more buttons to the UI for mobile devices where the display is very small and minimizing the UI so that the 3D model is clearly visible is a challenge. Especially in AR
2023-06-12 at 12:02 pm #64506kdv
ParticipantYou may re-work those functions to meet your specific needs. They are clearly visible in visual_logic.js.
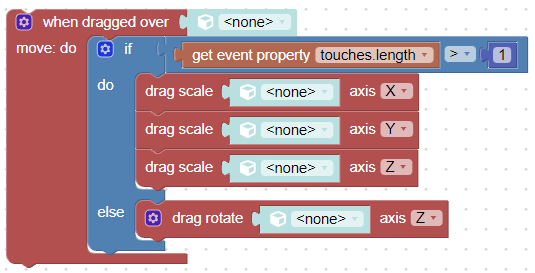
Or you can check the count of touches

One more variant
https://cdn.soft8soft.com/demo/examples/index.html?q=trans#misc_controls_transformPuzzles and JS coding. Fast and expensive.
If you don’t see the meaning in something it primarily means that you just don’t see it but not the absence of the meaning at all.
-
This reply was modified 1 year, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
