Tagged: Dynamic Input, Html, Parent HTML, querySelector
- This topic has 12 replies, 3 voices, and was last updated 4 years, 9 months ago by
 Ivan Lyubovnikov.
Ivan Lyubovnikov.
-
AuthorPosts
-
2020-06-29 at 9:16 pm #29397
 kubuzCustomer
kubuzCustomerHi all,
I having really bad luck with something. I hope someone can help.I am trying to integrate verge3d on top of an existing app.
Today I tried to use the query selector to get an element in the parent HTML.
So far all good. I managed to get the element in the parent id.But now I try to put an eventlistener on top of that.
If I try OnEvent Click (in parent), i get a response. (see video)
But on the OnEvent Change(in parent), i get nothing.For the event click I noticed, the queryselector is being cached.
but the moment the Id changes after selecting another option, it stops responding.
I have absolutely no clue why this is happening.
Is there someone that is willing to help me with this.The sample is online
SampleYou can see the behavior in the console.
Below a small screen recording to the issue.
Screen recordingNow,
If there is a better way of doing this, Using javascript for example. I would love to hear that to.
I may find the solution in a different direction.I am also willing to pay, for a solution, or assistance. I am spending way to much time on this matter.
Have a good night all.
Best
Dennis2020-06-30 at 9:48 am #29417 kubuzCustomer
kubuzCustomerAfter fiddling a bit, i found a workaround for my problem.
So by adding a timer that runs every second i managed to update the value of the query selector …
I am not happy with the result at the moment. But it does the job.
Hopefully, I find a better solution soon.For later reference:
 2020-06-30 at 9:56 am #29419
2020-06-30 at 9:56 am #29419 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi,
It seems that then you select a different option in the input, e.g. “Top mounted cover/Integrated cover”, the UI is rebuilt and the original HTML elements are replaced/recreated with identical but new elements (seems like you’re using jquery UI for that). That’s why the event listener doesn’t work after selecting a new option: the original HTML element the listener was assigned to was deleted and the new one apparently didn’t inherit any user-created event listeners (besides the ones that jquery UI automatically adds).
Co-founder and lead developer at Soft8Soft.
2020-06-30 at 10:03 am #29420 kubuzCustomer
kubuzCustomerHi Ivan,
Because the parent HTLM and behaviour is generated other software I am not able to make modifications to that.
Do you think there is another event trigger approach i could use?
I am not sure how much impact the timer will have in the future.2020-06-30 at 1:20 pm #29434 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffDo you think there is another event trigger approach i could use?
Yes, I think you can use the jquery UI custom “remove” event, but it’s mostly a javascript solution.
I noticed that there are several dynamic UI elements which, if you make some changes to them, lead to resetting of the whole input form. But the one of the root HTML elements with the id “oDocumentContent” is the one that is always recreated after the changes. So you can just make a function that listens to the “remove” event for “oDocumentContent”:
function detectFormReset() { var content = parent.document.getElementById('oDocumentContent'); parent.$(content).on('remove', detectFormReset); }– now if you call this function once somewhere in your application, it becomes a callback for the moment when you need to reset listeners in your puzzles logic.
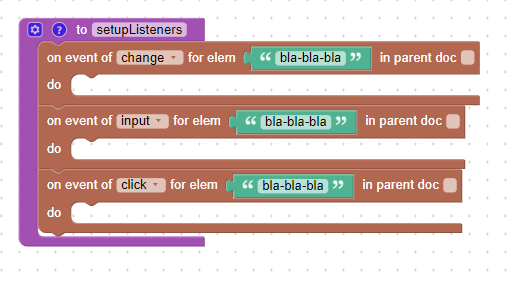
So, I’d recommend to make a procedure in puzzles for registering all event listeners that you need, something like that:

– and now you need to call that procedure programmatically from the detectFormReset() function:
function detectFormReset() { var content = parent.document.getElementById('oDocumentContent'); parent.$(content).on('remove', detectFormReset); v3d.puzzles.procedures.setupListeners(); }After that there’s nothing left to do but to call detectFormReset() somewhere in your application’s js file (for example in the runCode function) to start all of that detecting&resetting logic.
Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2020-06-30 at 1:33 pm #29436 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffA little remark: it would be better to change
parent.$(content).on('remove', detectFormReset);to something like this:
parent.$(content).on('remove', function() { setTimeout(detectFormReset, 10); });– just to wait a little bit after the original HTML element was removed, because the new one can be not available immediately.
Co-founder and lead developer at Soft8Soft.
2020-06-30 at 1:42 pm #29437 kubuzCustomer
kubuzCustomerWow Ivan this is priceless info.
I am going to try this later today and provide feedback.
Many many thanks. 2020-06-30 at 9:15 pm #29457
2020-06-30 at 9:15 pm #29457 kubuzCustomer
kubuzCustomerHi Ivan,
I tried the above sample and i managed to call the function from the puzzles preview.
But when I copy everything to the server, It doesn’t work. For some unknown reason when embedded, I can’t find the modified .JS file
I am sure I must be doing something wrong here.I keep on searching.

 2020-07-02 at 11:40 am #29543
2020-07-02 at 11:40 am #29543 GLiFTeKCustomer
GLiFTeKCustomerThis might be obvious or not but jyst to be sure do you have your “setup Listeners” procedure have it’s call tag somewhere?
Surely you do.
(Not calling you Shirley! 😜 )I’m not actively following what your all taking about but I just wanted to say did you make your procedure call tag ..
Because I’ve on many occasions sat in plundering wasting hours..
Then realizing I hadn’t.So.just saying
Visit the GLIFTEK Verge3D Plugins Store!
GLIFTEK.com for Plugin Documentation & LIVE DEMOS!
LIKE The GLIFTEK Facebook Page for updates!
Join the Verge 3D Discord Server!
plz share Discord link & on your signature!2020-07-02 at 12:15 pm #29548 kubuzCustomer
kubuzCustomerToday you can call me whatever you want

I am very new to this game, and I remember very well that I didn’t trigger the procedure.
Mainly cause I thought, the piece of javascript did that. So it might be the solution.
I try again. Thanks for your insight.2020-07-02 at 1:37 pm #29550 kubuzCustomer
kubuzCustomerI am a bit confused here.
So I added the call tag of the procedure, now when I run it in puzzles i get a response in the inspector.
Now to try it, reacts to the browser reset, I upload it to the server.
When I run the app as embed there I notice that in the inspector, some scrips aren’t loaded
The left one is, a publish on the verge network.
The right one is the app.Do you guys have an idea why:
– v3d.js
– Aquatop.js (its MyAwesomeApp.js)
– Aquatop.css
…
isn’t available in the sources tab ?
Do I need to change a setting somewhere?2020-07-03 at 7:15 am #29600 kubuzCustomer
kubuzCustomerI managed to fix this. All is setup right i think. But it still doesn’t work.
My guess is, because of the parent html updates (reset) the underlying script does to… Howerver the Verge3D app doesn’t load again. Anyway, I keep thinking on how to fix this. Is anyone has another brilliant idea. Feel welcome to share.2020-07-03 at 9:17 am #29607 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffDo you guys have an idea why:
– v3d.js
– Aquatop.js (its MyAwesomeApp.js)
– Aquatop.css
…
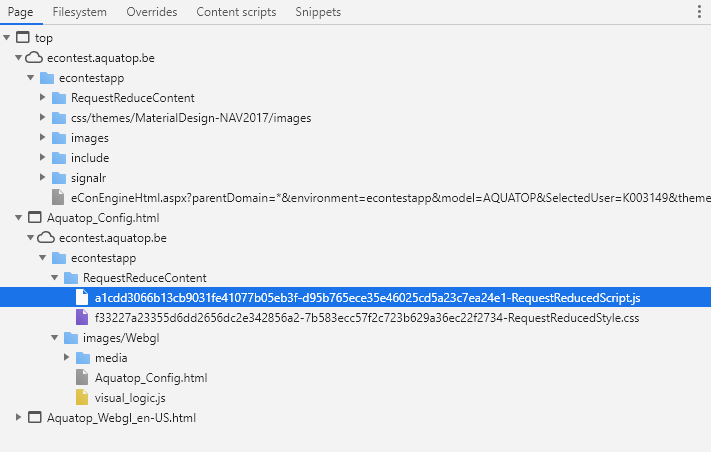
isn’t available in the sources tab ?I looked at the sample app you shared in the first post and saw that v3d.js and your application scripts are bundled within one file RequestReducedScripts.js:

And I guess the css file is bundled in a similar way in RequestReducedScripts.cssAttachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
-
AuthorPosts
- You must be logged in to reply to this topic.
