- This topic has 7 replies, 3 voices, and was last updated 5 years ago by
 Ivan Lyubovnikov.
Ivan Lyubovnikov.
-
AuthorPosts
-
2020-03-03 at 9:07 am #24179
lamthanhle
CustomerHello Yuri,
This is first time I use this puzzle.
I don’t know why it take a pic with all black.
Pls see file attach.Thanks,
2020-03-03 at 9:10 am #24183 Yuri KovelenovStaff
Yuri KovelenovStaffHi,
you should also enable screenshots here
https://www.soft8soft.com/docs/manual/en/puzzles/Initialization.html#configure_application2020-03-05 at 7:03 am #24317lamthanhle
CustomerThanks Yuri,
Can I custom size of screenshot ?
2020-03-05 at 7:40 am #24328 Yuri KovelenovStaff2020-03-05 at 8:49 am #24350
Yuri KovelenovStaff2020-03-05 at 8:49 am #24350lamthanhle
CustomerThanks Yuri,
Btw, how to “transparent background” work? I enable it and set background color to container div but nothing change.
2020-03-05 at 9:49 am #24354 Yuri KovelenovStaff
Yuri KovelenovStaffset background color to container div
try doing it to document body and see if it works
2020-03-06 at 6:47 am #24391lamthanhle
CustomerHi Yuri,
if use sphere to wrap model, enable transparent background not help/work. If I remove sphere it will work but it will not work when I click fullscreen.
Thanks for reply.
2020-03-06 at 2:24 pm #24419 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHi lamthanhle,
if use sphere to wrap model, enable transparent background not help/work. If I remove sphere it will work but it will not work when I click fullscreen.
The “transparent background” option only controls transparency of the canvas html element which is used for rendering a webgl application. So, in order to make the whole application transparent you also need to make your scene “transparent” or in other words – remove any opaque object that completely covers the whole scene. That’s why you need to remove the wrap sphere, hide it, make semi-transparent, etc…
Also, regarding the fullscreen mode, I guess you are getting the black background after going fullscreen. The fullscreen button in a verge3d application initializes fullscreen on the “container” div by default. And container doesn’t have background set, so it’s rendered black.
There are several options here, depending on what you want to achieve.
If you want to initialize fullscreen for not just the app container but for the whole document body, then you need to disable the default fullscreen button (this can be done in the initialization puzzle by uncheking the “default fullscreen button” option), then create a custom button for going in/out the fullscreen mode and then use the init_fullscreen puzzle for that button.Also, if you are fine with only the container element going into fullscreen mode and just want to change it’s black background color, then you can add your own CSS rule for the “#container:fullscreen”. You can add this into the application’s CSS file:
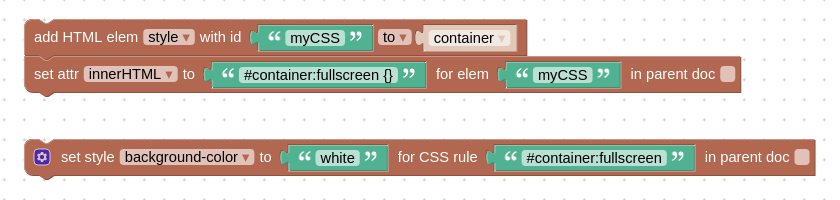
#container:fullscreen { background-color: white; }or even do it merely with puzzles, for example:

– this will just make the background white in the fullscreen mode.
Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
-
AuthorPosts
- You must be logged in to reply to this topic.
