Home › Forums › General Questions › Swipe Gestures & something cool
- This topic has 4 replies, 2 voices, and was last updated 5 years, 3 months ago by
 Ivan Lyubovnikov.
Ivan Lyubovnikov.
-
AuthorPosts
-
2019-12-04 at 4:15 pm #21658
 CrunchCustomer
CrunchCustomerLittle experiment here with swipe gestures.
To implement I used tocca.js (google it) which was fairly easy to get working with verge3d–but that was before I learned that jquery mobile also has handlers to detect touch events.
This also works on desktop by click-dragging your mouse.
The app basically just moves you through a few slides. (it’s a no-control camera) I wanted to add a pinch gesture to zoom in and out, but couldn’t figure it out (not included in tocca.js) In desktop you can scroll in and out with mouse wheel (via capturing the deltaY of the wheel event then using animate puzzle to move the camera position in or out)
One of a few issues had with my implementation of tocca library, was ‘html on click’ event no longer responds to mobile taps(clicks) like it usually did. I had to have both an html onclick and html on touchstart event to get an html button to fire on desktop and mobile. (fyi, I removed the test html buttons I had in there before publishing)
The last 2 slides have click object events (tap and click both work with just the single “when clicked” event for objects), which loads an HTML version of the slide (which for the record is just an image on a plane).
If you click on the last slide, the HTML version of a form pops up. What I think would be really cool if after filling out the input fields, and before closing the window, you could grab a screen shot of the HTML form (in this example, displayed on a div element) then swap that newly created image into slide/plane.
This could make for some practical business application user interfaces, eg like Kanban Boards (see sample image attached), process mapping, etc. Users can easily move around notes in 3d space having a birds eye view of the bigger picture, while still being able to quickly zoom in to read finer print, and if need be–of course edit the note with standard HTML form inputs.
To my knowledge, the current screenshot puzzle in Verge only captures the 3d view port, not any HTML.
I believe verge is capable today of replacing the image on a plane, once you have an image, but does anyone know a way to get an image of an HTML element (ie a specific div, or iframe?)
There is this html2canvas library which might work..
https://html2canvas.hertzen.com/
Any input suggestions of how to implement something like this in verge would be appreciated
thanks2019-12-04 at 7:53 pm #21664 CrunchCustomer
CrunchCustomerAlright so I got html2canvas.js working with verge! I think….
https://cdn.soft8soft.com/AROAJSY2GOEHMOFUVPIOE:bddc09b7fe/applications/canvascap/canvascap.html
HTML2canvas doesn’t take a pixel based snapshot (which I would prefer as that would be an exact representation) but rather generates the image from the DOM using some form of magic.. so things can get a little wonky with how they appear, also was getting error:
v3d.WebGLState: DOMException: “The operation is insecure.”
When I tried to take a screen shot of dynamically created HTML that I created via puzzles.
So far it appears promising…
*Notes for demo above – type into the html form then click the snapshot button, it should replace the image texture on the plane. I used the first-person camera (with rotation off) and forgot that cam type has keyboard short cuts built in, so if things move around when typing something with the letters w, a, s, d keys, that is why.
Clicking on the cube clones the Kanban plane image. That was the start of my next experiment as I would like to be able to create new “notes” on the fly but I think doing that is beyond my pay grade.
Anyone know how I can create new objects (a plane with a texture image – a texture image created by html2canvas) on the fly? I want to be able to control them also, like assigning each new one a ‘on drag – move’ handler.
2019-12-05 at 10:34 am #21725 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffHTML2canvas doesn’t take a pixel based snapshot (which I would prefer as that would be an exact representation) but rather generates the image from the DOM using some form of magic..
There is an alternative approach – you can use HTML elements themselves instead of 3d planes with a texture, but it requires coding. You can see an example here: css3d demos – objects in this demo are not 3d objects, but HTML elements which just bound to a 3d point on the scene.
Anyone know how I can create new objects (a plane with a texture image – a texture image created by html2canvas) on the fly? I want to be able to control them also, like assigning each new one a ‘on drag – move’ handler.
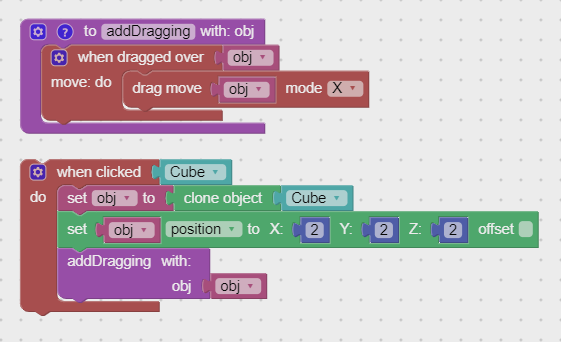
I noticed that in your demo only the last cloned object can be dragged but not the previously cloned ones. This is because in the “drag move” puzzles the object that should be dragged is obtained from the “boardclone” variable, which changes every next click. To properly assign a “drag move” handler on every cloned object you can use a “function” puzzle with the drag logic implemented inside it:

Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
2019-12-05 at 8:52 pm #21752 CrunchCustomer
CrunchCustomerWoahweewowie..
 You mean those periodic table cards are HTML?
You mean those periodic table cards are HTML?I knew I could bind an html element to a 3d object, but the element would only track on the x and y axis to 3d object – ie the HTML element wouldn’t shrink if you back away with your 3d camera or grow if you moved closer.. so are you saying this is possible with CSS3d?
I will read up on that. Thanks for the help btw with the cloning procedure.. I had just started experimenting with that and that tip to assign dragging really helped.
As a follow up, how would I create an array out of that clone ‘ojb’ variable? Or is it already an array object that I can than iterate through?
Thanks!2019-12-06 at 10:00 am #21774 Ivan LyubovnikovStaff
Ivan LyubovnikovStaffI knew I could bind an html element to a 3d object, but the element would only track on the x and y axis to 3d object – ie the HTML element wouldn’t shrink if you back away with your 3d camera or grow if you moved closer.. so are you saying this is possible with CSS3d?
Yes, this feature uses 3d transformations which are available via the CSS API. If you rotate and zoom the camera in that demo you will see that the HTML elements behave the same way as usual 3d objects.
As a follow up, how would I create an array out of that clone ‘ojb’ variable? Or is it already an array object that I can than iterate through?
I need to use puzzles from the “Lists” category, for example:

Attachments:
You must be logged in to view attached files.Co-founder and lead developer at Soft8Soft.
-
AuthorPosts
- You must be logged in to reply to this topic.
